一、vuex
解决的什么问题:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
解释:
- 对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
- 对于问题二,经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。
方案:
- 把组件的共享状态抽取出来,以一个全局单例模式管理。
- Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
1. 基本概念
- state
- getters
- action
- mutation
2. 用于 Vue 组件
- dispatch
- commit
- mapState
- mapGetters
- mapActions
- mapMutations
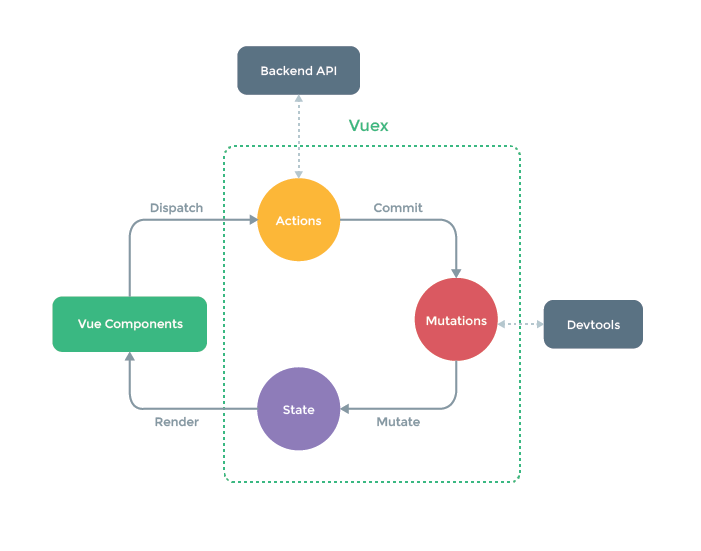
3. 流程

- 需要注意的是:
- mutation 是原子操作
- action 是异步操作,action 中触发的是 mutation,而不是直接更改 state
- 更改状态优先使用辅助函数,不推荐直接调用 state 更改,会导致轨迹难以追寻
- 数值处理优先使用 getters