一、圣杯布局
1. 什么是圣杯布局?或者说圣杯布局是解决什么问题?
左右两边是个固定的宽度,中间自适应的三栏布局。

2. 具体实现
代码骨架:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局实现</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;
background-color: #ccc;
}
.footer {
height: 80px;
background-color: #ccc;
}
.container .middle {
height: 260px;
width: 100%;
background-color: red;
}
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
}
.container .right {
height: 260px;
width: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="top">我是头部</div>
<div class="container">
<div class="middle">
<h4>我是中间显示区域</h4>
<p>核心显示区域</p>
</div>
<div class="left">
<h4>我是左边</h4>
<p>左边显示区域</p>
</div>
<div class="right">
<h4>我是右边</h4>
<p>右边显示区域</p>
</div>
</div>
<div class="footer">
我是尾部
</div>
</body>
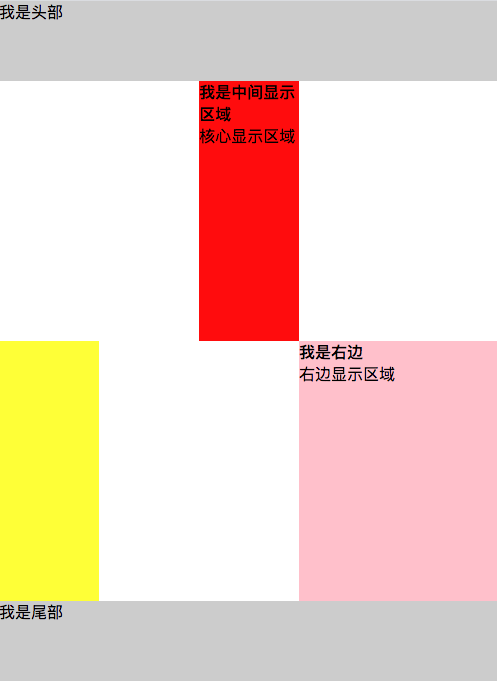
</html>效果:

想要将left和right移动到middle两边,首先想到的是,middle左右两边空出left、right的宽度
修改代码:
css
.container {
padding-left: 200px;
padding-right: 200px;
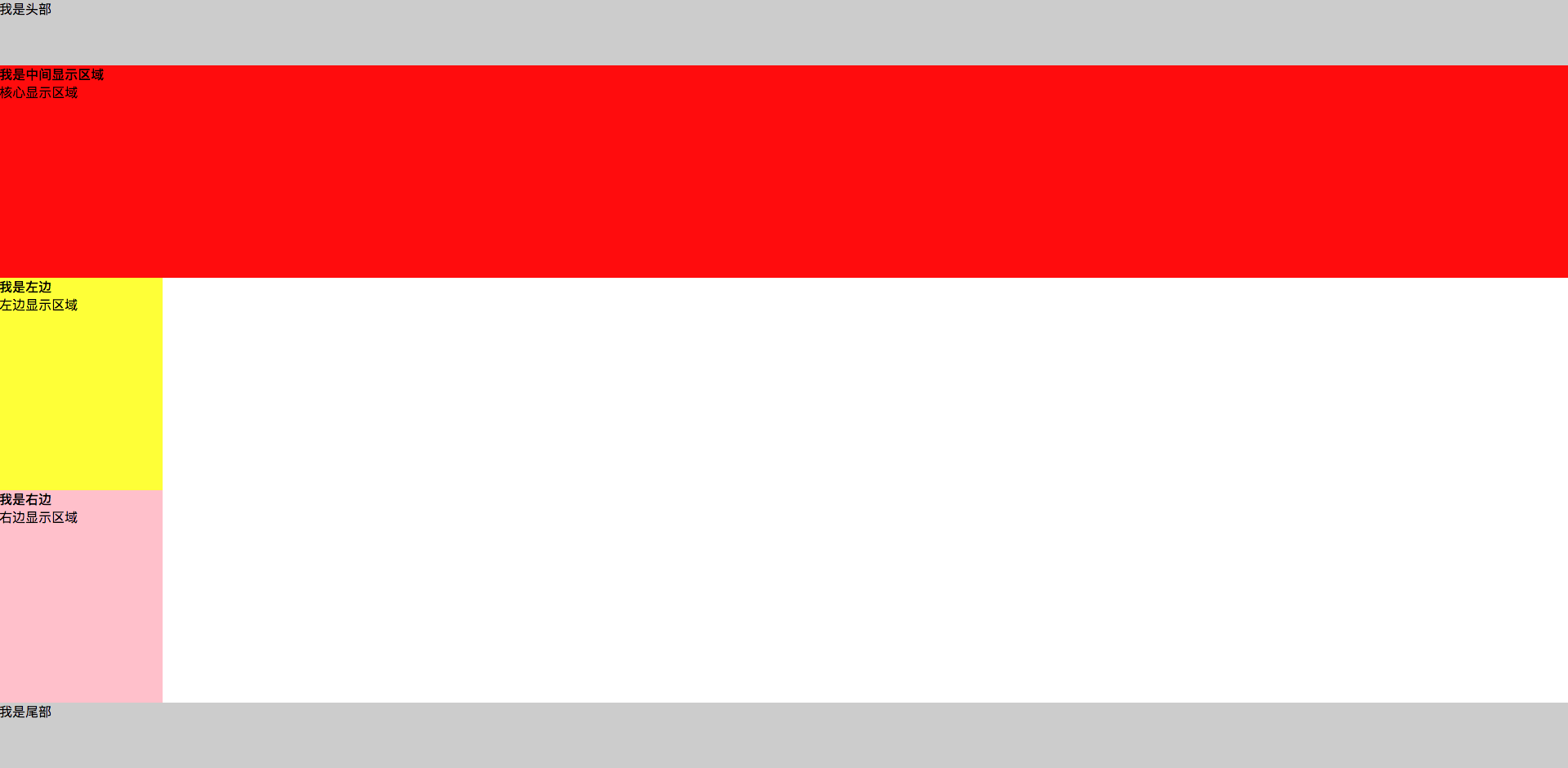
}效果:

并没有像我们想象中一样移到左右两边,这是因为目前都是使用div,我们都知道div属于块级元素,块级元素都是独占一行的。要让他们显示在一行,一般方法有两种:1. 设置display: inline-block; 2. 使用浮动,使其脱离文档流。
在这使用浮动,修改代码:添加三列的通用样式column
css
.container .column {
float: left;
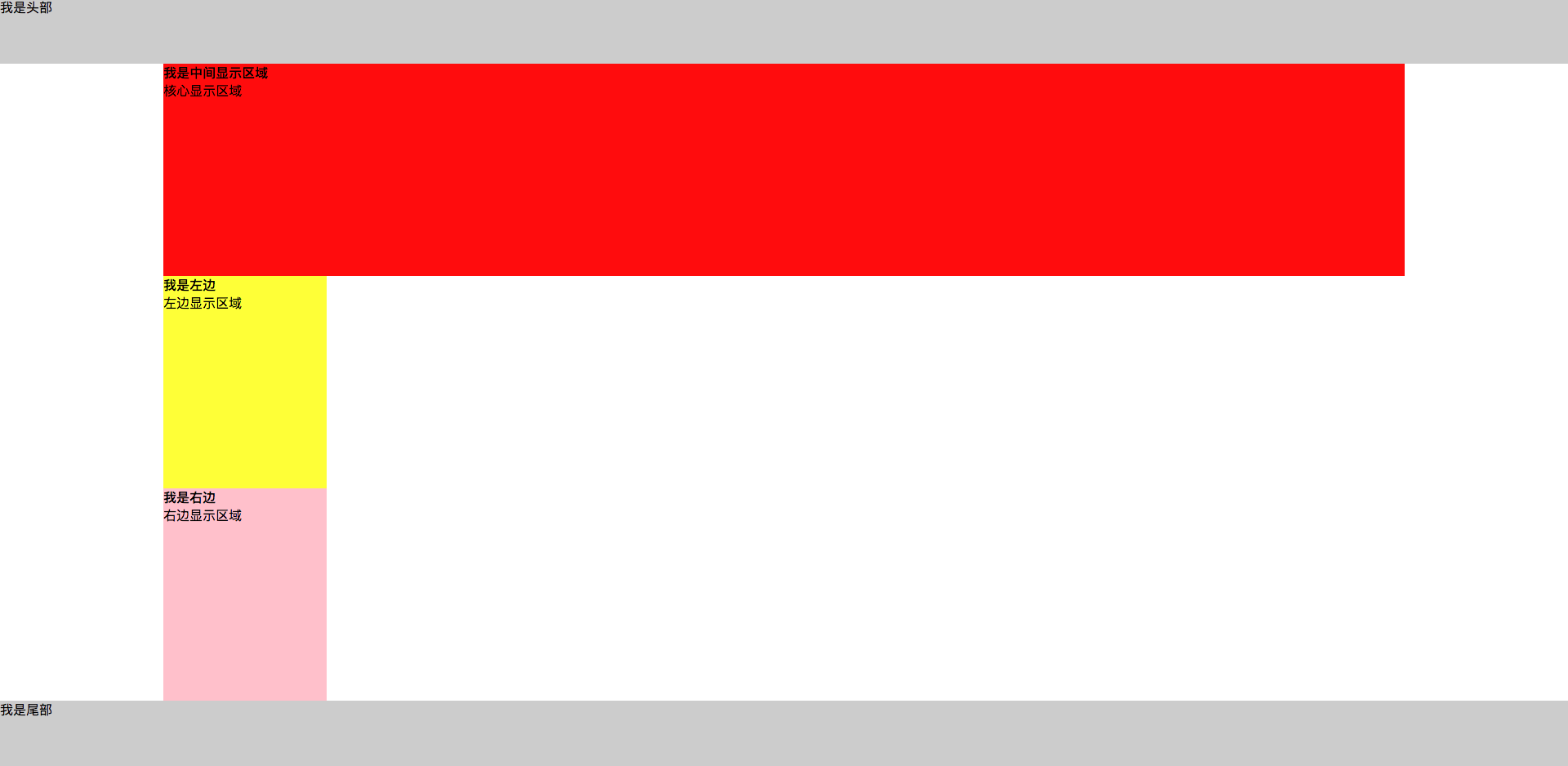
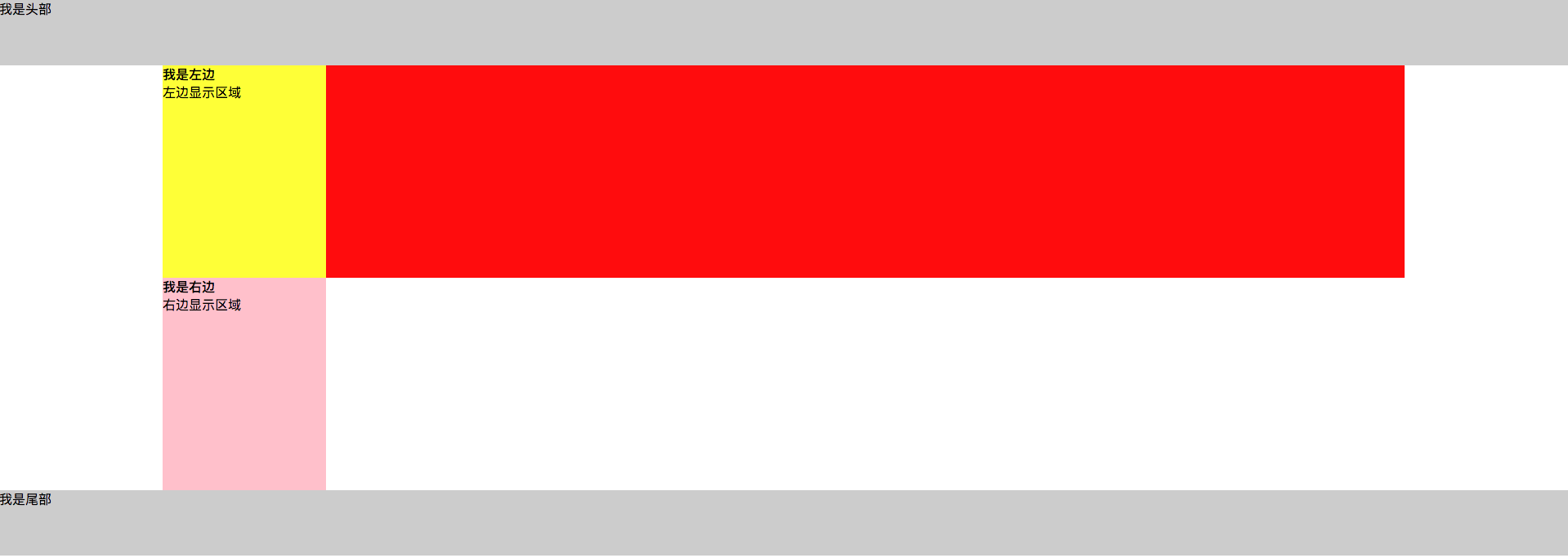
}效果:

尾部往上跑,先清除浮动,添加样式:.clearfix::after 这边使用伪元素的方式
css
.clearfix::after {
content: '';
display: block;
clear: both;
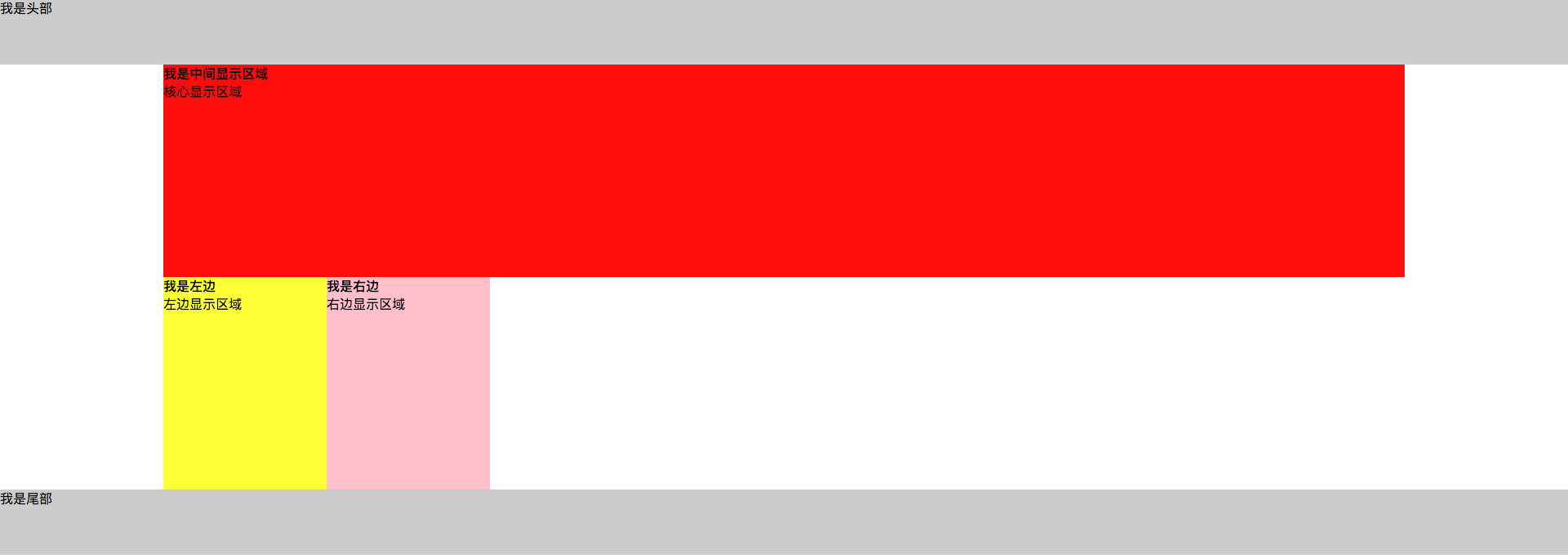
}效果:

设置完浮动,依旧不是我们想要的效果,这个时候就需要考虑盒子的外边距了,如果左边的盒子外边距为负值,将会是什么效果?是不是可以移上去?
添加代码:margin-left: -200px;
css
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
margin-left: -200px;
}效果:

可以看到确实上来了,但是在却在middle的右边,那我们来移动,margin-left的值,发现负值越小,越向左移,那直接设置成100%是不是直接到左边显示。
修改代码:
css
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
margin-left: 100%;
}效果:

可以看到是我们想要的效果,middle在left右边,同样再来设置下right
修改代码:
css
.container .right {
height: 260px;
width: 200px;
background-color: pink;
margin-left: -200px;
}效果:

到目前为止,基本达到我们想要的效果了,右边两边还有空白,怎么处理?简单,直接左右加上定位就行。然后左边left: -200px; 右边right: -200px;
修改代码:
css
.container .column {
// 添加定位属性
position: relative;
float: left;
}
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
margin-left: -100%;
// 修改左边边距
left: -200px;
}
.container .right {
height: 260px;
width: 200px;
background-color: pink;
margin-left: -200px;
// 修改右边边距
right: -200px;
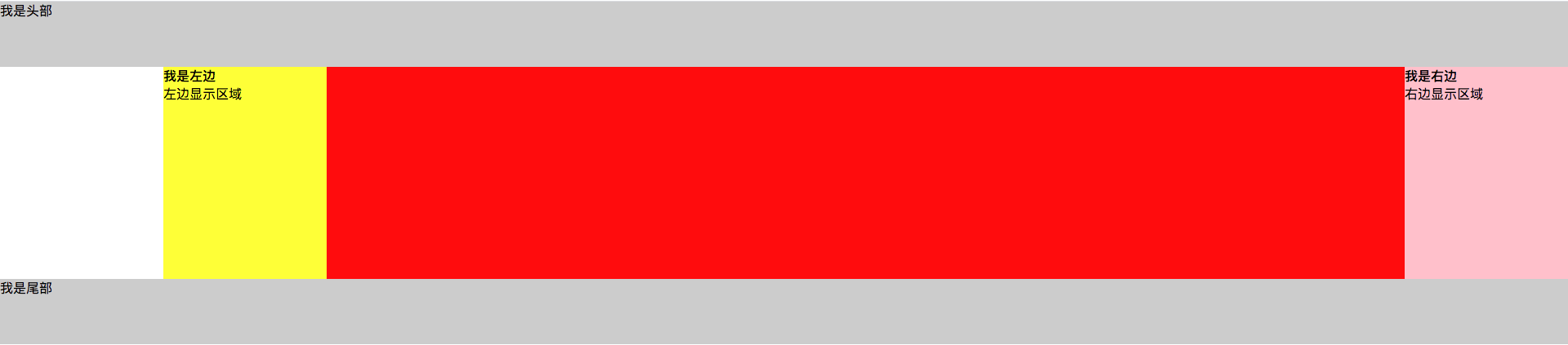
}效果:

完整代码:
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局实现一</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;
background-color: #ccc;
}
.footer {
height: 80px;
background-color: #ccc;
}
.container {
padding-left: 200px;
padding-right: 200px;
}
.container .middle {
height: 260px;
width: 100%;
background-color: red;
}
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
margin-left: -100%;
left: -200px;
}
.container .right {
height: 260px;
width: 200px;
background-color: pink;
margin-left: -200px;
right: -200px;
}
.container .column {
position: relative;
float: left;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="top">我是头部</div>
<div class="container clearfix">
<div class="middle column">
<h4>我是中间显示区域</h4>
<p>核心显示区域</p>
</div>
<div class="left column">
<h4>我是左边</h4>
<p>左边显示区域</p>
</div>
<div class="right column">
<h4>我是右边</h4>
<p>右边显示区域</p>
</div>
</div>
<div class="footer">
我是尾部
</div>
</body>
</html>3. 优化实现

在这边的时候,可以将右边设置为margin-left: -200px; 相当于右边的盒子没有宽度
css
.container .right {
height: 260px;
width: 200px;
background-color: pink;
margin-right: -200px;
}效果:

这样只要设置左边的定位即可:
css
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
margin-left: -100%;
position: relative;
left: -200px;
}效果依旧可以实现:

二、布局缺陷
当页面不断变窄的时候,圣杯布局就会破碎。