Chatbot UI本地部署
参考链接:项目源码地址

步骤一:下载源码
shell
git clone https://github.com/mckaywrigley/chatbot-ui.git步骤二:安装依赖
shell
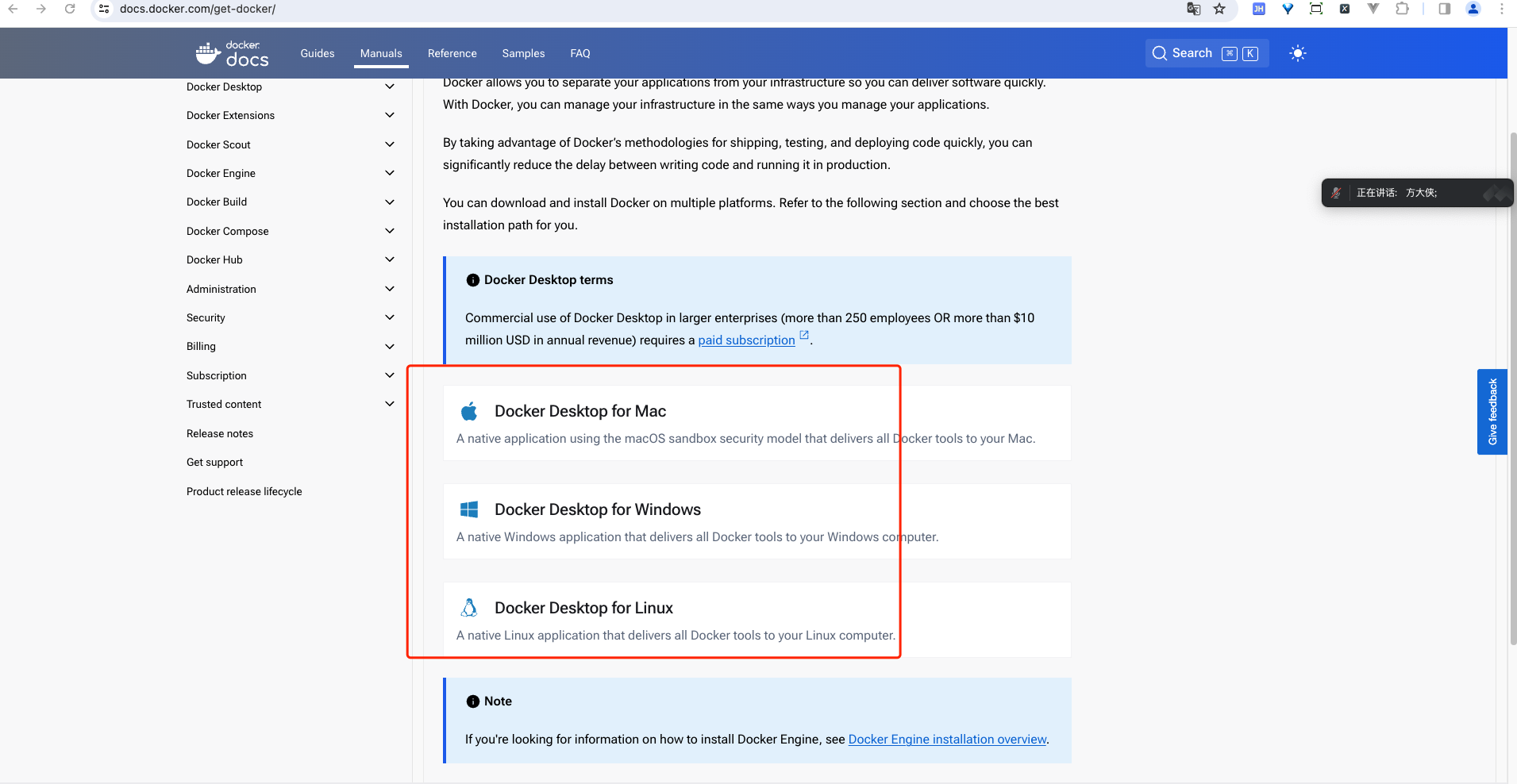
npm install步骤三:安装Docker桌面端
安装Docker桌面端,安装链接,选择对应的系统版本即可。

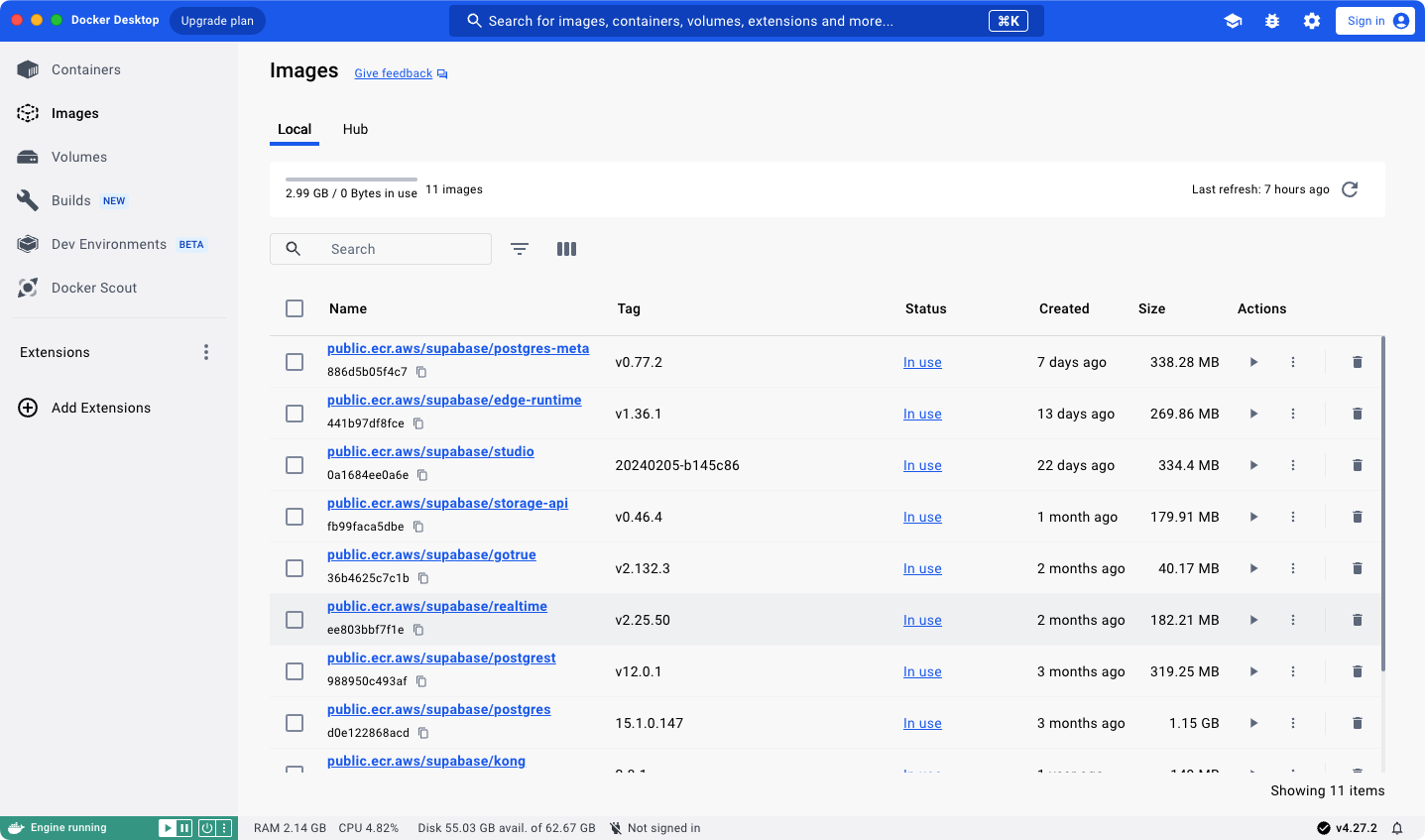
安装完,打开
Docker客户端,如果是第一次安装,这边应该是空白列表。
步骤四:安装Supabase并在本地运行
MacOS/Linux
shellbrew install supabase/tap/supabase如果没有 brew 命令,请移到Homebrew官网进行学习使用。
Windows
shellscoop bucket add supabase https://github.com/supabase/scoop-bucket.git scoop install supabase运行Supabase
shell
# 进入到工程的supabase目录
cd chatbot-ui/supabase
# 执行启动命令,第一次运行会下载大量的docker镜像文件
supabase start
# 如果出现 service not healthy: [supabase_rest_chatbotui supabase_edge_runtime_chatbotui]报错
# 则需要在命令后面添加 --ignore-health-check
supabase start --ignore-health-check
# 查看状态
supabase status
# 关闭容器
supabase stop步骤五:填写生成的秘钥
环境变量:
# 进入到工程的根目录下
cd chatbot-ui
# 执行拷贝文件
cp .env.local.example .env.local
# 这是会看到生成一个 .env.local 的文件使用编辑工具打开.env.local文件,会有如下内容:
# Supabase Public
NEXT_PUBLIC_SUPABASE_URL=
NEXT_PUBLIC_SUPABASE_ANON_KEY=
# Supabase Private
SUPABASE_SERVICE_ROLE_KEY=
# Ollama
NEXT_PUBLIC_OLLAMA_URL=http://localhost:11434
# 余下的其他值可以不填值的来源:
shell
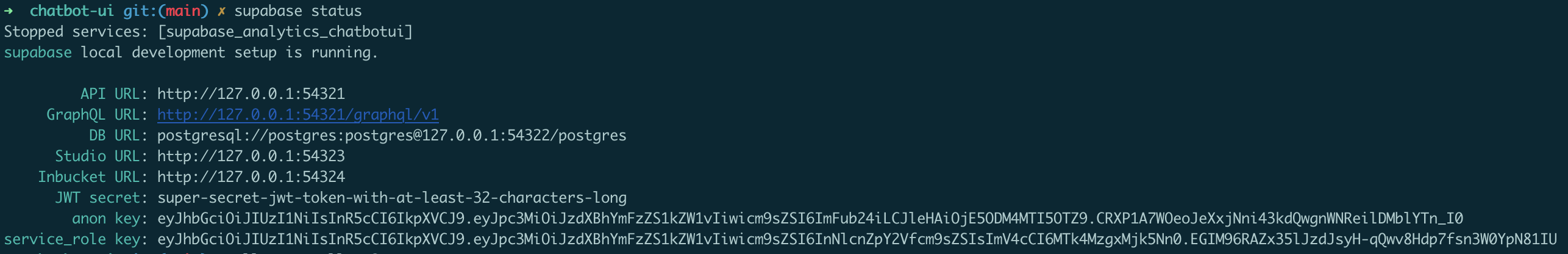
# 运行命令 需要在 chatbot-ui/supabase 目录下运行
supabase status
填入:
text
# Supabase Public
# 对应 API URL
NEXT_PUBLIC_SUPABASE_URL=http://localhost:54321
# 对应 anon key
NEXT_PUBLIC_SUPABASE_ANON_KEY=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZS1kZW1vIiwicm9sZSI6ImFub24iLCJleHAiOjE5ODM4MTI5OTZ9.CRXP1A7WOeoJeXxjNni43kdQwgnWNReilDMblYTn_I0
# Supabase Private
# 对应 service_role key
SUPABASE_SERVICE_ROLE_KEY=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZS1kZW1vIiwicm9sZSI6InNlcnZpY2Vfcm9sZSIsImV4cCI6MTk4MzgxMjk5Nn0.EGIM96RAZx35lJzdJsyH-qQwv8Hdp7fsn3W0YpN81IU
# Ollama
# 对应Ollama运行的服务地址 一般是默认地址
NEXT_PUBLIC_OLLAMA_URL=http://localhost:11434步骤六:安装Ollama【操作本地模型】
用途: 在本地启动并运行大型语言模型。
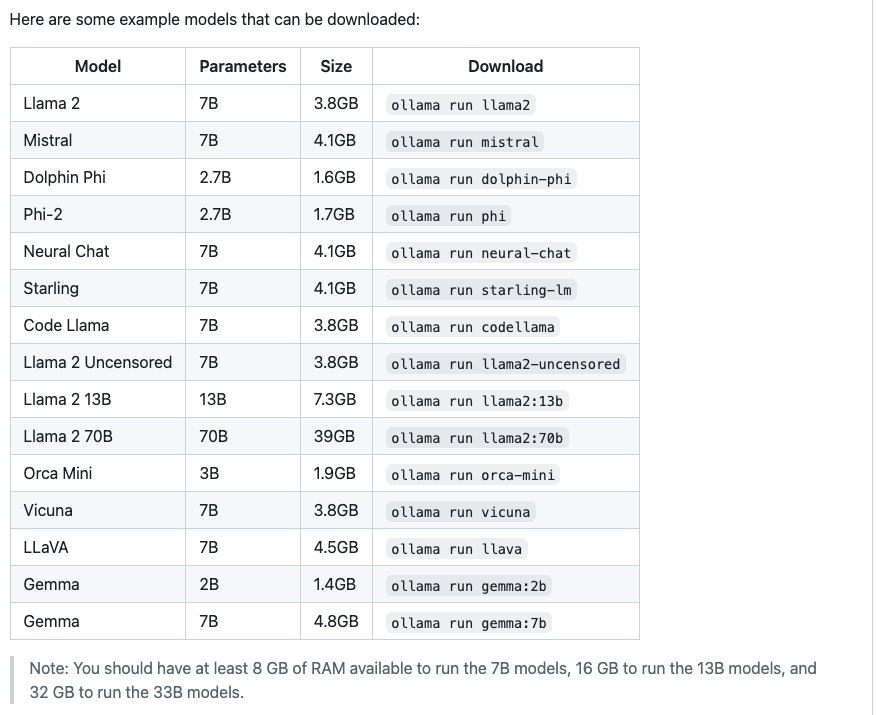
安装示例:

步骤七:启动服务
使用npm命令启动服务即可:
shell
# 进入项目根目录
cd chatbot-ui
# 执行
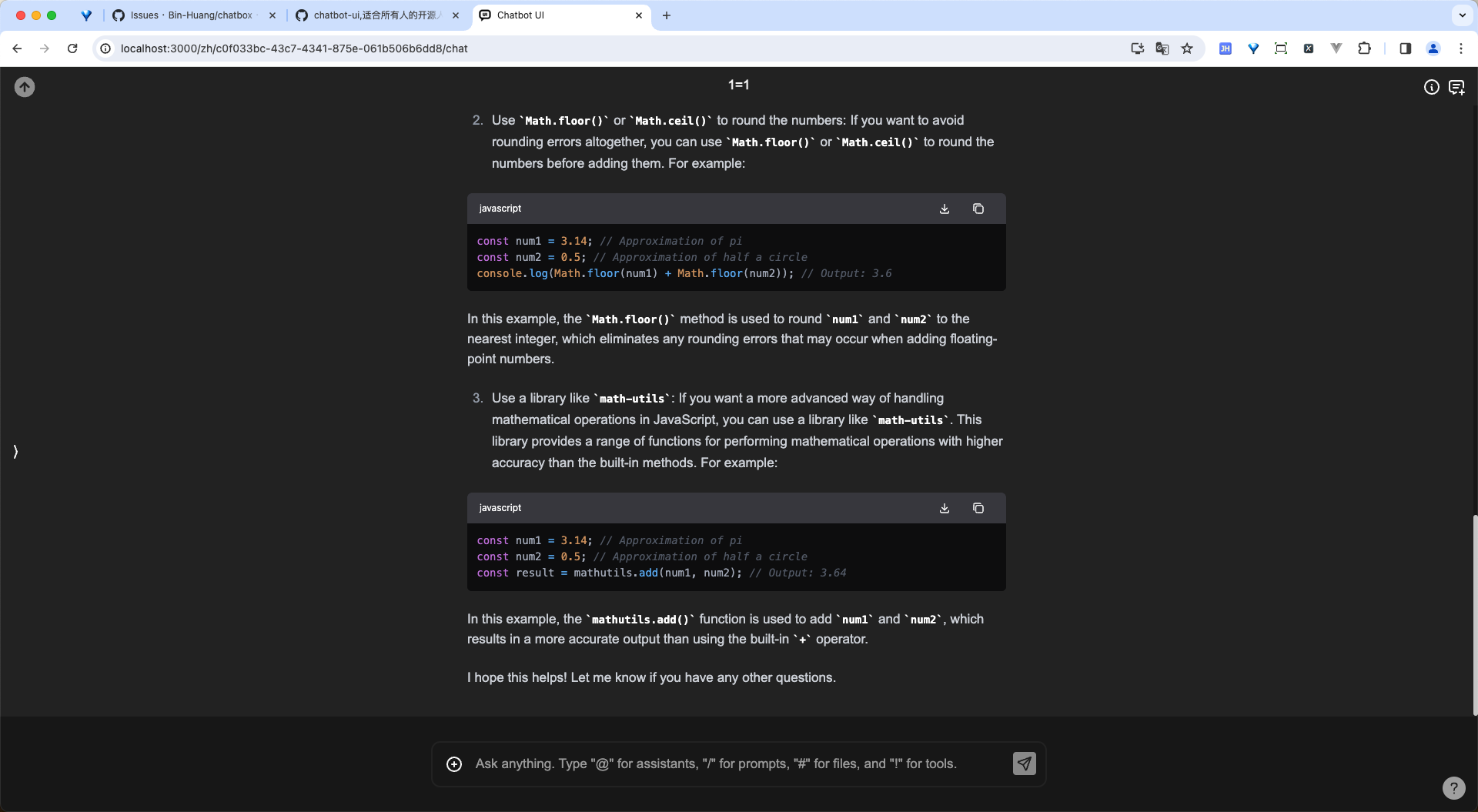
npm run chatChatbot UI 本地实例现在应该在:
http://localhost:3000
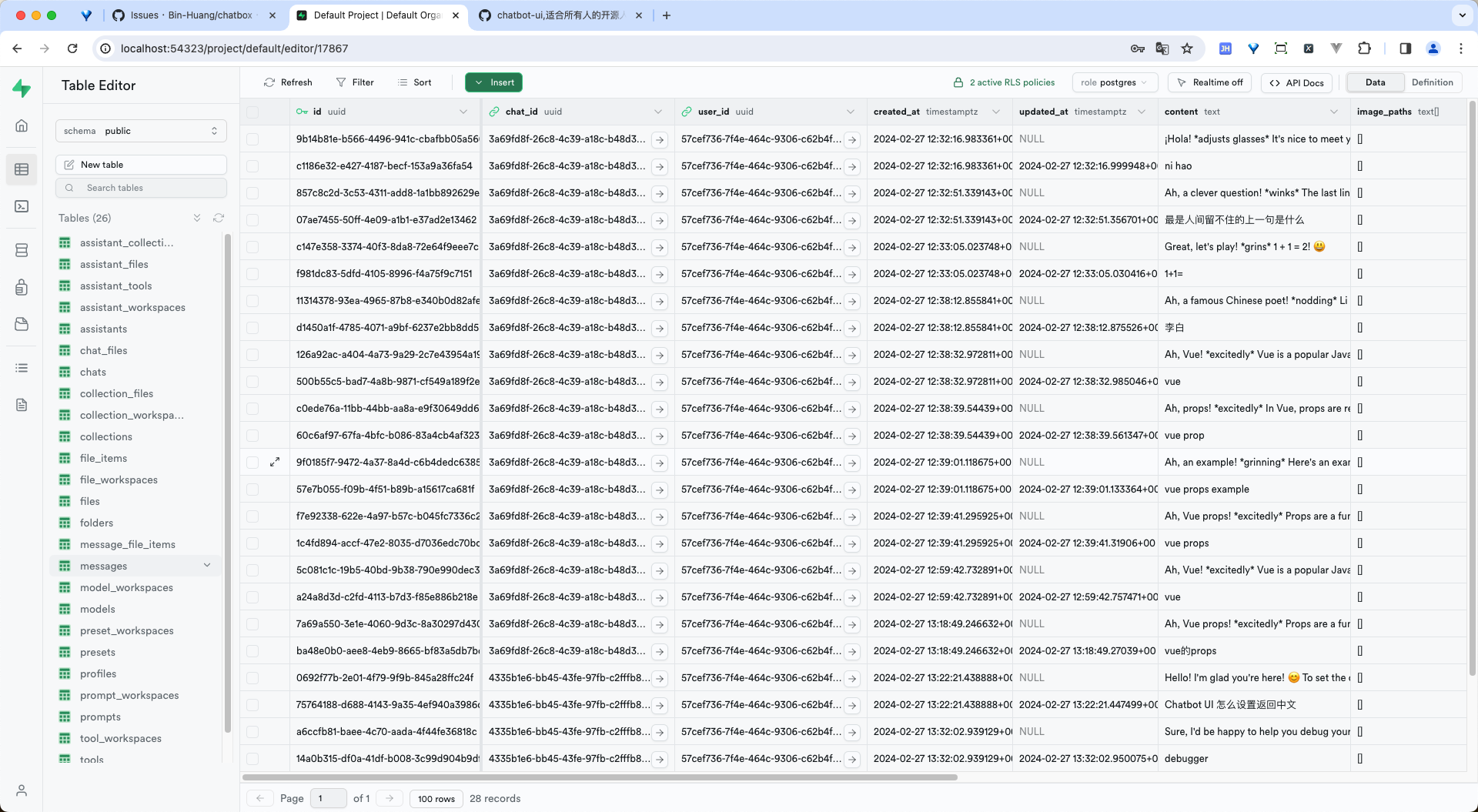
后端 GUI:
http://localhost:54323/project/default/editor