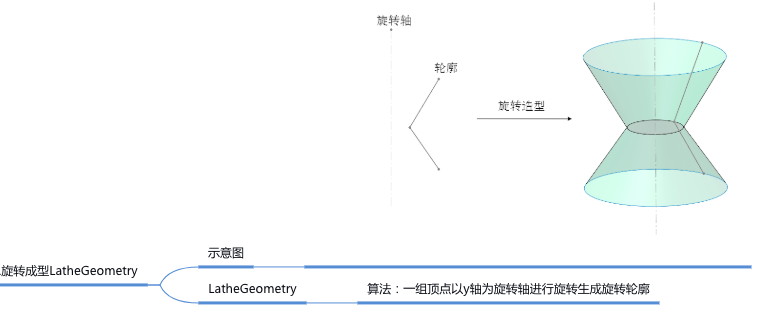
一、旋转成型

1. LatheGeometry
生活中有很多的几何体具备旋转特征,比如球体,常见杯子,
three.ts提供了一个构造函数LatheGeometry(),LatheGeometry可以利用已有的二维数据生成三维顶点数据,二维数据可以通过二维向量对象Vector2定义, 也可以通过3D曲线或2D线条轮廓生成。LatheGeometry的二维坐标数据默认绕y轴旋转。
javascript
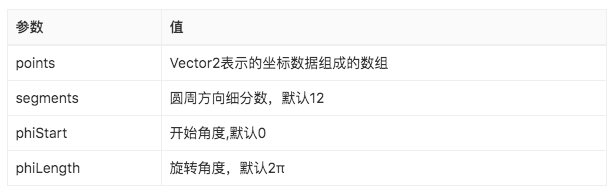
LatheGeometry(points, segments, phiStart, phiLength)
javascript
/**
* 创建旋转网格模型
*/
const points = [
new THREE.Vector2(50,60),
new THREE.Vector2(25,0),
new THREE.Vector2(50,-60)
];
const geometry = new THREE.LatheGeometry(points,30);
const material=new THREE.MeshPhongMaterial({
color:0x0000ff,//三角面颜色
side:THREE.DoubleSide//两面可见
});//材质对象
material.wireframe = true;//线条模式渲染(查看细分数)
const mesh=new THREE.Mesh(geometry,material);//旋转网格模型对象
scene.add(mesh);//旋转网格模型添加到场景中2. 样条曲线插值计算
- 借助
Shape对象的方法.splineThru(),把上面的三个顶点进行样条插值计算,可以得到一个光滑的旋转曲面。
javascript
const shape = new THREE.Shape();//创建Shape对象
const points = [//定位定点
new THREE.Vector2(50,60),
new THREE.Vector2(25,0),
new THREE.Vector2(50,-60)
];
shape.splineThru(points);//顶点带入样条插值计算函数
const splinePoints = shape.getPoints(20);//插值计算细分数20
const geometry = new THREE.LatheGeometry(splinePoints,30);//旋转造型shape.getPoints(20)的作用是利用已有的顶点插值计算出新的顶点,两个顶点之间插值计算出20个顶点, 如果细分数是1不是20,相当于不进行插值计算,插值计算的规则通过Shape对象的方法.splineThru()定义, 几何曲线的角度描述,splineThru的作用就是创建一个样条曲线,除了样条曲线还可以使用贝赛尔等曲线进行插值计算。