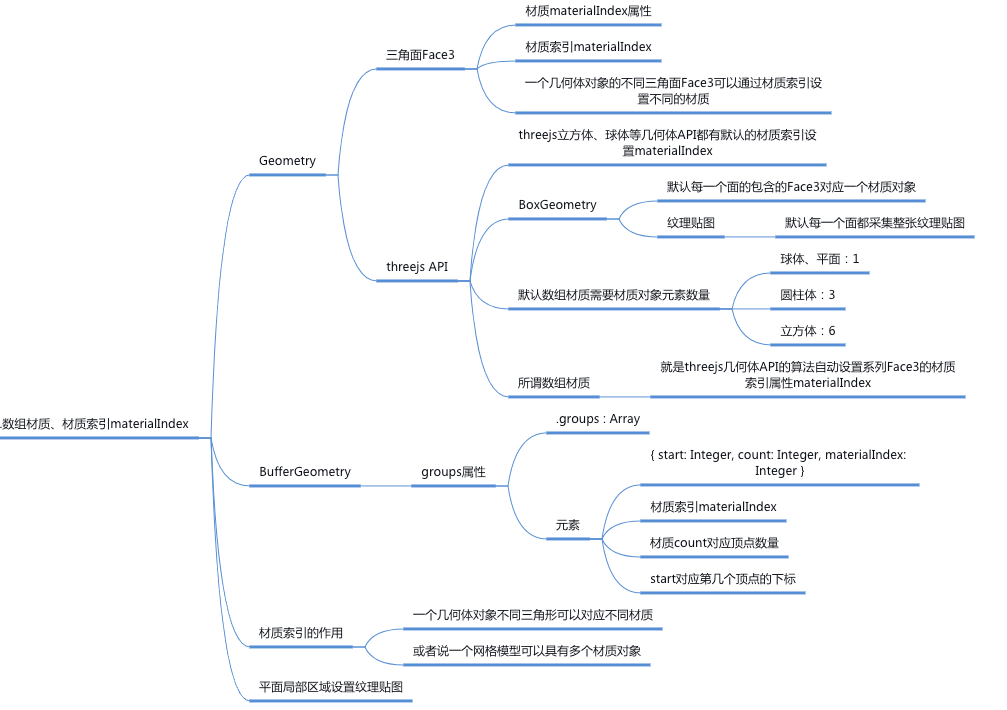
一、数组材质、材质索引.materialIndex

1. 数组材质
- 把数组材质作为几何体的纹理贴图,所谓数组材质就是多个材质对象构成一个数组作为模型对象的材质。javascript
const geometry = new THREE.BoxGeometry(100, 100, 100); //立方体 // const geometry = new THREE.PlaneGeometry(204, 102, 4, 4); //矩形平面 // const geometry = new THREE.SphereGeometry(60, 25, 25); //球体 // const geometry = new THREE.CylinderGeometry(60, 60, 25,25); //圆柱 // 材质对象1 const material_1 = new THREE.MeshPhongMaterial({ color: 0xffff3f }) const textureLoader = new THREE.TextureLoader(); // 纹理加载器 const texture = textureLoader.load('Earth.png'); // 加载图片,返回Texture对象 // 材质对象2 const material_2 = new THREE.MeshLambertMaterial({ map: texture, // 设置纹理贴图 // wireframe:true, }); // 设置材质数组 const materialArr = [material_2, material_1, material_1, material_1, material_1, material_1]; // 设置数组材质对象作为网格模型材质参数 const mesh = new THREE.Mesh(geometry, materialArr); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中
2. 材质索引属性
- 三角形面
Face3可以设置材质索引属性.materialIndex,Face3.materialIndex指向数组材质中的材质对象,表达的意思是数组材质中哪一个元素用于渲染该三角形面Face3。javascriptconst geometry = new THREE.BoxGeometry(100, 100, 100); //立方体 // 你可以测试BoxGeometry、PlaneGeometry、CylinderGeometry三角形面的材质索引 // 查看face3对象的materialIndex属性 console.log(geometry.faces); geometry.faces.forEach(elem => { console.log(elem.materialIndex); });
3. 自定义Face3的材质索引
javascript
const geometry = new THREE.PlaneGeometry(204, 102, 4, 4); //矩形平面
// 材质对象1
const material1 = new THREE.MeshPhongMaterial({
color: 0xffff3f,
// wireframe:true,
})
// 材质对象2
const material2 = new THREE.MeshPhongMaterial({
color: 0x0000ff,
// wireframe:true,
}); //材质对象Material
// 数组材质
const materialArr = [material1, material2];
// 设置几何体的材质索引(对于PlaneGeometry而言所有Face3的材质索引默认0)
geometry.faces[4].materialIndex = 1;
geometry.faces[5].materialIndex = 1;
const mesh = new THREE.Mesh(geometry, materialArr); //网格模型对象Mesh