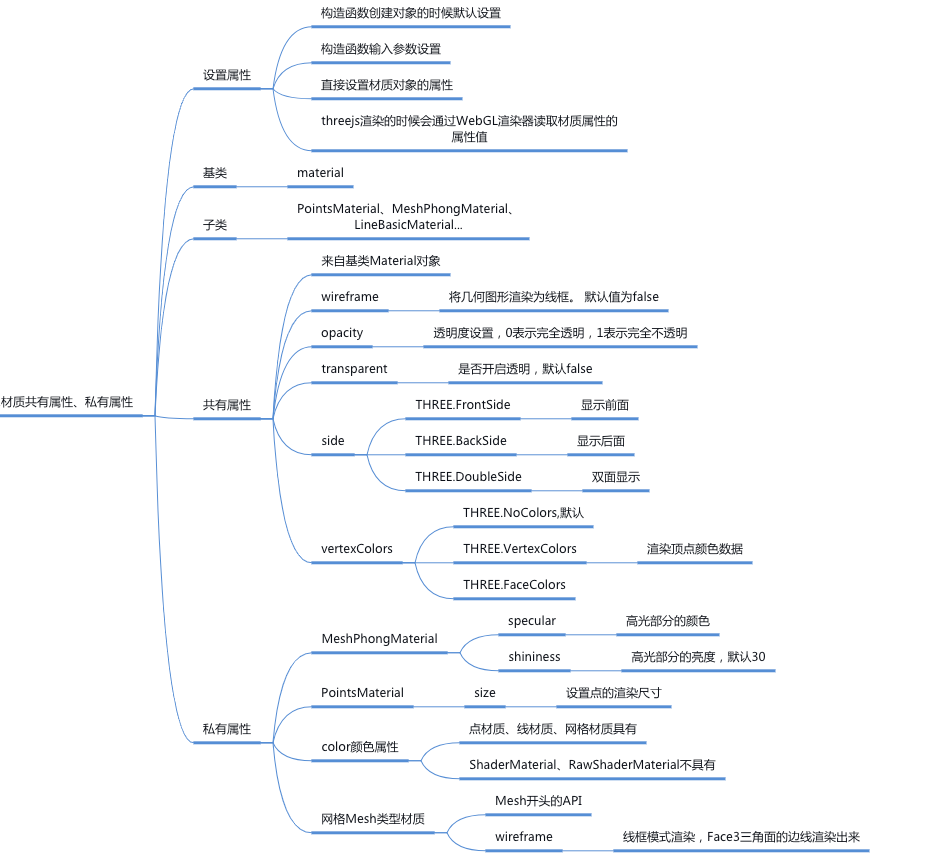
一、材质共有属性、私有属性
点材质
PointsMaterial、基础线材质LineBasicMaterial、基础网格材质MeshBasicMaterial、 高光网格材质MeshPhongMaterial等材质都是父类Material的子类。 各种各样的材质子类都有自己的特定属性,比如点材质特有的尺寸属性.size、 高光网格材质特有的高光颜色属性.specular等等这些属性可以成为子类材质的私有属性。 所有子类的材质都会从父类材质Material继承透明度opacity、面side等属性, 这些来自父类的属性都是子类共有的属性。

1..side属性
.side属性的属性值定义面的渲染方式前面、后面或双面。 属性的默认值是THREE.FrontSide,表示前面。 也可以设置为后面THREE.BackSide或双面THREE.DoubleSide。javascriptconst material = new THREE.MeshBasicMaterial({ color: 0xdd00ff, // 前面:FrontSide 背面:BackSide 双面:DoubleSide side:THREE.DoubleSide, });
2. 材质透明度.opacity
- 通过材质的透明度属性
.opacity可以设置材质的透明程度,.opacity属性值的范围是0.0~1.0,0.0值表示完全透明,1.0表示完全不透明,.opacity默认值1.0。 - 当设置
.opacity属性值的时候,需要设置材质属性transparent值为true, 如果材质的transparent属性没设置为true, 材质会保持完全不透明状态。 - 在构造函数参数中设置
transparent和.opacity的属性值。javascriptconst material = new THREE.MeshPhongMaterial({ color: 0x220000, // transparent设置为true,开启透明,否则opacity不起作用 transparent: true, // 设置材质透明度 opacity: 0.4, }); - 通过访问材质对象属性形式设置
transparent和.opacity的属性值javascript// transparent设置为true,开启透明,否则opacity不起作用 material.transparent = true; // 设置材质透明度 material.opacity = 0.4; - 代码示例html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>材质属性</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry const material = new THREE.MeshPhongMaterial({ color: 0xdd00ff, // wireframe:true,//将几何图形渲染为线框 // transparent:true,//开启透明 // opacity:0.5,//透明度0.5 // 前面FrontSide 背面:BackSide 双面:DoubleSide // side:THREE.DoubleSide, }); //材质对象Material const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>