一、纹理对象Texture(阵列、偏移、旋转...)
纹理对象
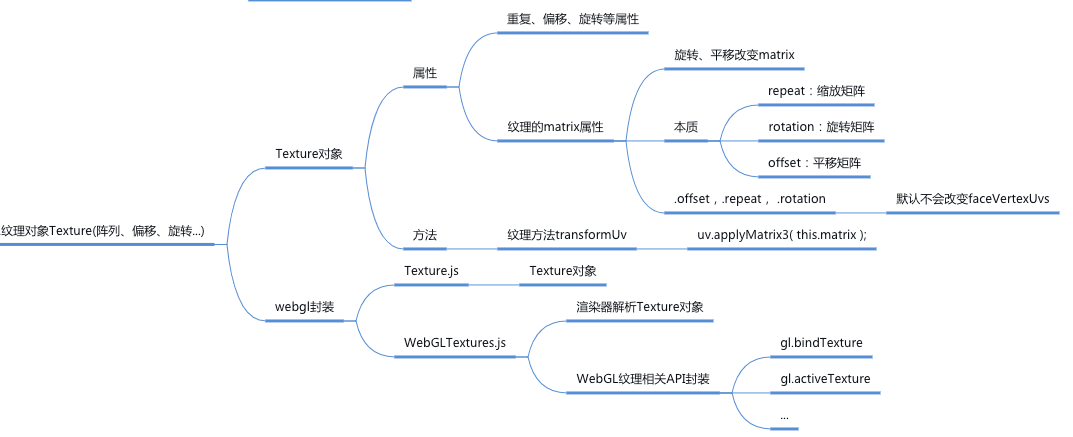
Texture,简单的说纹理对象Texture就是包含一张图片的对象, 纹理对象Texture所包含的图片就是.image属性,除此外, 纹理对象Texture还提供了一些实际开发中经常会用到的属性和方法。

1. 阵列
- 纹理贴图阵列映射。
javascript
const texture = textureLoader.load('太阳能板.png');
// 设置阵列模式 默认ClampToEdgeWrapping RepeatWrapping:阵列 镜像阵列:MirroredRepeatWrapping
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// uv两个方向纹理重复数量
texture.repeat.set(4, 2);2. 偏移
- 不设置阵列纹理贴图,只设置偏移
javascript
const textureLoader = new THREE.TextureLoader();
const texture = textureLoader.load('太阳能板2.png');// 加载纹理贴图
// 不设置重复 偏移范围-1~1
texture.offset = new THREE.Vector2(0.3, 0.1)- 阵列纹理贴图的同时,进行偏移设置
javascript
// 设置阵列模式
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// uv两个方向纹理重复数量
texture.repeat.set(4, 2);
// 偏移效果
texture.offset = new THREE.Vector2(0.5, 0.5)3. 纹理旋转
javascript
const texture = textureLoader.load('太阳能板.png'); // 加载纹理贴图
// 设置纹理旋转角度
texture.rotation = Math.PI/4;
// 设置纹理的旋转中心,默认(0,0)
texture.center.set(0.5,0.5);
console.log(texture.matrix);4. 草地效果
- 提供一张宽高尺寸比较小的草地贴图,然后通过该贴图设置一片范围比较广的草地效果,这时候阵列贴图是比较好的选择。javascript
/** * 创建一个地面 */ const geometry = new THREE.PlaneGeometry(1000, 1000); //矩形平面 // 加载树纹理贴图 const texture = new THREE.TextureLoader().load("grass.jpg"); // 设置阵列 texture.wrapS = THREE.RepeatWrapping; texture.wrapT = THREE.RepeatWrapping; // uv两个方向纹理重复数量 texture.repeat.set(10, 10); const material = new THREE.MeshLambertMaterial({ map: texture, }); const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 mesh.rotateX(-Math.PI / 2);
5. 纹理动画
- 纹理动画比较简单,必须要在渲染函数中
render()一直执行texture.offset.x -= 0.06动态改变纹理对象Texture的偏移属性.offset就可以。javascript// 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 requestAnimationFrame(render); // 使用加减法可以设置不同的运动方向 // 设置纹理偏移 texture.offset.x -= 0.06 } render();javascript/** * 创建一个设置重复纹理的管道 */ const curve = new THREE.CatmullRomCurve3([ new THREE.Vector3(-80, -40, 0), new THREE.Vector3(-70, 40, 0), new THREE.Vector3(70, 40, 0), new THREE.Vector3(80, -40, 0) ]); const tubeGeometry = new THREE.TubeGeometry(curve, 100, 0.6, 50, false); const textureLoader = new THREE.TextureLoader(); const texture = textureLoader.load('run.jpg'); // 设置阵列模式为 RepeatWrapping texture.wrapS = THREE.RepeatWrapping texture.wrapT=THREE.RepeatWrapping // 设置x方向的偏移(沿着管道路径方向),y方向默认1 //等价texture.repeat= new THREE.Vector2(20,1) texture.repeat.x = 20; const tubeMaterial = new THREE.MeshPhongMaterial({ map: texture, transparent: true, });