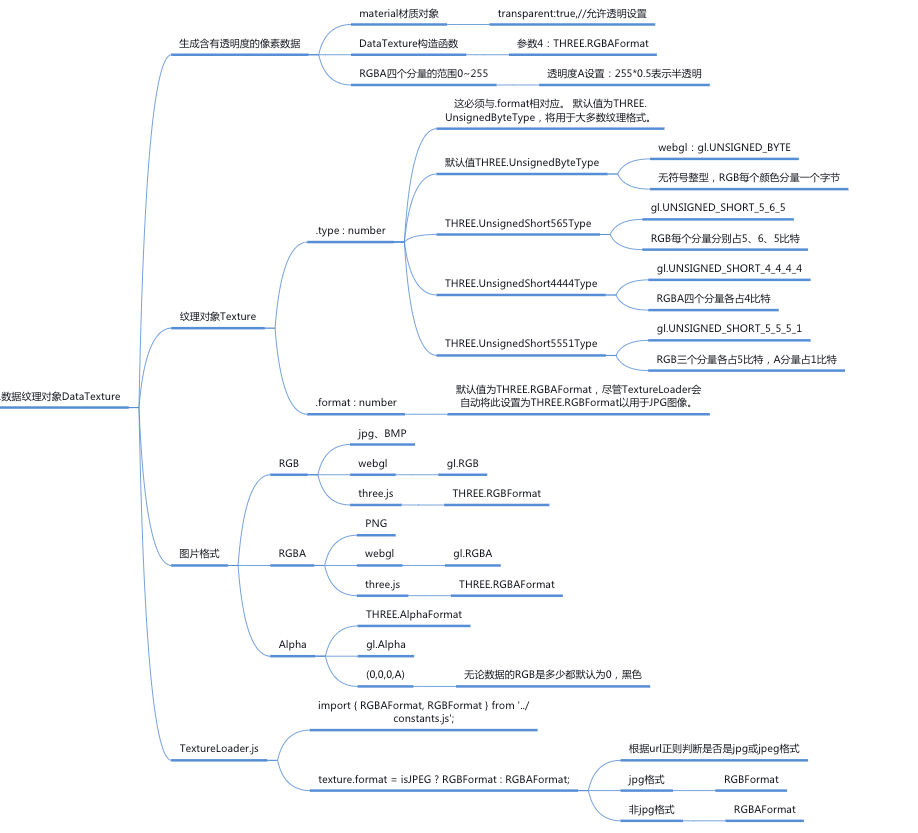
一、数据纹理对象DataTexture

1. DataTexture
three.ts数据纹理对象DataTexture简单地说就是通过程序创建纹理贴图的每一个像素值。生成一张图片的RGB值
 javascript
javascriptconst geometry = new THREE.PlaneGeometry(128, 128); //矩形平面 /** * 创建纹理对象的像素数据 */ const width = 32; //纹理宽度 const height = 32; //纹理高度 const size = width * height; //像素大小 const data = new Uint8Array(size * 3); //size*3:像素在缓冲区占用空间 for (let i = 0; i < size * 3; i += 3) { // 随机设置RGB分量的值 data[i] = 255 * Math.random() data[i + 1] = 255 * Math.random() data[i + 2] = 255 * Math.random() } // 创建数据文理对象 RGB格式:THREE.RGBFormat const texture = new THREE.DataTexture(data, width, height, THREE.RGBFormat); texture.needsUpdate = true; //纹理更新 //打印纹理对象的image属性 // console.log(texture.image); const material = new THREE.MeshPhongMaterial({ map: texture, // 设置纹理贴图 }); //材质对象Material const mesh = new THREE.Mesh(geometry, material);生成一张图片的
RGBA值 javascript
javascriptconst geometry = new THREE.PlaneGeometry(128, 128); //矩形平面 /** * 创建纹理对象的像素数据 */ const width = 32; //纹理宽度 const height = 32; //纹理高度 const size = width * height; //像素大小 const data = new Uint8Array(size * 4); //size*4:像素在缓冲区占用空间 for (let i = 0; i < size * 4; i += 4) { // 随机设置RGB分量的值 data[i] = 255 * Math.random() data[i + 1] = 255 * Math.random() data[i + 2] = 255 * Math.random() // 设置透明度分量A data[i + 3] = 255 * 0.5 } // 创建数据文理对象 RGBA格式:THREE.RGBAFormat const texture = new THREE.DataTexture(data, width, height, THREE.RGBAFormat); texture.needsUpdate = true; //纹理更新 //打印纹理对象的image属性 console.log(texture.image); const material = new THREE.MeshPhongMaterial({ map: texture, // 设置纹理贴图 transparent:true,//允许透明设置 }); const mesh = new THREE.Mesh(geometry, material);
2. 图片格式
- 像素值包含
RGB三个分量的图片格式有.jpg、.BMP等格式,通过WebGL原生API加载解析这些类型格式的图片需要设置gl.RGB, 对于three.ts而言对WebGL进行封装了,gl.RGB对应的设置是THREE.RGBFormat - 像素值包含
RGBA四个分量的图片格式有.PNG等格式,通过WebGL原生API加载解析这些类型格式的图片需要设置gl.RGBA, 对于three.ts而言对WebGL进行封装了,gl.RGBA对应的设置是THREE.RGBAFormat