一、three.ts-基本要素-相机详解
three.ts 必须要往场景中添加一个相机,相机用来确定位置、方向、角度,相机看到的内容就是我们最总在屏幕上看到的内容。 在程序运行过程中,可以调整相机的位置、方向和角度。
three.ts 中的相机分为两种:
- 正交相机
- 透视相机。
1. 透视相机
透视投影符合人们心里习惯,即离视点近的物体大,离视点远的物体小,远到极点即为消失,成为灭点。

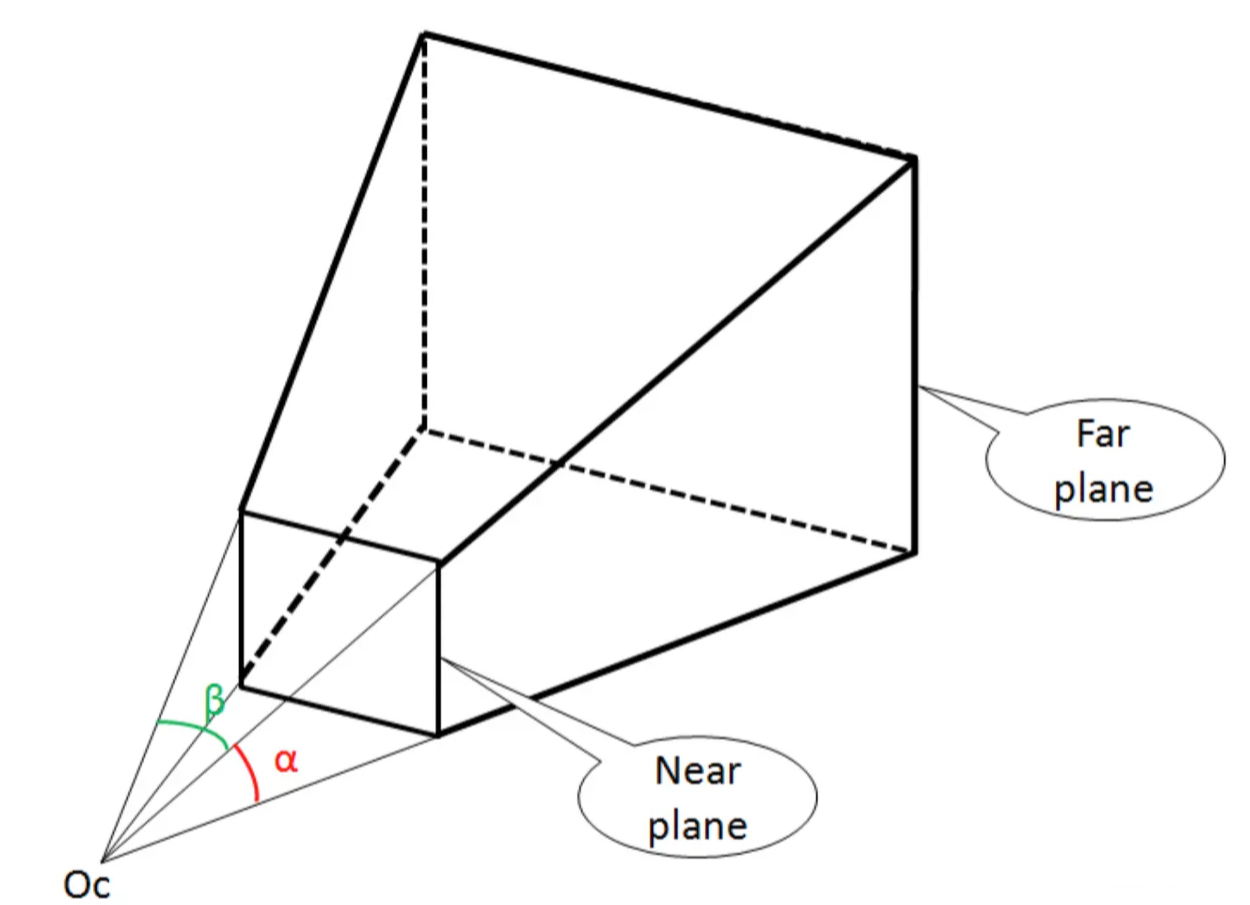
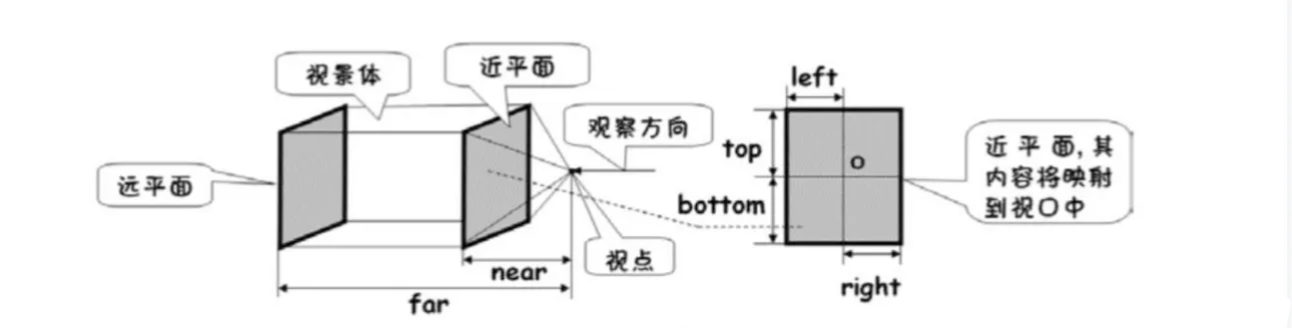
视锥体是摄像机可见的空间,看上去像截掉顶部的金字塔。视锥体由6个裁剪面围成,构成视锥体的4个侧面称为上左下右面,分别对应屏幕的四个边界。 为了防止物体离摄像机过近,设置近切面,同时为了防止物体离摄像机太远而不可见,设置远切面。
oc 就是照相机的位置, 近平面和远平面图中已经标注。从图中可以看出,棱台组成的6个面之内的东西,是可以被看到的。 影响透视照相机的大小因素:
- 摄像机视锥体垂直视野角度 也就是图中的 a
- 摄像机视锥体近端面 也就是图中的 near plane
- 摄像机视锥体远端面 也就是图中的 far plane
- 摄像机视锥体长宽比 表示输出图像的宽和高之比
对应的 three 中的透视照相机:
js// 创建一个透视摄像机 // fov: 视野角度 // aspect ratio: 长宽比 // near: 近截面 // far: 远截面 const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );参数详解
- 视角fov: 眼睛睁开的角度,即视角的大小,如果设置为0,相当于闭上了眼睛,所以什么也看不到,如果为180,那么可以认为你的视界很广阔,往往 物体很小,因为他在你的整个可视区域中的比例变小了。
- 近截面near:表示近处的截面的距离。
- 远截面far:表示远处的截面的距离
- 纵横比aspect:实际窗口的纵横比,即宽度除以高度。这个值越大,说明你宽度越大,那么可能看到的宽屏,小于1,则是竖屏。
透视相机最大的特点:就是符合我们人眼观察事物的特点, 近大远小。
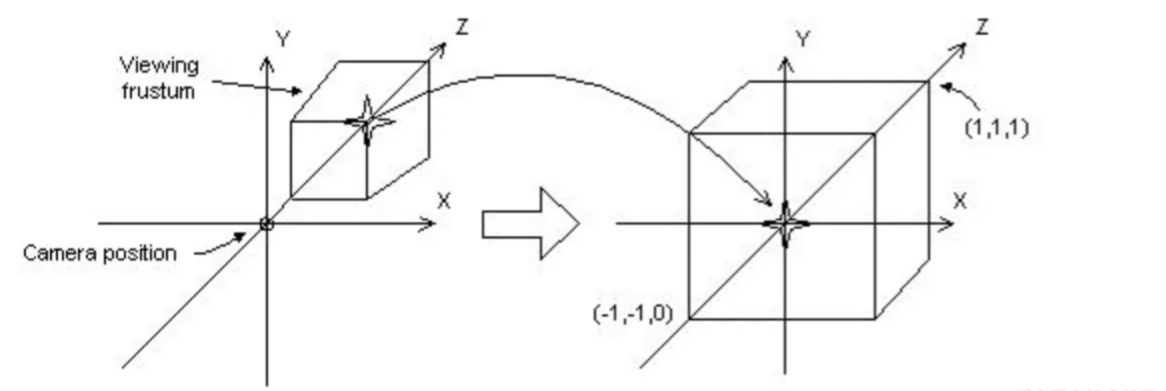
- 近大远小的背后的实现原理就是相机会有一个投影矩阵: 投影矩阵的做的事情很简单,就是把视椎体转换成一个正方体。 所以远截面的点就要缩小, 近距离的反而放大。

- 近大远小的背后的实现原理就是相机会有一个投影矩阵: 投影矩阵的做的事情很简单,就是把视椎体转换成一个正方体。 所以远截面的点就要缩小, 近距离的反而放大。
2. 正交相机
- 正交相机的特点就是视椎体的是一个立方体。
- 在这种投影模式下,无论物体距离相机距离远或者近,在最终渲染的图片中物体的大小都保持不变。
- 这对于渲染2D场景或者UI元素是非常有用的。如图:

- 对应的 three 中的正交照相机:js
const camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );