
一、顶点法向量数据光照计算
1. 顶点法向量
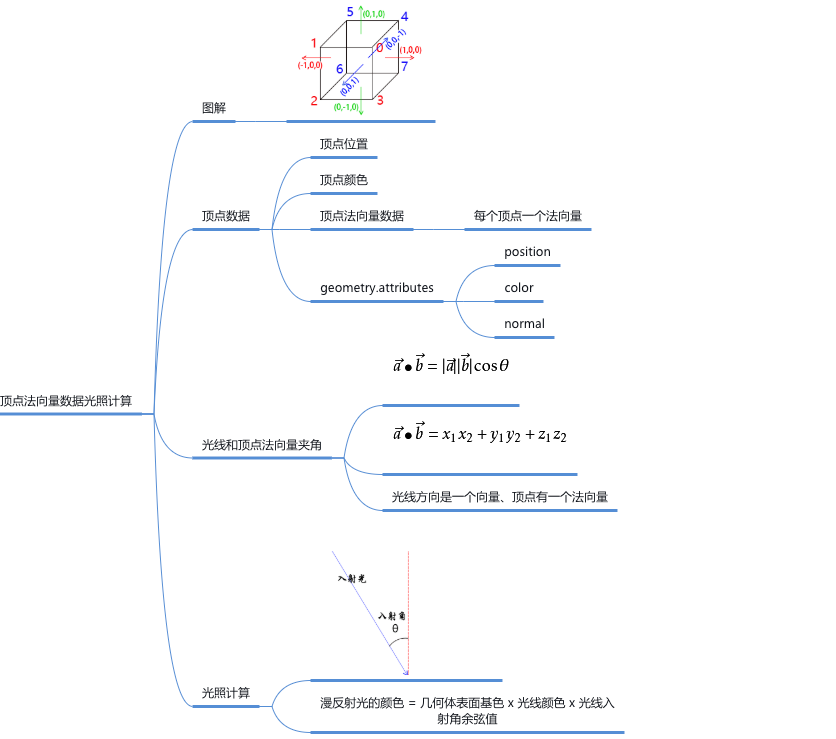
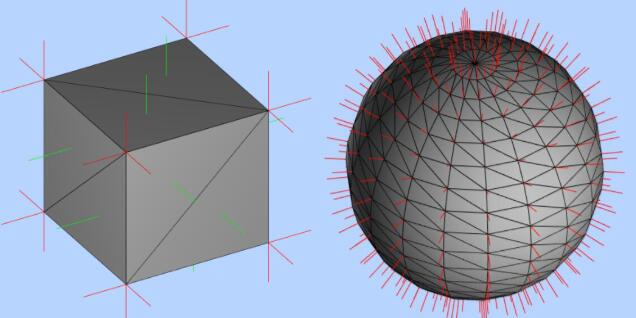
太阳光照在一个物体表面,物体表面与光线夹角位置不同的区域明暗程度不同,WebGL中为了计算光线与物体表面入射角, 首先要计算物体表面每个位置的法线方向,在 three.ts 中表示物体的网格模型Mesh的曲面是由一个一个三角形构成, 所以为了表示物体表面各个位置的法线方向,可以给几何体的每个顶点定义一个方向向量。


2. 不设置顶点法向量数据
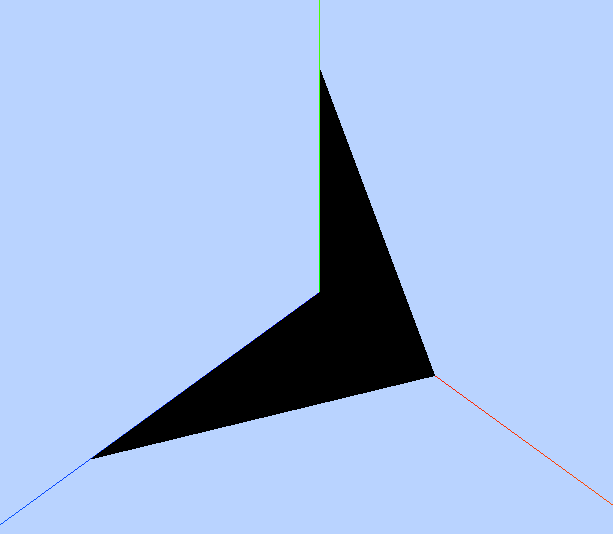
- 没有法向量数据,点光源、平行光等带有方向性的光源不会起作用,三角形平面整个渲染效果相对暗淡,而且两个三角形分界位置没有棱角感。javascript
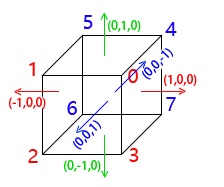
const geometry = new THREE.BufferGeometry(); // 声明一个空几何体对象 // 类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 50, 0, 0, //顶点2坐标 0, 100, 0, //顶点3坐标 0, 0, 0, //顶点4坐标 0, 0, 100, //顶点5坐标 50, 0, 0, //顶点6坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); // 3个为一组 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute
3. 定义几何体顶点法向量数据
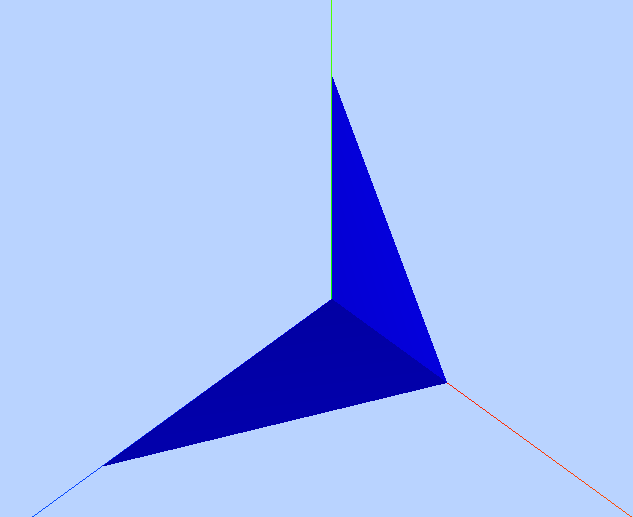
定义顶点法向量数据,这时候除了环境光以外,点光源也会参与光照计算,三角形整个表面比较明亮, 同时两个三角形表面法线不同,即使光线方向相同,明暗自然不同,在分界位置有棱角感。
代码示例
javascriptconst normals = new Float32Array([ 0, 0, 1, //顶点1法向量 0, 0, 1, //顶点2法向量 0, 0, 1, //顶点3法向量 0, 1, 0, //顶点4法向量 0, 1, 0, //顶点5法向量 0, 1, 0, //顶点6法向量 ]); // 设置几何体attributes属性的位置normal属性 geometry.attributes.normal = new THREE.BufferAttribute(normals, 3); //3个为一组,表示一个顶点的法向量数据
顶点法向量数据和顶点位置数据、顶点颜色数据一样都是一一对应的。
完整代码示例
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>顶点法向量光照计算</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BufferGeometry(); //声明一个空几何体对象 //类型数组创建顶点位置position数据 const vertices = new Float32Array([ 0, 0, 0, //顶点1坐标 50, 0, 0, //顶点2坐标 0, 100, 0, //顶点3坐标 0, 0, 0, //顶点4坐标 0, 0, 100, //顶点5坐标 50, 0, 0, //顶点6坐标 ]); // 创建属性缓冲区对象 const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组 // 设置几何体attributes属性的位置position属性 geometry.attributes.position = attribute const normals = new Float32Array([ 0, 0, 1, //顶点1法向量 0, 0, 1, //顶点2法向量 0, 0, 1, //顶点3法向量 0, 1, 0, //顶点4法向量 0, 1, 0, //顶点5法向量 0, 1, 0, //顶点6法向量 ]); // 设置几何体attributes属性的位置normal属性 geometry.attributes.normal = new THREE.BufferAttribute(normals, 3); //3个为一组,表示一个顶点的法向量数据 //材质对象 const material = new THREE.MeshLambertMaterial({ color: 0x0000ff, //三角面颜色 side: THREE.DoubleSide //两面可见 }); const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 // 辅助坐标系 const axesHelper = new THREE.AxesHelper(250); scene.add(axesHelper); /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
4. API 使用总结
javascript
// 访问几何体顶点位置数据
BufferGeometry.attributes.position
// 访问几何体顶点颜色数据
BufferGeometry.attributes.color
// 访问几何体顶点法向量数据
BufferGeometry.attributes.normal- 几何体 BufferGeometry 的顶点法向量数据和几何体位置、颜色等顶点数据一样使用BufferAttribute表示。
javascript
// 设置几何体attributes属性的位置normal属性
geometry.attributes.normal = new THREE.BufferAttribute(normals, 3); //3个为一组,表示一个顶点的法向量数据