一、点、线、面模型介绍

- 点模型
Points、线模型Line、网格网格模型Mesh都是由几何体Geometry和材质Material构成, 这三种模型的区别在于对几何体顶点数据的渲染方式不同。
1. 点模型Points
- 点模型
Points就是几何体的每一个顶点数据渲染为一个方形区域,方形区域的大小可以设置。javascriptconst geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry // 点渲染模式 const material = new THREE.PointsMaterial({ color: 0xff0000, size: 5.0 //点对象像素尺寸 }); //材质对象 const points = new THREE.Points(geometry, material); //点模型对象 scene.add(points); //点对象添加到场景中 - 代码演示html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>点模型</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry // 点渲染模式 const material = new THREE.PointsMaterial({ color: 0xff0000, size: 5.0 //点对象像素尺寸 }); //材质对象 const points = new THREE.Points(geometry, material); //点模型对象 scene.add(points); //点对象添加到场景中 /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
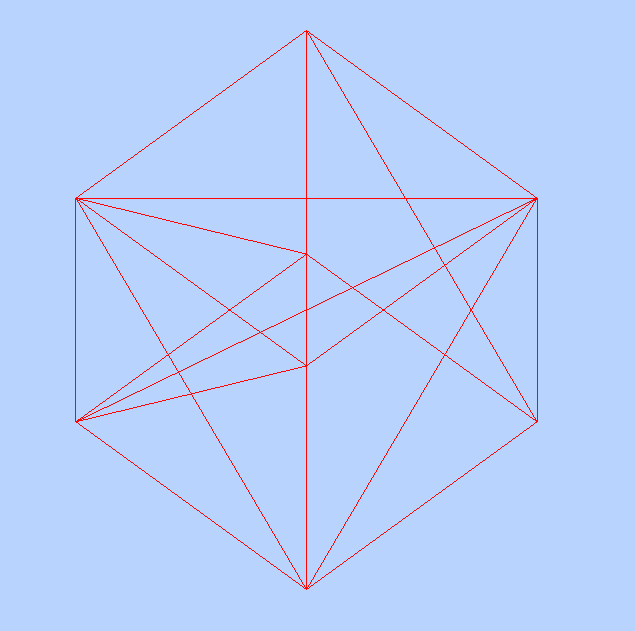
2. 线模型Line
两点确定一条直线,线模型
Line就是使用线条去连接几何体的顶点数据。 javascript
javascriptconst geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry // 线条渲染模式 const material=new THREE.LineBasicMaterial({ color: 0xff0000 //线条颜色 });//材质对象 // 创建线模型对象 构造函数:Line、LineLoop、LineSegments const line=new THREE.Line(geometry,material);//线条模型对象 scene.add(line);//线条对象添加到场景中线模型除了
Line还有LineLoop和LineSegments,LineLoop和Line区别是连线的时候会闭合把第一个顶点和最后一个顶点连接起来,LineSegments则是顶点不共享,第1、2点确定一条线,第3、4顶点确定一条直线, 第2和3点之间不连接。代码演示
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>线模型</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry // 线条渲染模式 const material=new THREE.LineBasicMaterial({ color:0xff0000 //线条颜色 });//材质对象 // 创建线模型对象 构造函数:Line、LineLoop、LineSegments const line=new THREE.Line(geometry,material);//线条模型对象 scene.add(line);//线条对象添加到场景中 /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
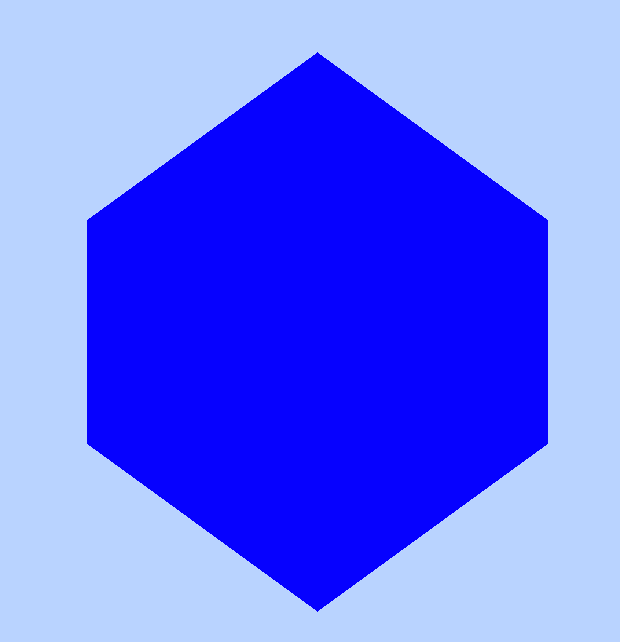
3. 网格模型Mesh
三个顶点确定一个三角形,网格模型
Mesh默认的情况下,通过三角形面绘制渲染几何体的所有顶点, 通过一系列的三角形拼接出来一个曲面。 javascript
javascriptconst geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry // 三角面(网格)渲染模式 MeshLambertMaterial MeshBasicMaterial const material = new THREE.MeshBasicMaterial({ color: 0x0000ff, //三角面颜色 // wireframe:true,//网格模型以线条的模式渲染 }); //材质对象 const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中如果设置网格模型的
wireframe属性为true,所有三角形会以线条形式绘制出来。 开发的时候可以通过设置wireframe属性来查看网格模型的三角形分布特点。代码演示
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网格模型</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry // 三角面(网格)渲染模式 MeshLambertMaterial MeshBasicMaterial const material = new THREE.MeshBasicMaterial({ color: 0x0000ff, // 三角面颜色 wireframe: true, // 网格模型以线条的模式渲染 }); //材质对象 const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>