一、语法与变量
1. 初识JavaScript
- 前端三层
语言 功能 结构层 HTML 搭建结构、放置部件、描述语义 样式层 CSS 美化页面、实现布局 行为层 JavaScript 实现交互效果、数据收发、表单验证等
2. JavaScript的历史
- 1995年布兰登·艾奇就职
Netscape发明JavaScript,前身LiveScript。
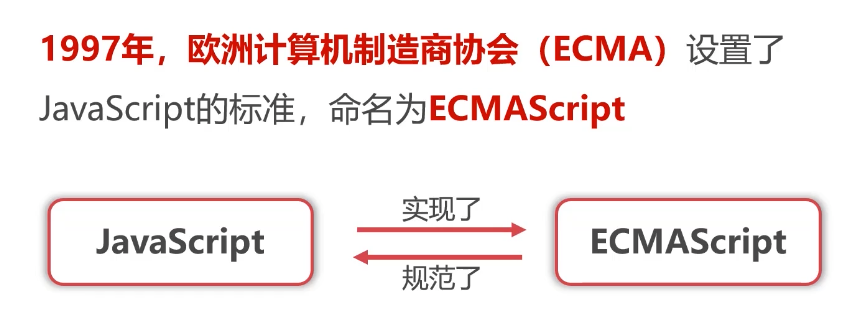
3. JavaScript与ECMAScript的关系

4. JavaScript的体系
- 语言核心
ECMAScript5ECMAScript6、7、8、9、10、11
- DOM
- BOM
5. JavaScript的语言风格和特性
- 类C语言的风格
- 弱类型
二、语法
1. JavaScript的书写位置
- 在
<body>中<script>标签,在内部书写JavaScript代码 - 将代码单独保存为
.js格式文件,然后在HTML文件中使用<script src="></script>这样的形式引入它- 注意不可写成
<script src="/>
- 注意不可写成
JavaScript不能脱离HTML网页运行(当然不绝对,NodeJS将成为JavaScript独立的运行平台)
2. 认识输出语句
alert();语句alert是内置函数,函数就是功能的'封装',调用函数需要使用圆括号。
console.log();语句
3. REPL环境,交互式解析器
- 控制台也是一个
REPL环境,可以使用它临时测试表达式的值。
4. 变量是什么
- 变量是计算机语言中能存储计算结果或能表示值抽象概念
- 变量不是数值本身,它们仅仅是一个用于存储数值的容器
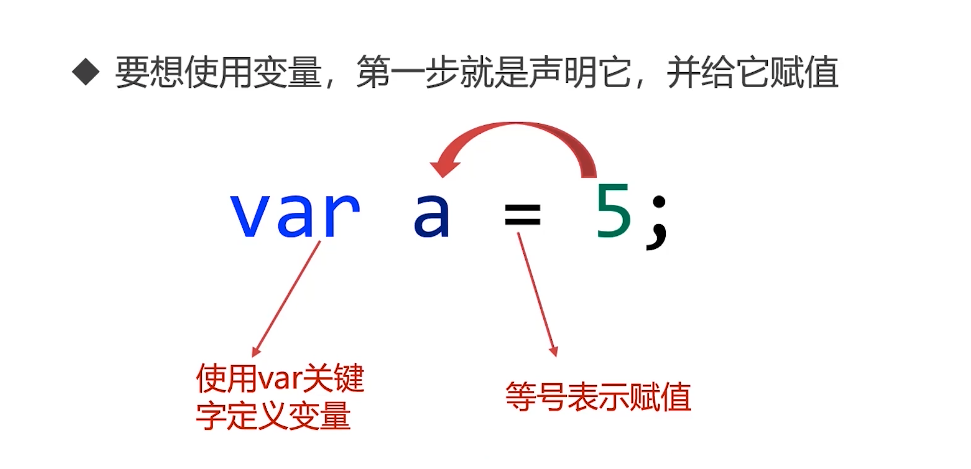
- 定义变量

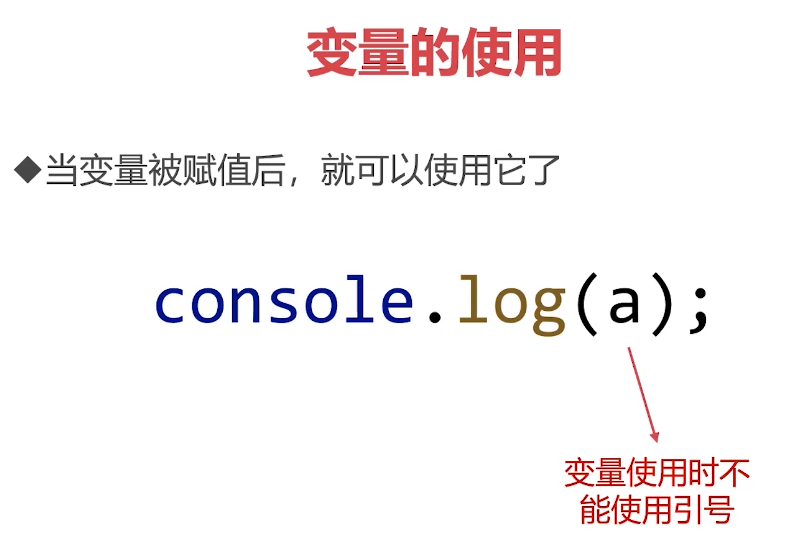
- 变量的使用

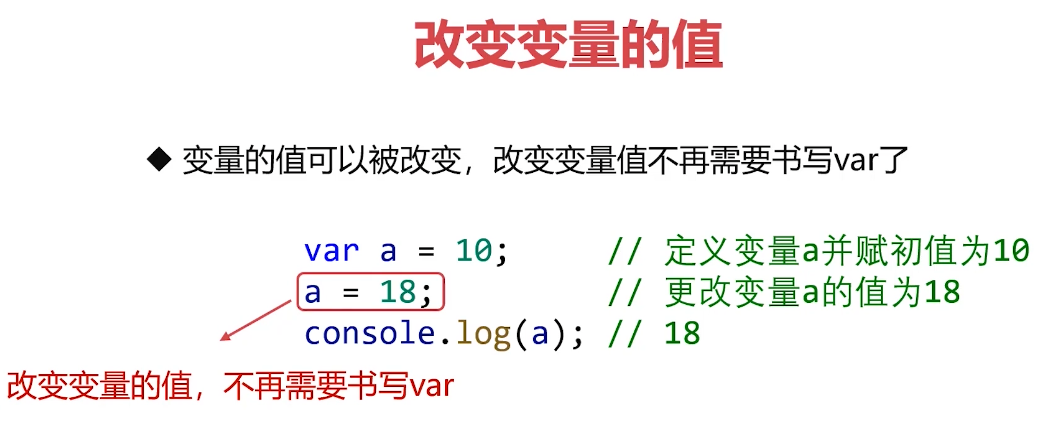
- 改变变量的值

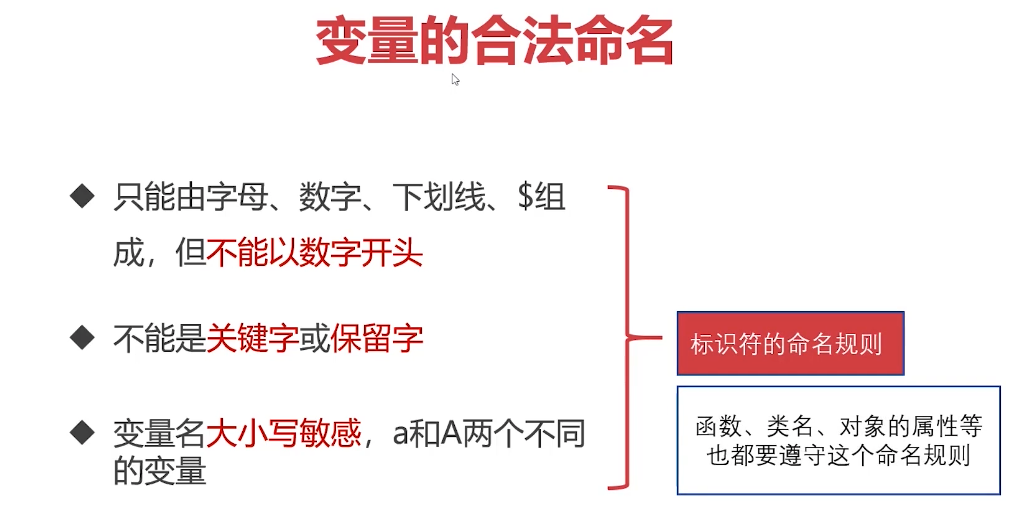
- 合法命名

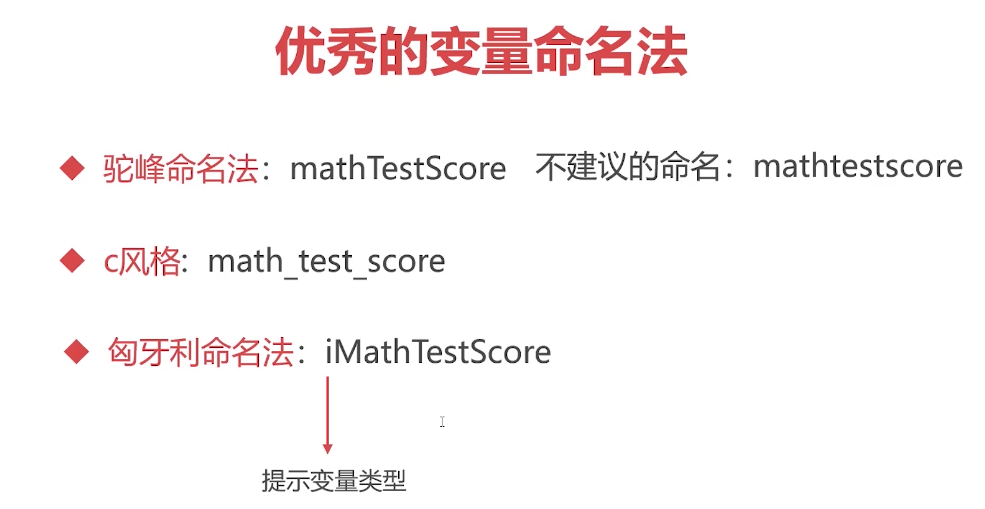
- 优秀的变量命名法

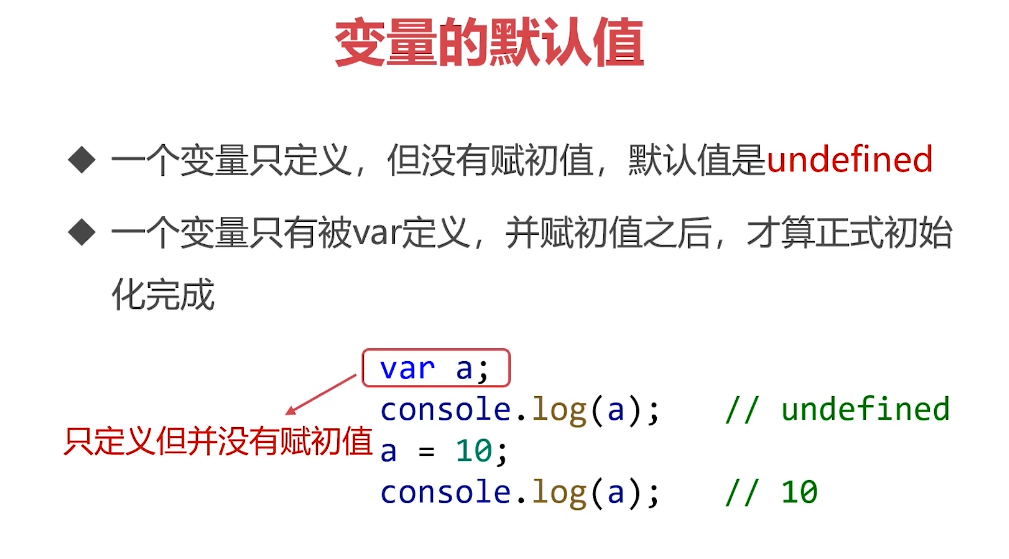
- 变量的默认值

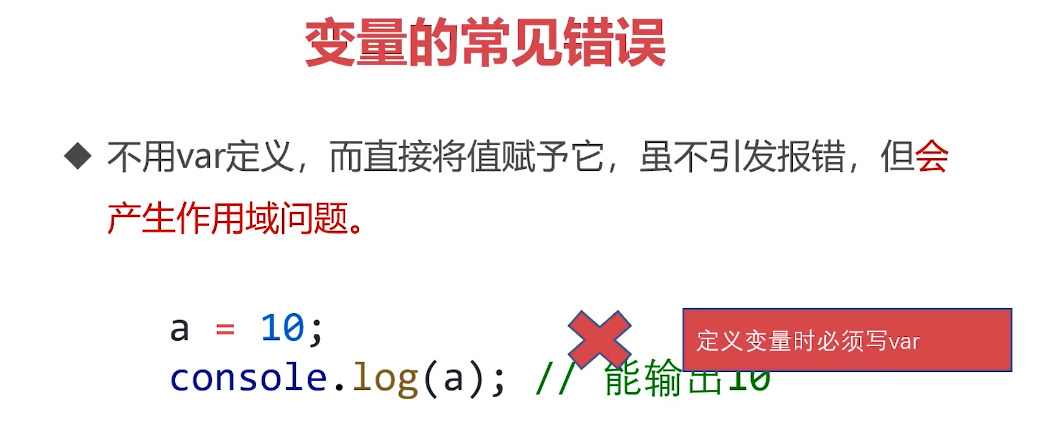
- 常见错误


- 同时声明多个变量

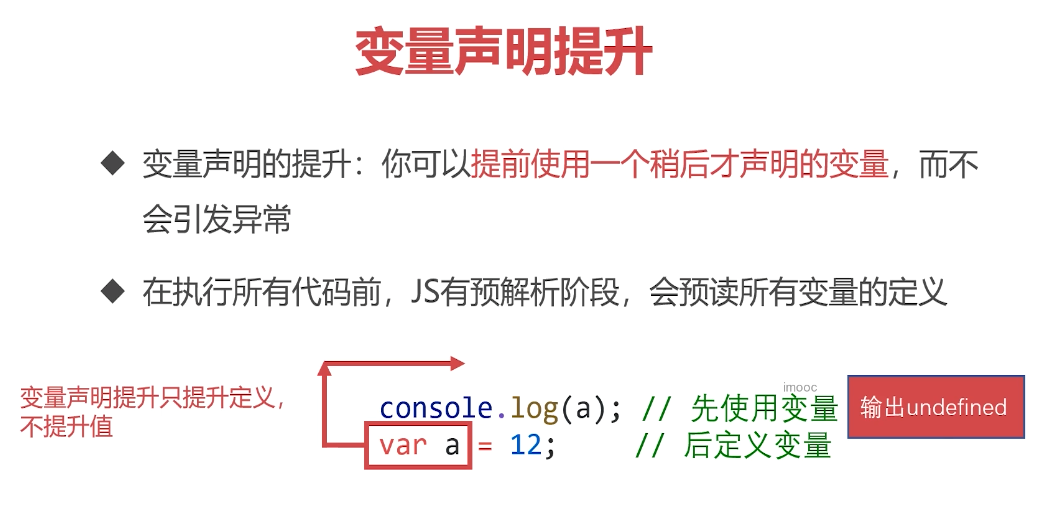
- 变量声明提升

5. 重点内容
- 前端开发主要有哪些层?语言和功能是什么?
JavaScript的书写位置是哪里?JavaScript有哪些输出语句?- 变量是什么?如何定义变量?变量的合法命名规则有哪些?
- 只用
var定义一个变量,但是没有赋初值,这个变量的值是? - 什么是变量声明的提升?
JavaScript中,等号的功能是什么?