一、高光贴图

1. .specularMap
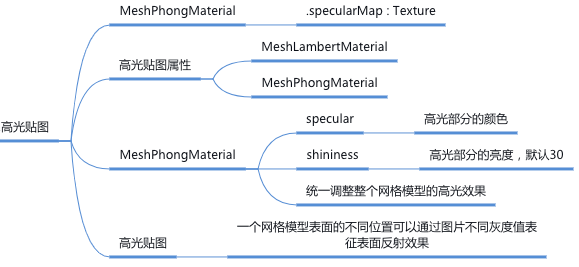
高光网格材质
MeshPhongMaterial具有高光属性.specular,如果一个网格模型Mesh都是相同的材质并且表面粗糙度相同, 或者说网格模型外表面所有不同区域的镜面反射能力相同,可以直接设置材质的高光属性.specular。如果一个网格模型表示一个人, 那么人的不同部位高光程度是不同的,不可能直接通过.specular属性来描述,在这种情况通过高光贴图.specularMap的RGB值 来描述不同区域镜面反射的能力,.specularMap和颜色贴图.Map一样和通过UV坐标映射到模型表面。高光贴图.specularMap不同区域像素值不同,表示网格模型不同区域的高光值不同。下面是一个地球的案例,地球地面和海面的高光值是不同的,海面更为高亮,可以测试使用高光贴图和不使用高光贴图的渲染效果有什么不同。
javascript// 加载纹理贴图 const texture = textureLoader.load('earth_diffuse.png'); // 加载高光贴图 const textureSpecular = textureLoader.load('earth_specular.png'); const material = new THREE.MeshPhongMaterial({ // specular: 0xff0000,//高光部分的颜色 shininess: 30,//高光部分的亮度,默认30 map: texture,// 普通纹理贴图 specularMap: textureSpecular, //高光贴图 }); //材质对象Material高光贴图属性
.specularMap和高光属性.specular是对应的,也就是说只有高光网格材质对象MeshPhongMaterial才具备高光贴图属性.specularMap。