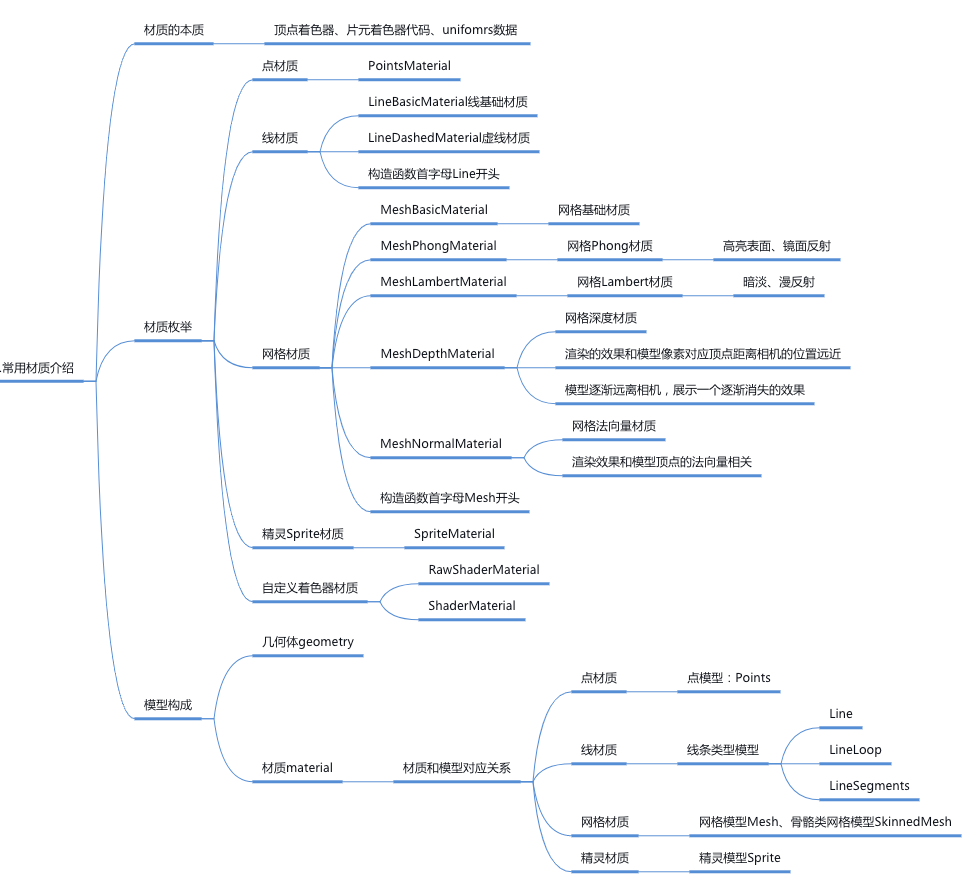
一、常用的材质介绍
three.ts的各类材质Material,所谓材质,简单地说就是字面意思, 就像生活中塑料材质,金属材质,纤维材质等等,深入一点说,就是包含光照算法的着色器GLSL ES代码。 如果想给一个模型设置特定的颜色,如果想给一个模型设置一定透明度,如果想实现一个金属效果,想设置模型纹理贴图, 那么three.js的提供各种材质类就是应用。
1. 常用材质介绍
点材质
PointsMaterial- 点材质比较简单,只有
PointsMaterial,通常使用点模型的时候会使用点材质PointsMaterial。 - 点材质
PointsMaterial的.size属性可以每个顶点渲染的方形区域尺寸像素大小。javascriptconst geometry = new THREE.SphereGeometry(100, 25, 25); //创建一个球体几何对象 // 创建一个点材质对象 const material = new THREE.PointsMaterial({ color: 0x0000ff, //颜色 size: 3, //点渲染尺寸 }); //点模型对象 参数:几何体 点材质 const point = new THREE.Points(geometry, material); scene.add(point); //网格模型添加到场景中 - 代码示例html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>点材质</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.SphereGeometry(100, 25, 25); //创建一个球体几何对象 // 创建一个点材质对象 const material = new THREE.PointsMaterial({ color: 0x0000ff, //颜色 size: 3, //点渲染尺寸 }); //点模型对象 参数:几何体 点材质 const point = new THREE.Points(geometry, material); scene.add(point); //网格模型添加到场景中 /** * 光源设置 */ //点光源 const pointLight = new THREE.PointLight(0xffffff); pointLight.position.set(400, 200, 300); //点光源位置 scene.add(pointLight); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
- 点材质比较简单,只有
线材质
LineBasicMaterial- 线材质有基础线材质
LineBasicMaterial和虚线材质LineDashedMaterial两个, 通常使用使用Line等线模型才会用到线材质。 - 基础线材质
LineBasicMaterial。javascriptconst geometry = new THREE.SphereGeometry(100, 25, 25);//球体 // 直线基础材质对象 const material = new THREE.LineBasicMaterial({ color: 0x0000ff }); const line = new THREE.Line(geometry, material); //线模型对象 scene.add(line); //点模型添加到场景中 - 虚线材质
LineDashedMaterial。javascript// 虚线材质对象:产生虚线效果 const material = new THREE.LineDashedMaterial({ color: 0x0000ff, dashSize: 10,//显示线段的大小。默认为3。 gapSize: 5,//间隙的大小。默认为1 }); const line = new THREE.Line(geometry, material); //线模型对象 // computeLineDistances方法 计算LineDashedMaterial所需的距离数组 line.computeLineDistances(); - 代码示例html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>线材质</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <script src="../../../../js/three.js"></script> <!-- 引入 three.ts 扩展控件 OrbitControls.js --> <script src="../../../../js/OrbitControls.js"></script> </head> <body> <script> /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ const geometry = new THREE.BoxGeometry(100, 100, 100);//立方体几何体 // const geometry = new THREE.SphereGeometry(100, 25, 25);//立方体几何体 // 直线基础材质对象 // const material = new THREE.LineBasicMaterial({ // color: 0x0000ff // }); // 虚线材质对象:产生虚线效果 const material = new THREE.LineDashedMaterial({ color: 0x0000ff, dashSize: 10,//显示线段的大小。默认为3。 gapSize: 5,//间隙的大小。默认为1 }); const line = new THREE.Line(geometry, material); //线模型对象 // computeLineDistances方法 计算LineDashedMaterial所需的距离数组 line.computeLineDistances(); scene.add(line); //点模型添加到场景中 /** * 光源设置 */ //点光源 const point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ const width = window.innerWidth; //窗口宽度 const height = window.innerHeight; //窗口高度 const k = width / height; //窗口宽高比 const s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 const controls = new THREE.OrbitControls(camera,renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); </script> </body> </html>
- 线材质有基础线材质
网格模型
three.ts提供的网格类材质比较多,网格材质涉及的材质种类和材质属性也比较多。- 网格材质顾名思义,网格类模型才会使用的材质对象。
- 基础网格材质对象
MeshBasicMaterial,不受带有方向光源影响,没有棱角感。javascriptconst material = new THREE.MeshBasicMaterial({ color: 0x0000ff, }) MeshLambertMaterial材质可以实现网格Mesh表面与光源的漫反射光照计算, 有了光照计算,物体表面分界的位置才会产生棱角感。javascript// 与光照计算 漫反射 产生棱角感 粗糙不光亮暗淡的材质表面 const material = new THREE.MeshLambertMaterial({ color: 0x00ff00, });- 高光网格材质
MeshPhongMaterial除了和MeshLambertMaterial一样可以实现光源和网格表面的漫反射光照计算, 还可以产生高光效果(镜面反射)。javascript// 与光照计算 高光效果(镜面反射) 高亮的材质表面 const material = new THREE.MeshPhongMaterial({ color: 0xff0000, specular: 0x444444,//高光部分的颜色 shininess: 20,//高光部分的亮度,默认30 });
材质和模型对象对应关系
- 使用材质的时候,要注意材质和模型的对应关系。