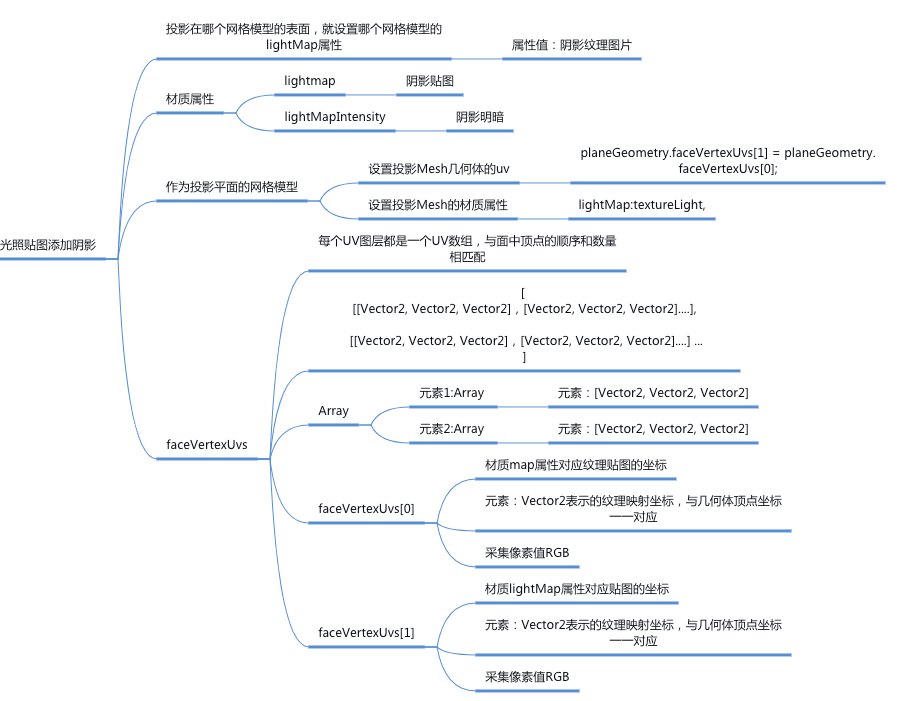
一、光照贴图添加阴影

1. .lightMap
- 在三维场景中有时候需要设置模型的阴影,也就是阴影贴图或者说光照贴图
.lightMap,一般three.ts加载外部模型的光照贴图.lightMap, 三维模型加载器可以自动设置,不需要程序员通过代码去设置,不过为了更好理解光照贴图.lightMap,通过three.ts代码设置 场景模型的阴影贴图lightMap。javascript//创建一个平面几何体作为投影面 const planeGeometry = new THREE.PlaneGeometry(300, 200); planeGeometry.faceVertexUvs[1] = planeGeometry.faceVertexUvs[0]; const textureLoader = new THREE.TextureLoader(); // 加载光照贴图 const textureLight = textureLoader.load('shadow.png'); const planeMaterial = new THREE.MeshLambertMaterial({ color: 0x999999, lightMap:textureLight,// 设置光照贴图 // lightMapIntensity:0.5,//烘培光照的强度. 默认 1. }); //网格模型对象Mesh const planeMesh = new THREE.Mesh(planeGeometry, planeMaterial); ...- 设置模型的阴影可以通过实时计算得到的,而光照贴图
.lightMap是3D美术提前渲染好的资源。 这两种方式相比较通过贴图的方式更为节约资源,提高渲染性功能。
- 设置模型的阴影可以通过实时计算得到的,而光照贴图
2. Geometry属性.faceVertexUvs
- 一般几何体有两套
UV坐标,对于Geometry类型几何体而言Geometry.faceVertexUvs[0]包含的纹理坐标用于颜色贴图map、法线贴图normalMap等,Geometry.faceVertexUvs[1]包含的第二套纹理贴图用于光照阴影贴图- 一般通过
three.ts几何体API创建的几何体默认只有一组纹理坐标Geometry.faceVertexUvs[0], 所以为了设置光照阴影贴图,需要给另一组纹理坐标赋值Geometry.faceVertexUvs[1] = Geometry.faceVertexUvs[0];
3. BufferGeometry属性.uv和.uv2
- 一般通过
three.ts加载外部模型,解析三维模型数据得到的几何体类型是缓冲类型几何体BBufferGeometry, 对于BufferGeometry而言两套纹理坐标分别通过.uv和.uv2属性表示。javascriptgeometry.attributes.uv2 = geometry.attributes.uv;