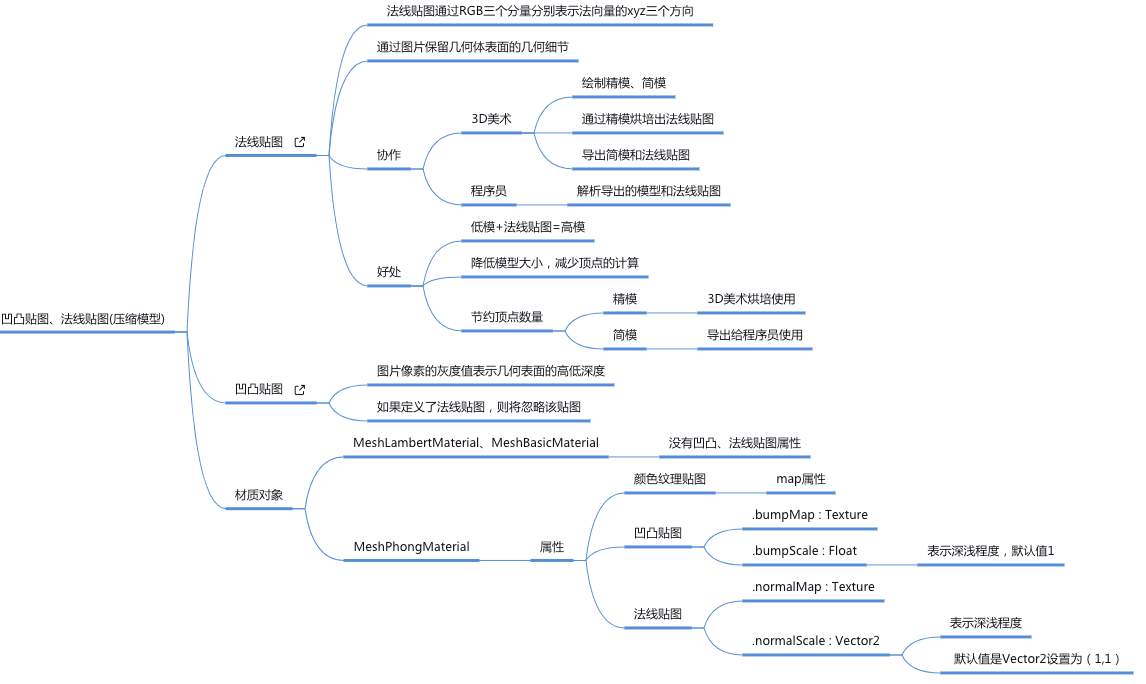
一、凹凸贴图bumpMap和法线贴图.normalMap
一个复杂的曲面模型,往往模型顶点数量比较多,模型文件比较大,为了降低模型文件大小, 法线贴图
.normalMap算法自然就产生了,复杂的三维模型3D美术可以通过减面操作把精模简化为简模, 然后把精模表面的复杂几何信息映射到法线贴图.normalMap上。

1. 法线贴图
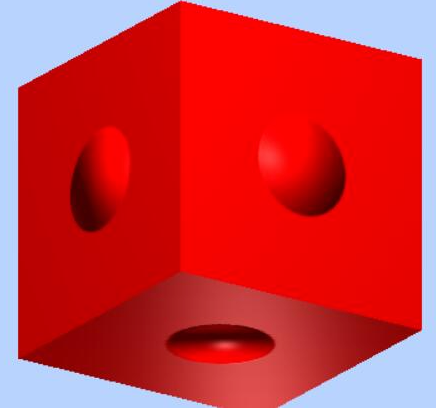
在没有设置法线贴图之前就是一个立方体网格模型
Mesh,然后把一个携带圆形凹坑信息的法线贴图3_256.jpg设置到立方体网格模型的面上, 可以看到面上多个凹陷效果。可以测试源码案例中法线贴图目录下的其它法线贴图文件,查看渲染效果。法线贴图

立方体设置法线贴图后的效果

代码示例
javascript// TextureLoader创建一个纹理加载器对象,可以加载图片作为几何体纹理 const textureLoader = new THREE.TextureLoader(); // 加载法线贴图 const textureNormal = textureLoader.load('./normal3_256.jpg'); const material = new THREE.MeshPhongMaterial({ color: 0xff0000, normalMap: textureNormal, //法线贴图 //设置深浅程度,默认值(1,1)。 normalScale: new THREE.Vector2(3, 3), }); //材质对象Material const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
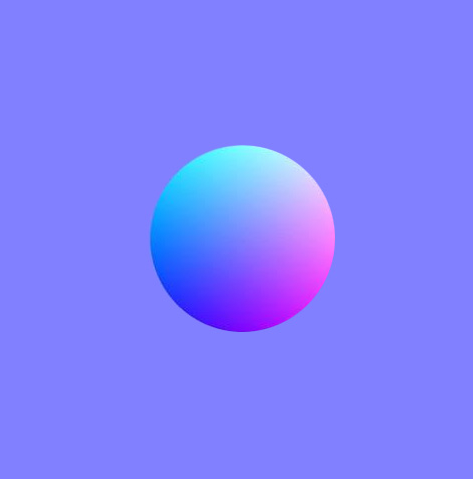
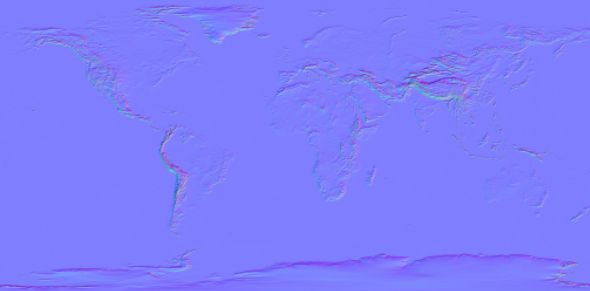
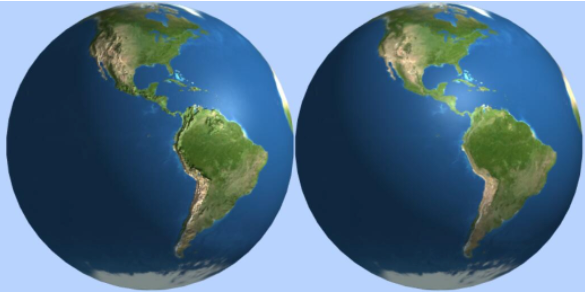
2. 法线贴图:地球案例
地球表面法线贴图记录了地面表面的几何信息。

可以对比两个地球的渲染效果,一个设置法线贴图,一个不设置法线贴图。

代码示例
javascriptconst geometry = new THREE.SphereGeometry(100, 25, 25); //球体 // TextureLoader创建一个纹理加载器对象,可以加载图片作为几何体纹理 const textureLoader = new THREE.TextureLoader(); // 加载纹理贴图 const texture = textureLoader.load('./Earth.png'); // 加载法线贴图 const textureNormal = textureLoader.load('./EarthNormal.png'); const material = new THREE.MeshPhongMaterial({ map: texture, // 普通颜色纹理贴图 normalMap: textureNormal, //法线贴图 //设置深浅程度,默认值(1,1)。 normalScale: new THREE.Vector2(1.2, 1.2), }); //材质对象Material
3. 凹凸贴图
- 凹凸贴图和法线贴图功能相似,只是没有法线贴图表达的几何体表面信息更丰富。 凹凸贴图是用图片像素的灰度值表示几何表面的高低深度,如果模型定义了法线贴图,就没有必要在使用凹凸贴图。
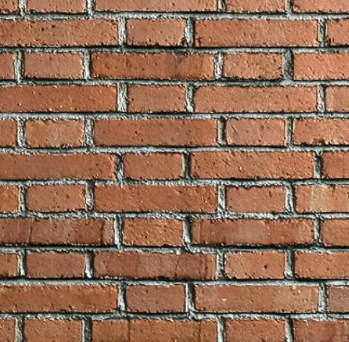
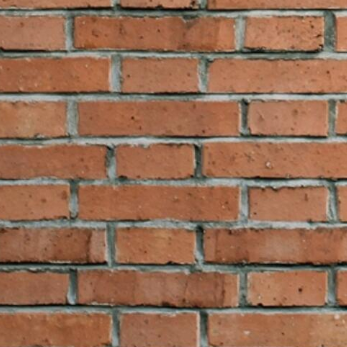
- 对比两面墙一个使用凹凸贴图一个不使用凹凸贴图的视觉效果。


three.ts54地球法线javascriptconst textureLoader = new THREE.TextureLoader(); // 加载颜色纹理贴图 const texture = textureLoader.load('./凹凸贴图/diffuse.jpg'); // 加载凹凸贴图 const textureBump = textureLoader.load('./凹凸贴图/bump.jpg'); const material = new THREE.MeshPhongMaterial({ map: texture,// 普通纹理贴图 bumpMap:textureBump,//凹凸贴图 bumpScale:3,//设置凹凸高度,默认值1。 }); //材质对象Material