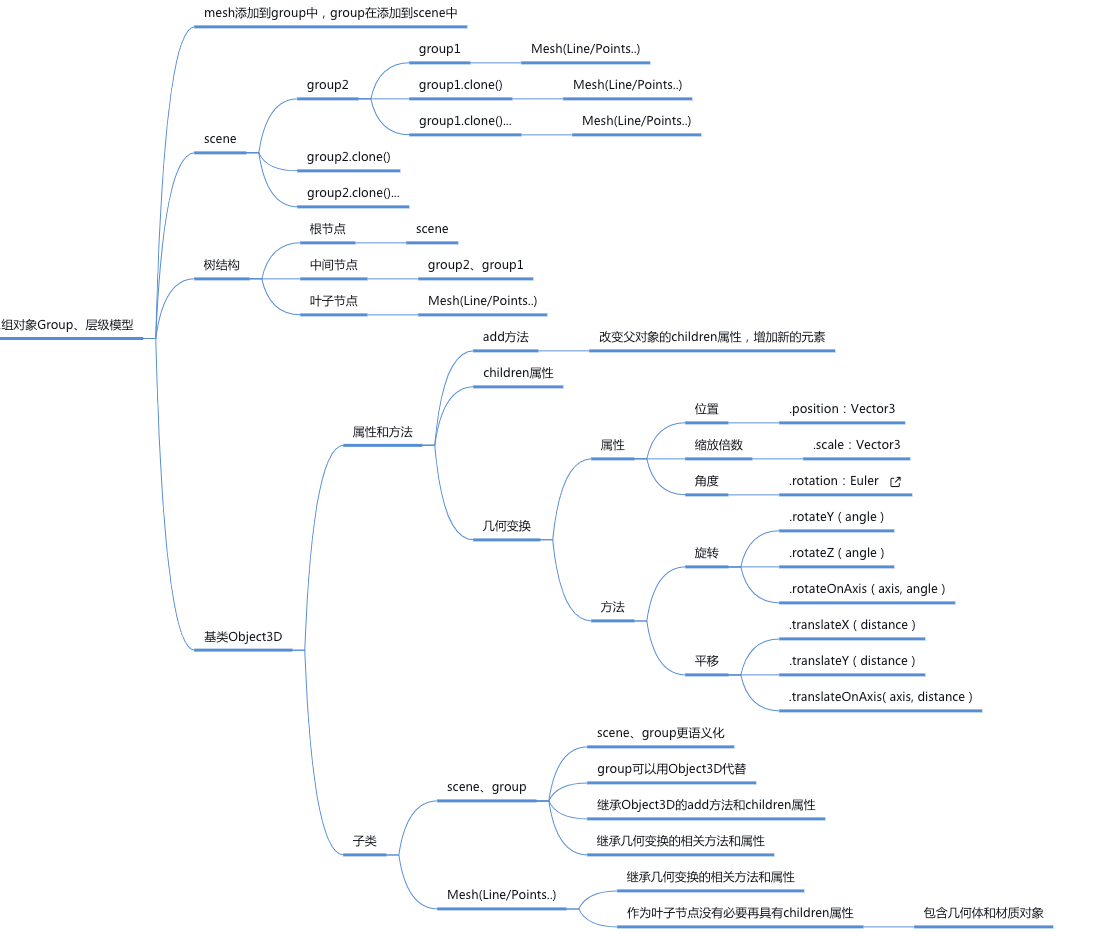
一、组对象 Group、层级模型
所谓层级模型,比如一个机器人,人头、胳膊都是人的一部分,眼睛是头的一部分,手是个胳膊的一部分,手指是手的一部分... 这样的话就构成一个一个层级结构或者说树结构。

1. Group
- 创建了两个网格模型
mesh1、mesh2,通过THREE.Group类创建一个组对象group, 然后通过add方法把网格模型mesh1、mesh2作为设置为组对象group的子对象, 然后在通过执行scene.add(group)把组对象group作为场景对象的scene的子对象。 也就是说场景对象是scene是group的父对象,group是mesh1、mesh2的父对象。 这样就构成了一个三层的层级结构,当然了你也可以通过Group自己创建新模型节点作为层级结构中的一层。javascript// 创建两个网格模型mesh1、mesh2 const geometry = new THREE.BoxGeometry(20, 20, 20); const material = new THREE.MeshLambertMaterial({color: 0x0000ff}); const group = new THREE.Group(); const mesh1 = new THREE.Mesh(geometry, material); const mesh2 = new THREE.Mesh(geometry, material); mesh2.translateX(25); //把mesh1型插入到组group中,mesh1作为group的子对象 group.add(mesh1); //把mesh2型插入到组group中,mesh2作为group的子对象 group.add(mesh2); //把group插入到场景中作为场景子对象 scene.add(group);- 网格模型
mesh1、mesh2作为设置为父对象group的子对象,如果父对象group进行旋转、缩放、平移变换, 子对象同样跟着变换,就像你的头旋转了,眼睛会跟着头旋转。javascript//沿着Y轴平移mesh1和mesh2的父对象,mesh1和mesh2跟着平移 group.translateY(100);javascript//父对象缩放,子对象跟着缩放 group.scale.set(4,4,4);javascript//父对象旋转,子对象跟着旋转 group.rotateY(Math.PI/6)
- 网格模型
2. 查看子对象.children
three.ts场景对象Scene、组对象Group都有一个子对象属性.children, 通过该属性可以访问父对象的子对象,子对象属性.children的值是数组,所有子对象是数组的值。javascriptconsole.log('查看group的子对象',group.children);
3. 场景对象结构
- 执行
console.log(scene.children)在浏览器控制台查看场景对象Scene的子对象, 通过add方法添加的组对象group之外,还可以看到通过add方法插入到场景中的环境光AmbientLight、 点光源PointLight、辅助坐标对象AxesHelper等子对象。javascriptconsole.log('查看Scene的子对象',scene.children); - 场景对象对象
scene构成的层级模型本身是一个树结构,场景对象层级模型的第一层, 也就是树结构的根节点,一般来说网格模型Mesh、点模型Points、线模型Line是树结构的最外层叶子结点。 构建层级模型的中间层一般都是通过three.ts的Group类来完成,Group类实例化的对象可以称为组对象。 three.ts渲染的时候从根节点场景对象开始解析渲染,如果一个模型要想被渲染出来就要直接或间接插入到场景scene中, 一个光源如果要在光照计算中起作用同样需要通过add方法插入到场景中。
4. .add()方法
- 场景对象
Scene、组对象Group、网格模型对象Mesh、光源对象Light的.add()方法都是继承自它们共同的基类Object3D。 - 父对象执行
.add()方法的本质就是把参数中的子对象添加到自身的子对象属性.children中。 .add()方法可以单独插入一个对象,也可以同时插入多个子对象。javascriptgroup.add(mesh1); group.add(mesh2); group.add(mesh1, mesh2);
5. .remove()方法
.add()方法是给父对象添加一个子对象,.remove()方法是删除父对象中的一个子对象。- 一个对象的全部子对象可以通过该对象的
.children()属性访问获得,执行该对象的删除方法.remove()和添加方法.add()一样改变的都是父对象的.children()属性。 - 场景
Scene或组对象Group的.remove()方法使用规则可以查看它们的基类Object3D。javascript// 删除父对象group的子对象网格模型mesh1 group.add(mesh1) // 一次删除场景中多个对象 scene.remove(light,group)