一、vue-组件传值方式-非父子组件传值方式
1. 非父子组件传值-方式一【事件总线】
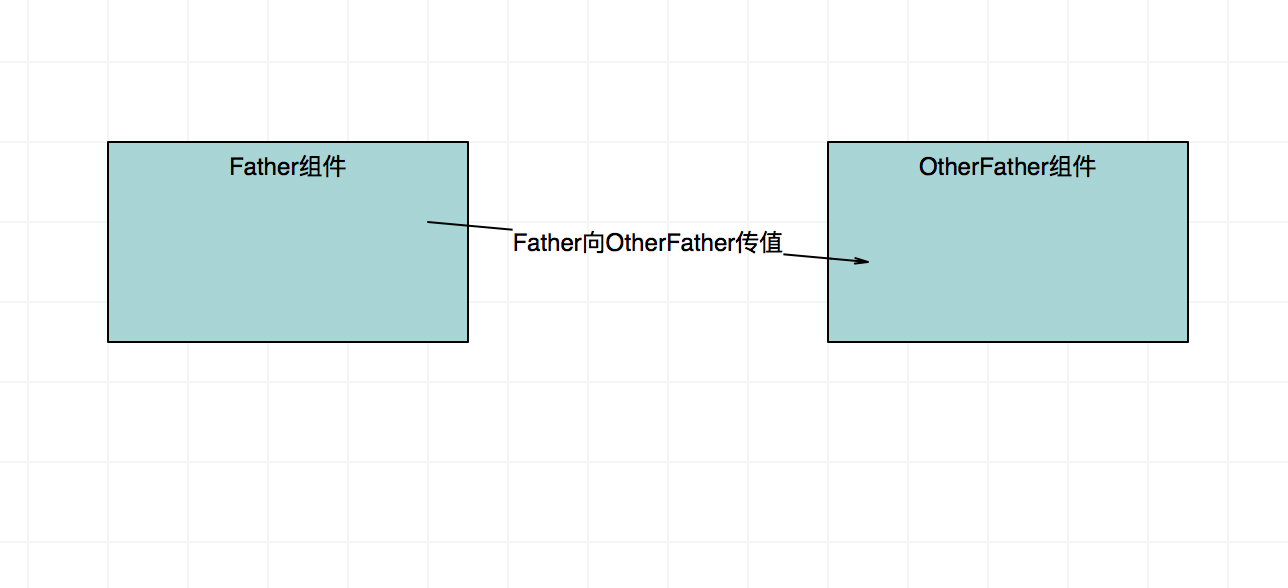
场景: 
事件总线
- 步骤一:建立一个公共的js文件,专门用来传递消息。
// bus.js
import Vue from 'vue'
export default new Vue;- 步骤二:在需要传递消息的地方
// 在需要传递消息的地方引入
import bus from './bus.js'
// 传递消息
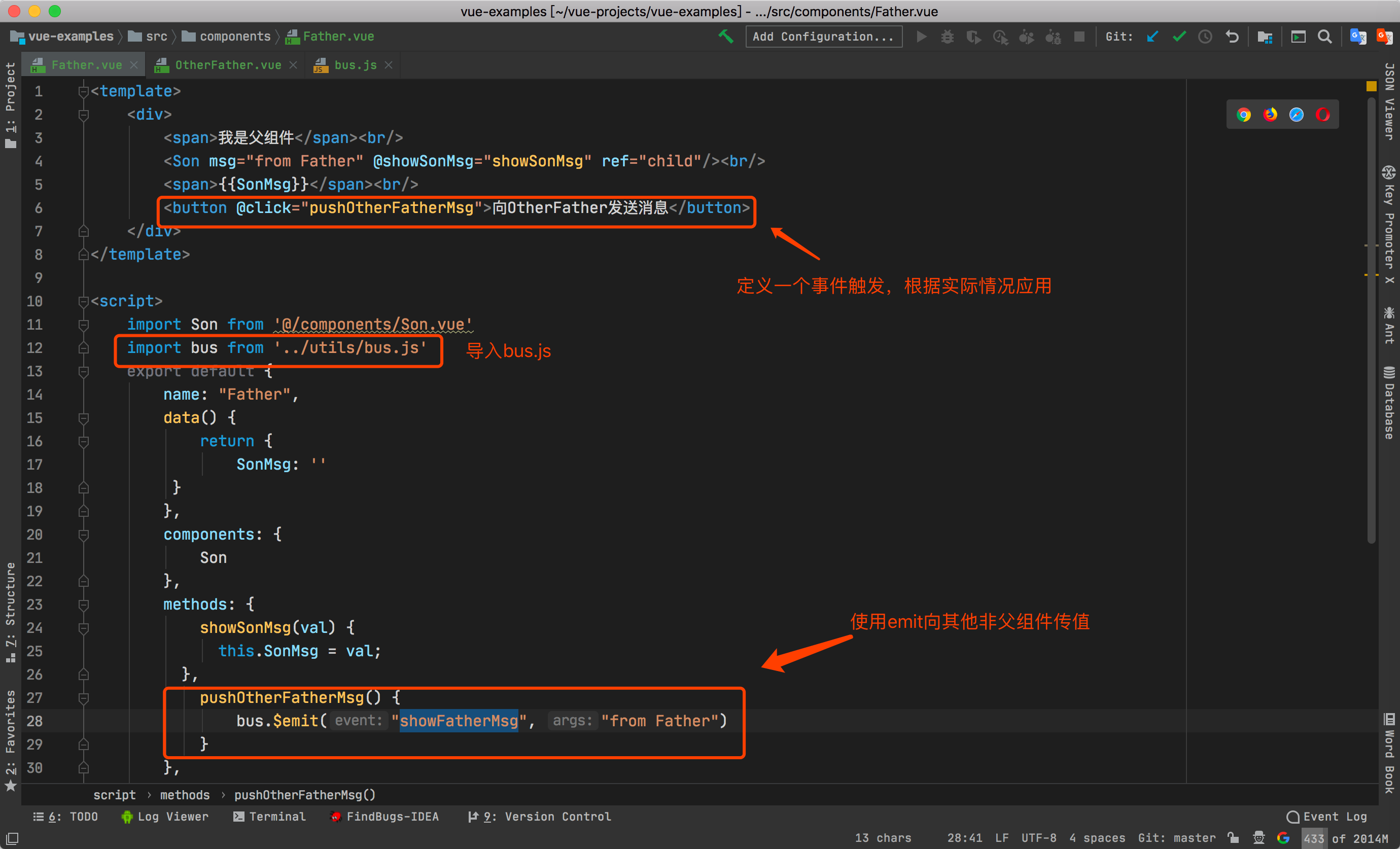
bus.$emit('msg', val)具体代码举例: 
- 步骤二:在需要接受消息的地方
// 在需要接受消息的地方引入
import bus from './bus.js'
// 接受消息
bus.$on('msg', (data) => {
console.log(data);
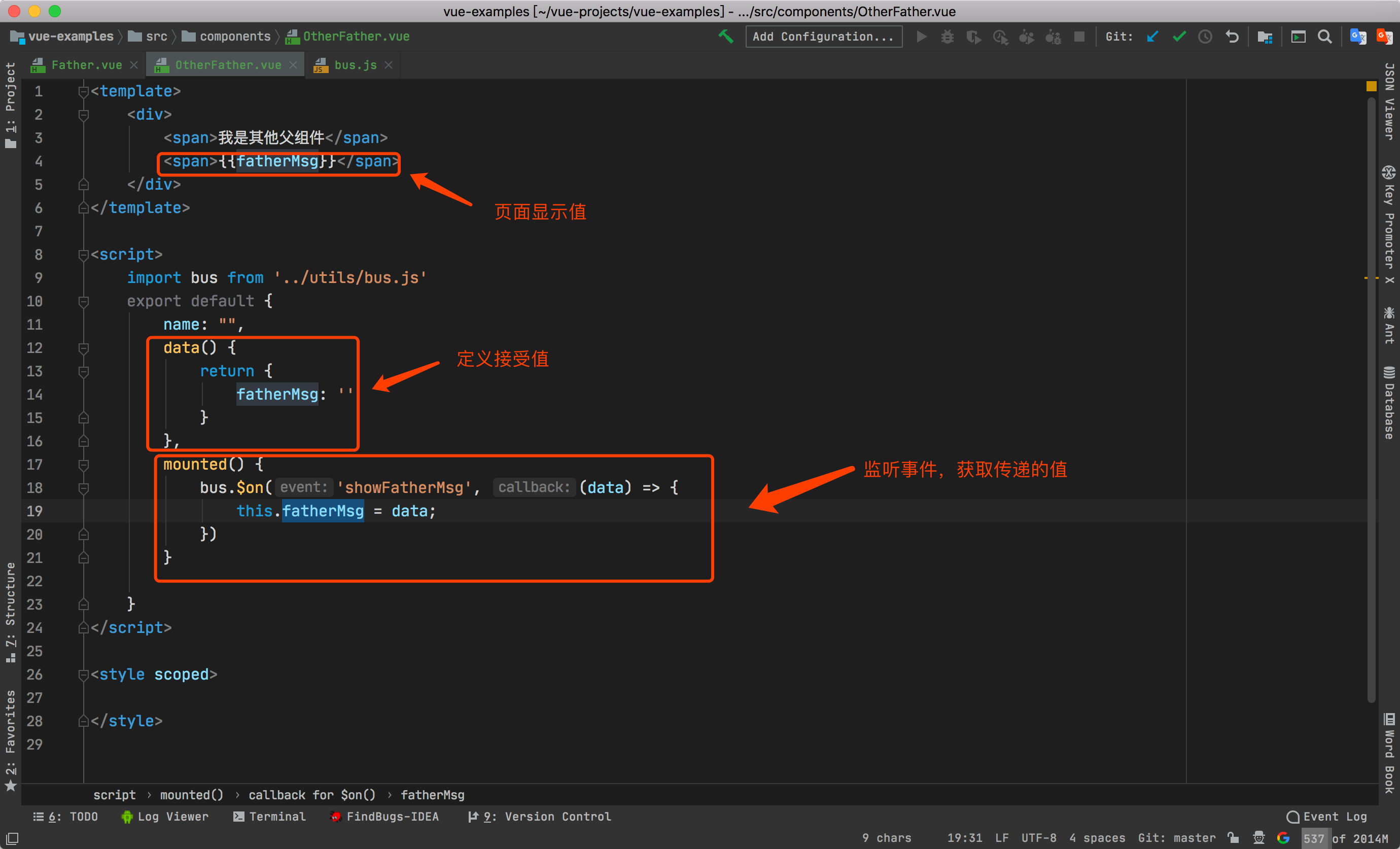
})具体代码举例: 
2. 非父子组件传值-方式二【$attrs/listeners】
// 解决多级组件间传值的问题
// $attr 将父组件中不包含props的属性传入子组件,通常配合interitAttrs选项一起使用
// $listeners 监听子组件中数据变化$attrs
- 最外层组件统一传值
- 接受值的组件的父组件引用子组件的地方需要绑定v-bind="$attrs"
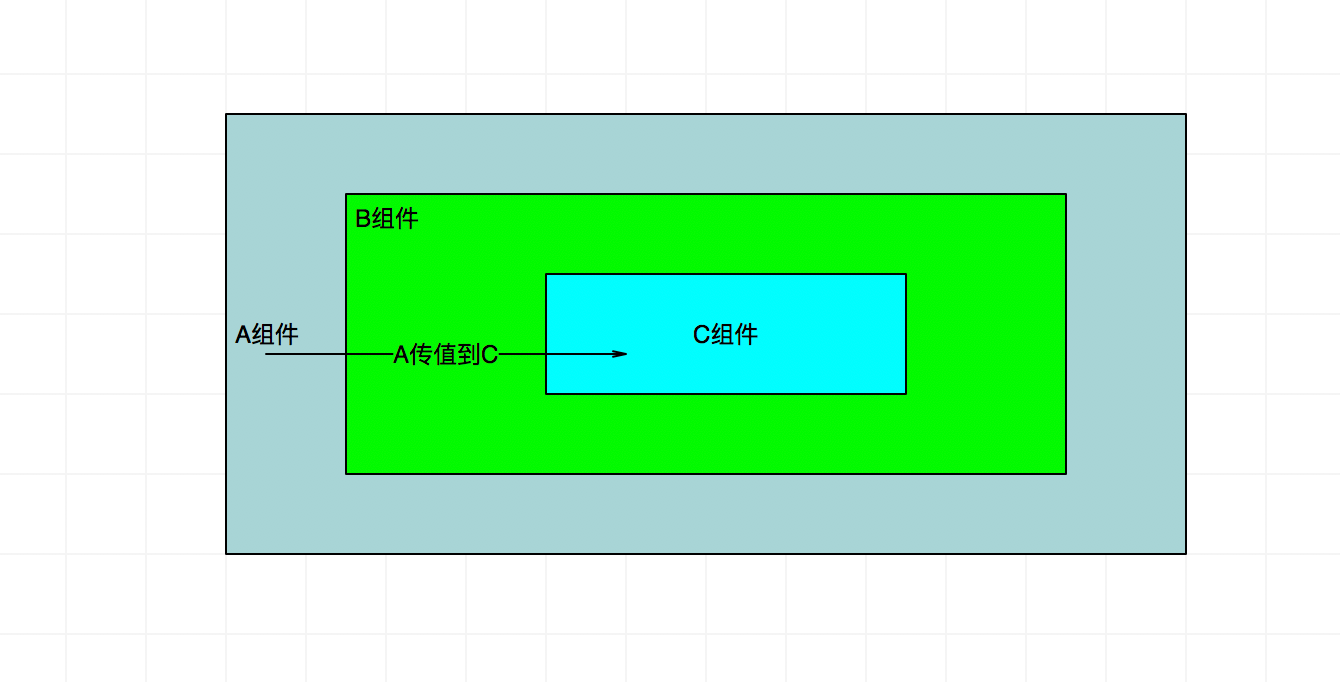
- 接受组件中使用this.$attrs 获取参数。 举例: 场景
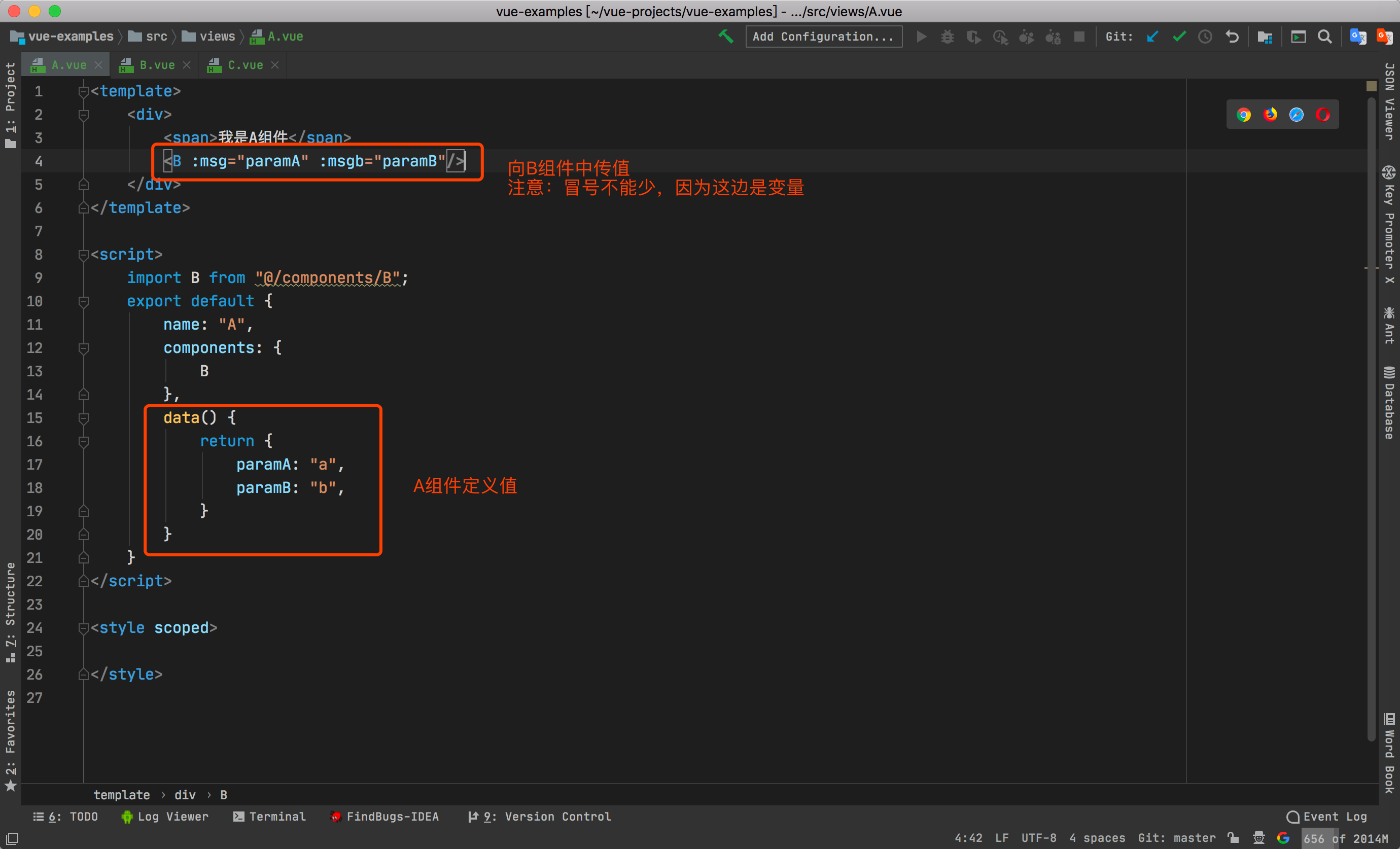
 代码实现: A组件:
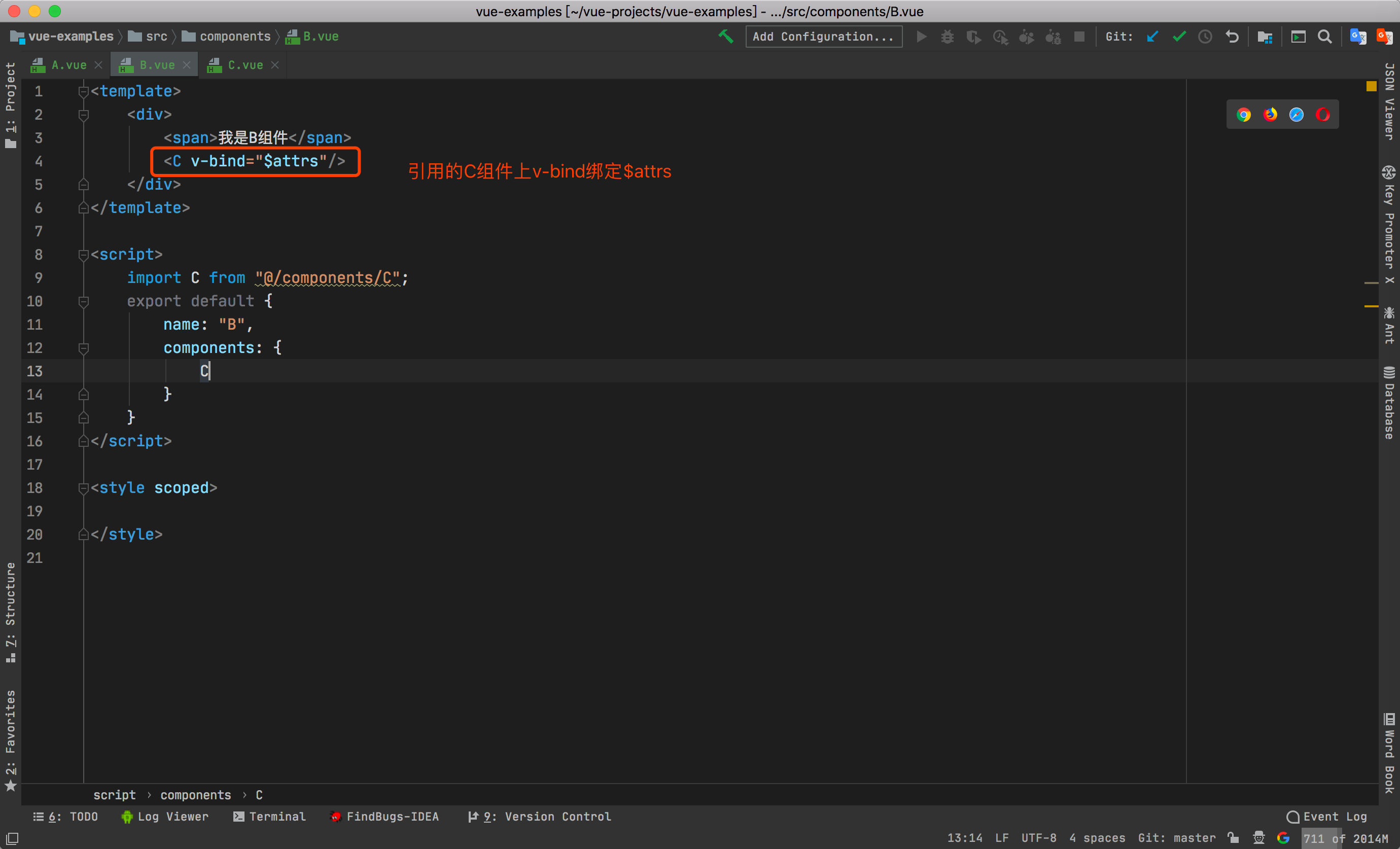
代码实现: A组件:  B组件:
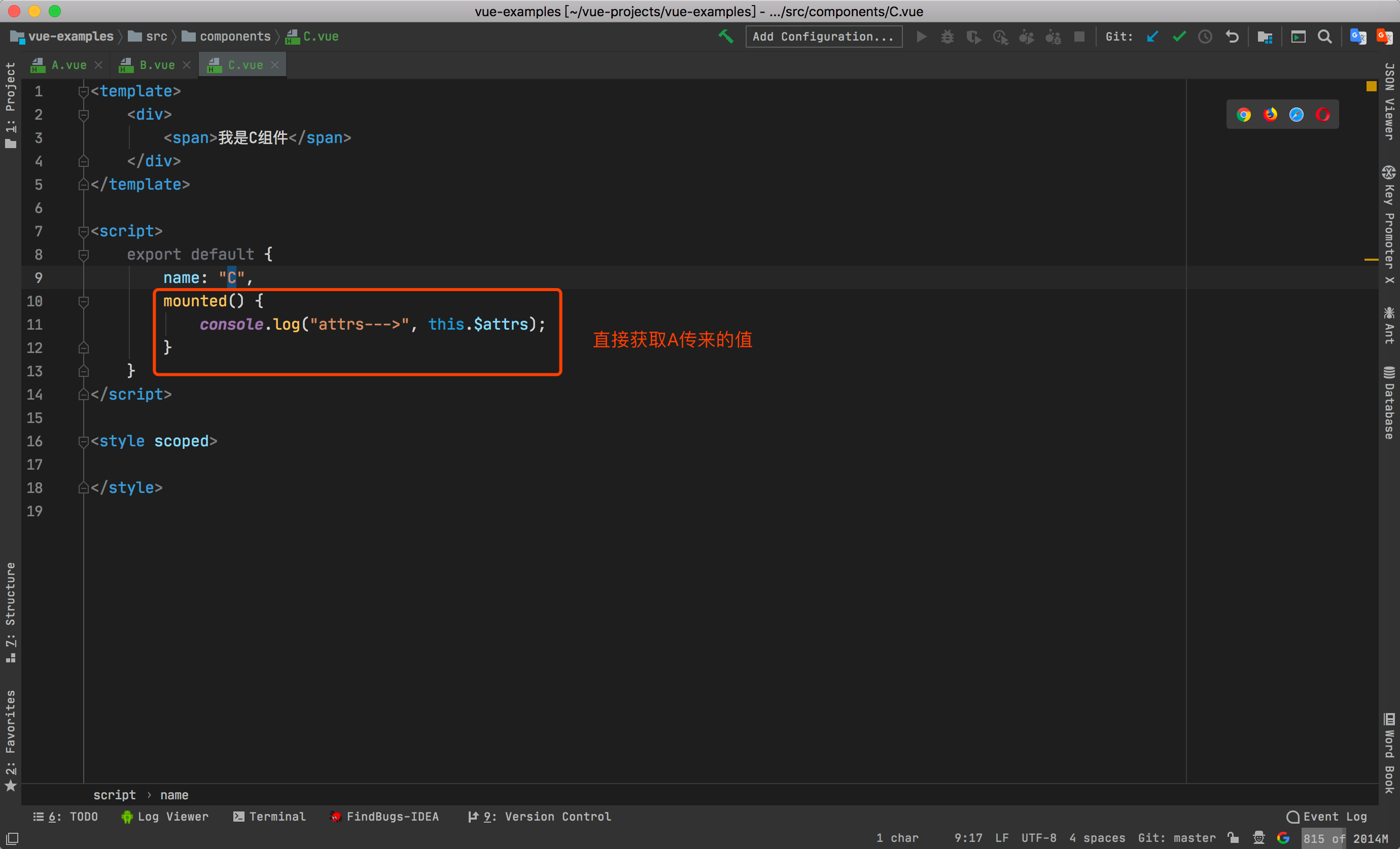
B组件:  C组件:
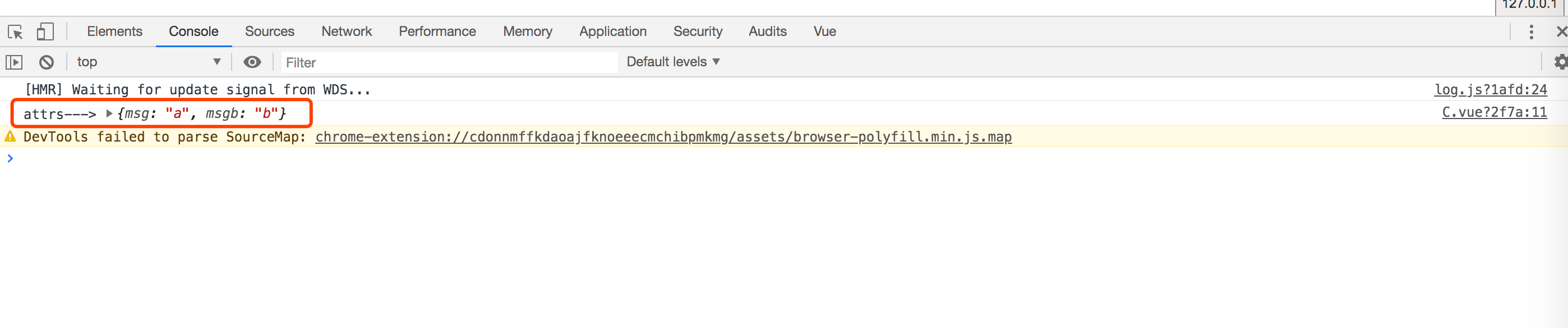
C组件:  效果:
效果: 
$listeners
- 最外层组件监听子组件触发的事件
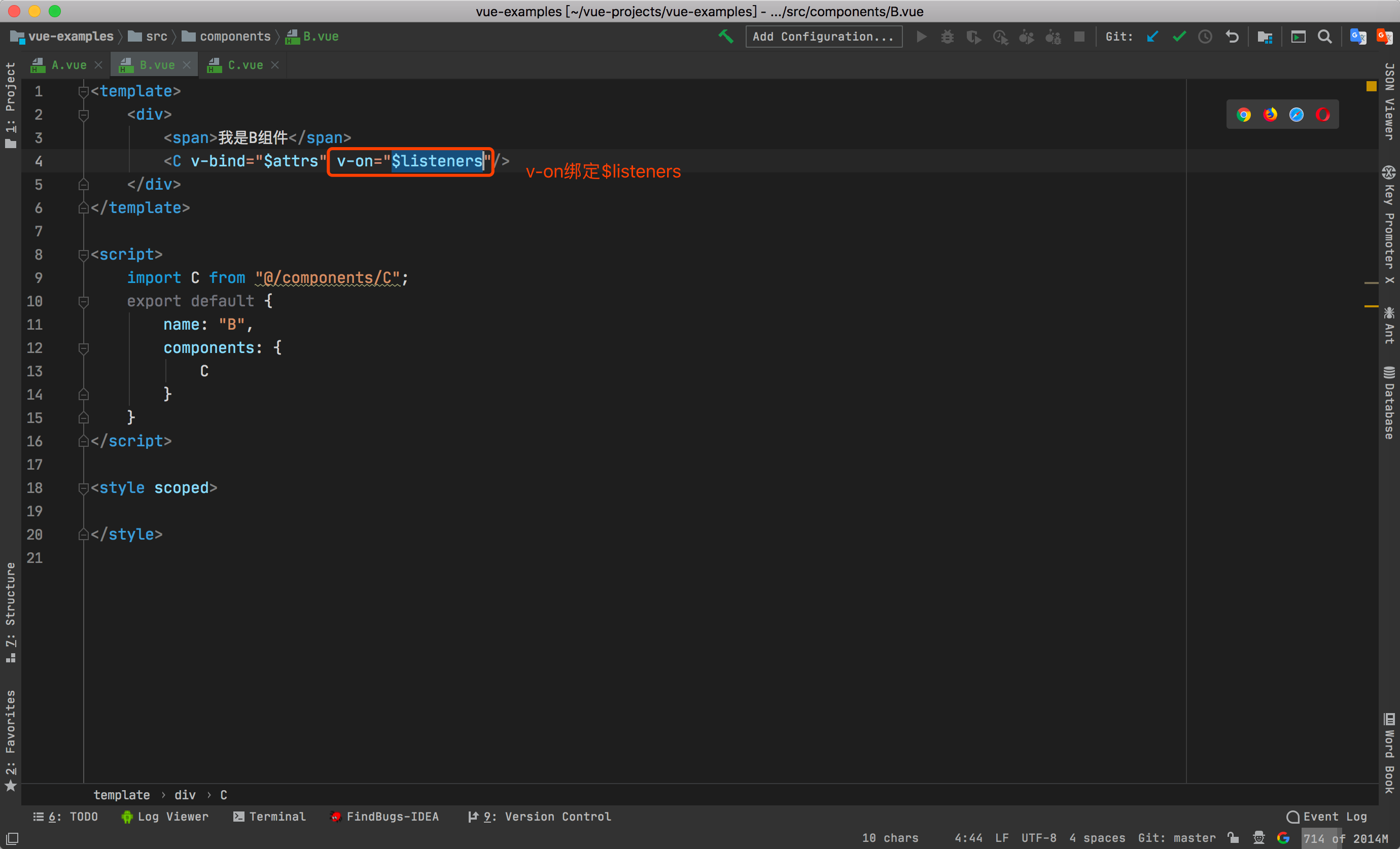
- 子组件的父组件使用v-on="$listeners"绑定监听
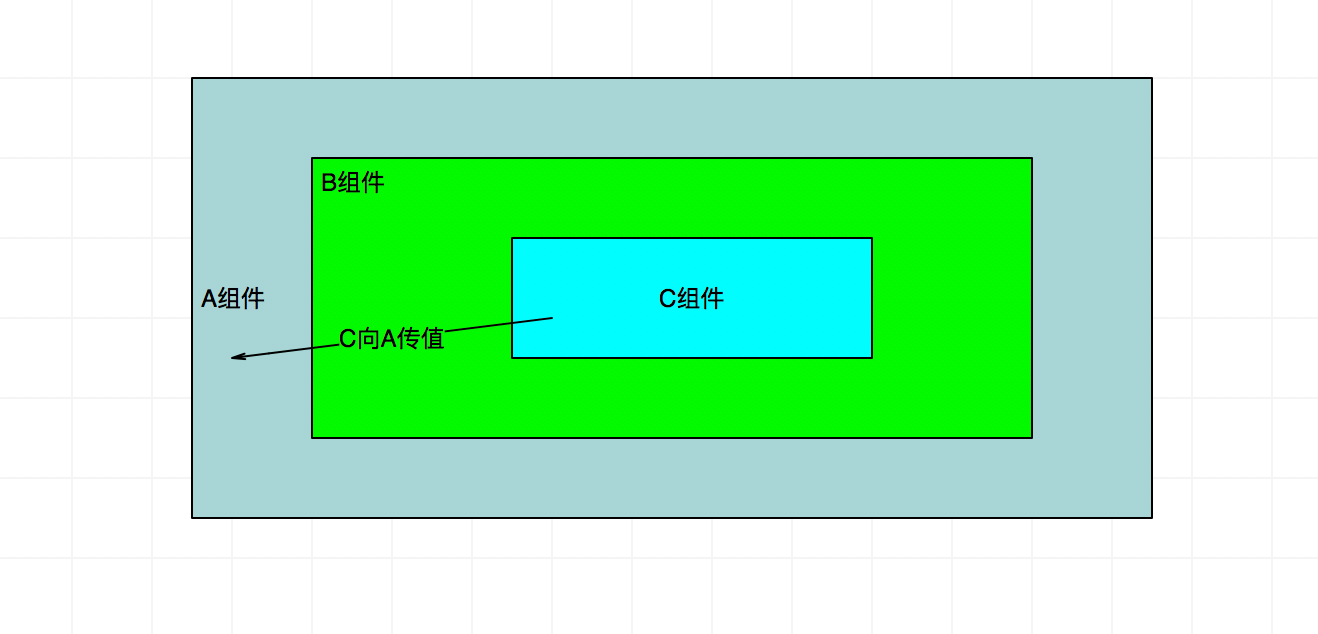
- 子组件使用this.$emit("事件名"),触发事件 场景:
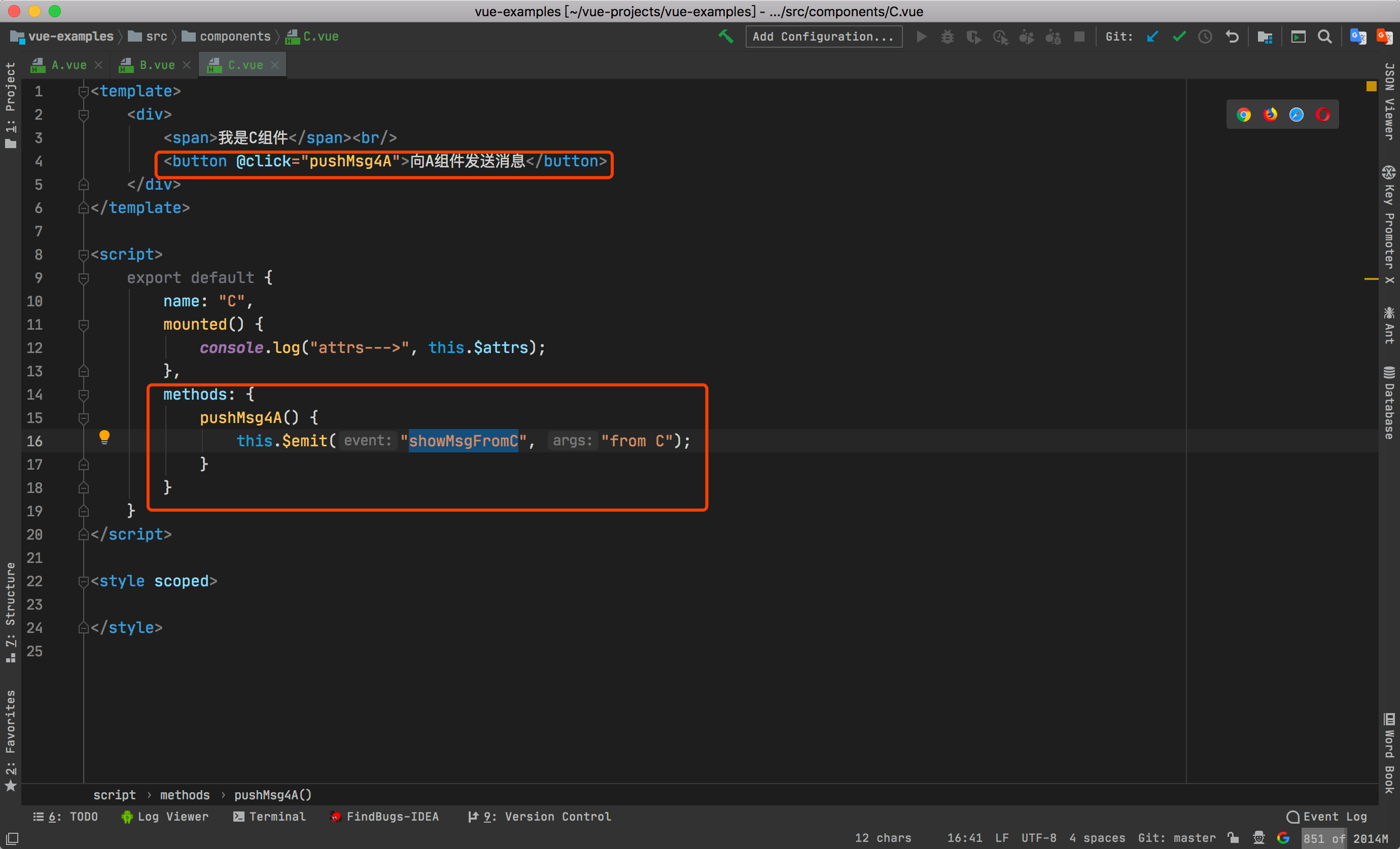
 C组件:
C组件:  B组件:
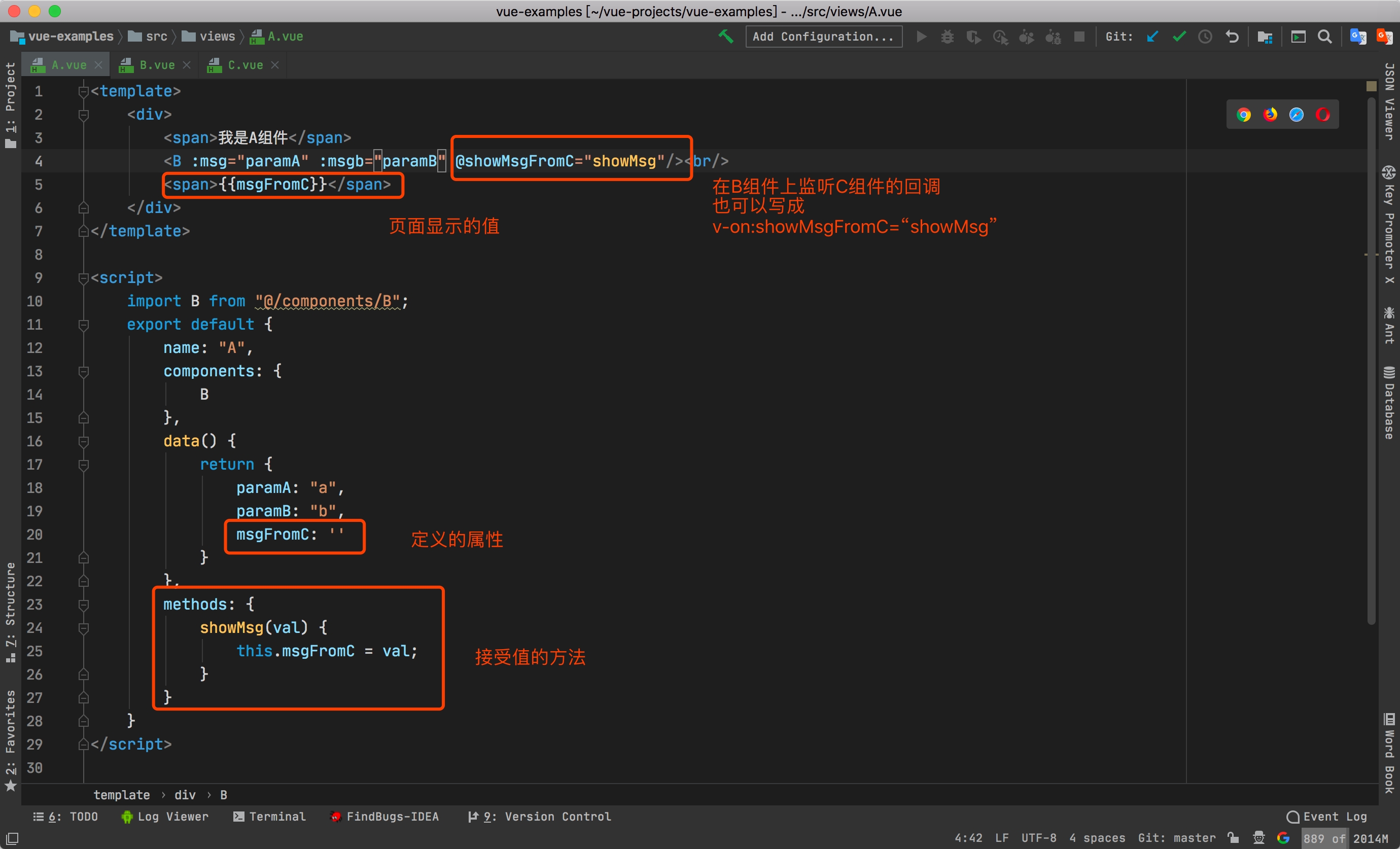
B组件:  A组件
A组件 
参考: https://blog.csdn.net/songxiugongwang/article/details/84001967
3. 非父子组件传值-方式三【vuex】
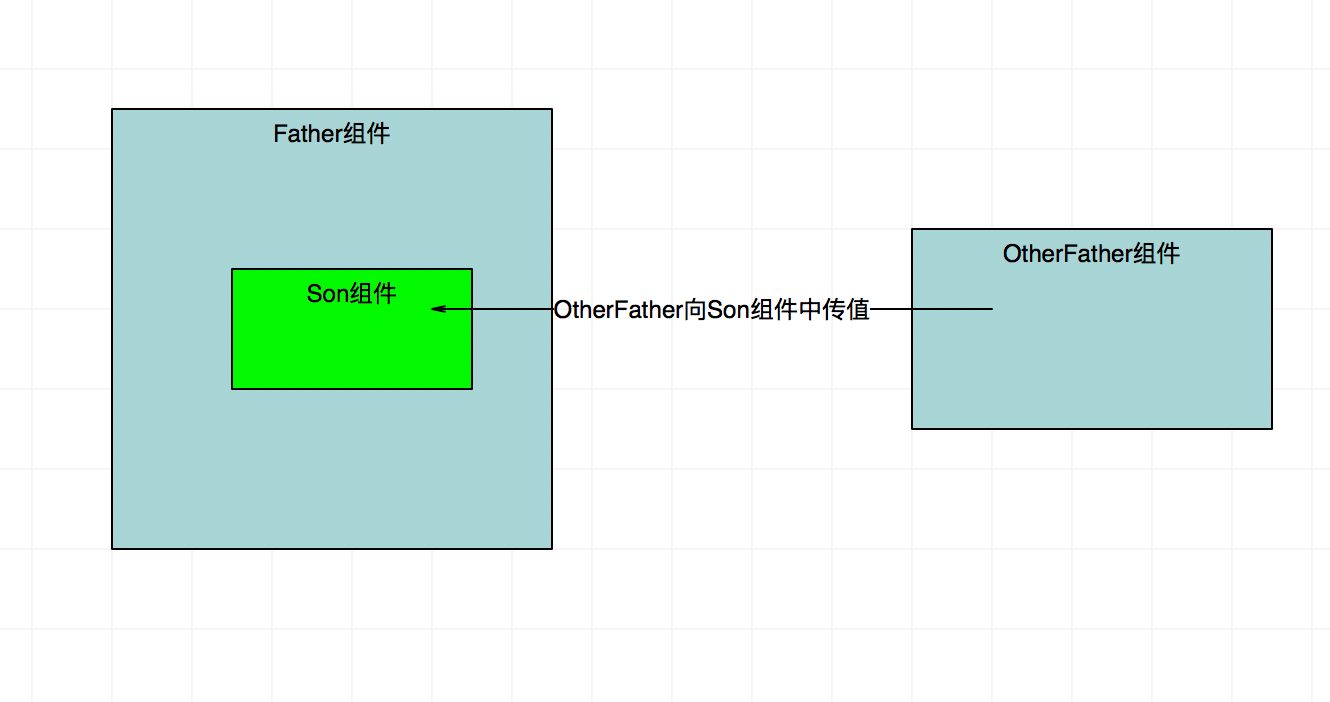
还有一种场景如下:OtherFather组件向Son组件传值,除了使用事件总线的方式,还可以使用vuex 场景:  构造Store:
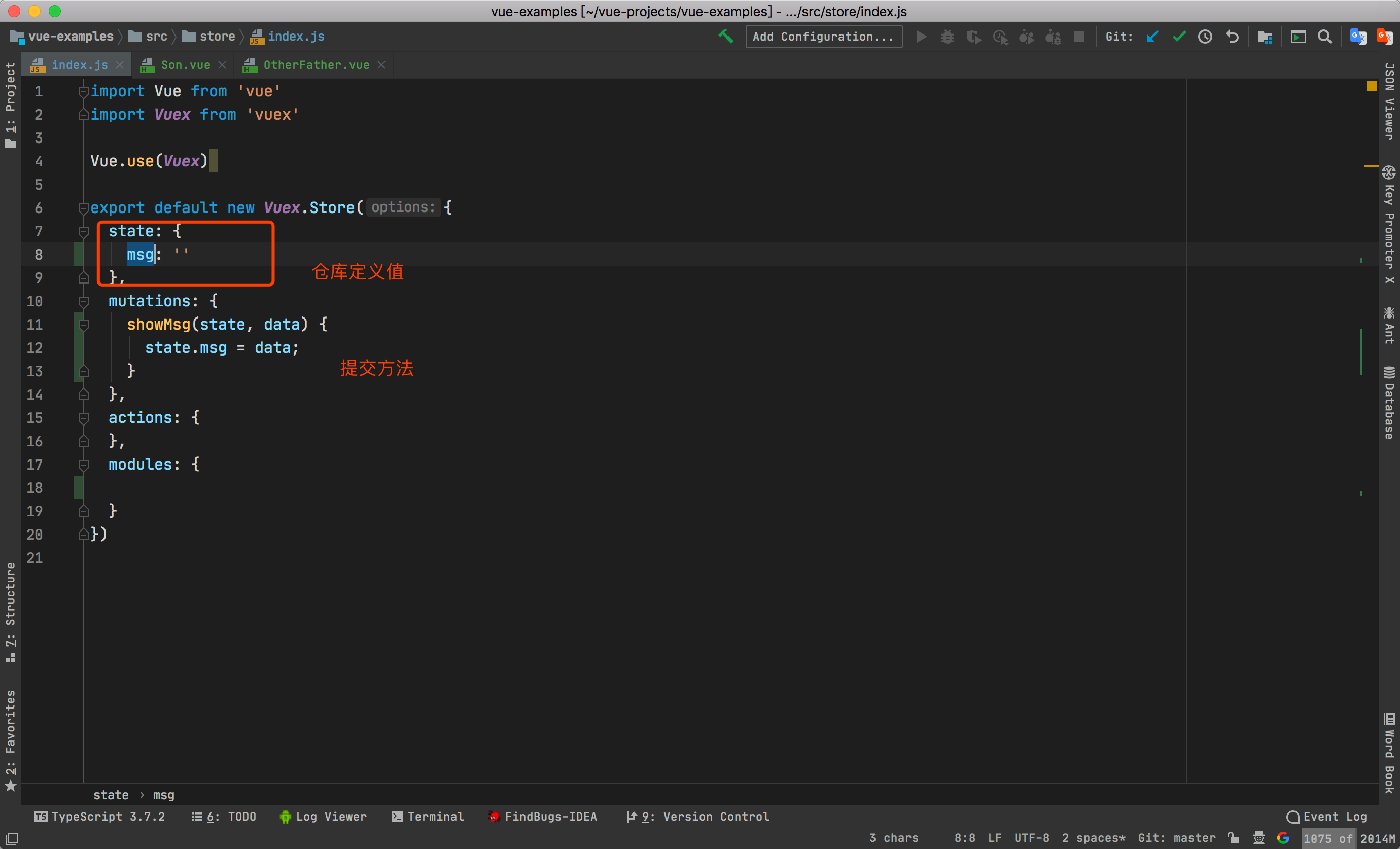
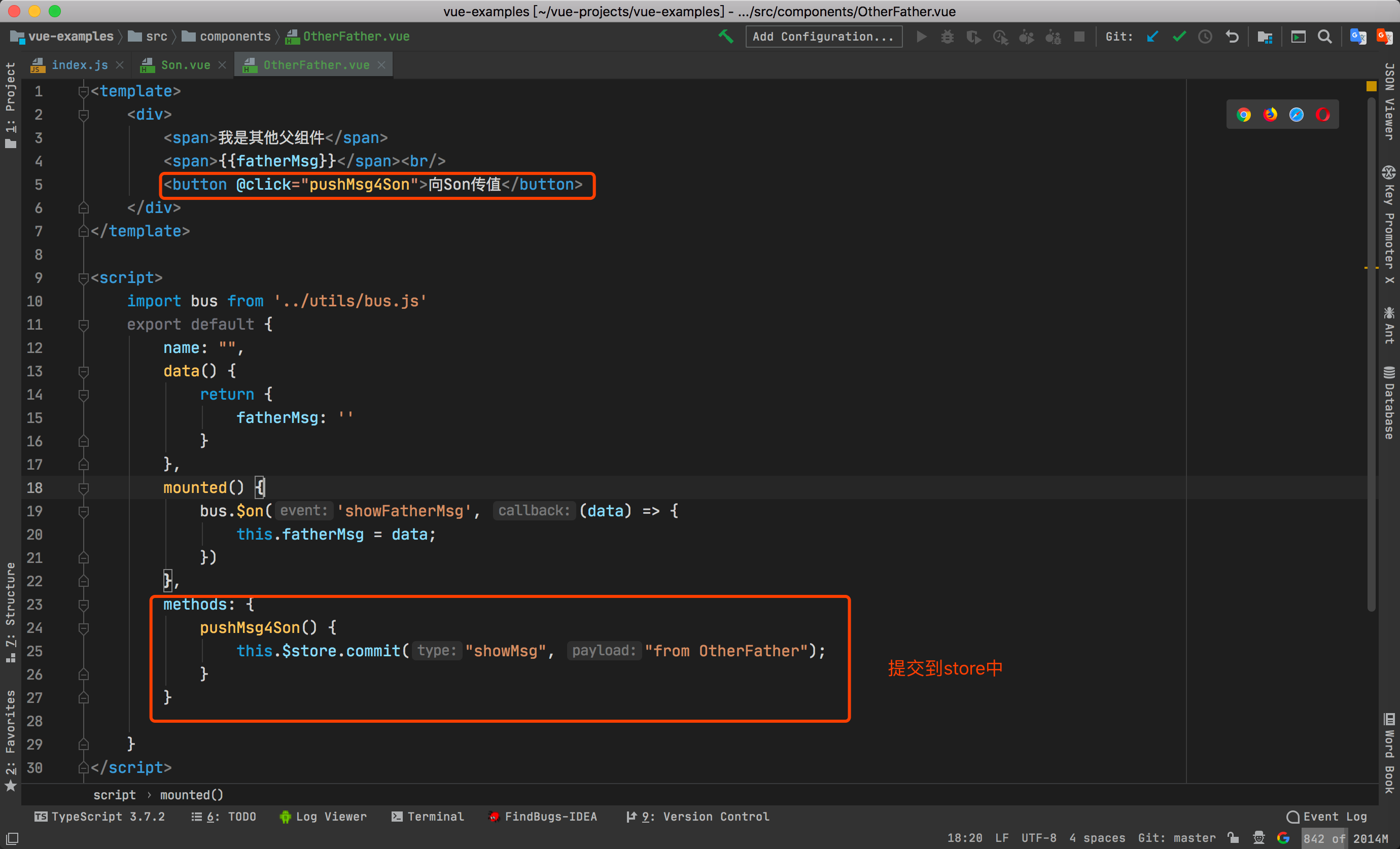
构造Store:  OtherFather组件:
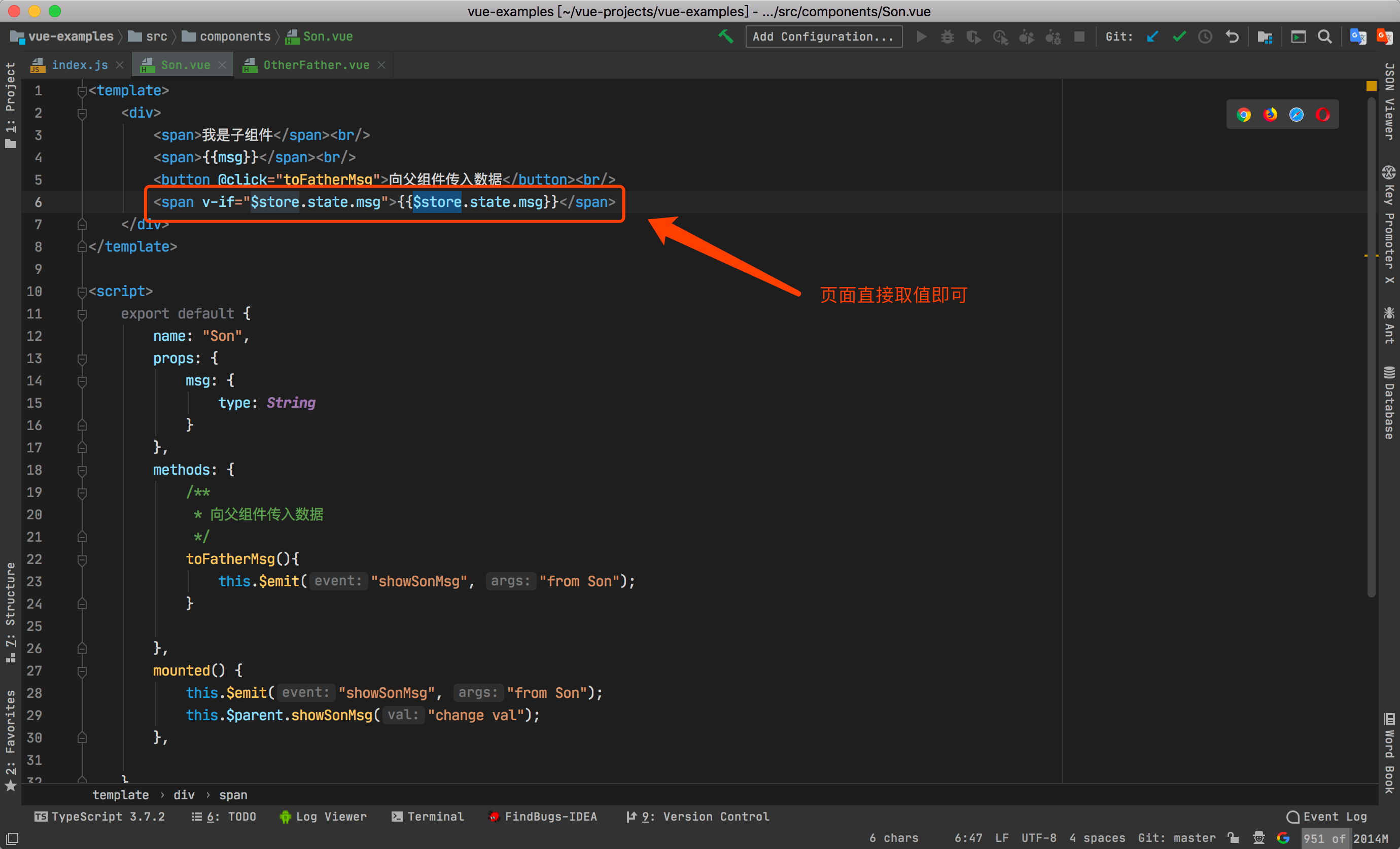
OtherFather组件:  Son组件:
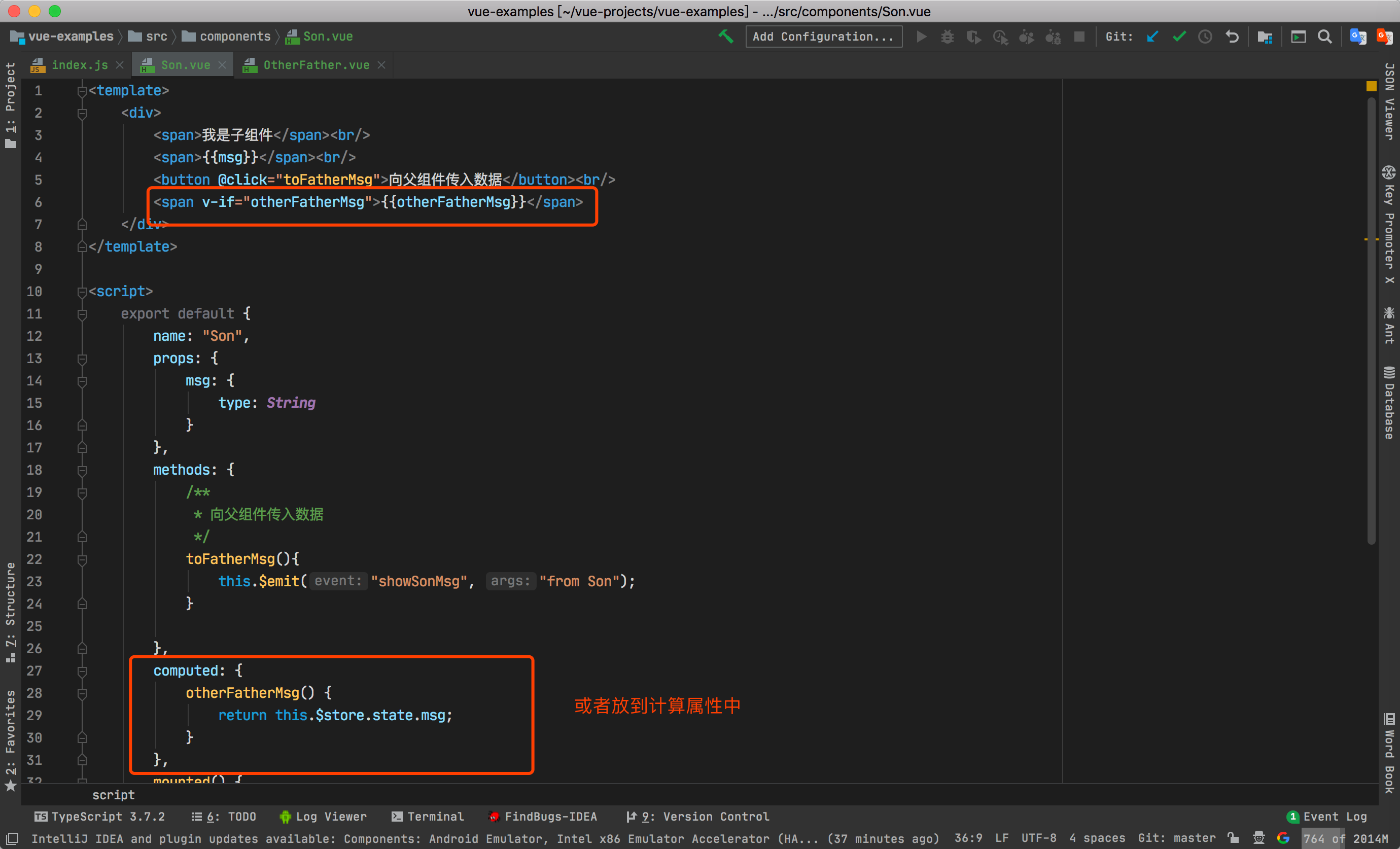
Son组件:
- 写法一

- 写法二
 最后vuex还有很多用法,这边只是最为基础的,希望道友们自行深究。
最后vuex还有很多用法,这边只是最为基础的,希望道友们自行深究。