一、认识HTML5骨架

1. 文档类型声明DTD
- HTML文件第一行必须是DTD(Document Type Definition,文档类型声明)
- 不写DTD会引发浏览器的一些兼容问题
- 不同版本的HTML有不同的DTD写法
不同版本的DTD写法
- html5html
<!DOCTYPE html> - HTML4.01严格版html
<!DOCTYPE HTML PUBLIC> "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/sttict.dtd"> - HTML4.01过渡版html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - HTML4.01框架版html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
题外:
W3C(The World Wide Web Consortium,万维网联合会)是万维网的主要国际标准组织。该联盟成立于1994年,负责制定Web标准,主要是HTML和CSS
二、具体元素
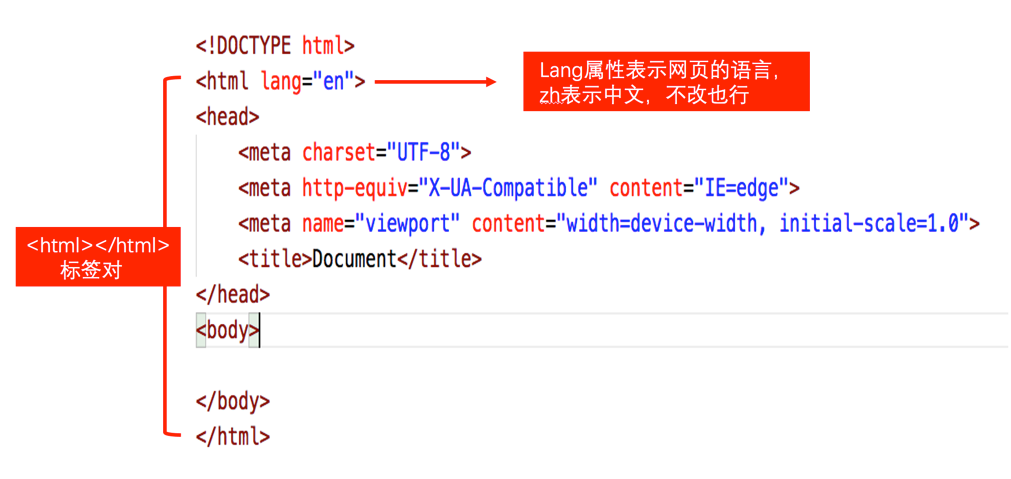
html标签上的lang属性

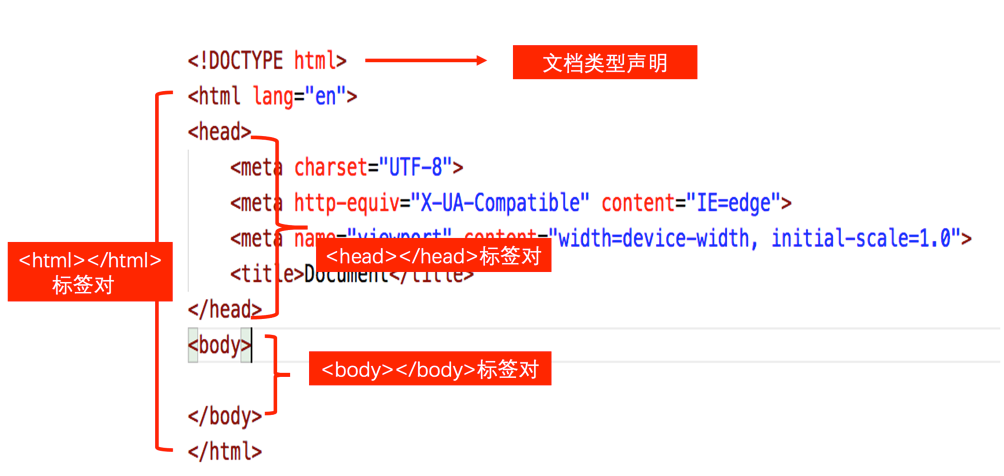
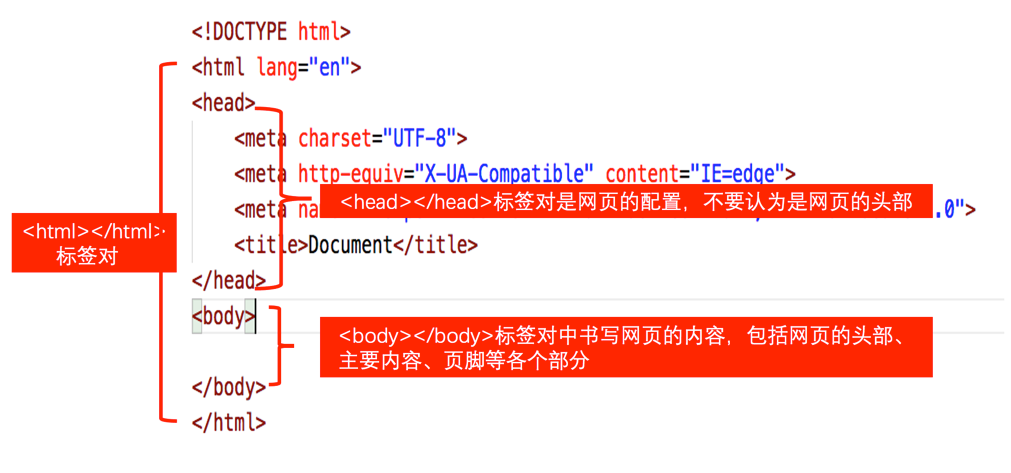
head标签和body标签

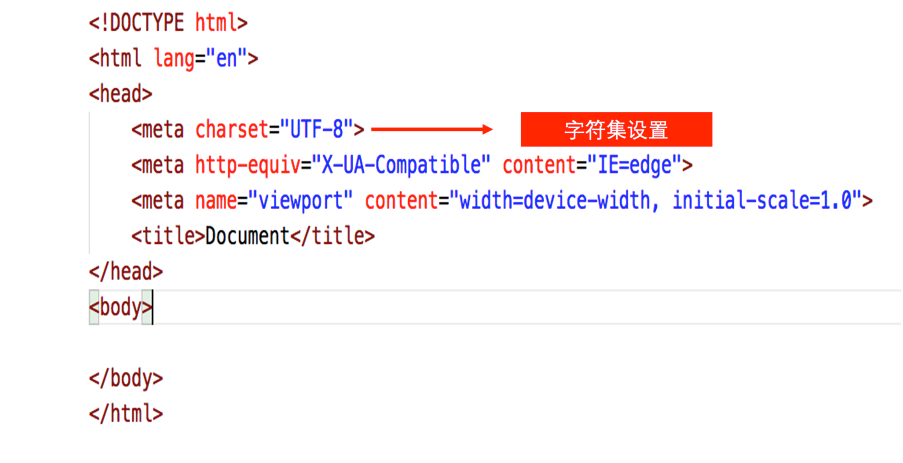
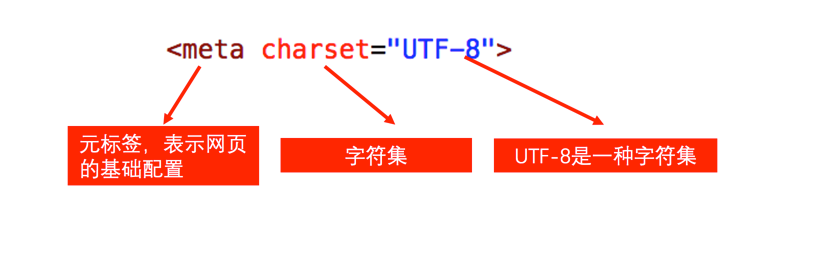
字符的设置

 字符集:
字符集:字符集 涵盖字符 一个汉字字节数 适用场景 UTF-8 涵盖全球所有国家、民族的文字和大量图形字符 3 制作有非汉字文字的网页 gb2312 收录所有汉字字符(包括简体、繁体)和英语、少量韩文、日语和少量图形字符 2 制作只有汉语和英语的网页,由于1个汉字仅占2个字节,网页文件尺寸明显减少 标题title
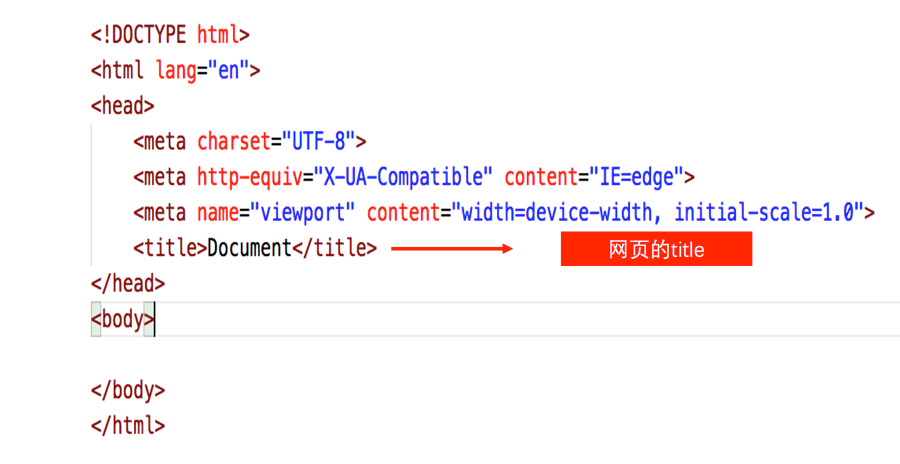
 标题的用途:
标题的用途:- title标签用来设置网页的标题,文字会显示在浏览器的标签栏上
- title也是搜索引擎收录网站时显示的标题,为了吸引用户点击,合理设置title是必要的。
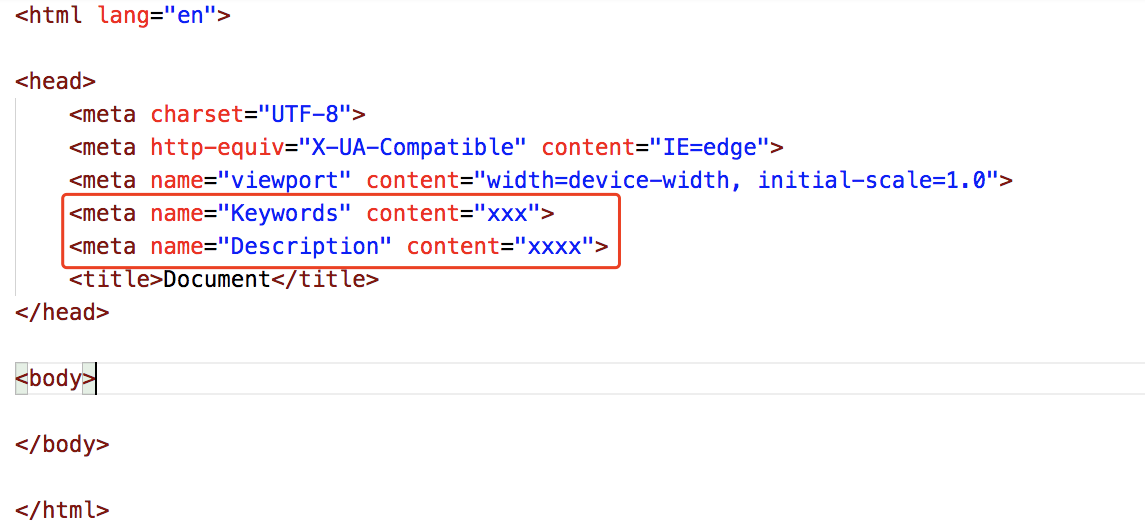
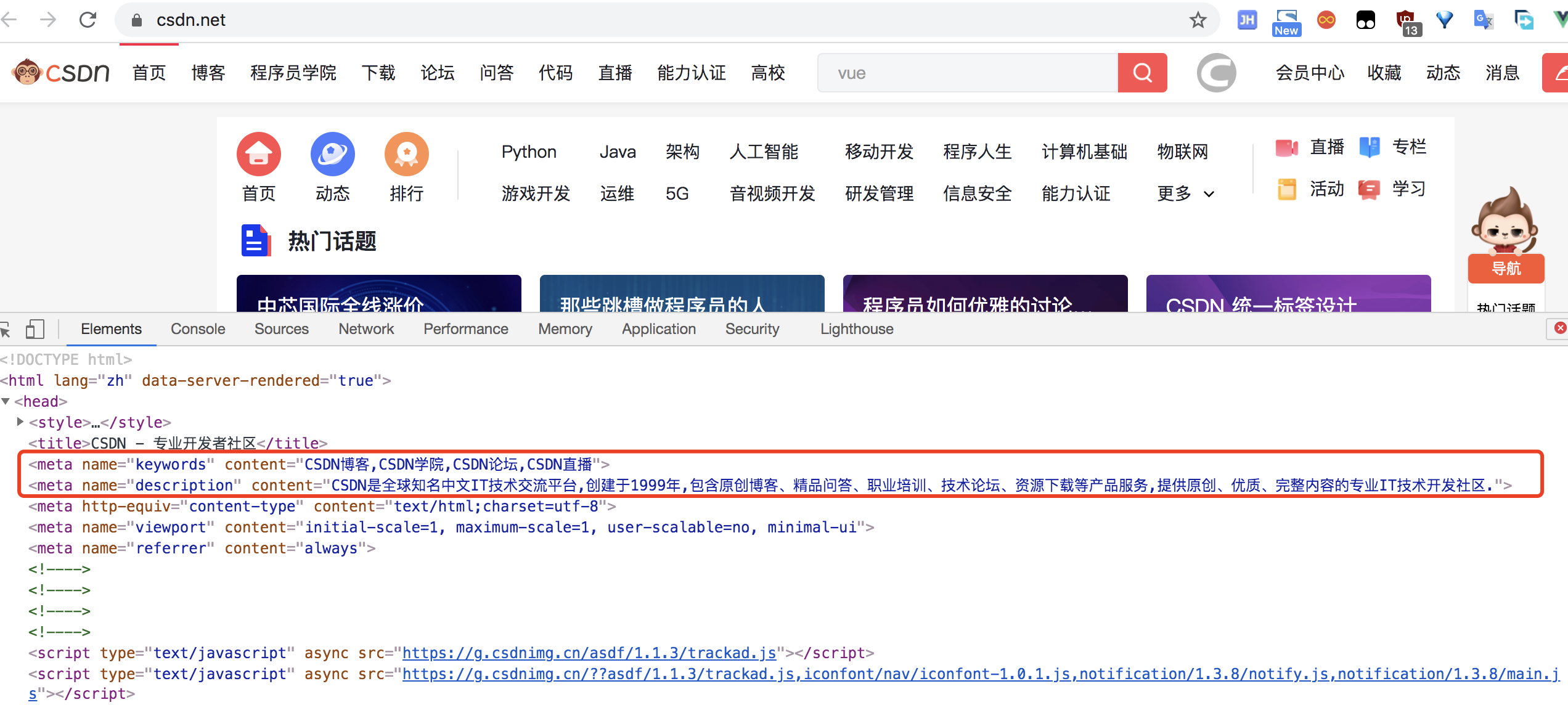
关键词和页面描述
 作用:
作用:合理设置网页的网页的关键词和页面描述,是SEO的重要手段。
SEO(Search Engine Optimization,搜索引擎优化)利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名,让网站在搜索引擎的结果中内占据领先地位,获取品牌收益
使用meta标签设置网页关键词和描述,name属性非常关键,用来设置meta的具体功能
页面描述也是搜索引擎显示的简介。


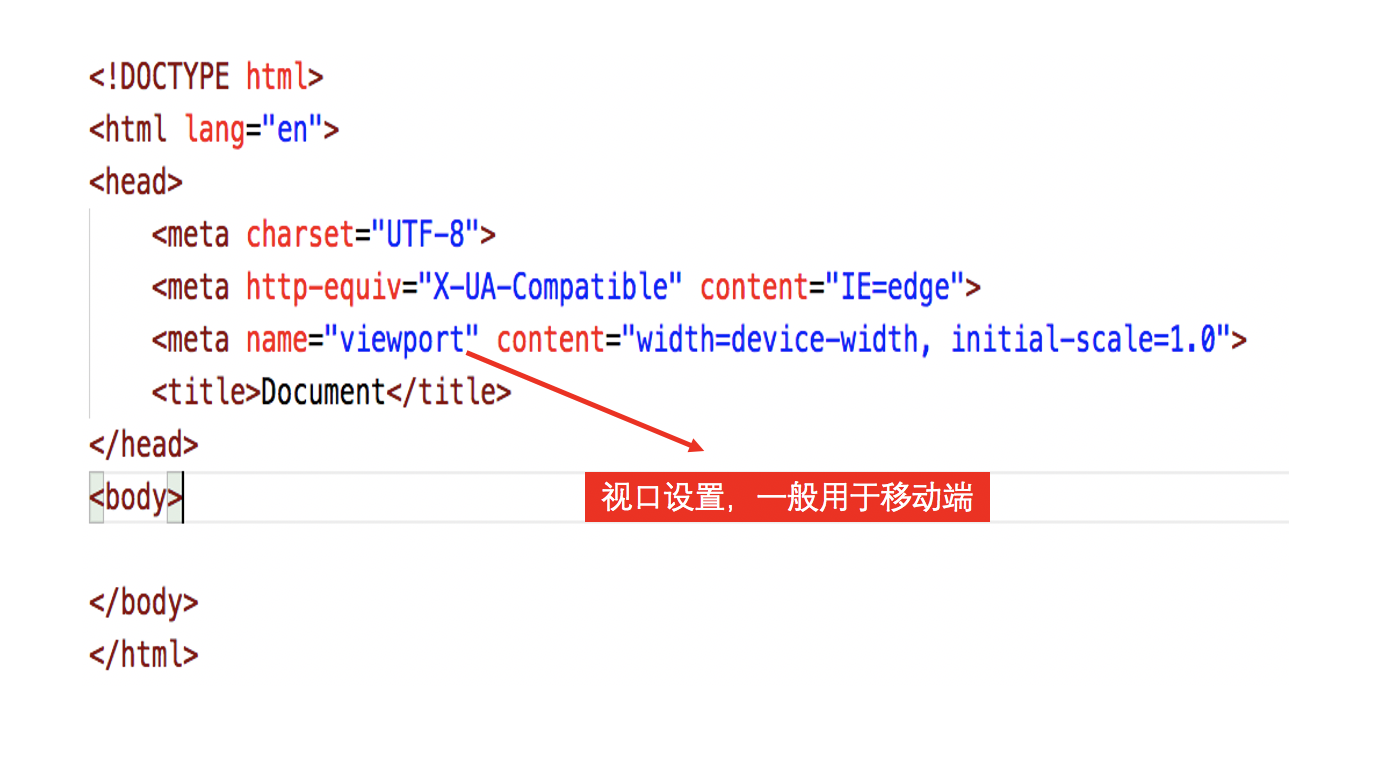
视口设置

http文件头
