一、three.ts-基础入门
源码地址官网地址Three.js教程基础入门郭隆邦技术博客webgl
再谈 three.ts 之前,先了解以下几点:
- 什么是 WebGL
- WebGL 是一项可以再浏览器中流畅展示 3D 模型和场景的一种技术。
- 它使用 javascript 作为编程语言,调用浏览器支持的 3D 绘制函数,来实现 3D 模型和场景的展现。
- 浏览器为什么能绘制 3D 世界
- 因为浏览器实现了 opengl es 的规范,这套规范可以直接使用指令操作显卡,使显卡渲染的 3D 世界,直接反应到浏览器中。
- WebGL 能做什么
- 游戏
- 家居
- 虚拟现实
- 城市地图
- CAD 制图
- 为什么选择 three.ts
- three.ts 是 Javascript 3D library
- openGL 是一个跨平台3D/2D的绘图标准,WebGL 则是openGL 在浏览器上的一个实现。web前端开发人员可以直接用WebGL 接口进行编程, 但 WebGL 只是非常基础的绘图API,需要编程人员有很多的数学知识、绘图知识才能完成3D编程任务,而且代码量巨大。
- three.ts 对 WebGL 进行了封装,让前端开发人员在不需要掌握很多数学知识和绘图知识的情况下,也能够轻松进行web 3D开发,降低了门槛,同时大大提升了效率。
- 总结来一句话:就是你不懂计算机图形学,只要理解了 three.ts 的一些基本概念你可以。
1. 四大组件
借助 three.ts 来进行显示,需要几个对象:
- 场景[Scene]
- 是一个三维空间,所有物品的容器。
- 通俗的讲,场景就是舞台,可以把任何要显示的东西,放在场景中的任何位置
- 相机[Camera]
- 相机的作用是定义可视域,即确定哪些图形元素是可见的。
- three.ts 中的相机分为两种
- 正交相机
- 透视相机
- 渲染器[Renderer]
- 渲染器则负责用如何渲染出图像,是使用wegGL还是Canvas。
- 几何体
- 就是要显示在场景中的对象。
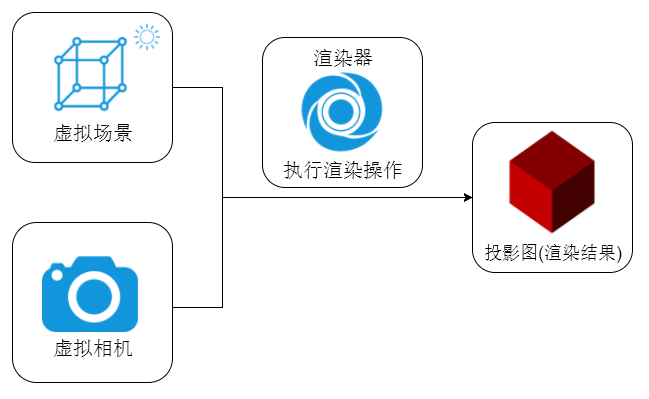
- 场景-相机-渲染器之间关系

2. 引入方式
- 源码引入方式
从 github 上将源码,下载下来,找到 build 目录将对应的js 引入即可。
- 如果是学习只需要将 src 源码拷贝进项目中,再相应的页面中导入即可。html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>将 three.ts 渲染效果显示在这个 div 中</title> </head> <body> <div id="webgl"></div> <script type="module"> import { REVISION } from "../../threejs-src/Three.js"; console.log("当前使用的 three.js 的版本号:", window.__THREE__) </script> </body> </html> - 注意:如果是源码导入或者是module 方式导入three.js,需要在script标签使用type="module"
- 因为three.js依赖于ES module 构建的
- 如果是学习只需要将 src 源码拷贝进项目中,再相应的页面中导入即可。
npm 安装方式

3. 第一个3D场景
代码演示
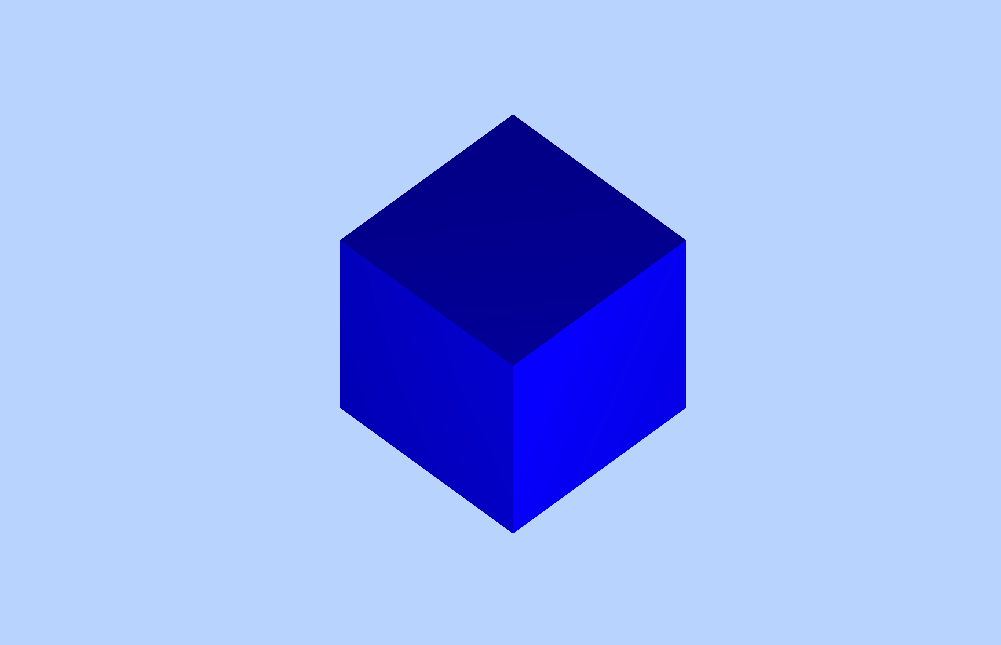
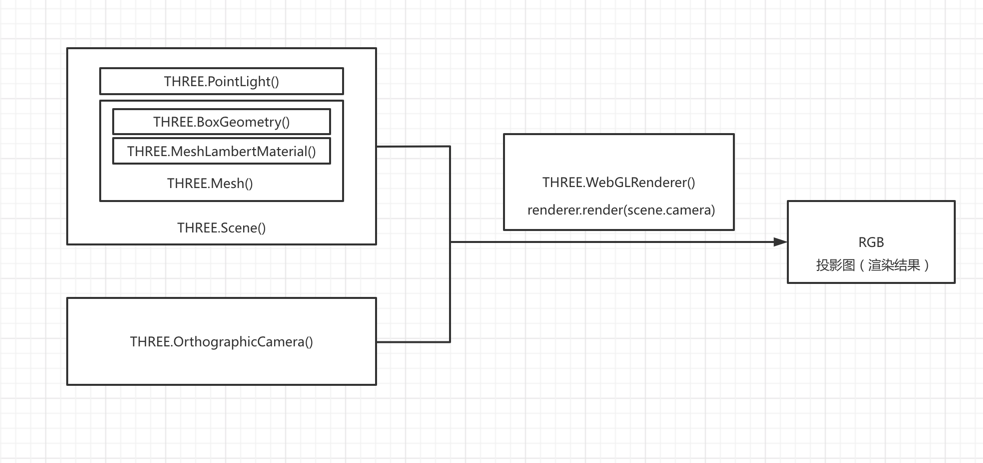
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>第一个3D场景</title> <style> body { margin: 0; /* 隐藏body窗口区域滚动条 */ overflow: hidden; } </style> <!--引入three.js三维引擎--> <!-- three.js文件位置目录地址:three.ts-master/build/three.ts --> <!-- <script src="./three.ts"></script> --> </head> <body> <script type="module"> import * as THREE from "../../../../js/three.module.js" /** * 创建场景对象Scene */ const scene = new THREE.Scene(); /** * 创建网格模型 */ // const geometry = new THREE.SphereGeometry(60, 40, 40); // 创建一个球体几何对象 const geometry = new THREE.BoxGeometry(100, 100, 100); // 创建一个立方体几何对象Geometry const material = new THREE.MeshLambertMaterial({ color: 0x0000ff }); // 材质对象Material const mesh = new THREE.Mesh(geometry, material); // 网格模型对象Mesh scene.add(mesh); // 网格模型添加到场景中 /** * 光源设置 */ // 点光源 const point = new THREE.PointLight(0xffffff); // 点光源位置 point.position.set(400, 200, 300); // 点光源添加到场景中 scene.add(point); // 环境光 const ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); // console.log(scene) // console.log(scene.children) /** * 相机设置 */ // 窗口宽度 const width = window.innerWidth; // 窗口高度 const height = window.innerHeight; // 窗口宽高比 const k = width / height; // 三维场景显示范围控制系数,系数越大,显示的范围越大 const s = 200; //创建相机对象 const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); // 设置相机位置 camera.lookAt(scene.position); // 设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ const renderer = new THREE.WebGLRenderer(); // 设置渲染区域尺寸 renderer.setSize(width, height); // 设置背景颜色 renderer.setClearColor(0xb9d3ff, 1); // body元素中插入canvas对象 document.body.appendChild(renderer.domElement); // 执行渲染操作 指定场景、相机作为参数 renderer.render(scene, camera); </script> </body> </html>场景-相机-渲染器-几何体

效果