一、Flex
1. 什么是flex布局
flex是Flexible Box的缩写,意为"灵活的盒子"或"弹性的盒子",所以flex布局一般也叫作"弹性布局"。- 弹性盒子是一种用于按行或按列布局元素的一维布局方法。元素可以膨胀以填充额外的空间,收缩以适应更小的空间。
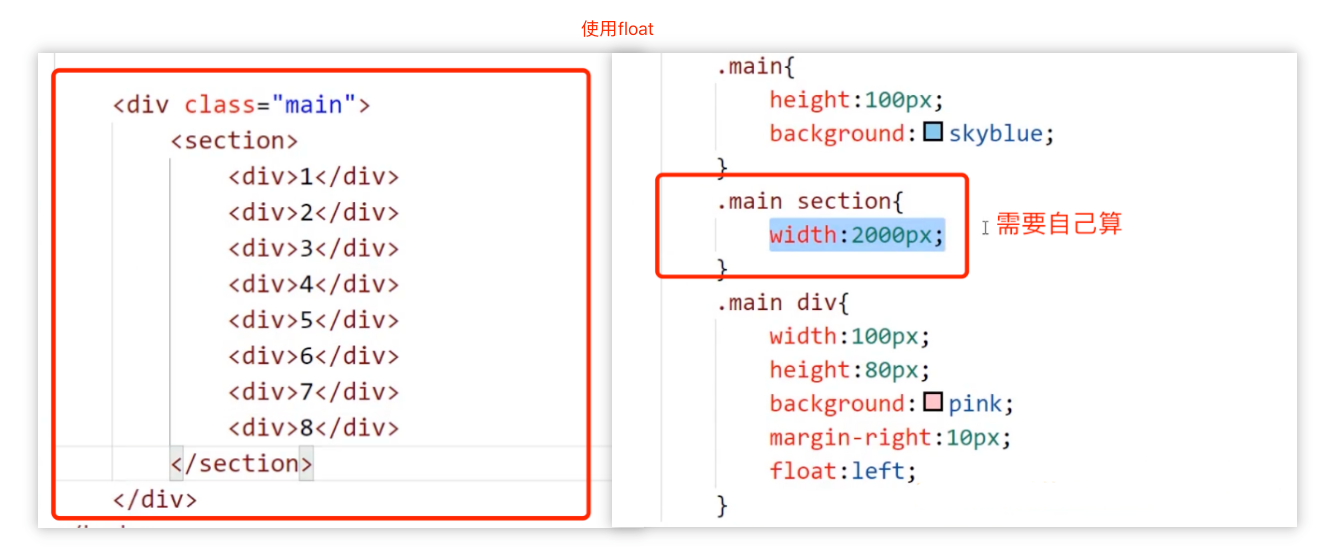
2. 为什么用flex
- 用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为
flex布局。 - 更加符合响应式设计的特点。
二、基本概念
1. 什么是flex容器
- 采用
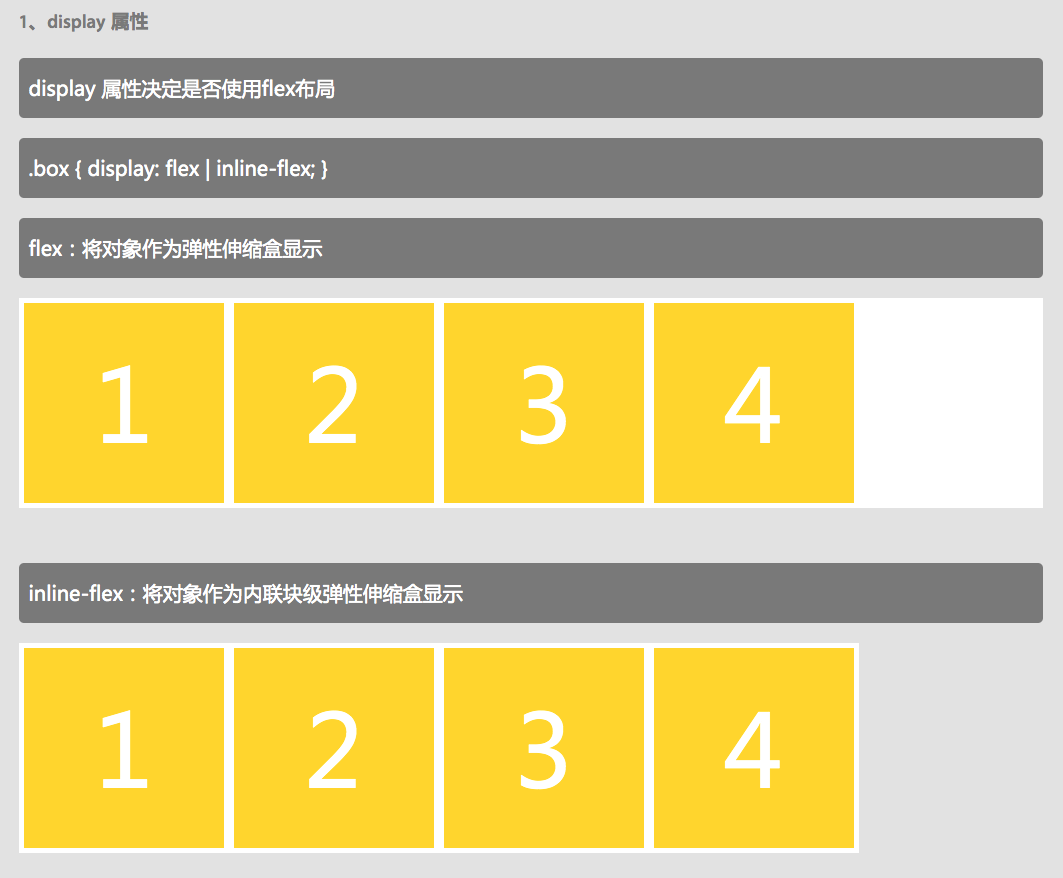
flex布局的元素,称为flex容器。css.box { display: flex; } .box { display: inline-flex; }
2. 什么是flex项目
- flex 容器的所有子元素自动成为容器成员,成为
flex项目。
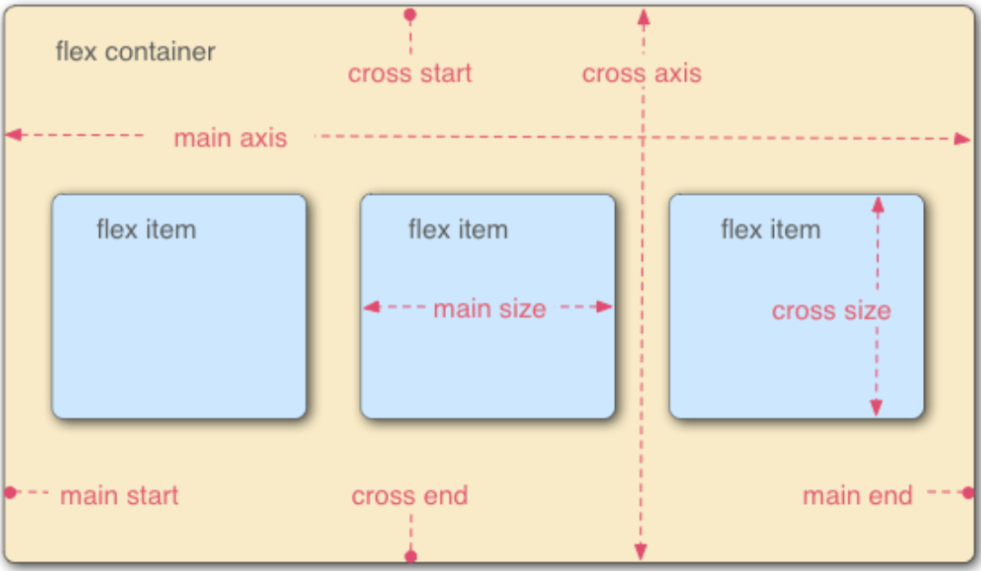
3. 主轴与交叉轴

- 项目默认沿主轴排列。
- 主轴和交叉轴,以元素的排列顺序为准。
- 如果一个
flex容器中,是以水平方向布局,则主轴是x轴,交叉轴是y轴,反之亦然。 - 如果一个
flex容器中,是以水平方向布局,容器中的子元素,水平方向的元素占主轴的控件,竖直方向的元素则称之为占交叉轴的控件
三、容器的属性
容器的属性:
displayflex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
1. display属性

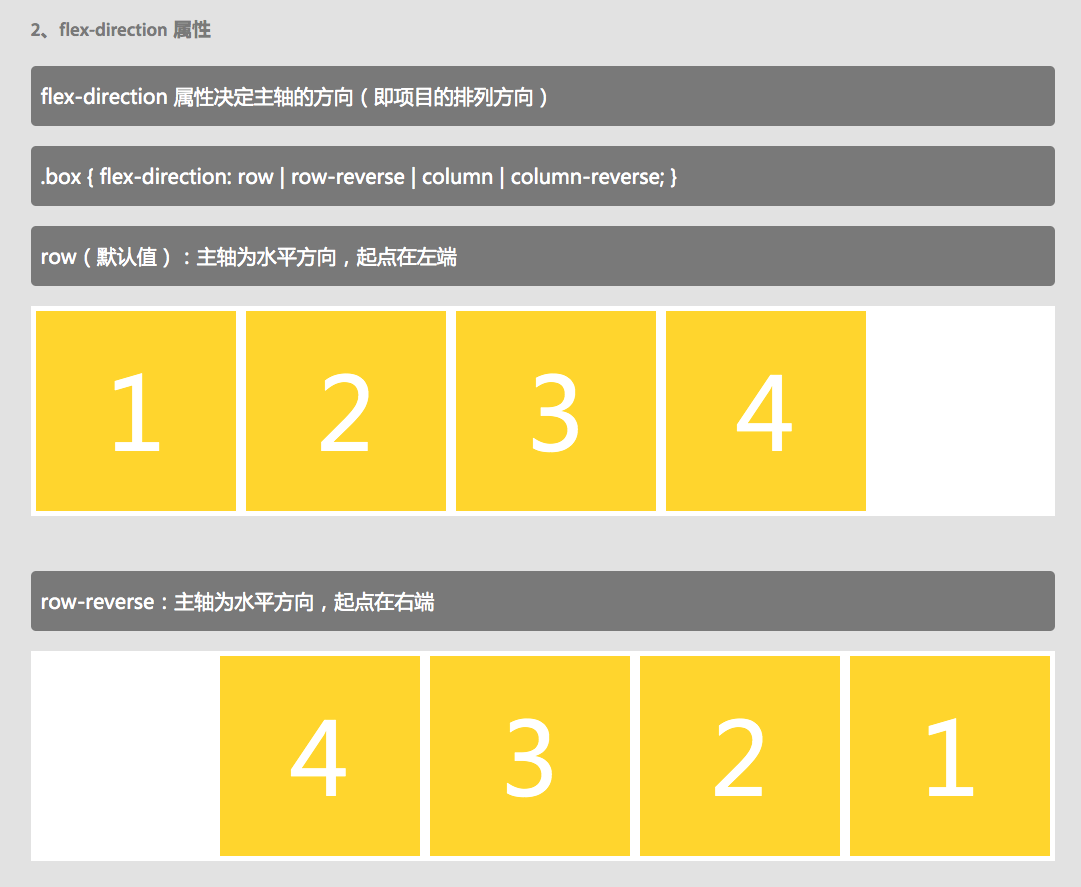
2. flex-direction属性
- 作用:子元素在父元素盒子中的排列方式
- 属性:
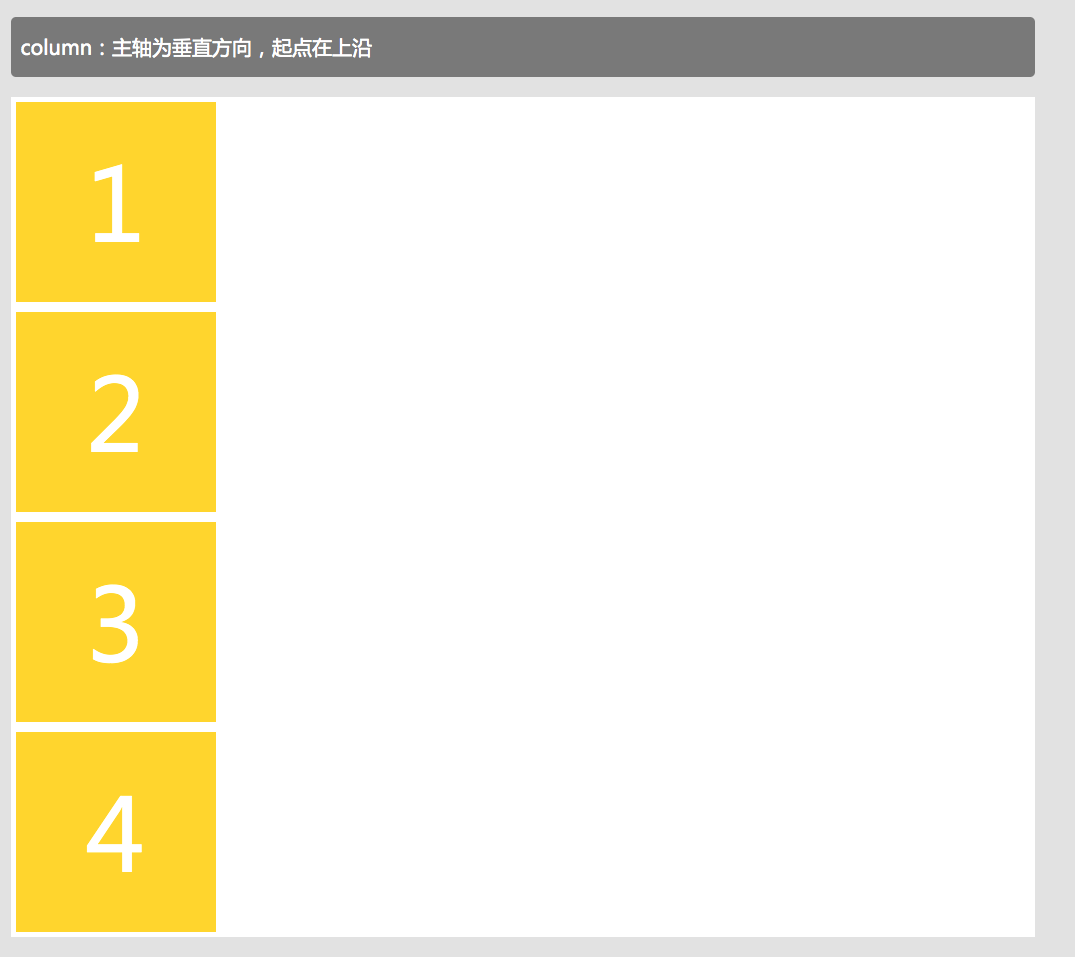
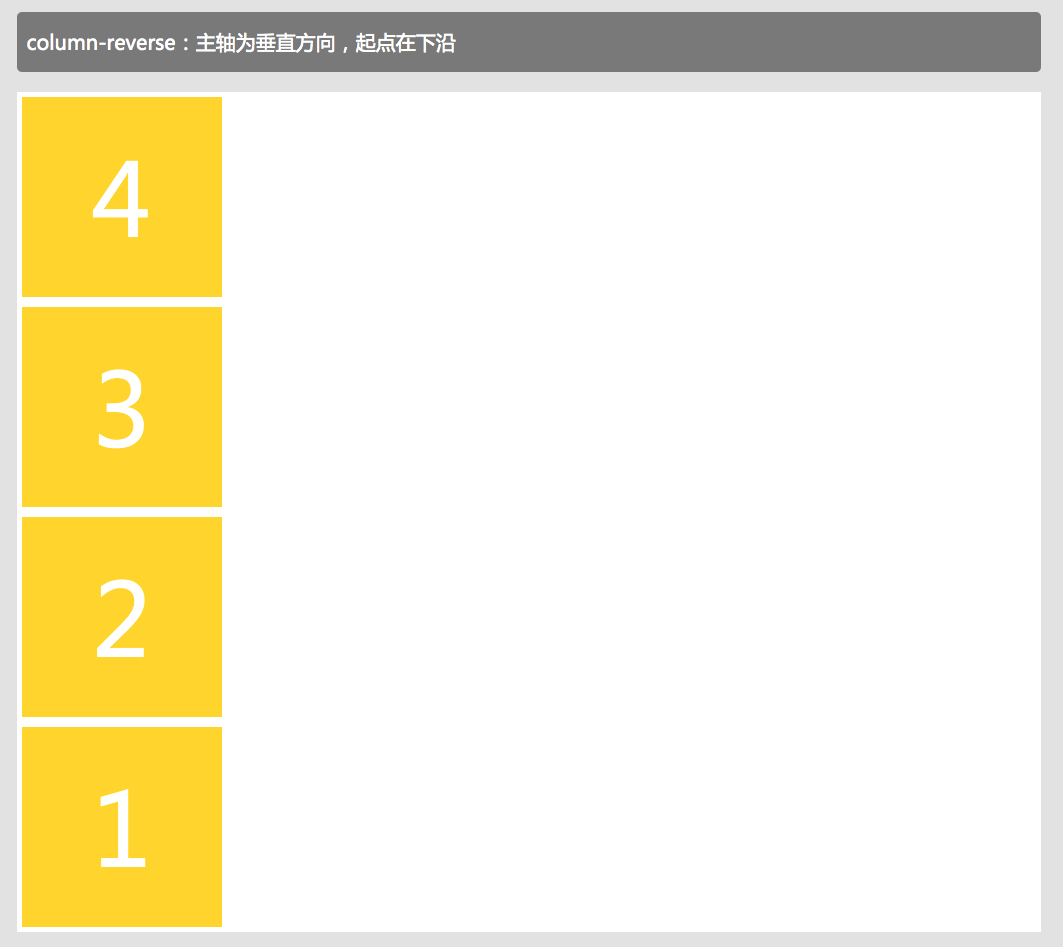
row: 默认值。按从左到右的顺序显示。row-reverse: 与row相同,但是以相反的顺序。column: 垂直显示,按从上到下的顺序。column-reverse: 与column相同,但是以相反的顺序。
- 示例:



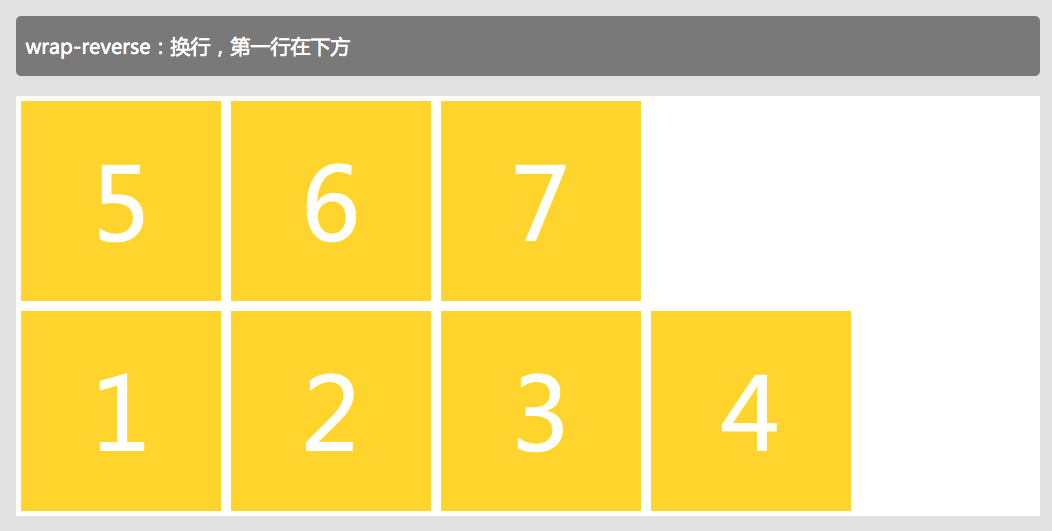
3. flex-wrap属性
- 作用:子元素在父元素盒子中的是否换行(列)
- 属性:
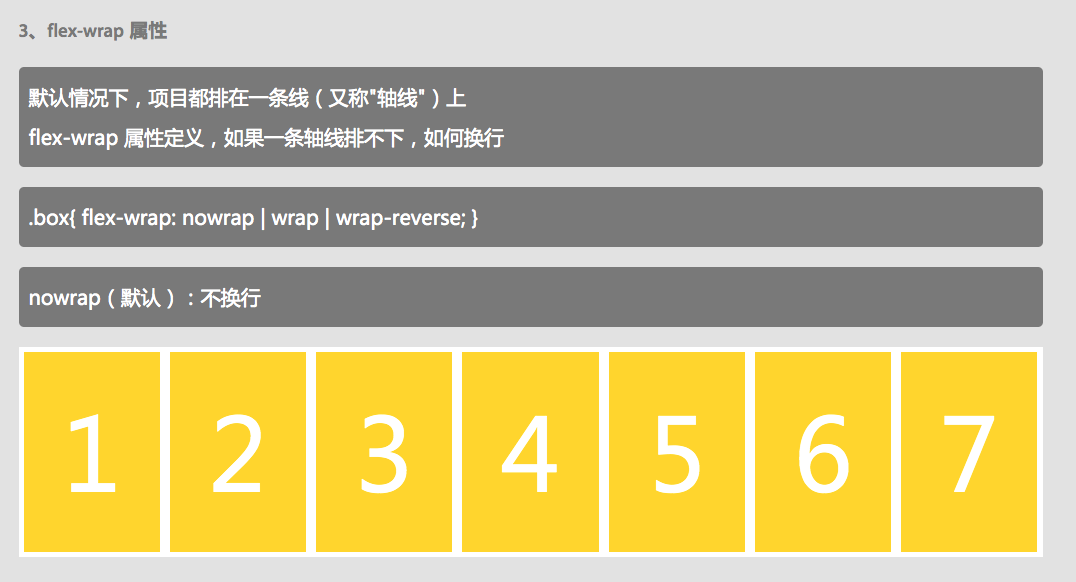
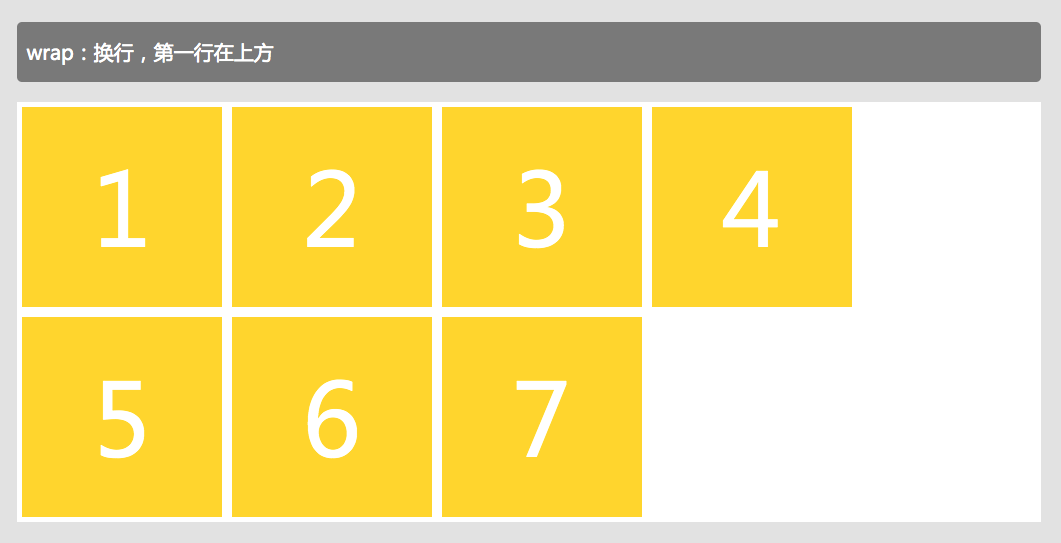
nowrap: 默认值。不换行或不换列。子元素不够显示的情况下,自动压缩。wrap: 换行或环列。wrap-reverse: 换行或换列,但以相反的顺序。
- 示例:



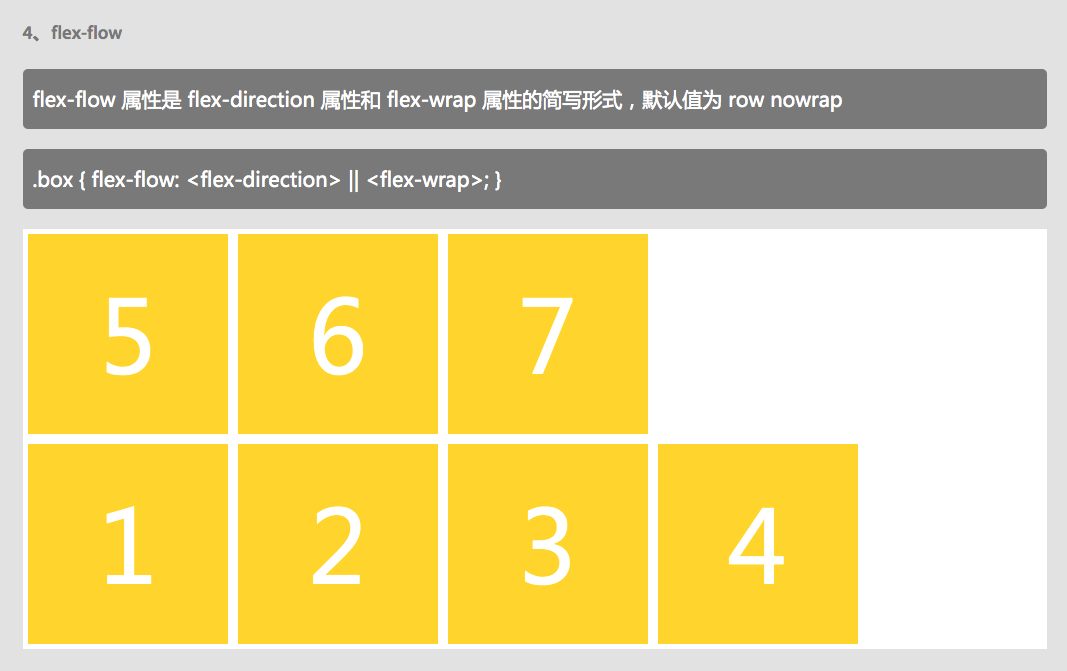
4. flex-flow属性
- 作用:是
flex-direction和flex-wrap的简写 - 属性:
flex-direction和flex-wrap属性的组合
- 示例:

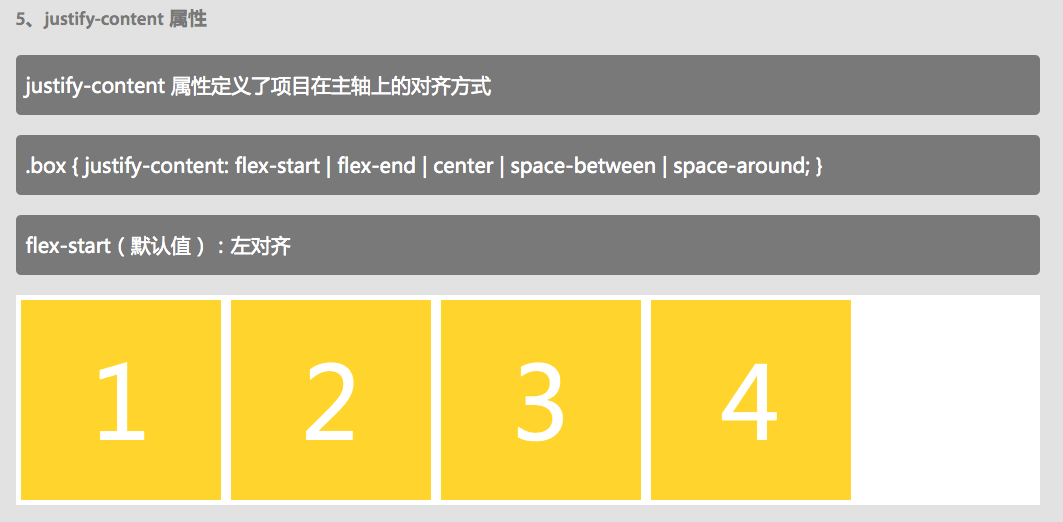
5. justify-content属性
- 作用:用来在存在剩余空间时,设置为间距的方式。
- 属性:
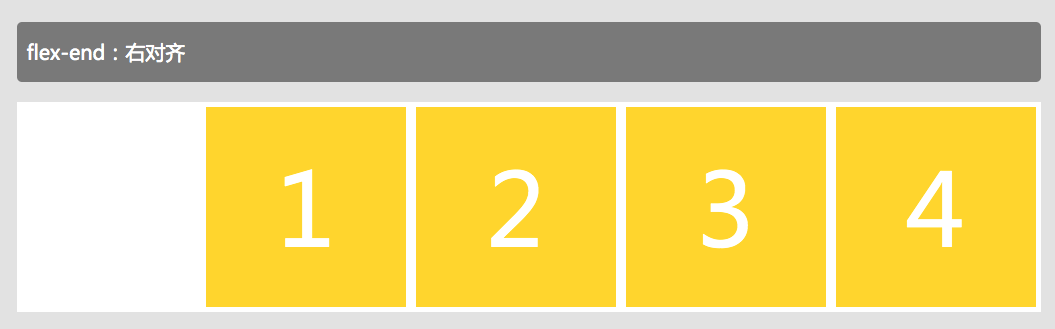
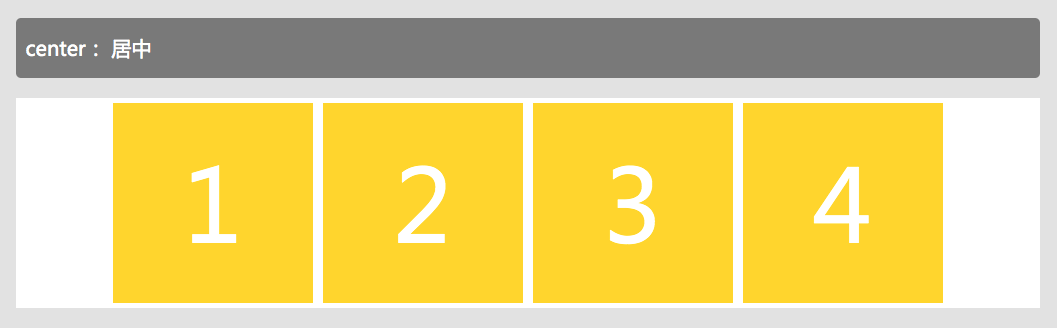
flex-start: 默认值。从左到右,挨着行的开头。flex-end: 从右到左,挨着行的结尾。center: 居中显示。space-between: 平均分布在该行上,两边不留间隔空间。space-around: 平均分布在该行上,两边留有一半的间隔空间。
- 示例:





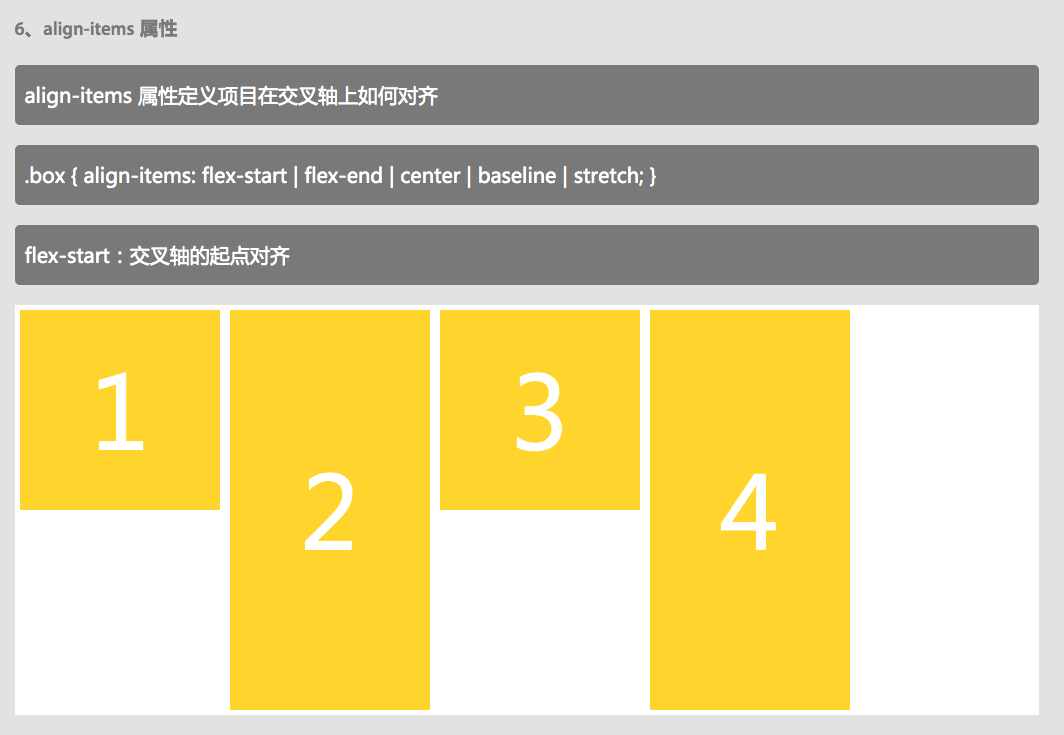
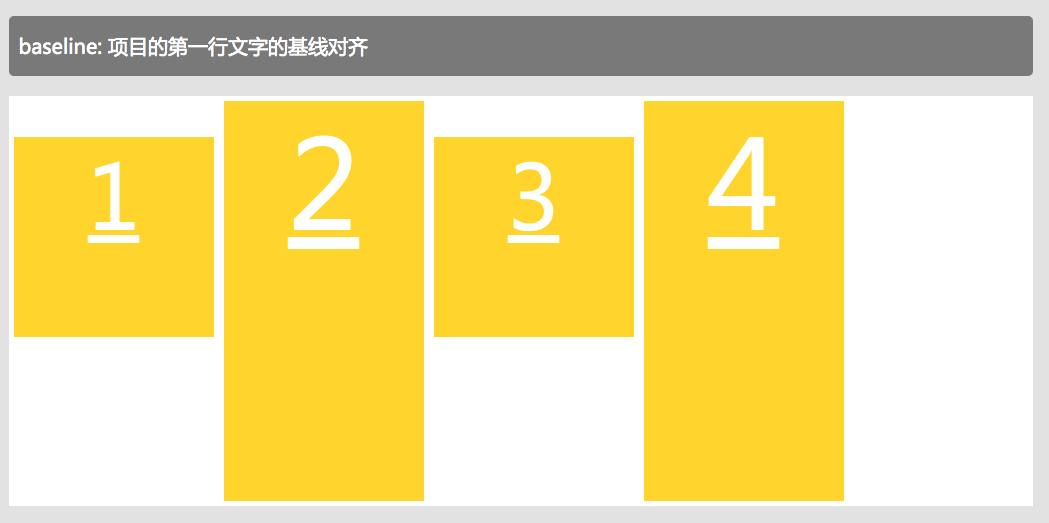
6. align-items属性
- 作用:设置每个
flex元素在交叉轴上的默认对齐方式 - 属性:
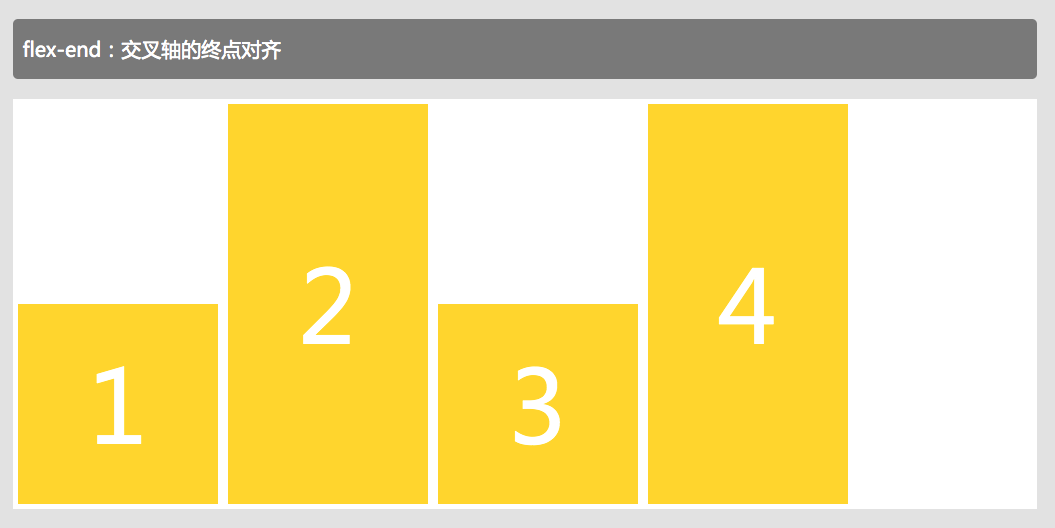
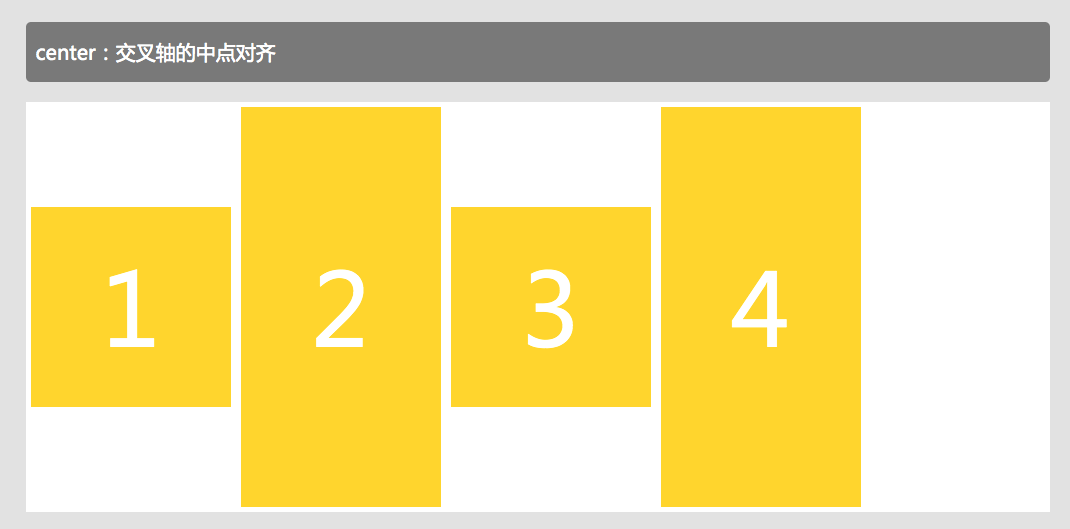
flex-start: 位于容器的开头。flex-end: 位于容器的结尾。center: 居中显示。
- 示例:





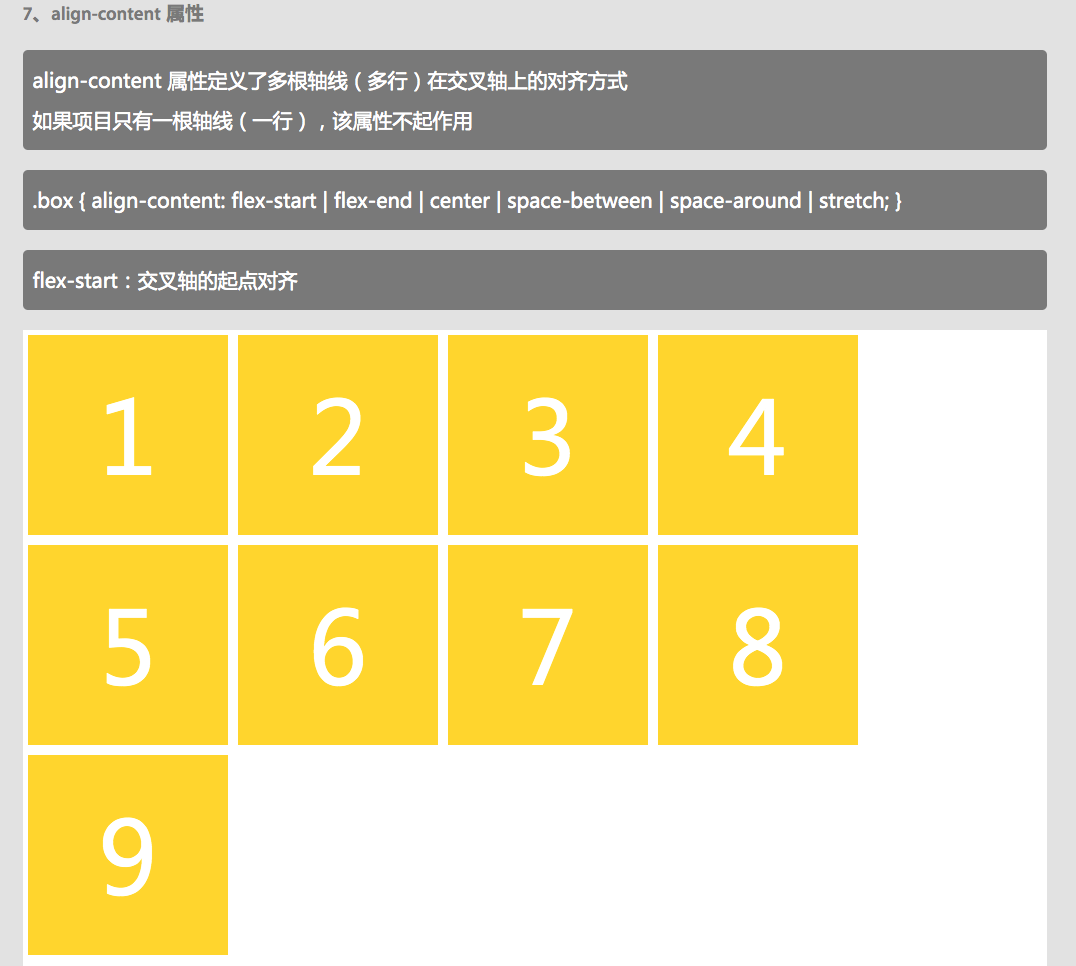
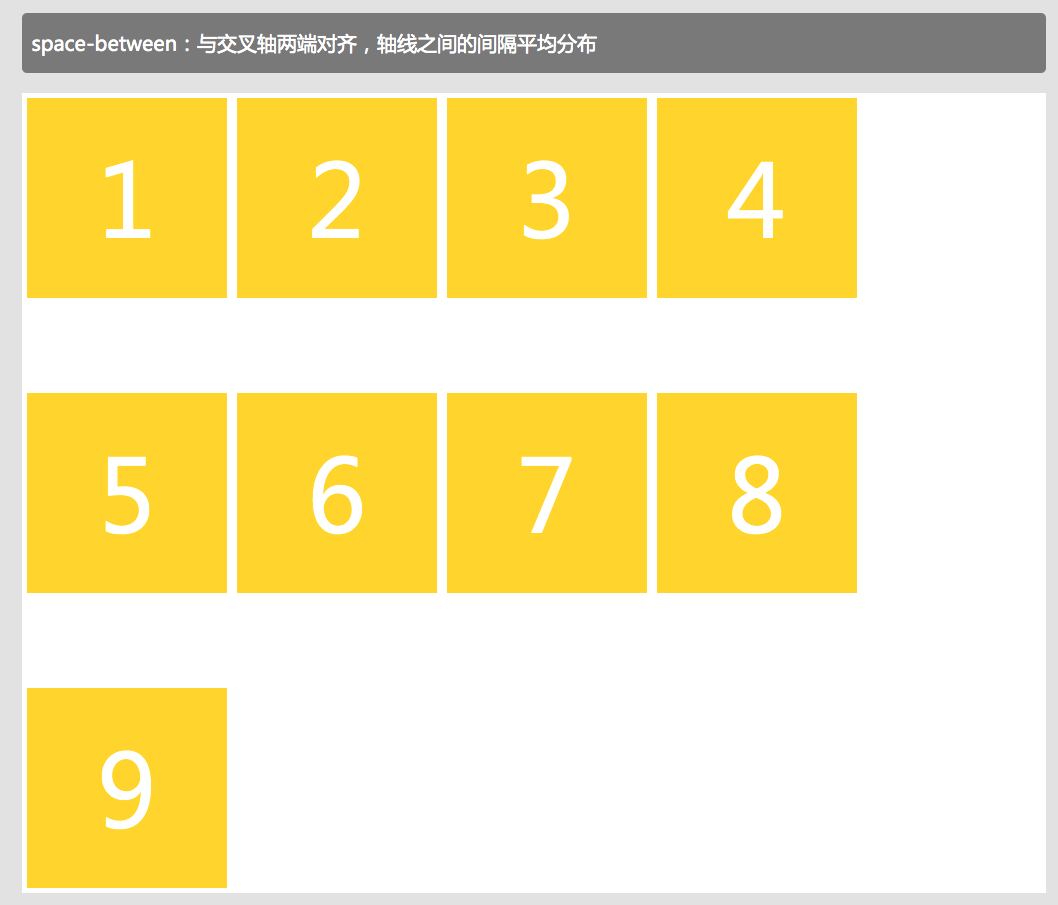
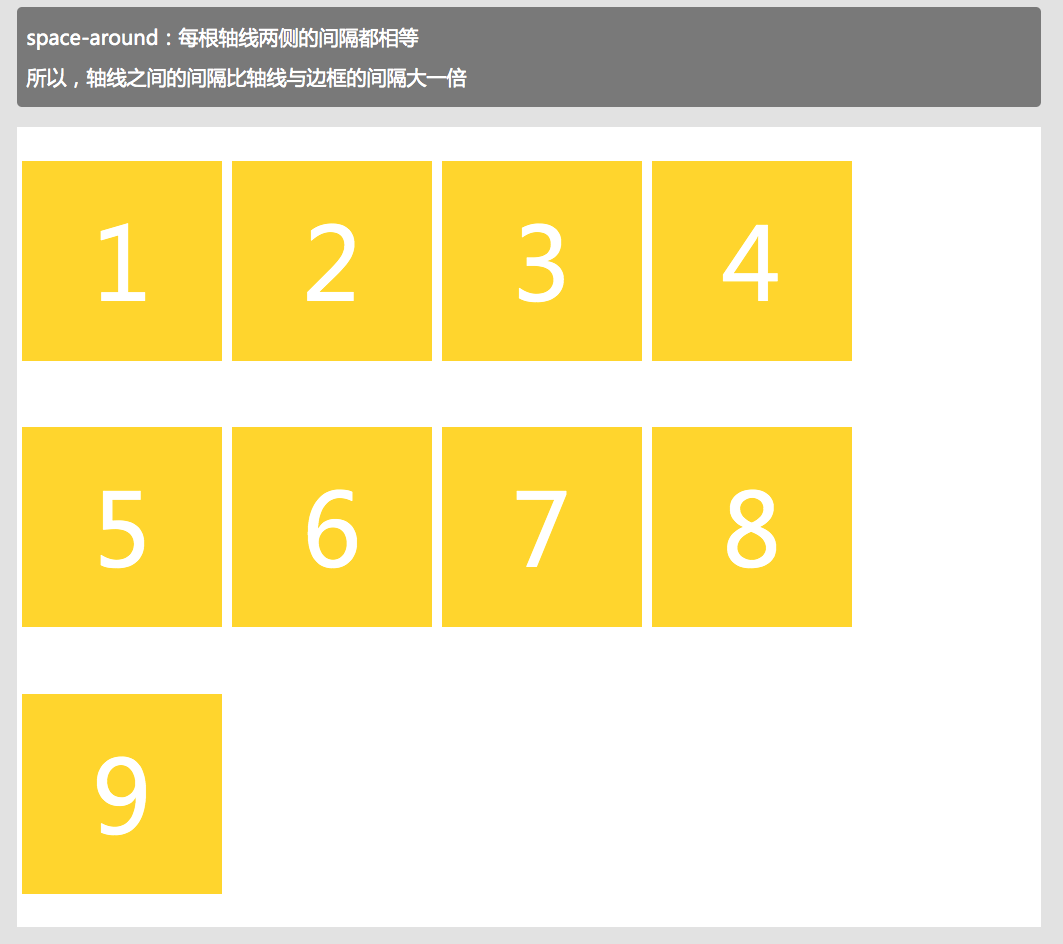
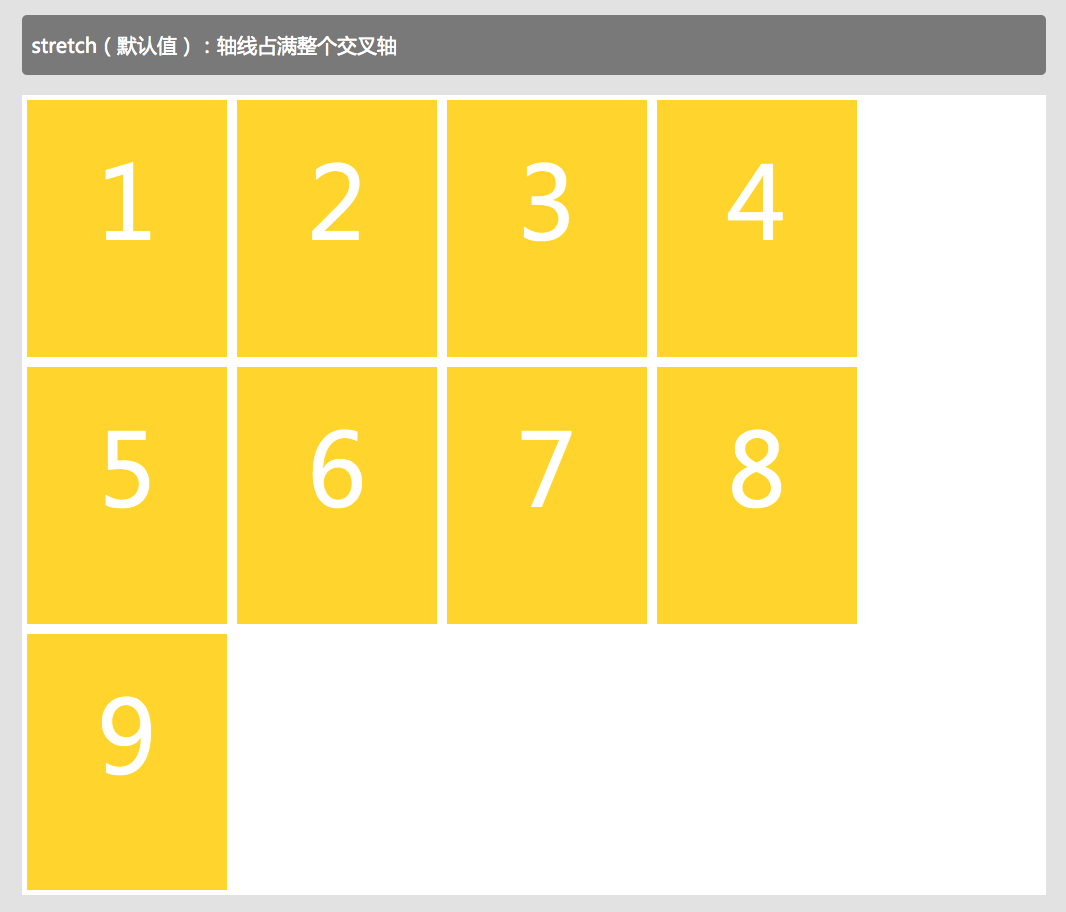
7. algin-content属性
- 作用:设置每个
flex元素在交叉轴上的默认对齐方式。当不折行的情况下,align-content是不生效的。 - 属性:
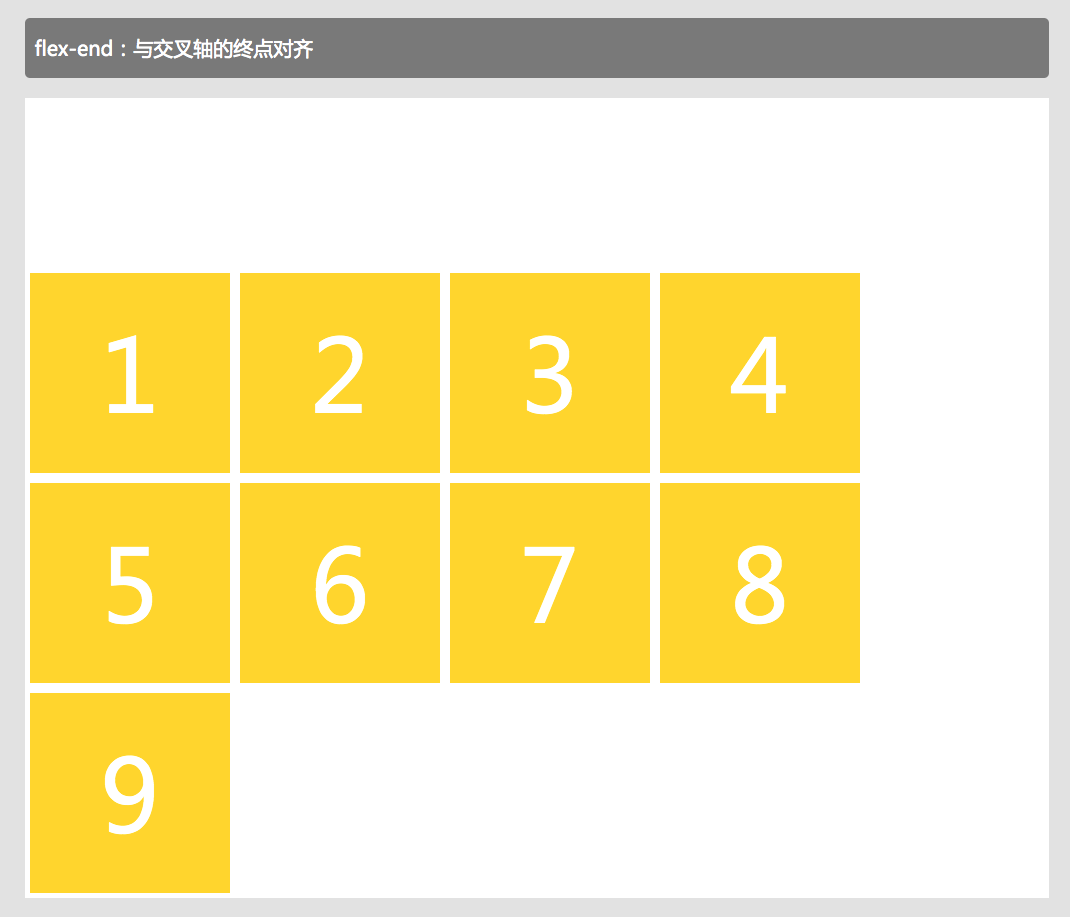
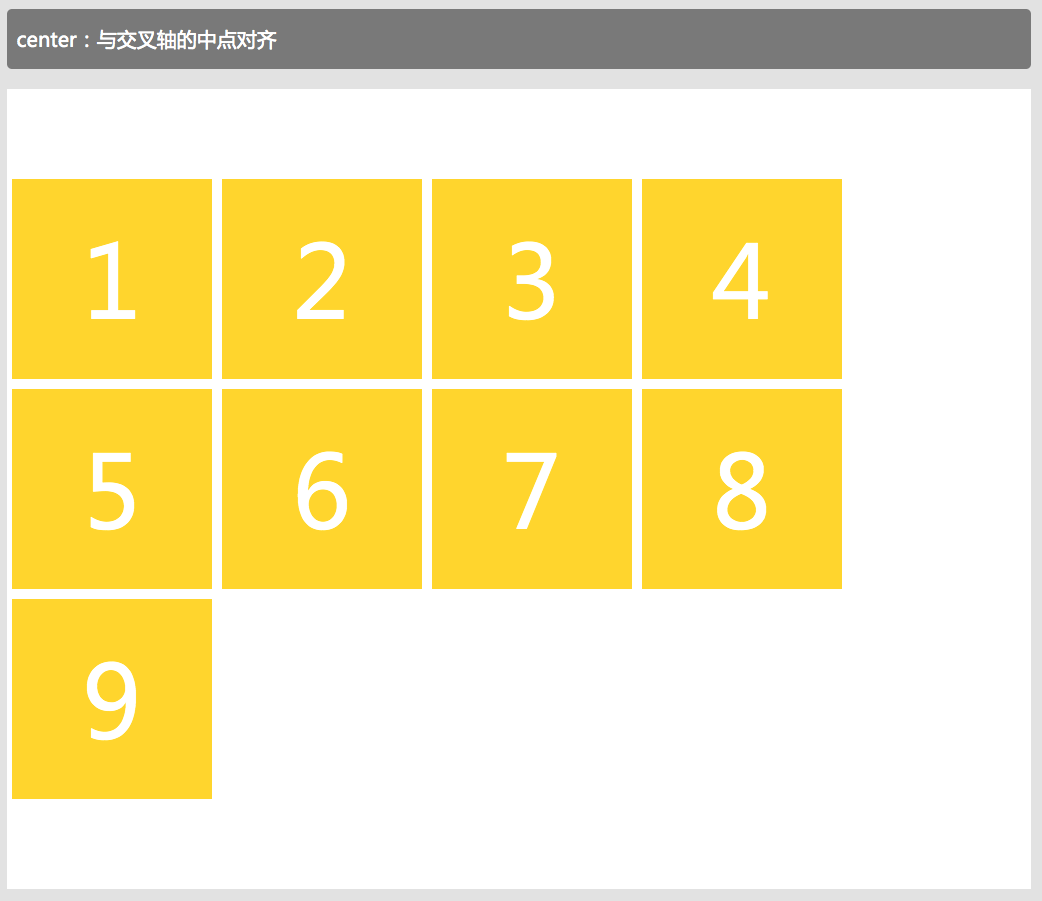
flex-start: 位于容器的开头。flex-end: 位于容器的结尾。center: 位于容器的中心。space-between: 之间留有空白。space-around: 两端都留有空白。
- 示例:






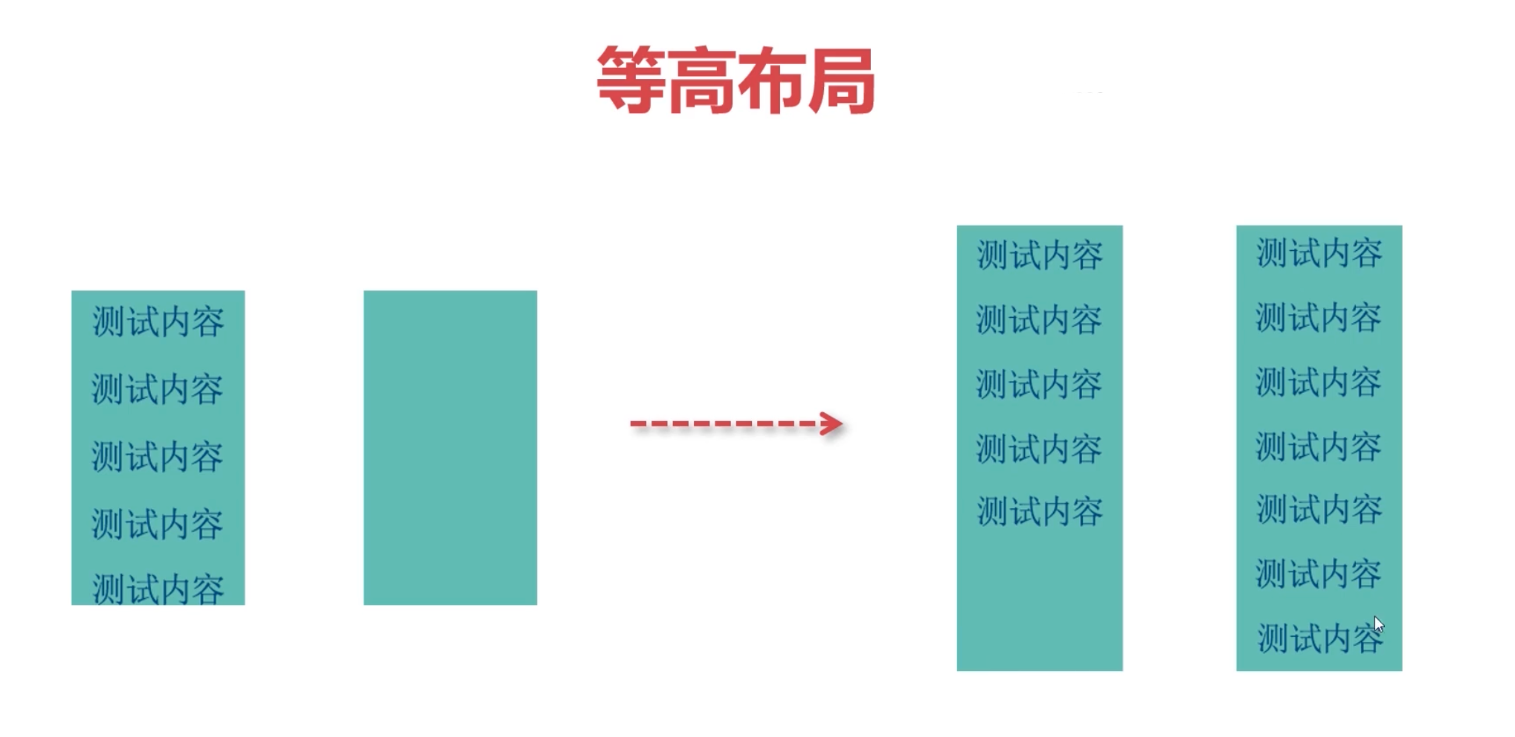
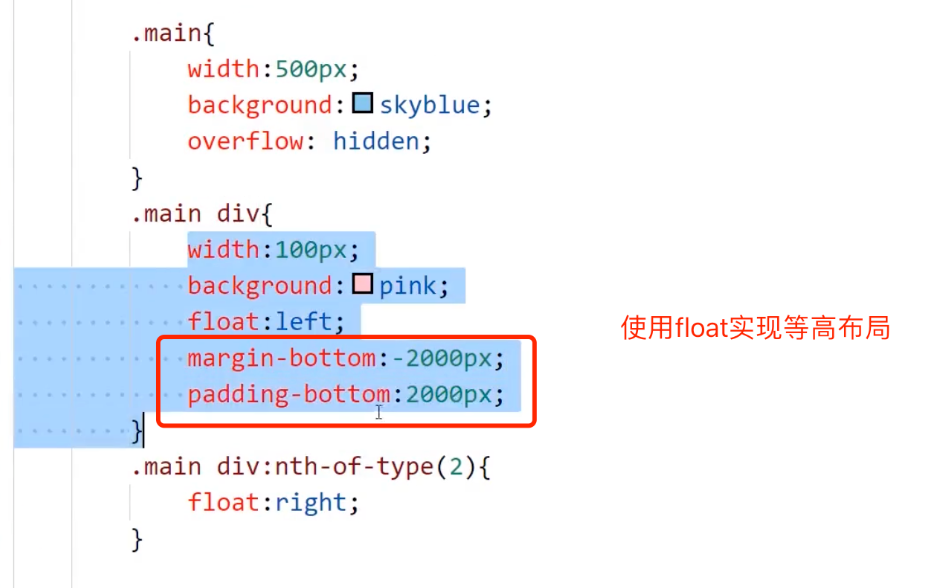
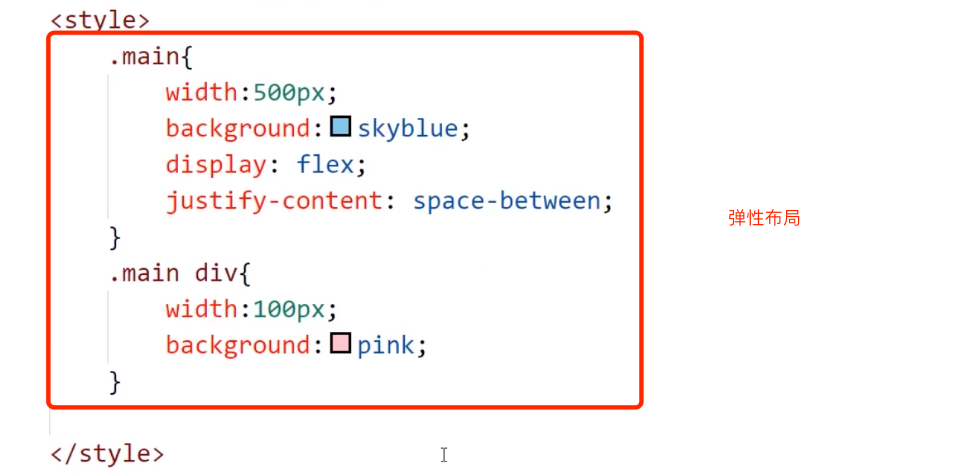
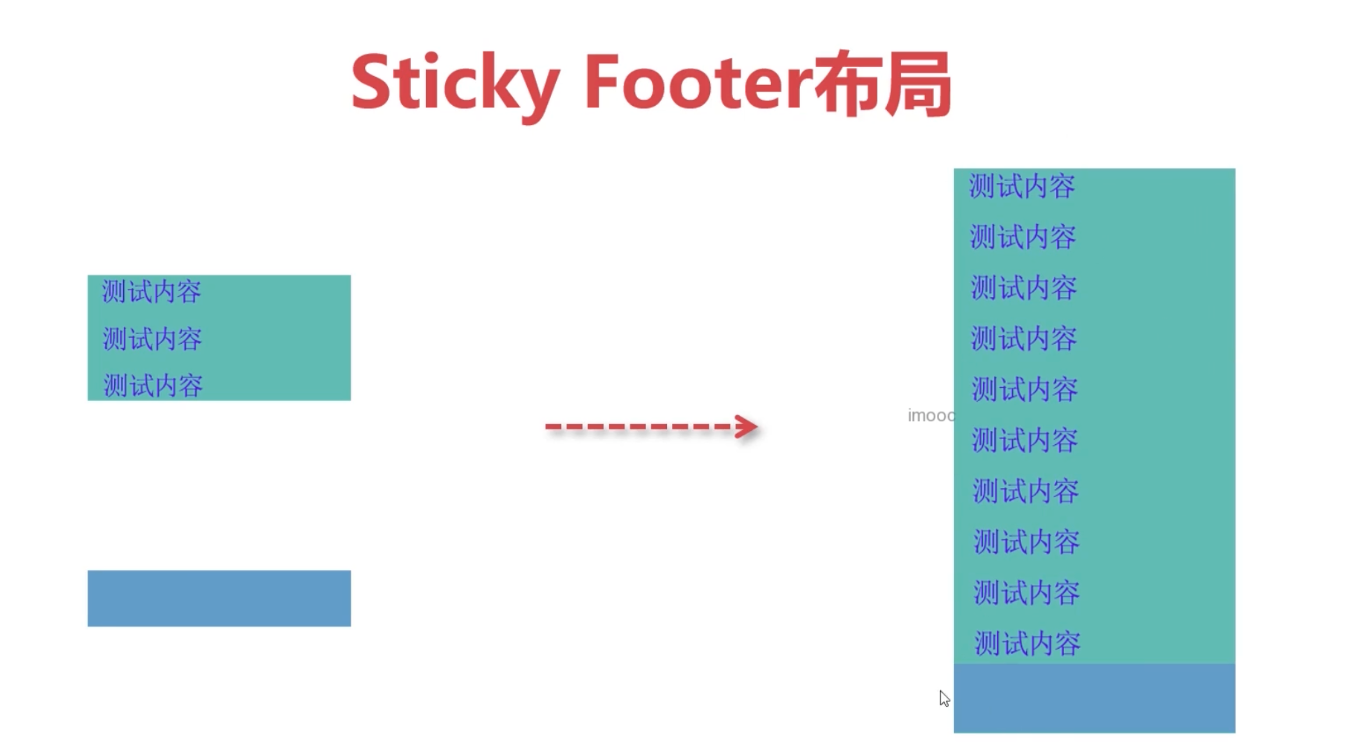
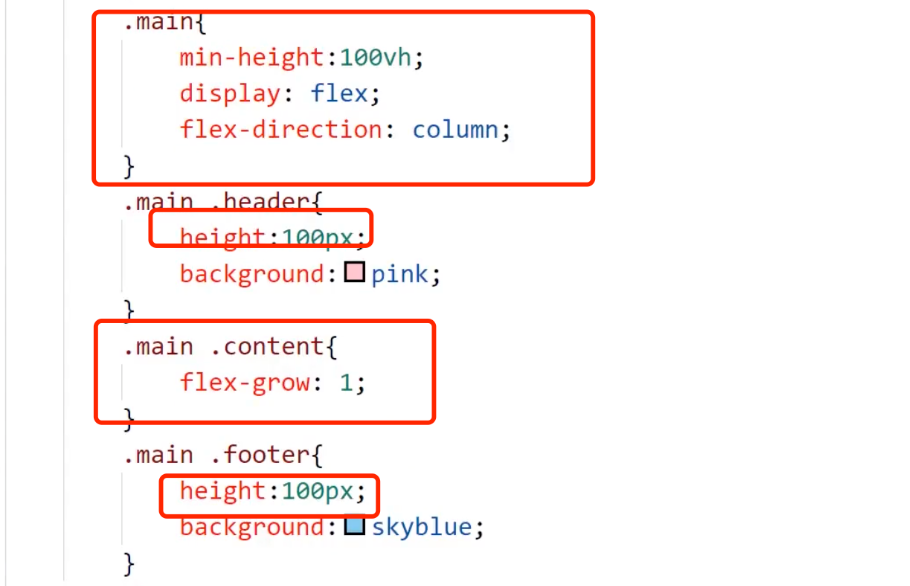
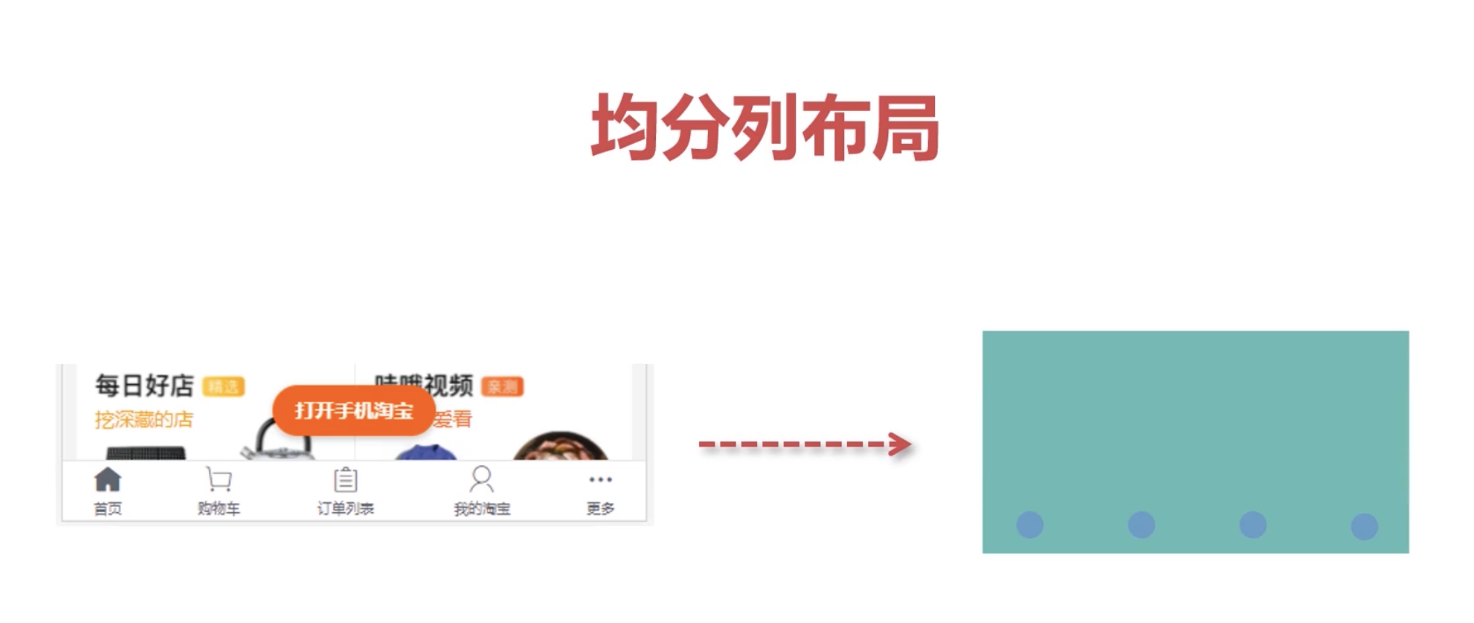
8. 相关案例




四、项目的属性
项目的属性:
orderflex-growflex-shrinkflex-basisflexalign-self
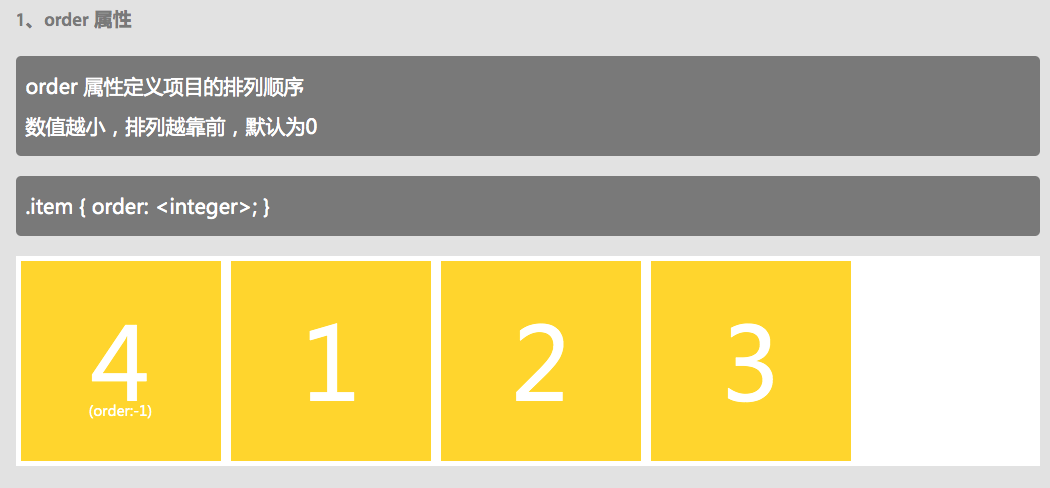
1. order属性
- 作用:定义项目的排列顺序,数值越小,排列越靠前,默认为0
- 示例:

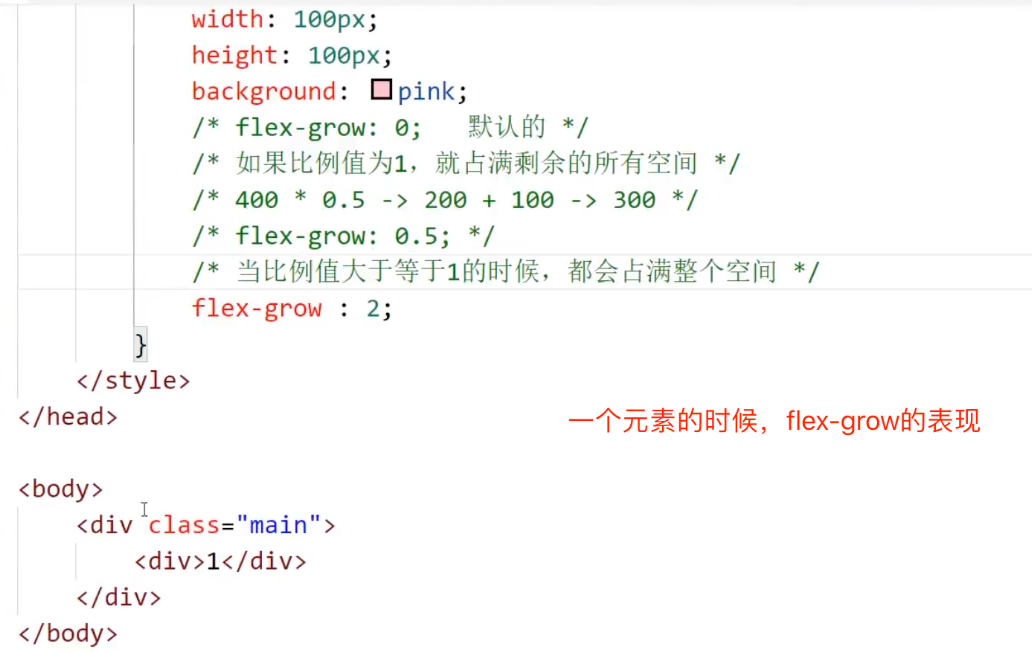
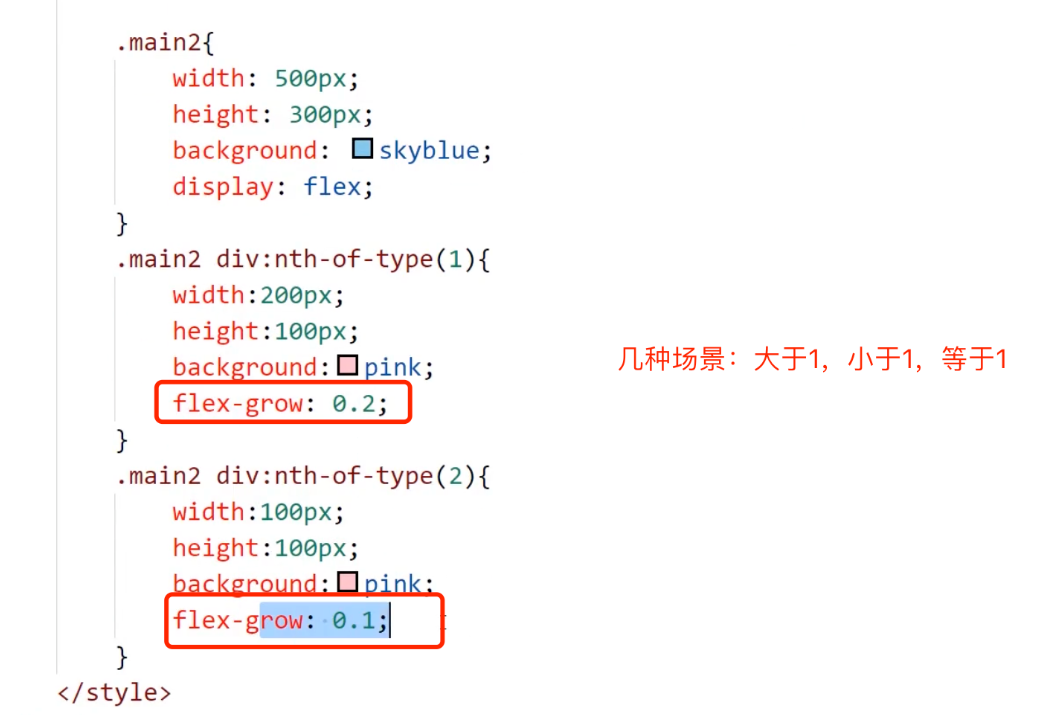
2. flex-grow属性
- 作用:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 单个元素的时候,如果比例值为大于等于1,就占满剩余的所有空间。设置此属性后,
width失效。 - 示例:



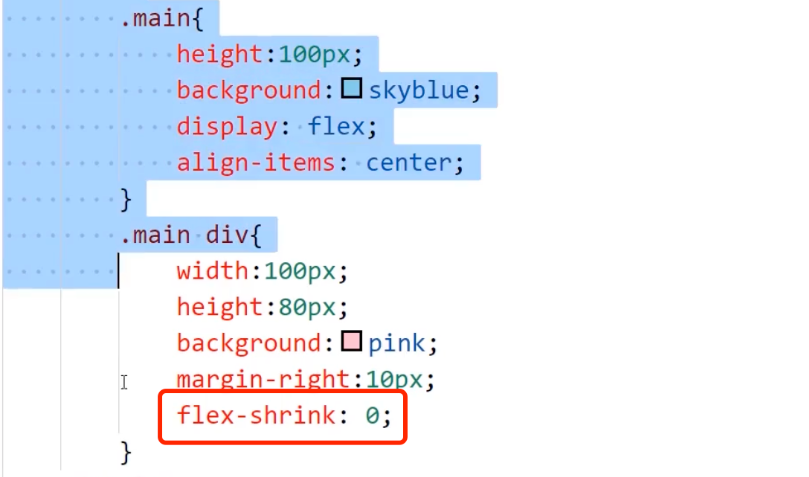
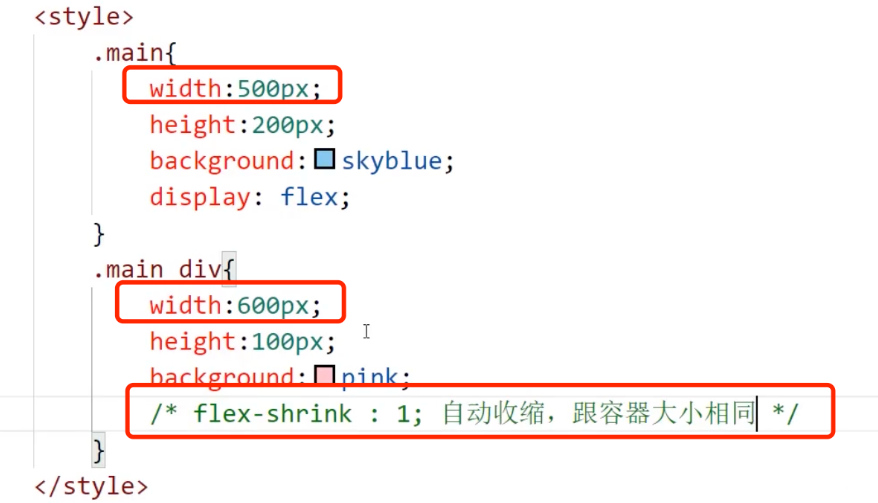
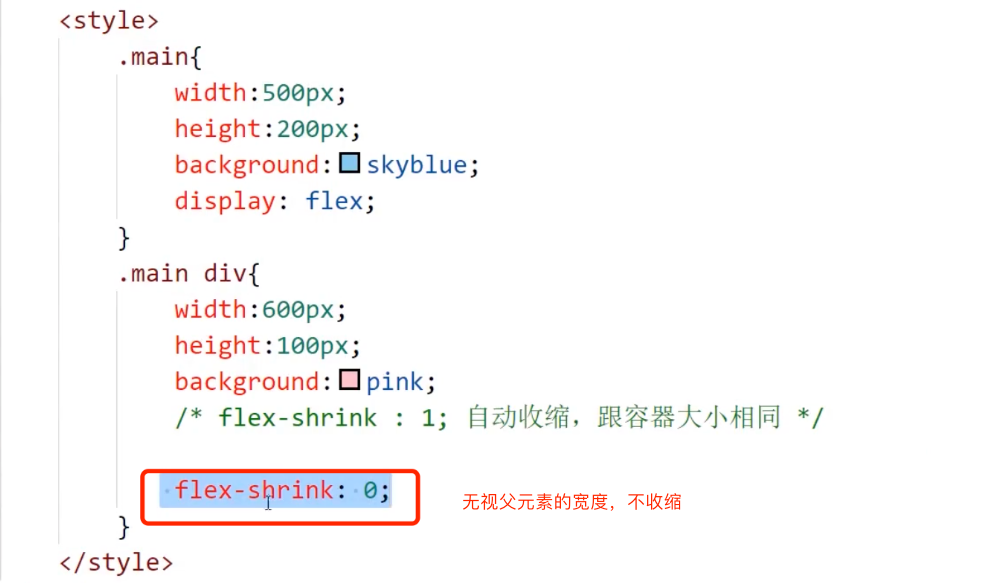
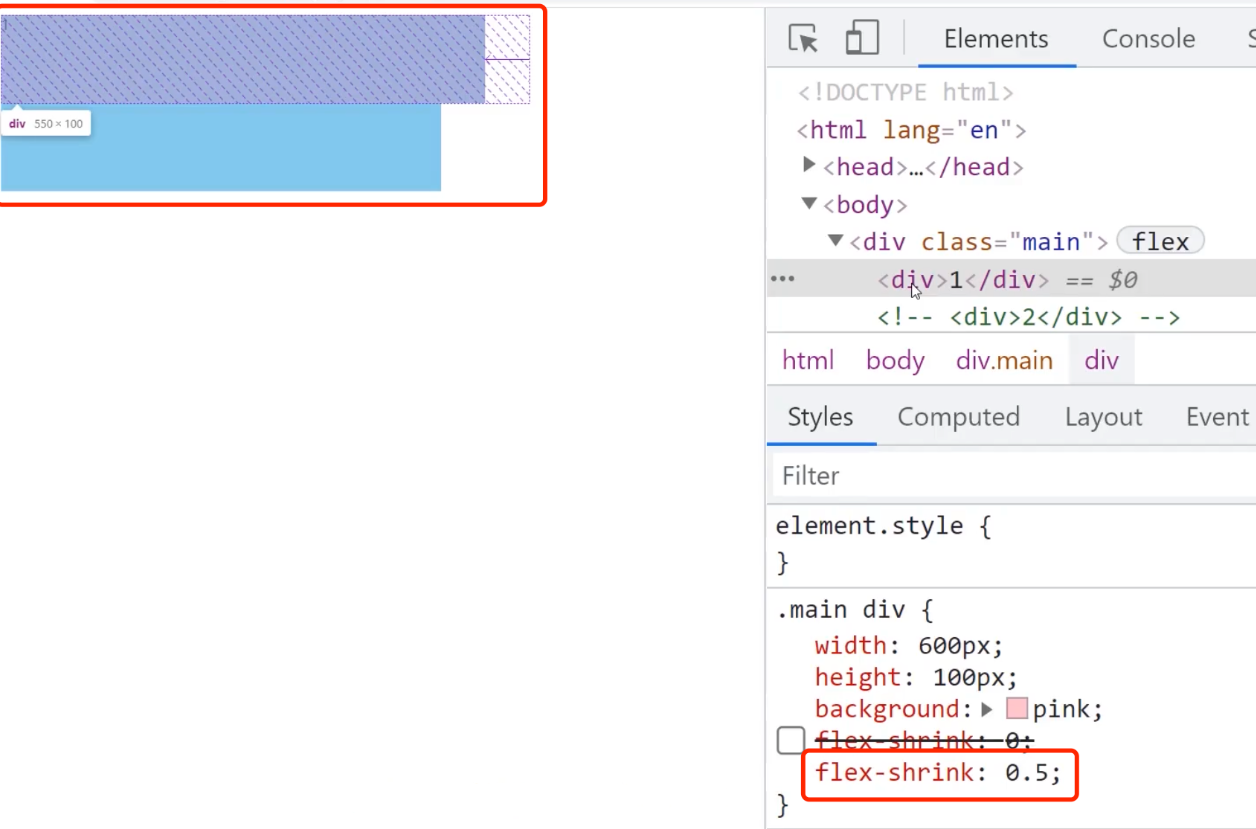
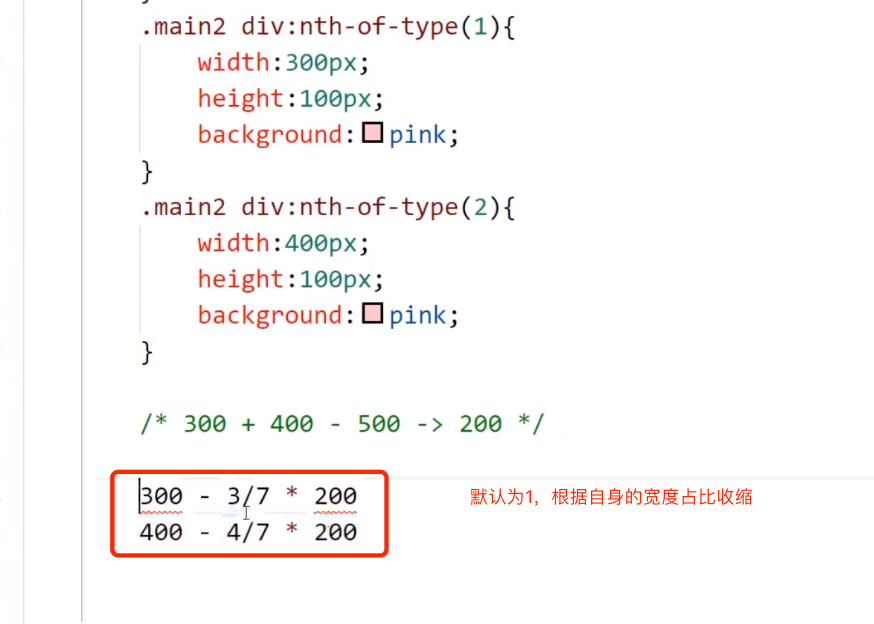
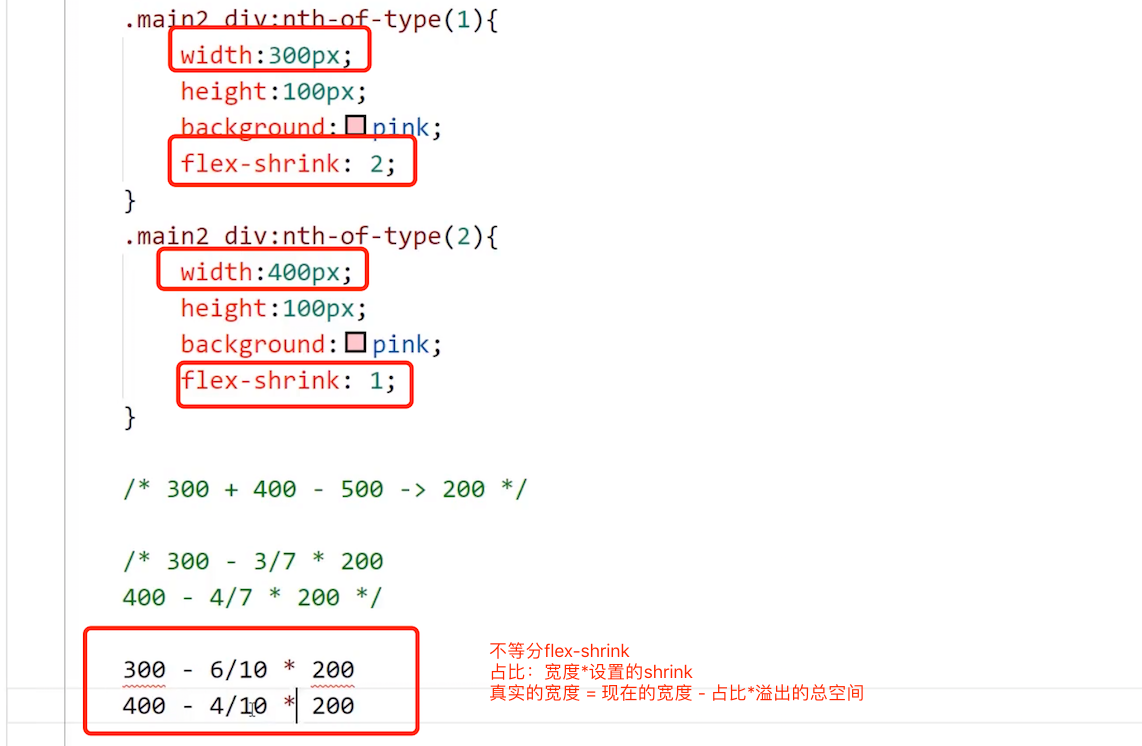
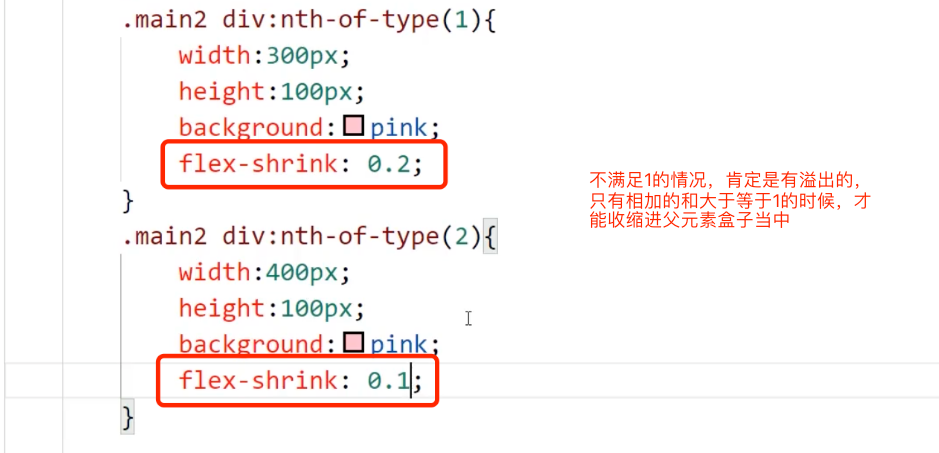
3. flex-shrink属性
- 作用:定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。设置此属性后,
width失效,不可为负值。 - 示例:







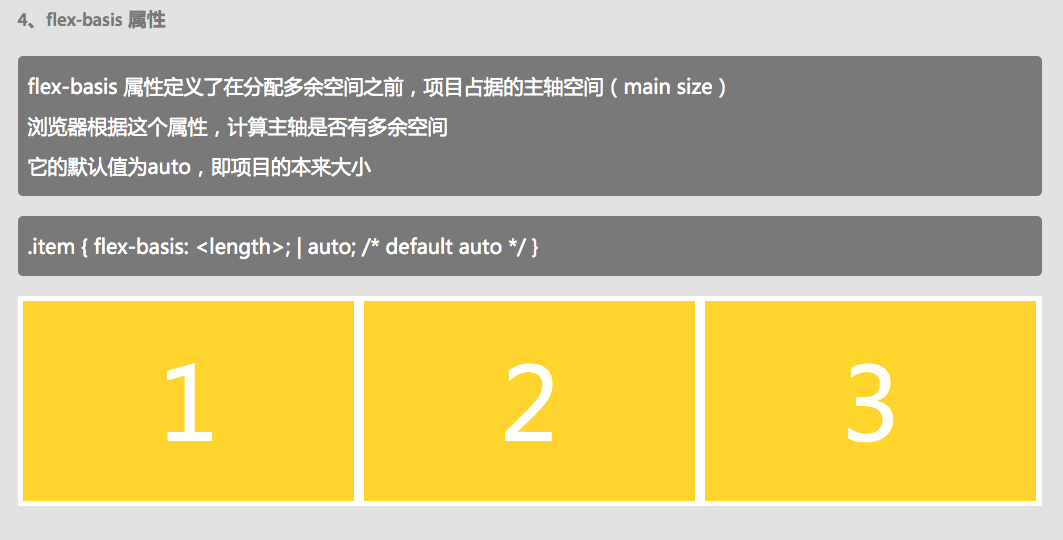
4. flex-basis属性
- 作用:定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否存在多余空间,它的默认值为
auto,即项目的本身大小。 - 常见值:
0%auto200px100% - 示例:

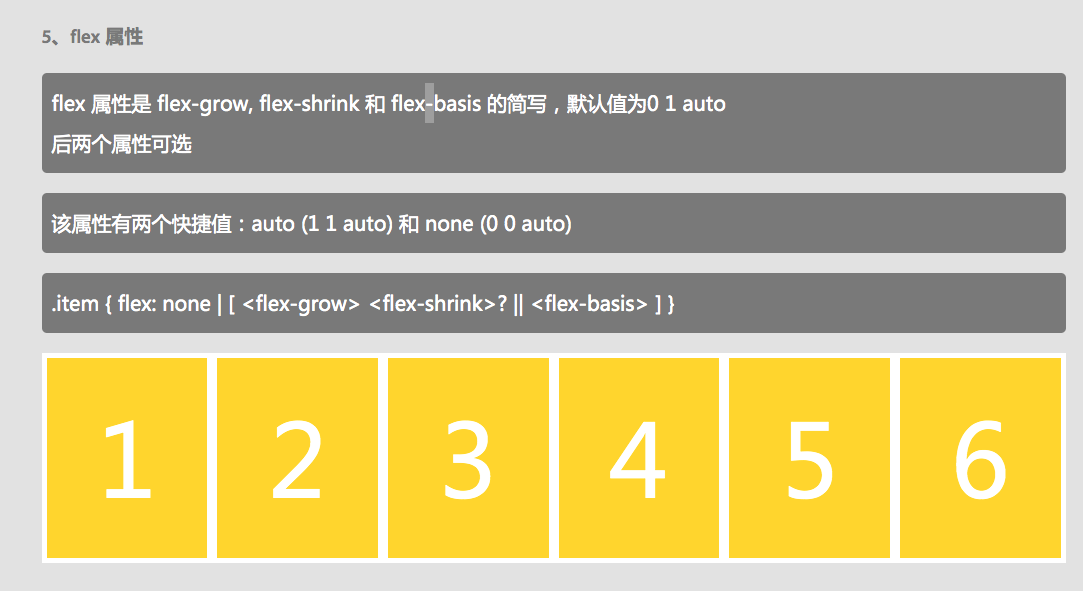
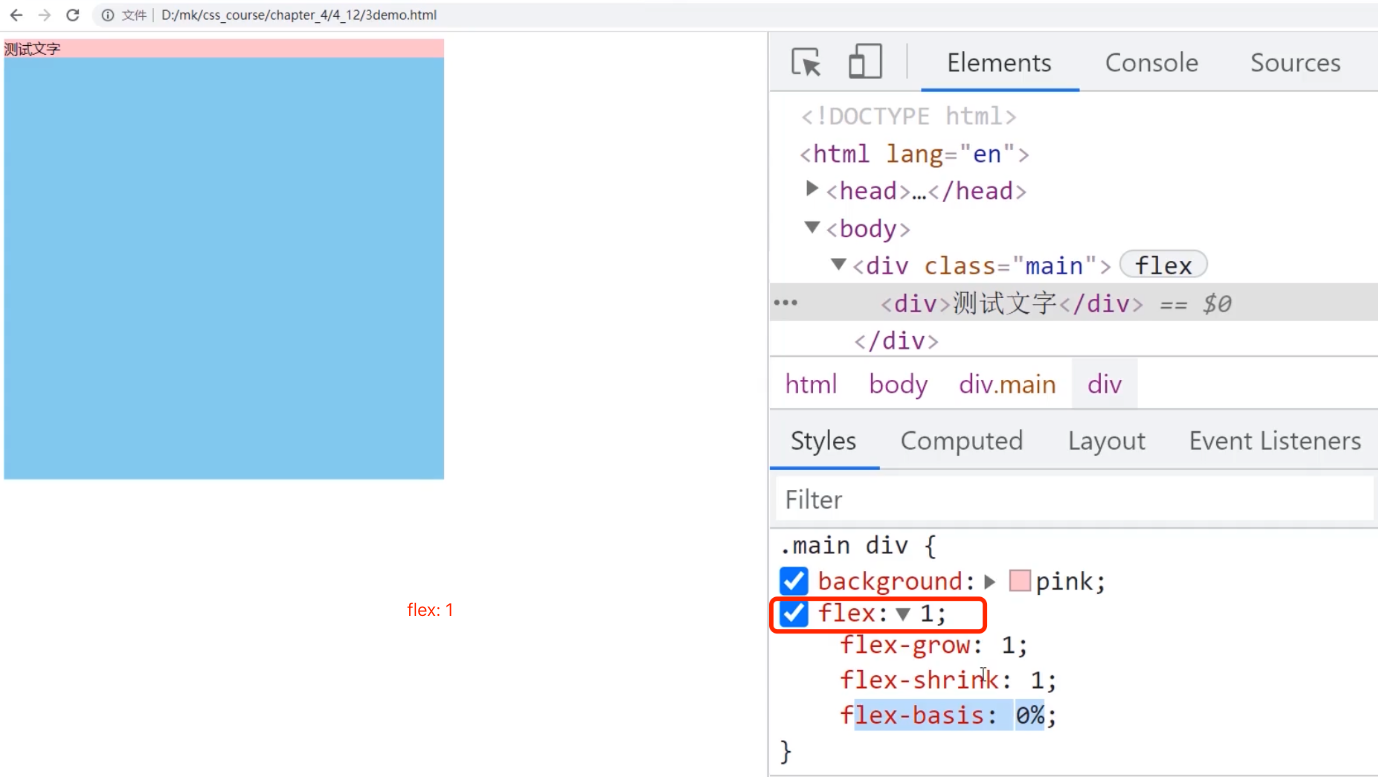
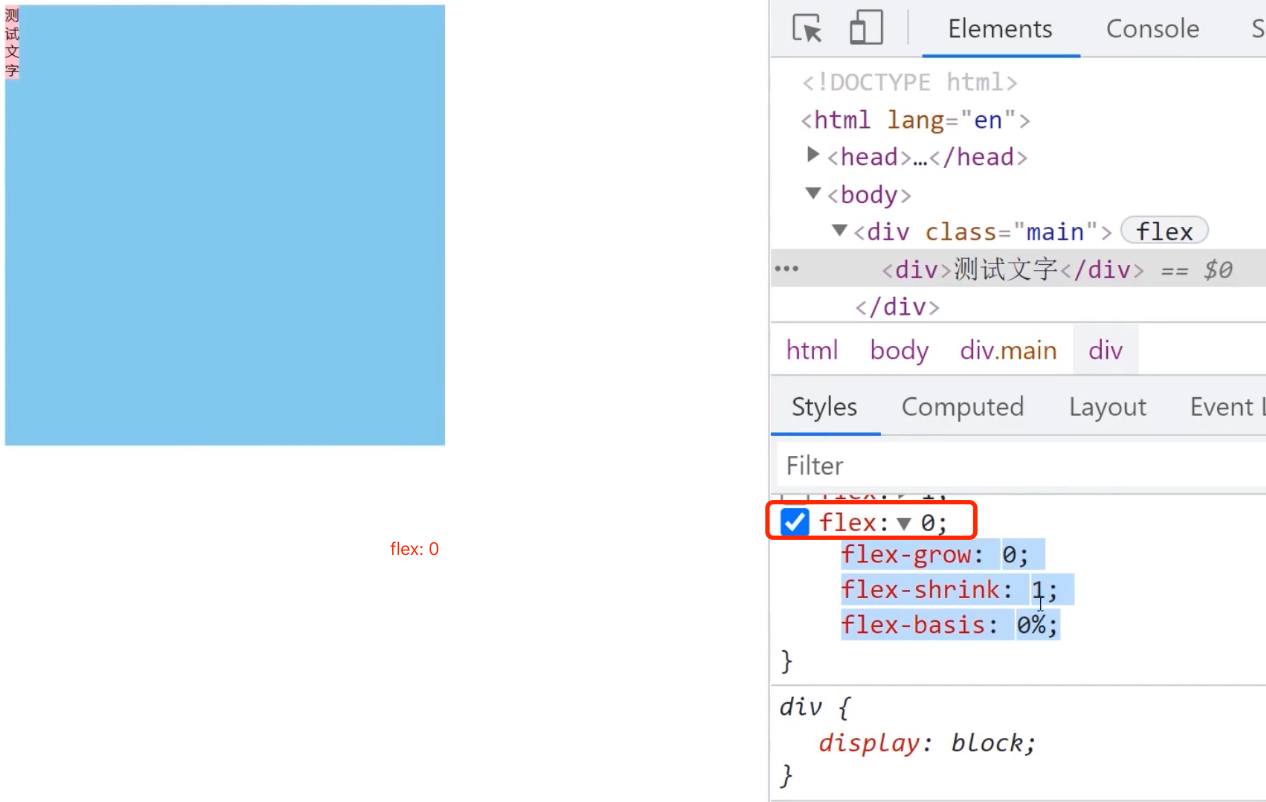
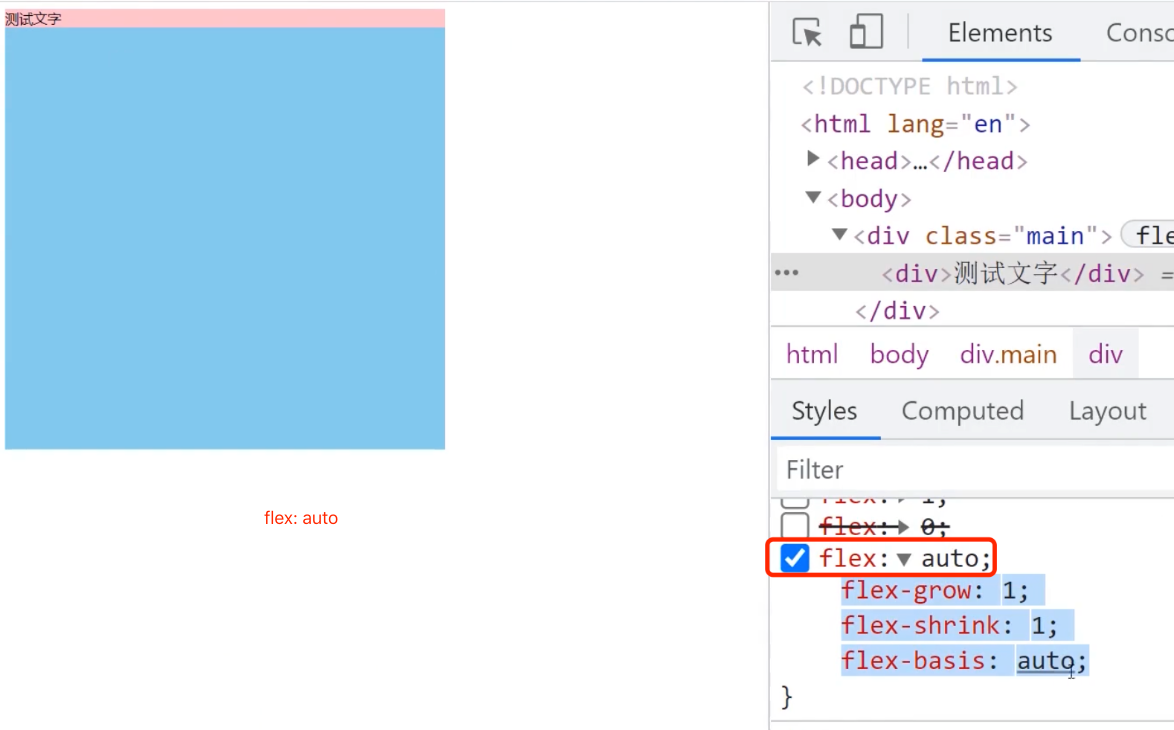
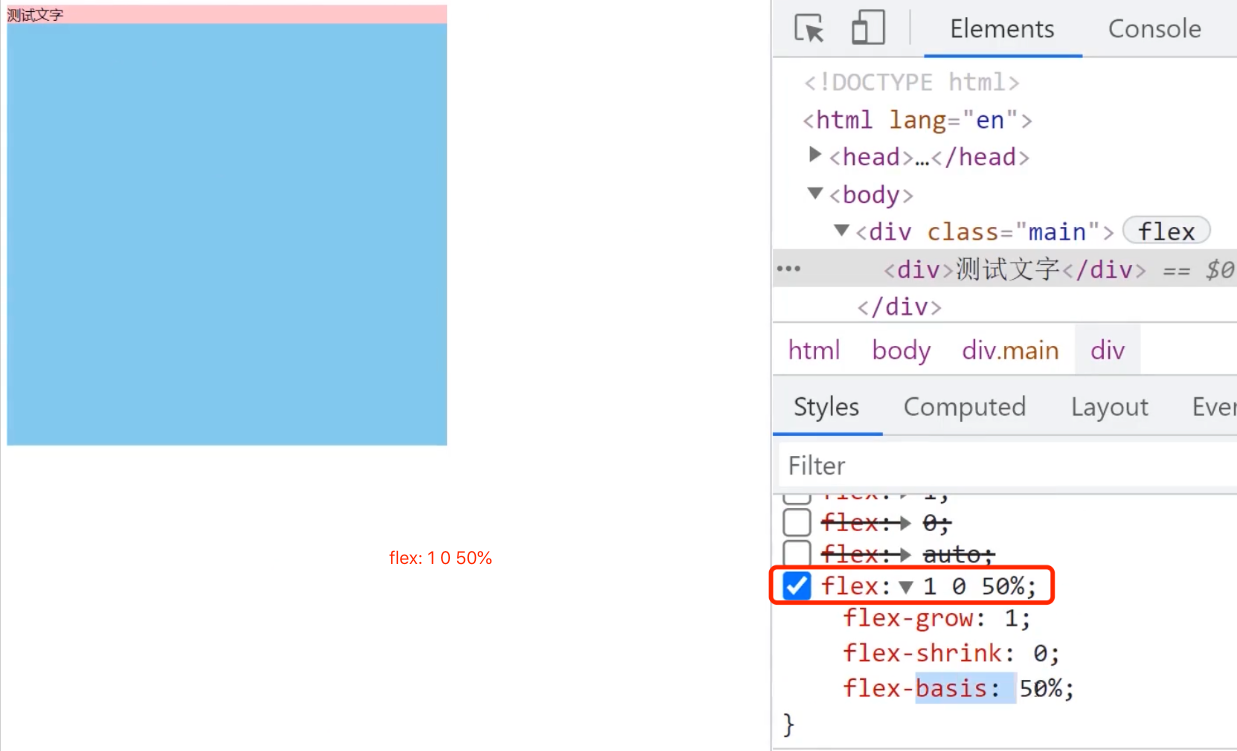
5. flex属性
- 作用:属性
flex-grow,flex-shrink,flex-basis的简写,默认值为0 1 auto,后两个属性可选。 - 示例:





- 特殊写法:
flex: auto;:flex: 1 1 autoflex: none;:flex: 0 0 autoflex: 0%;:flex: 1 1 0%flex: 100px;:flex: 1 1 100pxflex: 1;:flex: 1 1 0%
6. algin-self属性
- 作用:允许单个项目与其他项目不一样的对齐方式,可覆盖
align-items属性,默认值为auto,表示继承父元素的align-items属性 如果没有父元素,则等同于stretch - 示例:

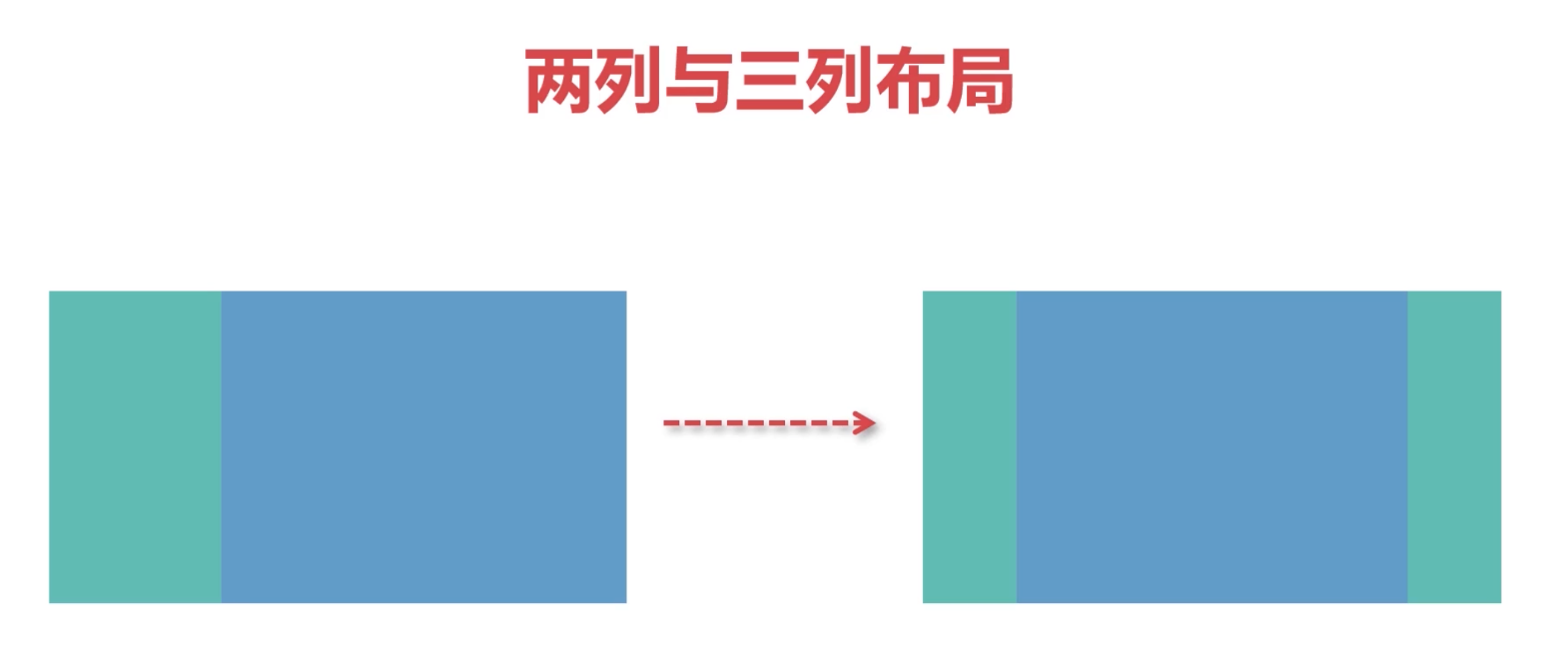
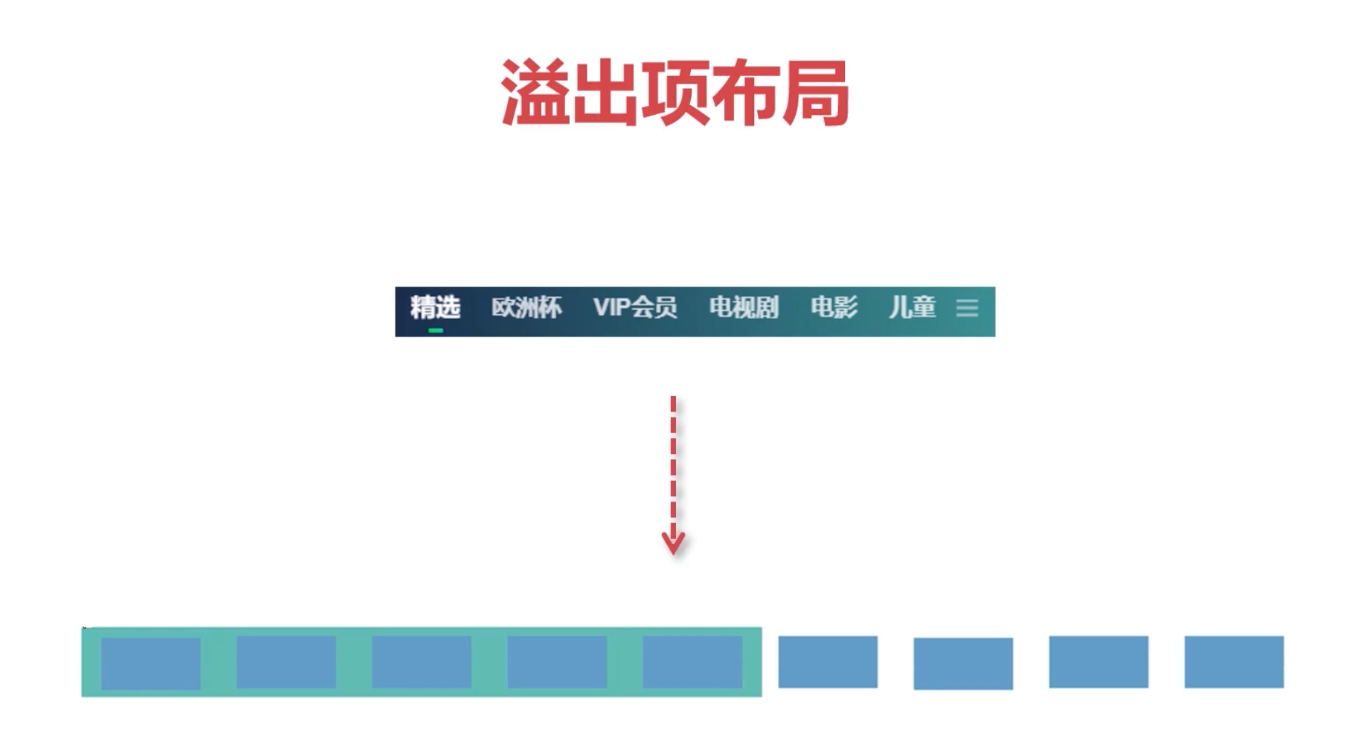
7. 相关案例