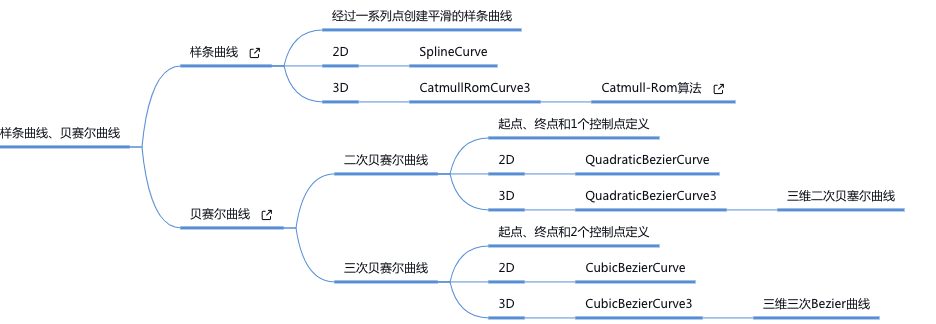
一、样条曲线、贝赛尔曲线
- 规则的曲线比如圆、椭圆、抛物线都可以用一个函数去描述,对于不规则的曲线无法使用一个特定的函数去描述, 这也就是样条曲线和贝塞尔曲线出现的原因。

1. 一条光滑样条曲线
- 在三维空间中设置5个顶点,输入三维样条曲线
CatmullRomCurve3作为参数, 然后返回更多个顶点,通过返回的顶点数据,构建一个几何体,通过Line可以绘制出来一条沿着5个顶点的光滑样条曲线。javascriptconst geometry = new THREE.BufferGeometry(); //声明一个几何体对象Geometry // 三维样条曲线 Catmull-Rom算法 const curve = new THREE.CatmullRomCurve3([ new THREE.Vector3(-50, 20, 90), new THREE.Vector3(-10, 40, 40), new THREE.Vector3(0, 0, 0), new THREE.Vector3(60, -60, 0), new THREE.Vector3(70, 0, 80) ]); // getPoints是基类Curve的方法,返回一个vector3对象作为元素组成的数组 const points = curve.getPoints(100); //分段数100,返回101个顶点 // setFromPoints方法从points中提取数据改变几何体的顶点属性vertices geometry.setFromPoints(points); //材质对象 const material = new THREE.LineBasicMaterial({ color: 0x000000 }); //线条模型对象 const line = new THREE.Line(geometry, material); scene.add(line); //线条对象添加到场景中- 通过调用
three.ts样条曲线或贝塞尔曲线的API,可以输入有限个顶点返回更多顶点, 然后绘制一条光滑的轮廓曲线。
- 通过调用
2. 贝塞尔曲线
- 贝塞尔曲线和样条曲线不同,多了一个控制点概念。
- 二次贝赛尔曲线的参数
p1、p3是起始点,p2是控制点,控制点不在贝塞尔曲线上。javascriptconst p1 = new THREE.Vector3(-80, 0, 0); const p2 = new THREE.Vector3(20, 100, 0); const p3 = new THREE.Vector3(80, 0, 0); // 三维二次贝赛尔曲线 const curve = new THREE.QuadraticBezierCurve3(p1, p2, p3); - 二次贝赛尔曲线的参数
p1、p4是起始点,p2、p3是控制点,控制点不在贝塞尔曲线上。javascriptconst p1 = new THREE.Vector3(-80, 0, 0); const p2 = new THREE.Vector3(-40, 100, 0); const p3 = new THREE.Vector3(40, 100, 0); const p4 = new THREE.Vector3(80, 0, 0); // 三维三次贝赛尔曲线 const curve = new THREE.CubicBezierCurve3(p1, p2, p3, p4);