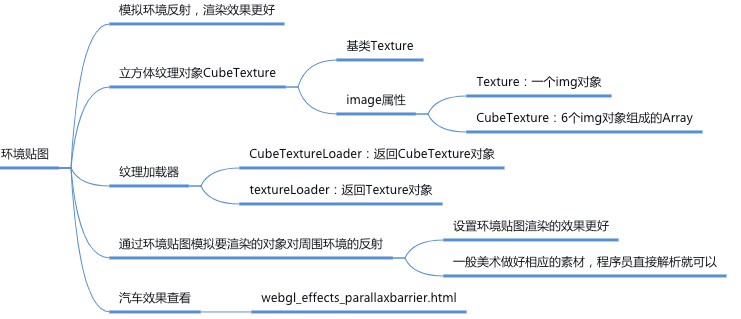
一、环境贴图

1. .envMap
three.ts环境贴图.envMap字面意思就是三维模型周边环境,比如你渲染一个立方体,立方体放在一个屋子里面, 屋子里面的周边环境肯定影响立方体的渲染效果,目的是为了渲染该立方体而不是立方体周围环境, 为了更方便所以没必要创建立方体周边环境所有物体的网格模型,可以通过图片来表达立方体周边的环境。- 创建一个立方体盒子作为天空盒使用,然后把一个环境中上下左右前后六张视图图片作为立方体盒子的纹理贴图使用。
- 加环境贴图的6张纹理贴图,可以通过CubeTextureLoader类趋势线。javascript
const geometry = new THREE.BoxGeometry(100, 100, 100); //立方体 const loader = new THREE.CubeTextureLoader(); // 所有贴图在同一目录下,可以使用该方法设置共用路径 loader.setPath('环境贴图/'); // 立方体纹理加载器返回立方体纹理对象CubeTexture const CubeTexture = loader.load(['px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg']); //材质对象Material const material = new THREE.MeshPhongMaterial({ //网格模型设置颜色,网格模型颜色和环境贴图会进行融合计算 // color:0xff0000, envMap: CubeTexture, //设置环境贴图 // 环境贴图反射率 控制环境贴图对被渲染三维模型影响程度 // reflectivity: 0.1, }); console.log(CubeTexture.image); const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 - 高光网格材质
MeshPhongMaterial和物理PBR材质MeshStandardMaterial通常会使用环境贴图.envMap来实现更好的渲染效果。 一个材质对应的是普通次时代模型,一个材质对应的是PBR模型。 - 环境贴图javascript
loader.load('./heart/model.obj', function(obj) { // 控制台查看返回结构:包含一个网格模型Mesh的组Group console.log(obj); scene.add(obj); mesh = obj.children[0]; //获得心脏网格模型 mesh.scale.set(10, 10, 10); //网格模型缩放 // 创建一个纹理加载器 var textureLoader = new THREE.TextureLoader(); // // 加载颜色纹理 var texture = textureLoader.load('./heart/color.png'); mesh.material.map = texture; // // 加载法线贴图,表面细节更丰富 var textureNormal = textureLoader.load('./heart/normal.png'); mesh.material.normalMap = textureNormal // 设置深浅程度 mesh.material.normalScale.set(1.5, 1.5) // 设置高光贴图,一个网格模型不同的区域反射光线的能力不同 var textureSpecular = textureLoader.load('./heart/Specular.png'); mesh.material.specularMap = textureSpecular; mesh.material.specular.set(0xffffff);// 高光反射颜色 mesh.material.shininess = 100;// 高光高亮程度,默认30 // 设置环境贴图,反射周围环境,渲染更逼真 var textureCube = new THREE.CubeTextureLoader() .setPath('环境贴图/') .load(['px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg']); mesh.material.envMap = textureCube; })