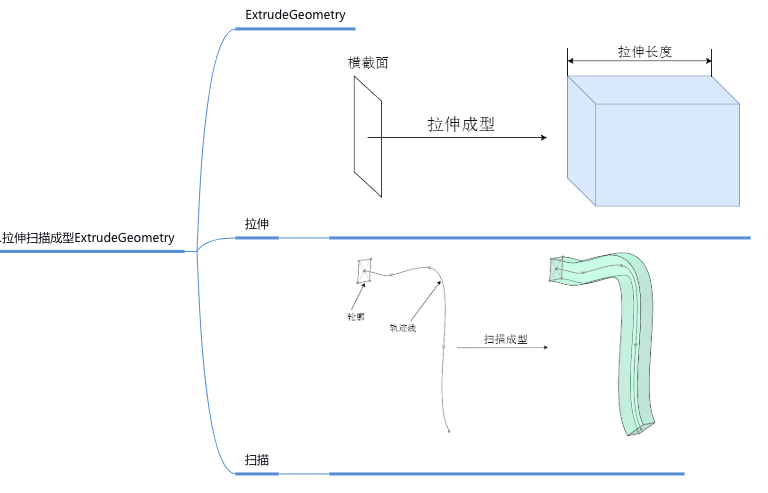
一、拉伸扫描成型

1. ExtrudeGeometry
- 构造函数
ExtrudeGeometry()和ShapeGeometry一样是利用Shape对象生成几何体对象, 区别在于ExtrudeGeometry()可以利用2D轮廓生成3D模型, 如果你使用任何三维软件都知道可以先绘制一个二维的轮廓图,然后拉伸成型得到三维模型。ExtrudeGeometry()第二个参数是拉伸参数,数据类型是对象, 属性amount表示拉伸长度,bevelEnabled表示拉伸是否产生倒角,其它参数见下表。 javascript
javascript/** * 创建拉伸网格模型 */ const shape = new THREE.Shape(); /**四条直线绘制一个矩形轮廓*/ shape.moveTo(0,0);//起点 shape.lineTo(0,100);//第2点 shape.lineTo(100,100);//第3点 shape.lineTo(100,0);//第4点 shape.lineTo(0,0);//第5点 // 拉伸造型 const geometry = new THREE.ExtrudeGeometry( // 二维轮廓 shape, // 拉伸参数 { amount:120,//拉伸长度 bevelEnabled:false//无倒角 } ); - 通过使用点模式渲染上面的几何体,可以看出几何体拉伸的本质效果就是空间分布顶点数据的产生。javascript
const material=new THREE.PointsMaterial({ color:0x0000ff, size:5.0//点对象像素尺寸 });//材质对象 const mesh=new THREE.Points(geometry,material);//点模型对象 scene.add(mesh);//点模型添加到场景中
2. 扫描
- 拉伸和扫描一样都是三维造型建模方法,
three.ts提供了一个共同的构造函数来实现扫描和拉伸,对于扫描而言不需要定义amount属性设置拉伸距离,设置扫描路径即可, 定义属性extrudePath,extrudePath的值是路径THREE.CurvePath,可以通过样条曲线、贝赛尔曲线构造函数创建不规则曲线扫描轨迹。javascript/** * 创建扫描网格模型 */ const shape = new THREE.Shape(); /**四条直线绘制一个矩形轮廓*/ shape.moveTo(0,0);//起点 shape.lineTo(0,10);//第2点 shape.lineTo(10,10);//第3点 shape.lineTo(10,0);//第4点 shape.lineTo(0,0);//第5点 /**创建轮廓的扫描轨迹(3D样条曲线)*/ const curve = new THREE.SplineCurve3([ new THREE.Vector3( -10, -50, -50 ), new THREE.Vector3( 10, 0, 0 ), new THREE.Vector3( 8, 50, 50 ), new THREE.Vector3( -5, 0, 100) ]); const geometry = new THREE.ExtrudeGeometry(//拉伸造型 shape,//二维轮廓 //拉伸参数 { bevelEnabled:false,//无倒角 extrudePath:curve,//选择扫描轨迹 steps:50//扫描方向细分数 } );