一、布局
1. 盒子模型的宽度如何计算
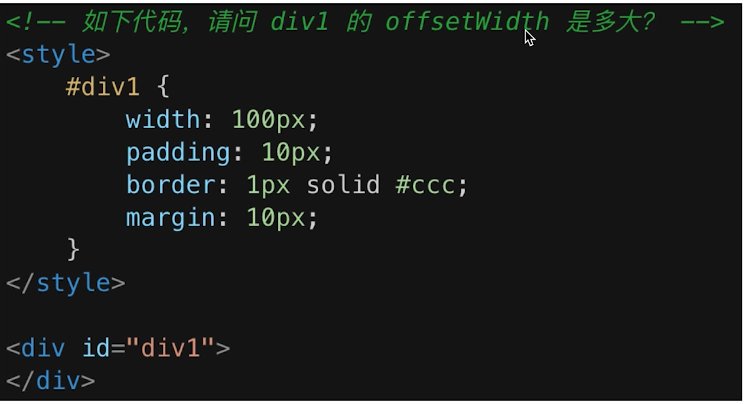
计算offsetWidth

- offsetWidth = (内容宽度 + 内边距 + 边框),无外边距。
- 因此,答案为122px
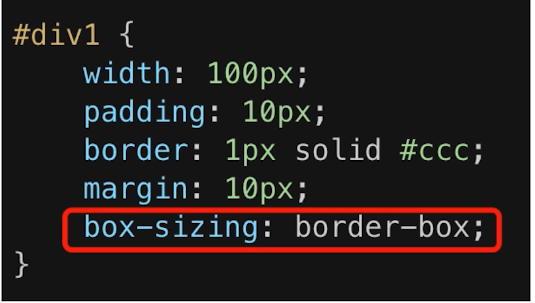
如果让offsetWidth等于100px,该如何设置?

- box-sizing:用来指定盒模型。这也是移动端,常常用来处理复杂间距计算的方式。
- border-box: 使用IE盒模型
- content-box: W3C盒模型 【默认】
- inherit: 继承父元素的box-sizing属性值。
2. margin纵向重叠问题
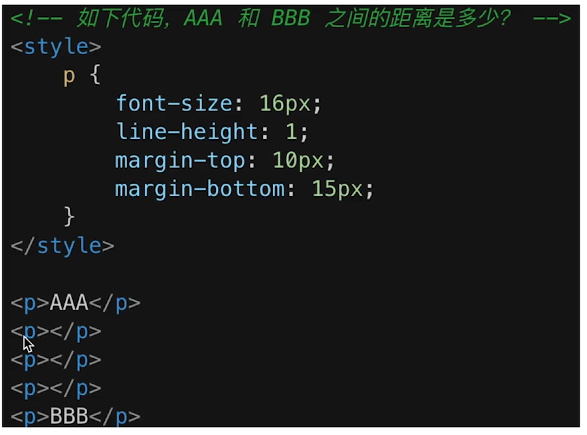
计算两个盒子之间的距离:

- 相邻元素的margin-top和margin-bottom会发生重叠
- 空白内容的
<p></p>也会重叠 - 答案:15px
margin负值问题:
- margin-top和margin-left负值,元素向上、向左移动。
- margin-right负值,右侧元素左移,自身不受影响。
- margin-bottom负值,下方元素上移,自身不受影响。
3. BFC理解和应用
通俗解释:
- Block Format Context 块级格式化上下文。
- 一块独立渲染区域,内部元素的渲染不会影响边界以外的元素。
形成BFC的常见条件:
- float不是none
- display是flex、inline-block等
- position是absolute或fixed
- overflow不是visible
BFC常见应用:
- 清除浮动
4. 如何实现圣杯布局和双飞翼布局
圣杯布局和双飞翼布局的目的:
- 三栏布局,中间一栏最先加载和渲染(内容最重要)。
- 两侧内容固定,中间内容随着宽度自适应。
- 一般用于PC网页
圣杯布局和双飞翼布局的技术总结:
- 使用float布局
- 两侧使用margin负值,以便和中间内容横向重叠。
- 防止中间内容被两侧覆盖,一个用padding一个用margin
参考:
聊聊为什么淘宝要提出「双飞翼」布局 - SegmentFault 思否经典的圣杯布局 - 简书圣杯布局和双飞翼布局的理解和区别 - perfect* - 博客园
5. 手写清除浮动

6. 使用flex布局实现一个三点的骰子
flex语法回顾:
- flex-direction
- flex-wrap
- justify-content
- align-self
- align-items
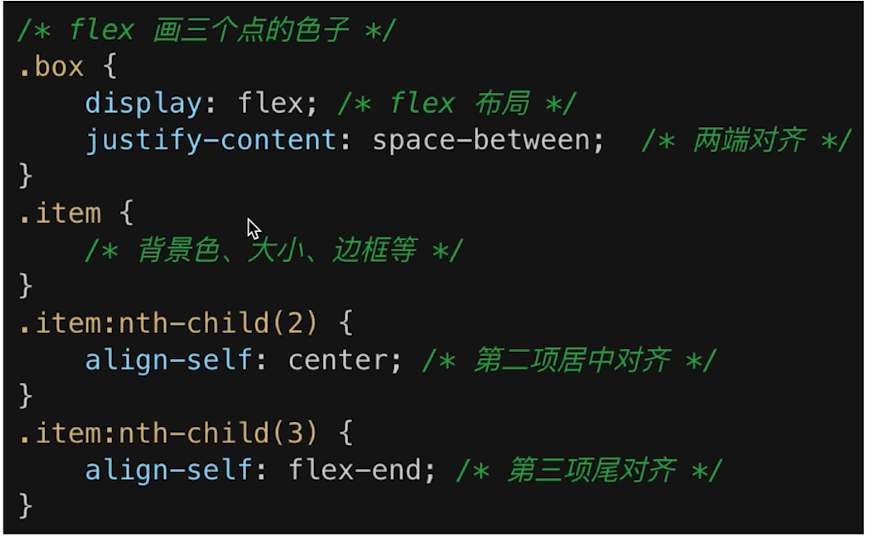
具体实现:

7. absolute 和 relative分别依据什么定位?
依据最近外层元素的定位元素:absolute、relative、fixed
如果都没有则相对于body定位。
8. 居中对齐有哪些实现方式?
水平居中:
- inline元素:text-align: center;
- block元素:margin: auto;
- absolute元素:left: 50% + margin-left 负值
垂直居中:
- inline元素:line-height的值等于height值
- absolute元素:top50% + margin-top 负值
- absolute元素:transform(-50%, -50%)
- absolute元素:top,bottom = 0 + margin: auto
9. line-height的继承问题

- 写具体数值,如30px,则继承该值。
- 写比例,如2/1.5,则继承该比例。
- 写百分比,如200%,则继承计算出来的值。所以图中的答案为:40px
10. 响应式-rem是什么?
rem定义:
rem是一个长度单位
- px:绝对长度单位,最常用。
- em:相对长度单位,相对于父元素,不常用。
- rem:相对长度单位,相对于根元素,常用于响应式布局。
11. 响应式-响应式布局的常用方案?
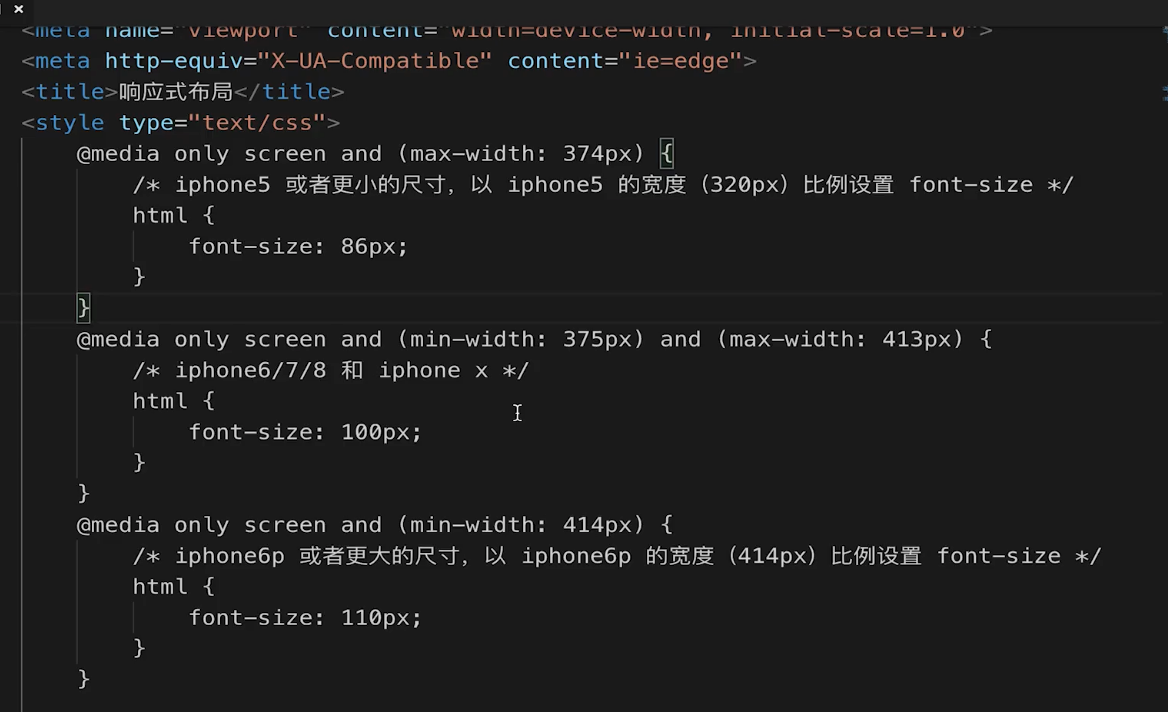
media-query:
根据不同的屏幕宽度设置根元素font-size

弊端:阶梯性
rem:
- 基于根元素的相对单位。
12. 网页视口
- 屏幕高度:window.screen.height
- 网页视口高度:window.innerHeight
- body高度:document.body.clientHeight
13. vw/vh
- vh网页视口高度的1/100
- vw网页视口宽度的1/100
- vmax取两者最大值;vmin取两者最小值