一、ECharts-按需和全量引入
1. 项目中安装 参考链接
- 脚本命令shell
# npm/yarn安装: npm/yarn install/add echarts --save
2. 项目中引入
引入方式: 按需引入、全量引入
全量引入: 引入所有 ECharts 中所有的图表和组件
javascriptimport * as echarts from 'echarts'; // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 绘制图表 myChart.setOption({ });按需引入: 按需引入ECharts相应图表组件
javascript// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。 import * as echarts from 'echarts/core'; // 引入柱状图图表,图表后缀都为 Chart import { BarChart } from 'echarts/charts'; // 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component import { TitleComponent, TooltipComponent, GridComponent, DatasetComponent, DatasetComponentOption, TransformComponent } from 'echarts/components'; // 标签自动布局,全局过渡动画等特性 import { LabelLayout, UniversalTransition } from 'echarts/features'; // 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步 import { CanvasRenderer } from 'echarts/renderers'; // 注册必须的组件 echarts.use([ TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LabelLayout, UniversalTransition, CanvasRenderer ]); // 接下来的使用就跟之前一样,初始化图表,设置配置项 const myChart = echarts.init(document.getElementById('main')); myChart.setOption({ // ... });- 需要注意的是注意为了保证打包的体积是最小的,ECharts 按需引入的时候不再提供任何渲染器,所以需要选择引入 CanvasRenderer 或者 SVGRenderer 作为渲染器。这样的好处是假如你只需要使用 svg 渲染模式,打包的结果中就不会再包含无需使用的 CanvasRenderer 模块。treeshaking 特性
引入方式对比:【基于vue项目】
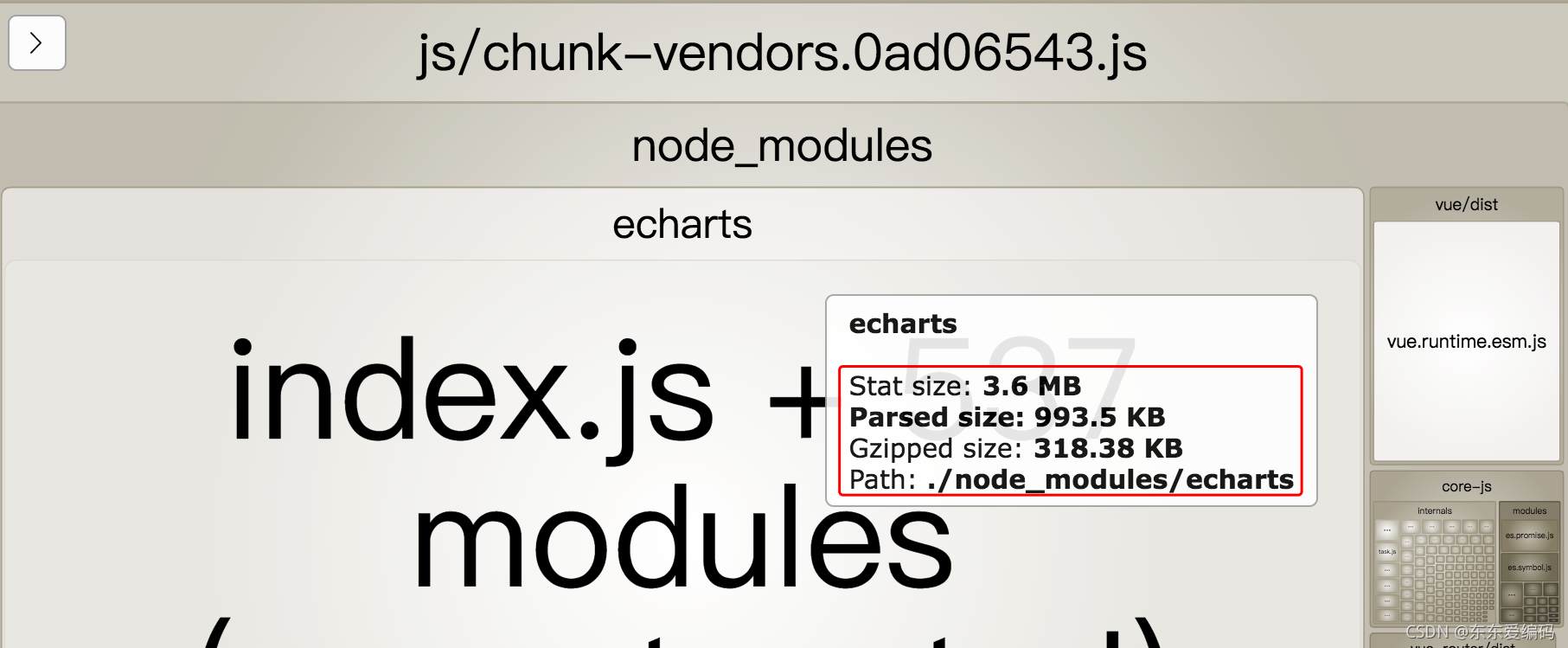
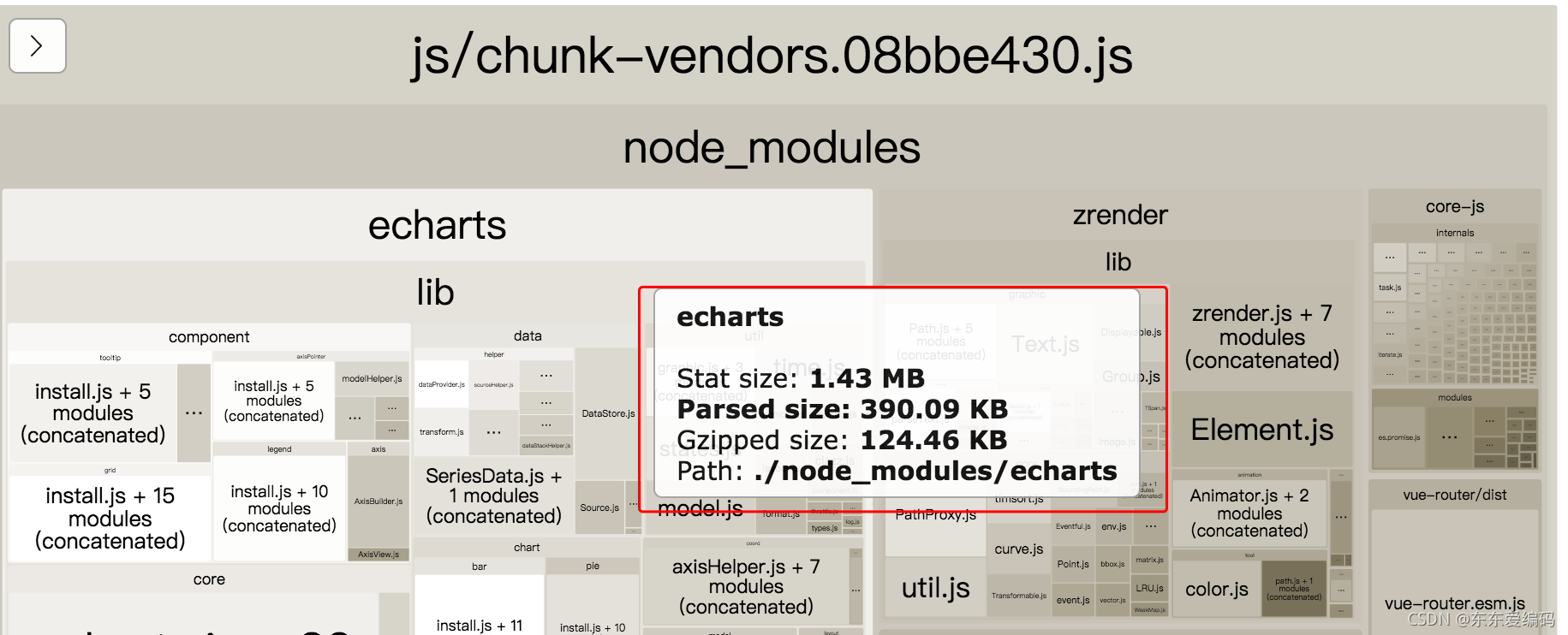
- 使用webpack-bundle-analyzer来进行分析下打包大小
- 全量引入

- 按需引入

- 从上面图中还是明显能看出来,全量和按需的区别的,强烈推荐项目中使用按需引入的方式。