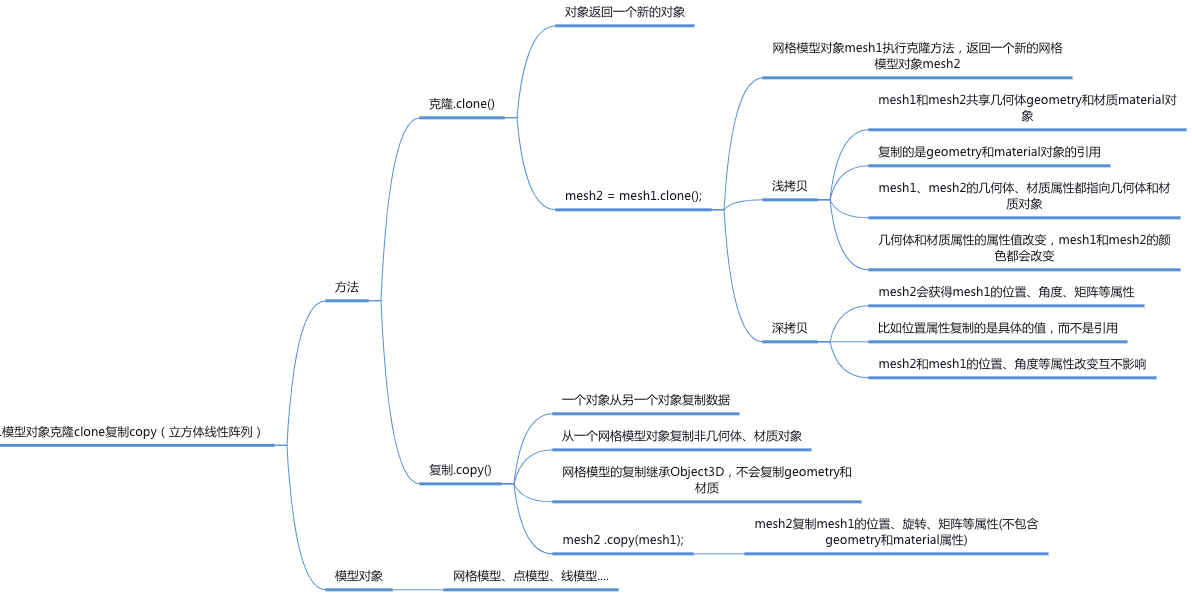
一、模型对象克隆复制(立方体线性阵列)

three.ts大多数对象都有克隆.clone()和复制.copy()两个方法, 点模型Points、线模型Line、网格网格模型Mesh一样具有这两个方法。
- .clone()
- .copy()
1. 复制方法.copy()
A.copy(B):表示B属性的值赋值给A对应属性。javascriptconst p1 = new THREE.Vector3(1.2,2.6,3.2); const p2 = new THREE.Vector3(0.0,0.0,0.0); p2.copy(p1) // p2向量的xyz变为p1的xyz值 console.log(p2);
2. 克隆方法.clone()
N = M.clone():表示返回一个和M相同的对象赋值给N。javascriptconst p1 = new THREE.Vector3(1.2,2.6,3.2); const p2 = p1.clone(); // p2对象和p1对象xyz属性相同 console.log(p2);
3. 网格模型复制和克隆
- 网格模型复制克隆和三维向量基本逻辑是相同,但是注意三维向量
Vector3的.x、.y、.z属性值是数字, 也就是说是基本类型的数据,对于网格模型而言,网格模型对象的几何体属性mesh.geometry和材质属性mesh.material的属性值 都是对象的索引值。javascriptconst box = new THREE.BoxGeometry(10,10,10); // 创建一个立方体几何对象 const material = new THREE.MeshLambertMaterial({color:0x0000ff}); // 材质对象 const mesh = new THREE.Mesh(box,material); // 网格模型对象 const mesh2 = mesh.clone(); // 克隆网格模型 mesh.translateX(20); // 网格模型mesh平移 scene.add(mesh,mesh2); // 网格模型添加到场景中 - 缩放几何体
box, 可以发现上面代码中的两个网格模型的大小都发生了变化, 因为网格模型克隆的时候,mesh对象的几何体对象mesh.geometry属性值是box对象的索引值, 返回的新对象mesh2几何体属性mesh.geometry的值同样是box对象的索引值。javascriptbox.scale(1.5,1.5,1.5); //几何体缩放
4. 几何体复制和克隆
- 几何体克隆或复制和网格模型在属性值深拷贝、浅拷贝方面有些不同。