一、心脏在线预览(法线、高光贴图)
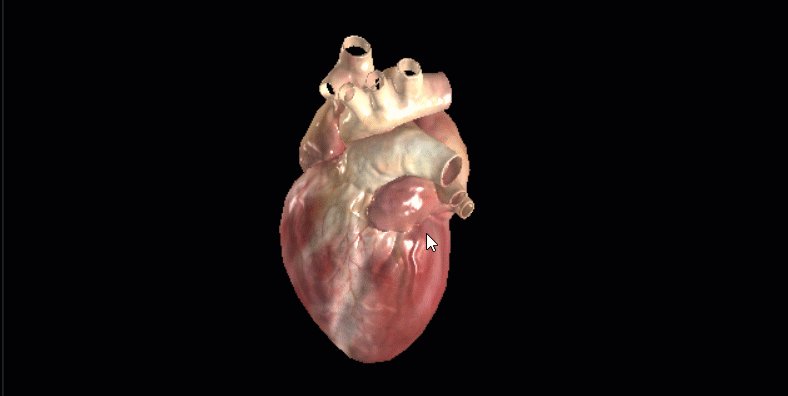
- 加载一个心脏的次时代模型,模型包含颜色贴图
.map、法线贴图.normalMap、高光贴图.specularMap、环境贴图.envMap, 关于这些贴图的相关属性可以查看高光网格模型材质的文档MeshPhongMaterial。
1. 心脏次时代模型加载设置
javascript
/**
* OBJ文件加载 只加载obj文件中的几何信息,不加载材质文件.mtl
*/
const loader = new THREE.OBJLoader();
// 没有材质文件,系统自动设置Phong网格材质
const mesh = null; //声明一个网格模型变量
loader.load('./heart/model.obj', function(obj) {
// 控制台查看返回结构:包含一个网格模型Mesh的组Group
console.log(obj);
scene.add(obj);
mesh = obj.children[0]; //获得心脏网格模型
mesh.scale.set(10, 10, 10); //网格模型缩放
// 创建一个纹理加载器
const textureLoader = new THREE.TextureLoader();
})- 设置模型的颜色贴图
.map。
javascript
//加载颜色纹理
const texture = textureLoader.load('./heart/color.png');
mesh.material.map = texture;- 设置模型的法线贴图
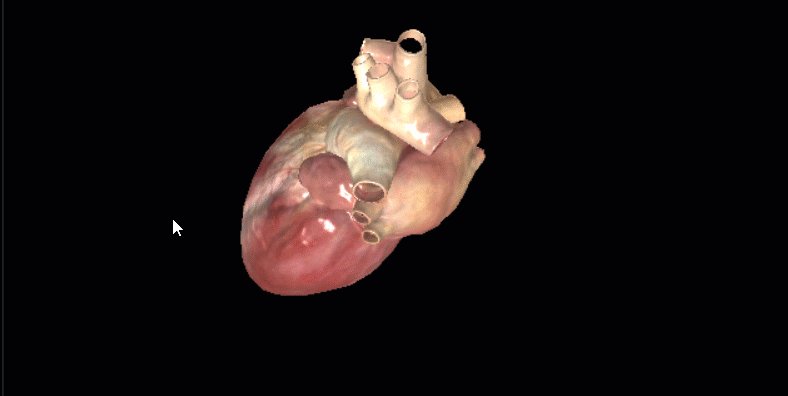
.normalMap,表面细节更丰富,为了压缩模型顶点数量, 也就是降低文件大小,3D美术通常会给程序员提供法线贴图。 - 对于心脏模型而言,模型外表面不同区域的粗糙度不同,对光线的镜面反射程度不同, 所以可以把这些不同区域的不同光反射信息记录在一个贴图上,即高光贴图
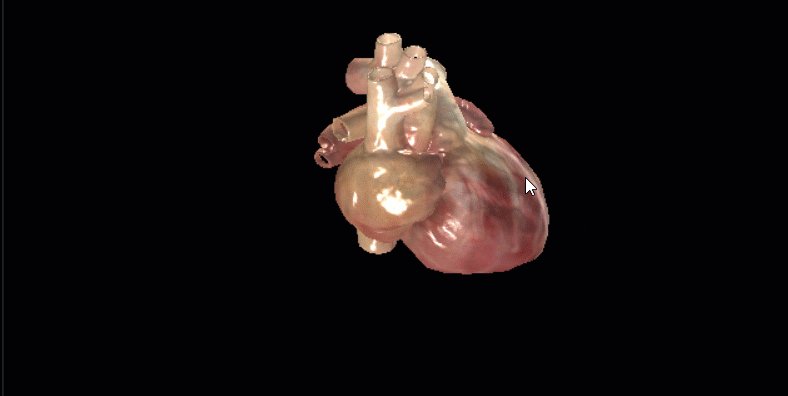
.specularMap, 设置高光贴图需要高光网格模型材质MeshPhongMaterial
javascript
// 设置高光贴图,一个网格模型不同的区域反射光线的能力不同
const textureSpecular = textureLoader.load('./heart/Specular.png');
mesh.material.specularMap = textureSpecular;
mesh.material.specular.set(0xffffff);// 高光反射颜色
mesh.material.shininess = 100;// 高光高亮程度,默认30- 通过类
CubeTextureLoader来加载六张纹理贴图'px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg'。 - 设置环境贴图
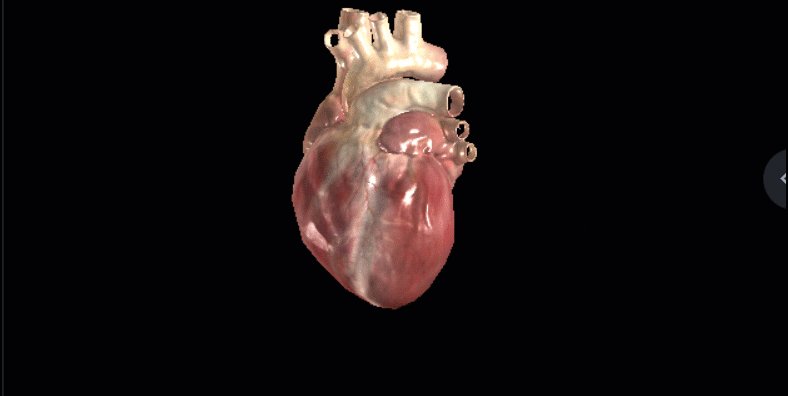
.envMap,反射周围环境效果,渲染更逼真。
javascript
const textureCube = new THREE.CubeTextureLoader()
.setPath('环境贴图/')
.load(['px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg']);
mesh.material.envMap = textureCube;- 渲染模型的时候,合理的设置光源是很必要的,比如光源强度太低,模型就会比较灰暗,光源强度太高,模型会过于明亮。
javascript
/**
* 光源设置
*/
//点光源
const point = new THREE.PointLight(0xffffff, 0.3);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
// 环境光
const ambient = new THREE.AmbientLight(0xffffff, 0.8);
scene.add(ambient);
// 方向光1
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(400, 200, 300);
scene.add(directionalLight);
// 方向光2
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(-400, -200, -300);
scene.add(directionalLight);