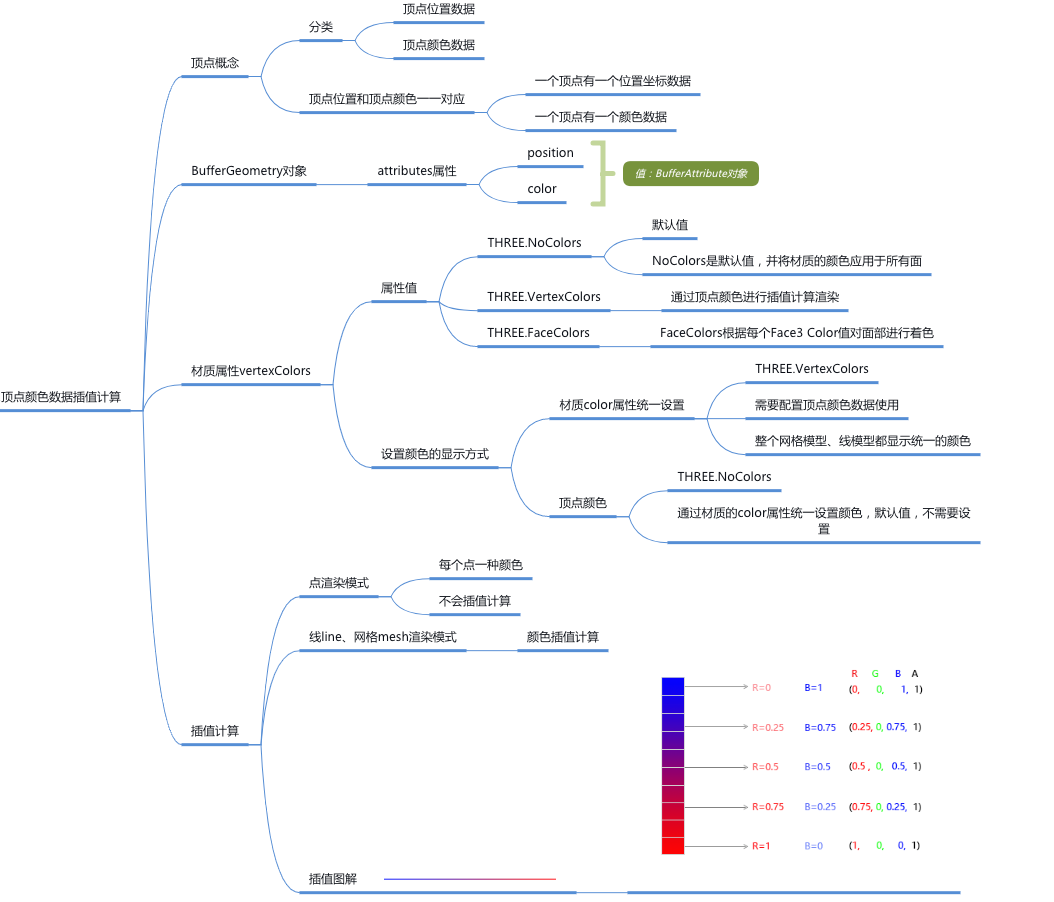
一、顶点颜色数据插值计算

1. 每个顶点显示一种颜色
核心代码
javascript// 声明一个缓冲几何体对象 const geometry = new THREE.BufferGeometry(); // 类型数组创建顶点颜色color数据 const colors = new Float32Array([ 1, 0, 0, // 顶点1颜色 0, 1, 0, // 顶点2颜色 0, 0, 1, // 顶点3颜色 1, 1, 0, // 顶点4颜色 0, 1, 1, // 顶点5颜色 1, 0, 1, // 顶点6颜色 ]); // 设置几何体attributes属性的颜色color属性 geometry.attributes.color = new THREE.BufferAttribute(colors, 3); //3个为一组,表示一个顶点的颜色数据RGB // 材质对象 const material = new THREE.PointsMaterial({ // 使用顶点颜色数据渲染模型,不需要再定义color属性 // color: 0xff0000, vertexColors: THREE.VertexColors, //以顶点颜色为准 size: 10.0 //点对象像素尺寸 }); // 点渲染模式 点模型对象Points const points = new THREE.Points(geometry, material); //点模型对象 scene.add(points); //点对象添加到场景中材质属性
.vertexColors- 代码示例javascript
// 材质对象 const material = new THREE.PointsMaterial({ // 使用顶点颜色数据渲染模型,不需要再定义color属性 // color: 0xff0000, vertexColors: THREE.VertexColors, //以顶点颜色为准 size: 10.0 //点对象像素尺寸 }); - 属性讲解 属性
.vertexColors的默认值是THREE.NoColors,这也就是说模型的颜色渲染效果取决于材质属性.color, 如果把材质属性.vertexColors的值设置为THREE.VertexColors,three.ts渲染模型的时候就会使用几何体的顶点颜色数据geometry.attributes.color。
- 代码示例
属性缓冲区对象
BufferAttribute- three.js提供的接口 BufferAttribute 目的是为了创建各种各样顶点数据,比如顶点颜色数据,顶点位置数据, 然后作为几何体 BufferGeometry 的顶点位置坐标属性 BufferGeometry.attributes.position、顶点颜色属性 BufferGeometry.attributes.color 的值。
代码演示
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>每个顶点显示一种颜色</title> <style> body { margin: 0; overflow: hidden; /* 隐藏body窗口区域滚动条 */ } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个缓冲几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 50, 0, 0, //顶点2坐标 0, 100, 0, //顶点3坐标 0, 0, 10, //顶点4坐标 0, 0, 100, //顶点5坐标 50, 0, 10, //顶点6坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组,作为一个顶点的xyz坐标 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute; //类型数组创建顶点颜色color数据 const colors = new Float32Array([ 1, 0, 0, // 顶点1颜色 0, 1, 0, // 顶点2颜色 0, 0, 1, // 顶点3颜色 1, 1, 0, // 顶点4颜色 0, 1, 1, // 顶点5颜色 1, 0, 1, // 顶点6颜色 ]); // 设置几何体attributes属性的颜色color属性 geometry.attributes.color = new THREE.BufferAttribute(colors, 3); //3个为一组,表示一个顶点的颜色数据RGB //材质对象 const material = new THREE.PointsMaterial({ // 使用顶点颜色数据渲染模型,不需要再定义color属性 // color: 0xff0000, vertexColors: THREE.VertexColors, //以顶点颜色为准 size: 10.0 //点对象像素尺寸 }); // 点渲染模式 点模型对象Points const points = new THREE.Points(geometry, material); //点模型对象 scene.add(points); //点对象添加到场景中 // 辅助坐标系 const axesHelper = new THREE.AxesHelper(250); scene.add(axesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
2. 颜色插值
什么是颜色插值
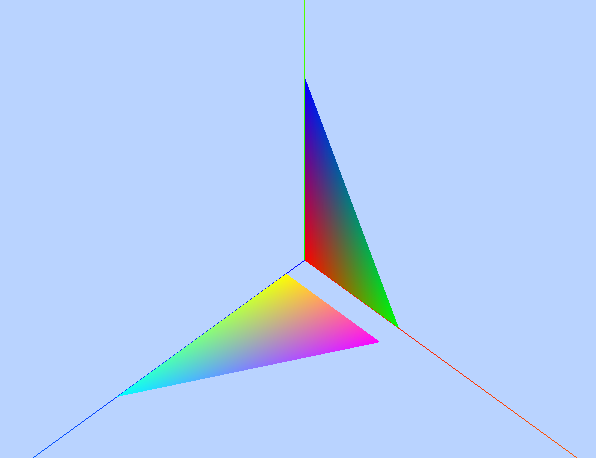
- 把几何体作为网格模型Mesh或者线模型Line构造函数的参数,会发现渲染出渐变的彩色效果。

- 之所以出现渐变是因为 three.ts 通过底层 WebGL 进行渲染的时候会对顶点的颜色数据进行插值计算。
- 颜色插值计算简单点说,比如一条直线的端点1设置为红色,端点2设置为蓝色, 整条直线就会呈现出从点1的红色点2的蓝色颜色渐变, 对于网格模型Mesh而言,就是三角形的三个顶点分别设置一个颜色,三角形内部的区域像素会根据三个顶点的颜色进行插值计算。
- 把几何体作为网格模型Mesh或者线模型Line构造函数的参数,会发现渲染出渐变的彩色效果。
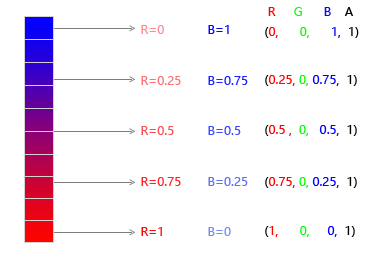
插值计算示意图

彩色线条
- 核心代码javascript
// 线条渲染模式 线模型对象Line const line = new THREE.Line(geometry, material); //点模型对象 scene.add(line); //点对象添加到场景中 - 代码演示html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>彩色线条</title> <style> body { margin: 0; overflow: hidden; /* 隐藏body窗口区域滚动条 */ } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个缓冲几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 100, 100, 100, //顶点2坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组,作为一个顶点的xyz坐标 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute; //类型数组创建顶点颜色color数据 const colors = new Float32Array([ 1, 0, 0, //顶点1颜色 0, 0, 1, //顶点2颜色 ]); // 设置几何体attributes属性的颜色color属性 geometry.attributes.color = new THREE.BufferAttribute(colors, 3); //3个为一组,表示一个顶点的颜色数据RGB //材质对象 const material = new THREE.LineBasicMaterial({ // 使用顶点颜色数据渲染模型,不需要再定义color属性 // color: 0xff0000, vertexColors: THREE.VertexColors, //以顶点颜色为准 }); // 线条渲染模式 线模型对象Line const line = new THREE.Line(geometry, material); //点模型对象 scene.add(line); //点对象添加到场景中 // 辅助坐标系 const axesHelper = new THREE.AxesHelper(250); scene.add(axesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
- 核心代码
彩色三角面
- 代码演示html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>彩色三角面</title> <style> body { margin: 0; overflow: hidden; /* 隐藏body窗口区域滚动条 */ } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个缓冲几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 50, 0, 0, //顶点2坐标 0, 100, 0, //顶点3坐标 0, 0, 10, //顶点4坐标 0, 0, 100, //顶点5坐标 50, 0, 10, //顶点6坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组,作为一个顶点的xyz坐标 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute; //类型数组创建顶点颜色color数据 const colors = new Float32Array([ 1, 0, 0, //顶点1颜色 0, 1, 0, //顶点2颜色 0, 0, 1, //顶点3颜色 1, 1, 0, //顶点4颜色 0, 1, 1, //顶点5颜色 1, 0, 1, //顶点6颜色 ]); // 设置几何体attributes属性的颜色color属性 geometry.attributes.color = new THREE.BufferAttribute(colors, 3); //3个为一组,表示一个顶点的颜色数据RGB //材质对象 const material = new THREE.MeshBasicMaterial({ // 使用顶点颜色数据渲染模型,不需要再定义color属性 // color: 0xff0000, vertexColors: THREE.VertexColors, //以顶点颜色为准 }); // 网格模型 三角面渲染模式 const mesh = new THREE.Mesh(geometry, material); //网格模型 scene.add(mesh); //点对象添加到场景中 // 辅助坐标系 const axesHelper = new THREE.AxesHelper(250); scene.add(axesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
- 代码演示