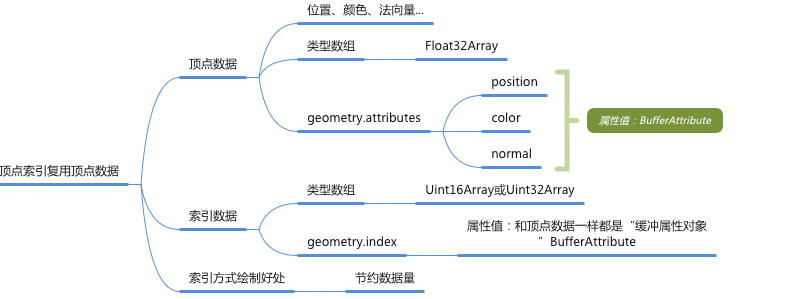
一、顶点索引复用顶点数据

通过几何体 BufferGeometry 的顶点索引属性 BufferGeometry.index 可以设置几何体顶点索引数据。
比如绘制一个矩形网格模型,至少需要两个三角形拼接而成,两个三角形,每个三角形有三个顶点, 也就是说需要定义6个顶点位置数据。对于矩形网格模型而言,两个三角形有两个顶点位置是重合的。 也就是说可以重复的位置可以定义一次,然后通过通过顶点数组的索引值获取这些顶点位置数据。
1. 不使用顶点索引
- 下面通过几何体六个顶点定义了两个三角形,几何体的顶点位置数据、顶点法向量数据都是6个。javascript
/** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个空几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 80, 0, 0, //顶点2坐标 80, 80, 0, //顶点3坐标 0, 0, 0, //顶点4坐标 和顶点1位置相同 80, 80, 0, //顶点5坐标 和顶点3位置相同 0, 80, 0, //顶点6坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute const normals = new Float32Array([ 0, 0, 1, //顶点1法向量 0, 0, 1, //顶点2法向量 0, 0, 1, //顶点3法向量 0, 0, 1, //顶点4法向量 0, 0, 1, //顶点5法向量 0, 0, 1, //顶点6法向量 ]); // 设置几何体attributes属性的位置normal属性 geometry.attributes.normal = new THREE.BufferAttribute(normals, 3); //3个为一组,表示一个顶点的xyz坐标 - 代码示例html
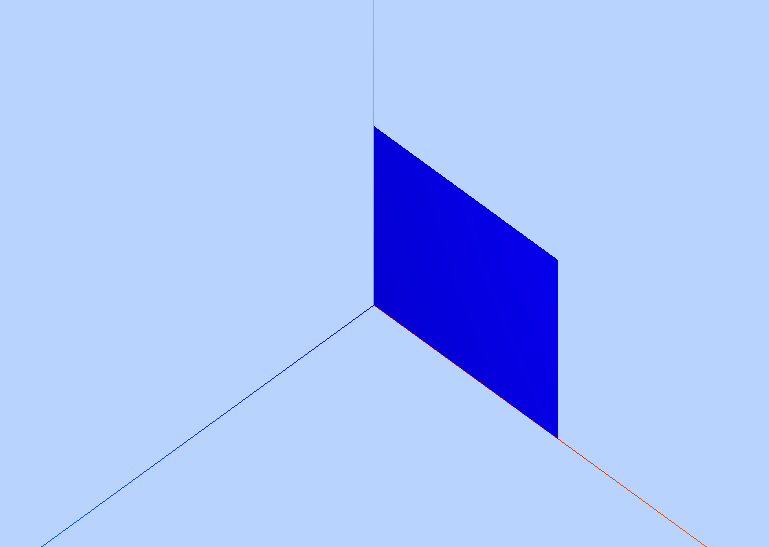
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>矩形非索引绘制</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个空几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 80, 0, 0, //顶点2坐标 80, 80, 0, //顶点3坐标 0, 0, 0, //顶点4坐标 和顶点1位置相同 80, 80, 0, //顶点5坐标 和顶点3位置相同 0, 80, 0, //顶点6坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute const normals = new Float32Array([ 0, 0, 1, //顶点1法向量 0, 0, 1, //顶点2法向量 0, 0, 1, //顶点3法向量 0, 0, 1, //顶点4法向量 0, 0, 1, //顶点5法向量 0, 0, 1, //顶点6法向量 ]); // 设置几何体attributes属性的位置normal属性 geometry.attributes.normal = new THREE.BufferAttribute(normals, 3); //3个为一组,表示一个顶点的xyz坐标 //材质对象 const material = new THREE.MeshLambertMaterial({ color: 0x0000ff, //三角面颜色 side: THREE.DoubleSide //两面可见 }); const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 // 辅助坐标系 const axesHelper = new THREE.AxesHelper(250); scene.add(axesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html> - 效果

2. 顶点索引.index
通过几何体 BufferGeometry 的顶点索引 BufferGeometry.index 定义了一个矩形。 通过顶点索引组织网格模型三角形的绘制,因为矩形的两个三角形有两个顶点位置重复, 所以顶点位置数据、顶点法向量数据都只需要定义4个就可以。
javascript/** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个空几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 80, 0, 0, //顶点2坐标 80, 80, 0, //顶点3坐标 0, 80, 0, //顶点4坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute const normals = new Float32Array([ 0, 0, 1, //顶点1法向量 0, 0, 1, //顶点2法向量 0, 0, 1, //顶点3法向量 0, 0, 1, //顶点4法向量 ]); // 设置几何体attributes属性的位置normal属性 geometry.attributes.normal = new THREE.BufferAttribute(normals, 3); //3个为一组,表示一个顶点的xyz坐标通过顶点索引组织顶点数据,顶点索引数组 indexes 通过索引值指向顶点位置 geometry.attributes.position、顶点法向量 geometry.attributes.normal中顶面数组。
javascript// Uint16Array类型数组创建顶点索引数据 const indexes = new Uint16Array([ // 0对应第1个顶点位置数据、第1个顶点法向量数据 // 1对应第2个顶点位置数据、第2个顶点法向量数据 // 索引值3个为一组,表示一个三角形的3个顶点 0, 1, 2, 0, 2, 3, ]) // 索引数据赋值给几何体的index属性 geometry.index = new THREE.BufferAttribute(indexes, 1); // 1个为一组indexes数组表示六个顶点中
- 第一组三个值表示该三角形的三个顶点为 vertices 定义的顶点坐标中的第一个,第二个,第三个
- 第二组三个值表示该三角形的三个顶点为 vertices 定义的顶点坐标中的第一个,第三个,第四个
- 同理当定义三个值为 1,2,3 时,其构成的三角形三个顶点坐标分别是(80,0,0),(80,80,0),(0,80,0)
创建顶点索引数组的时候,可以根据顶点的数量选择类型数组 Uint8Array、Uint16Array、Uint32Array。 对于顶点索引而言选择整型类型数组,对于非索引的顶点数据,需要使用浮点类型数组 Float32Array 等。

完整示例
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>矩形索引绘制</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个空几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 80, 0, 0, //顶点2坐标 80, 80, 0, //顶点3坐标 0, 80, 0, //顶点4坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute const normals = new Float32Array([ 0, 0, 1, //顶点1法向量 0, 0, 1, //顶点2法向量 0, 0, 1, //顶点3法向量 0, 0, 1, //顶点4法向量 ]); // 设置几何体attributes属性的位置normal属性 geometry.attributes.normal = new THREE.BufferAttribute(normals, 3); //3个为一组,表示一个顶点的xyz坐标 // Uint16Array类型数组创建顶点索引数据 const indexes = new Uint16Array([ 0, 1, 2, 0, 2, 3, ]) // 索引数据赋值给几何体的index属性 geometry.index = new THREE.BufferAttribute(indexes, 1); //1个为一组 //材质对象 const material = new THREE.MeshLambertMaterial({ color: 0x0000ff, //三角面颜色 side: THREE.DoubleSide //两面可见 }); const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 // 辅助坐标系 const axesHelper = new THREE.AxesHelper(250); scene.add(axesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
