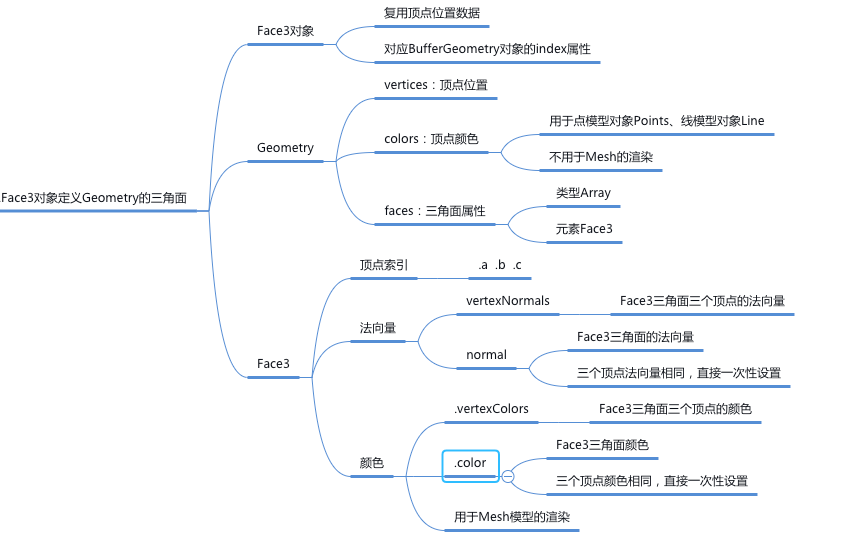
一、Face3 对象定义 Geometry 的三角形面

几何体
Geometry的三角面属性geometry.faces和 缓冲类型几何体BufferGeometry顶点索引属性BufferGeometry.index类似 都是顶点位置数据的索引值,用来组织网格模型三角形的绘制。 [了解即可]
1. 设置四个顶点
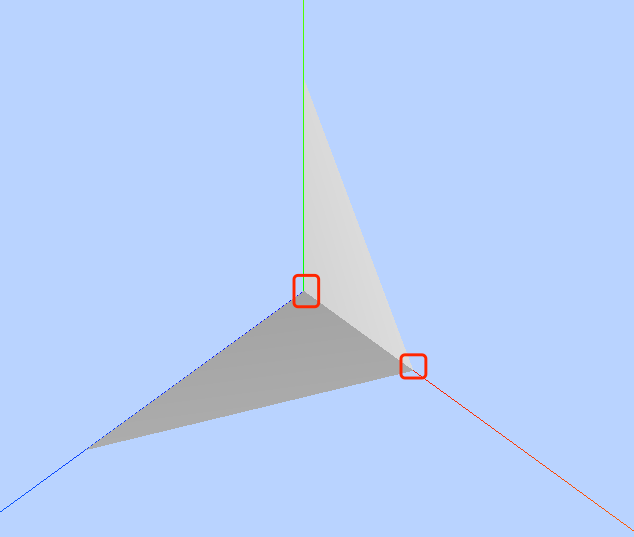
自定义了一个由两个三角形构成的几何体,两个三角形有两个顶点坐标位置是重合的。
 javascript
javascriptconst geometry = new THREE.Geometry(); //声明一个几何体对象Geometry const p1 = new THREE.Vector3(0, 0, 0); //顶点1坐标 const p2 = new THREE.Vector3(0, 100, 0); //顶点2坐标 const p3 = new THREE.Vector3(50, 0, 0); //顶点3坐标 const p4 = new THREE.Vector3(0, 0, 100); //顶点4坐标 //顶点坐标添加到geometry对象 geometry.vertices.push(p1, p2, p3,p4); // Face3构造函数创建一个三角面 const face1 = new THREE.Face3(0, 1, 2); //三角面每个顶点的法向量 const n1 = new THREE.Vector3(0, 0, -1); //三角面Face1顶点1的法向量 const n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2顶点2的法向量 const n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3顶点3的法向量 // 设置三角面Face3三个顶点的法向量 face1.vertexNormals.push(n1,n2,n3); // 三角面2 const face2 = new THREE.Face3(0, 2, 3); // 设置三角面法向量 face2.normal=new THREE.Vector3(0, -1, 0); //三角面face1、face2添加到几何体中 geometry.faces.push(face1,face2);设置四个顶点
- 两个三角形有6个顶点,但是两个顶点位置重合的,可以设置4个顶点即可。javascript
const p1 = new THREE.Vector3(0, 0, 0); //顶点1坐标 const p2 = new THREE.Vector3(0, 100, 0); //顶点2坐标 const p3 = new THREE.Vector3(50, 0, 0); //顶点3坐标 const p4 = new THREE.Vector3(0, 0, 100); //顶点4坐标 //顶点坐标添加到geometry对象 geometry.vertices.push(p1, p2, p3,p4);
- 两个三角形有6个顶点,但是两个顶点位置重合的,可以设置4个顶点即可。
2. Face3构建三角形
three.ts提供了Face3对象构建三角形,通过Face3构建一个三角形,不要设置顶点位置坐标数据, 只需要通过数组索引值从geometry.vertices数组中获得顶点位置坐标数据。geometry.vertices数组索引0, 1, 2对应的顶点位置坐标数据表示三角形1的三个顶点坐标, 索引0, 2, 3对应的顶点位置坐标数据表示三角形2的三个顶点坐标。javascript// Face3构造函数创建一个三角面 const face1 = new THREE.Face3(0, 1, 2); // 三角面2 const face2 = new THREE.Face3(0, 2, 3);
3. 三角形法线设置
- 网格模型
Mesh的几何体Geometry本质上都是一个一个三角形拼接而成, 所以可以通过设置三角形的法线方向向量来表示几何体表面各个位置的法线方向向量。 - 设置三角形法线方向向量有两种方式,
- 一种是直接定义三角形面的法线方向,
- 另一个是定义三角形三个顶点的法线方向数据来表示三角形面法线方向。
- 使用三维向量
THREE.Vector3表示三角形法线方向数值, 然后赋值给三角形对象Face3的法线属性Face3.normal。javascript// 三角面2 const face2 = new THREE.Face3(0, 2, 3); // 设置三角面法向量 face2.normal = new THREE.Vector3(0, -1, 0); - 换另一种方式,通过三角形面
Face3的Face3.vertexNormals属性给三角形的三个顶点分别设置一个顶点法线方向数据。javascript// Face3构造函数创建一个三角面 const face1 = new THREE.Face3(0, 1, 2); //三角面每个顶点的法向量 const n1 = new THREE.Vector3(0, 0, -1); //三角面Face1顶点1的法向量 const n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2顶点2的法向量 const n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3顶点3的法向量 // 设置三角面Face3三个顶点的法向量 face1.vertexNormals.push(n1, n2, n3); - 完整示例html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置Face3顶点索引、法向量</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <!--引入three.js三维引擎--> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script> <!-- 引入threejs扩展控件OrbitControls.js --> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.Geometry(); //声明一个几何体对象Geometry const p1 = new THREE.Vector3(0, 0, 0); //顶点1坐标 const p2 = new THREE.Vector3(0, 100, 0); //顶点2坐标 const p3 = new THREE.Vector3(50, 0, 0); //顶点3坐标 const p4 = new THREE.Vector3(0, 0, 100); //顶点4坐标 //顶点坐标添加到geometry对象 geometry.vertices.push(p1, p2, p3,p4); // Face3构造函数创建一个三角面 const face1 = new THREE.Face3(0, 1, 2); //三角面每个顶点的法向量 const n1 = new THREE.Vector3(0, 0, -1); //三角面Face1顶点1的法向量 const n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2顶点2的法向量 const n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3顶点3的法向量 // 设置三角面Face3三个顶点的法向量 face1.vertexNormals.push(n1,n2,n3); // 三角面2 const face2 = new THREE.Face3(0, 2, 3); // 设置三角面法向量 face2.normal=new THREE.Vector3(0, -1, 0); //三角面face1、face2添加到几何体中 geometry.faces.push(face1,face2); //材质对象 const material = new THREE.MeshLambertMaterial({ color: 0xffff00, side:THREE.DoubleSide//两面可见 }); //网格模型对象 const mesh = new THREE.Mesh(geometry, material); scene.add(mesh); //网格模型对象添加到场景中 // 点渲染模式 // const material = new THREE.PointsMaterial({ // color: 0xff0000, // size: 5.0 //点对象像素尺寸 // }); //材质对象 // const points = new THREE.Points(geometry, material); //点模型对象 // scene.add(points); //点对象添加到场景中 // 辅助坐标系 const AxesHelper = new THREE.AxesHelper(250); scene.add(AxesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
4. 三角形颜色设置
- 三角形颜色设置和三角形法线方向设置类型,可以直接设置三角形颜色,也可以设置三角形三个顶点的颜色。javascript
// 三角形1颜色 face1.color = new THREE.Color(0xffff00); // 设置三角面face1三个顶点的颜色 face1.color = new THREE.Color(0xff00ff); - 通过三角形面
Face3的.vertexColors属性设置三角形三个顶点颜色。 - 三个顶点颜色不同三角形面渲染的时候会进行颜色插值计算,测到一个颜色渐变效果。javascript
face1.vertexColors = [ new THREE.Color(0xffff00), new THREE.Color(0xff00ff), new THREE.Color(0x00ffff), ]- 使用顶点颜色数据的时候,注意设置材质的属性
vertexColors属性值为THREE.VertexColors。 - 注意设置三角形
Face3的颜色对three.ts网格模型Mesh有效,对于点模型Points、线模型Line是无效果, 如果想设置点、线模型对应的几何体Geometry的顶点颜色,可以通过Geometry的顶点颜色属性geometry.colors实现。
- 使用顶点颜色数据的时候,注意设置材质的属性
- 完整示例html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定义顶点颜色数据</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <!--引入three.js三维引擎--> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script> <!-- 引入threejs扩展控件OrbitControls.js --> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.Geometry(); //声明一个几何体对象Geometry // Vector3向量对象表示顶点位置数据 const p1 = new THREE.Vector3(50, 0, 0); //顶点1坐标 const p2 = new THREE.Vector3(0, 70, 0); //顶点2坐标 const p3 = new THREE.Vector3(80, 70, 0); //顶点3坐标 //顶点坐标添加到geometry对象 geometry.vertices.push(p1, p2, p3); // Color对象表示顶点颜色数据 const color1 = new THREE.Color(0x00ff00); //顶点1颜色——绿色 const color2 = new THREE.Color(0xff0000); //顶点2颜色——红色 const color3 = new THREE.Color(0x0000ff); //顶点3颜色——蓝色 //顶点颜色数据添加到geometry对象 geometry.colors.push(color1, color2, color3); //材质对象 const material = new THREE.LineBasicMaterial({ // 使用顶点颜色数据渲染模型,不需要再定义color属性 // color: 0xff0000, vertexColors: THREE.VertexColors, //以顶点颜色为准 side: THREE.DoubleSide, //两面可见 }); //线条模型对象 const line = new THREE.Line(geometry, material); scene.add(line); //线条对象添加到场景中 // 点渲染模式 // const material = new THREE.PointsMaterial({ // // 使用顶点颜色数据渲染模型,不需要再定义color属性 // // color: 0xff0000, // vertexColors: THREE.VertexColors, //以顶点颜色为准 // size: 10.0 //点对象像素尺寸 // }); //材质对象 // const points = new THREE.Points(geometry, material); //点模型对象 // scene.add(points); //点对象添加到场景中 // 辅助坐标系 const AxesHelper = new THREE.AxesHelper(250); // scene.add(AxesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>