一、vue-组件传值方式-父子组件传值方式
1. 父子组件传值-方式一 【props / $emit 】
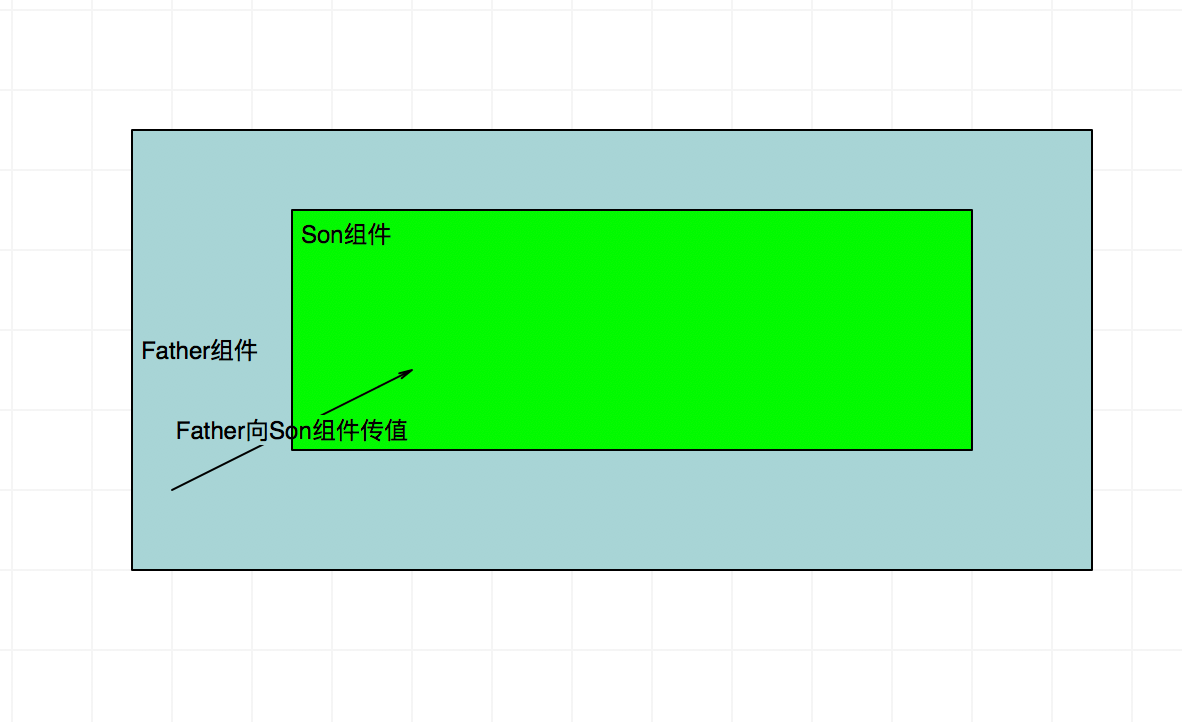
父传子: 场景:  实现方式:父组件绑定属性,子组件使用props接受,对应的属性
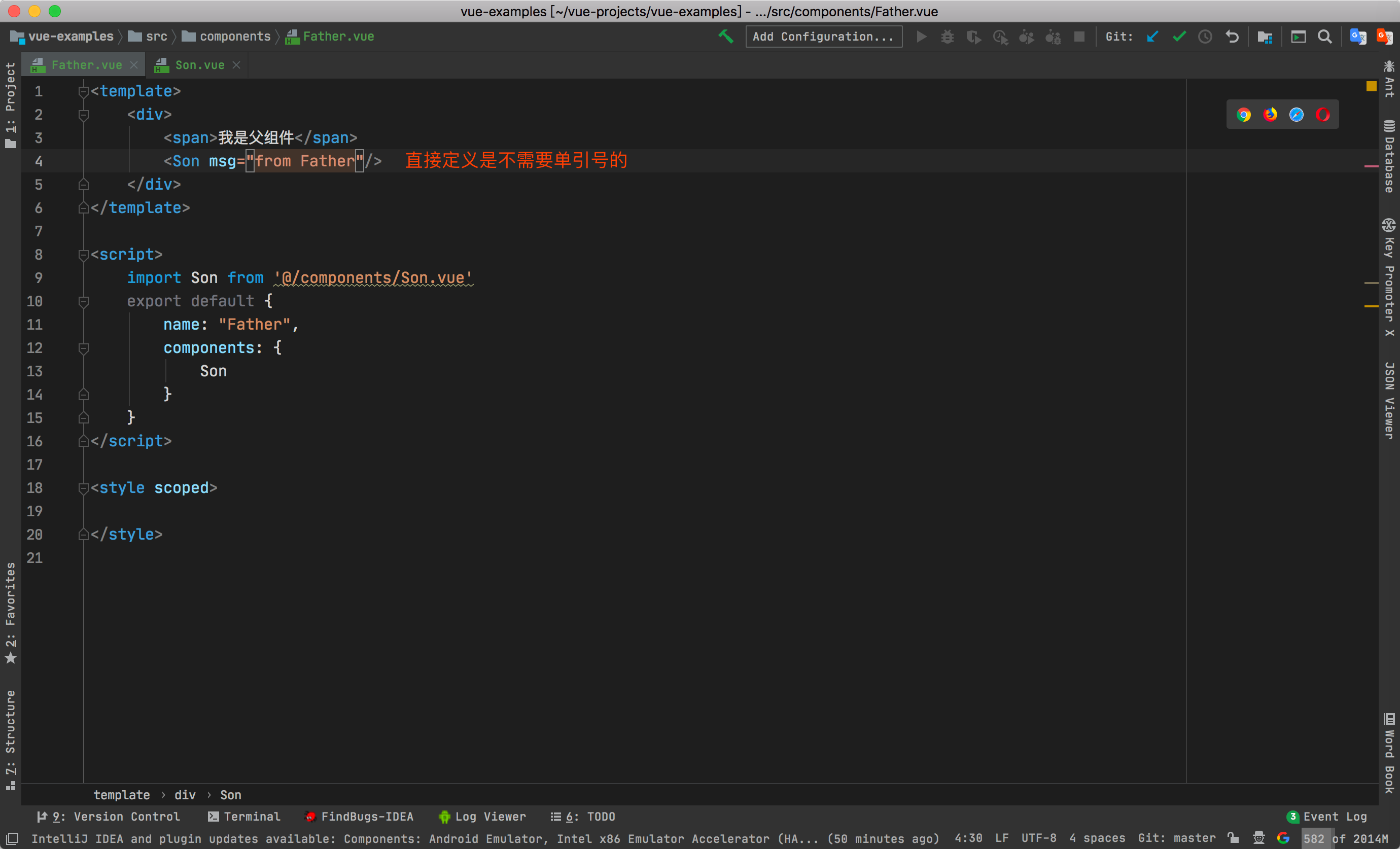
实现方式:父组件绑定属性,子组件使用props接受,对应的属性 注意:父组件绑定属性,不是变量的话可以省略冒号,需要是变量不可省略冒号 举例: 父组件定义三种写法:
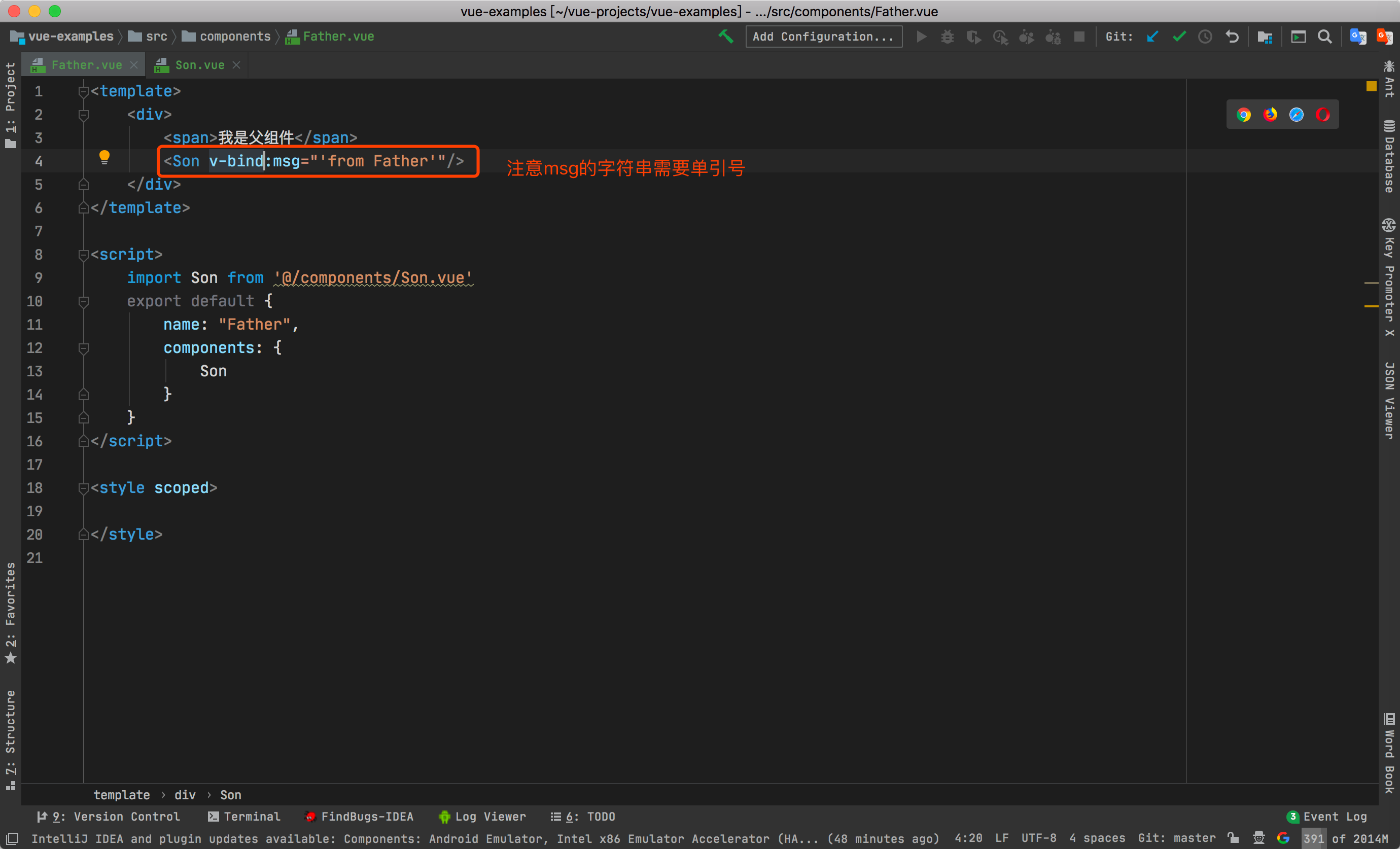
写法一:v-bind
 注意: 使用v-bind的时候msg里面的字符串需要单引号。
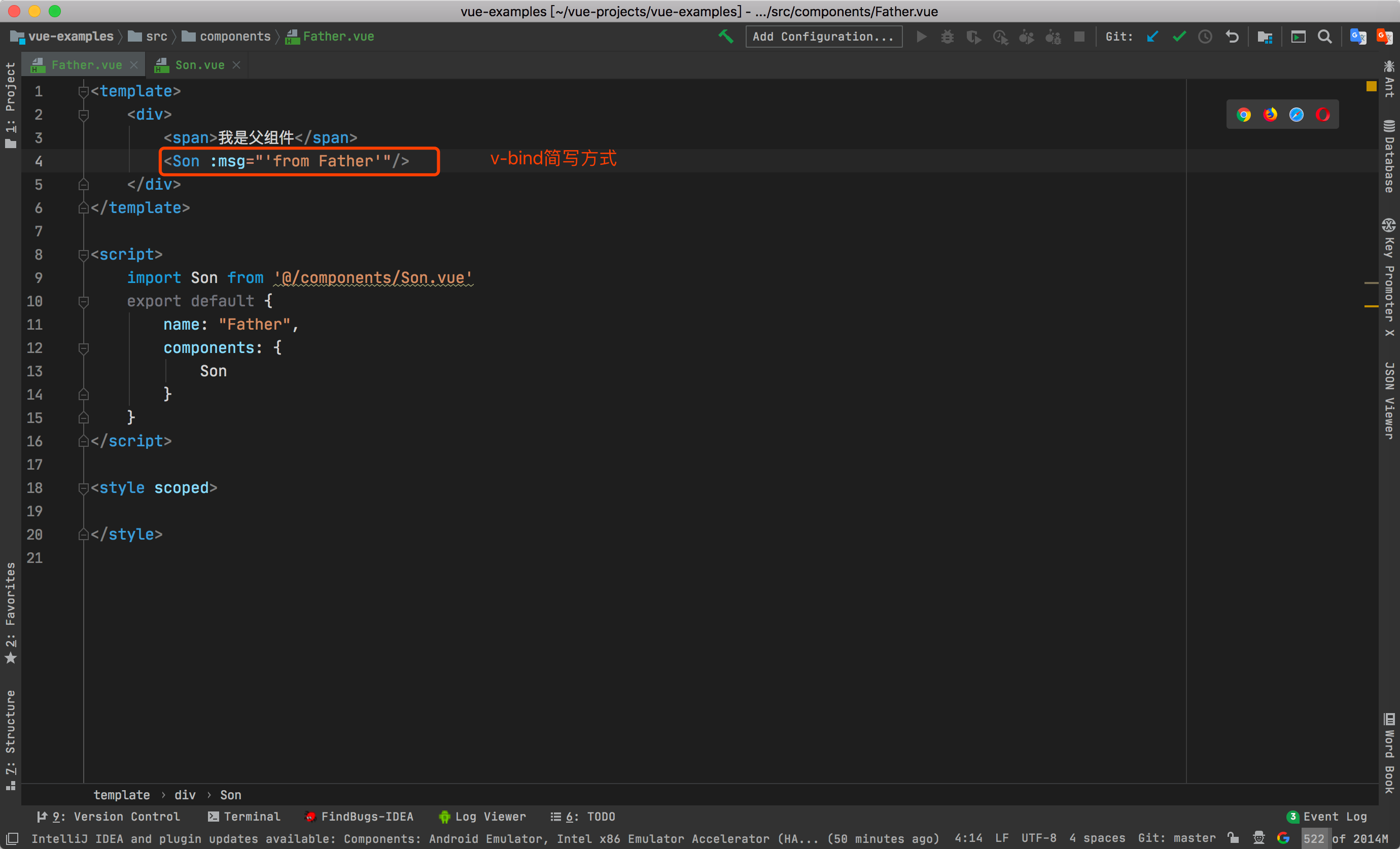
注意: 使用v-bind的时候msg里面的字符串需要单引号。写法二:v-bind简写方式:

写法三:还有一种直接写msg

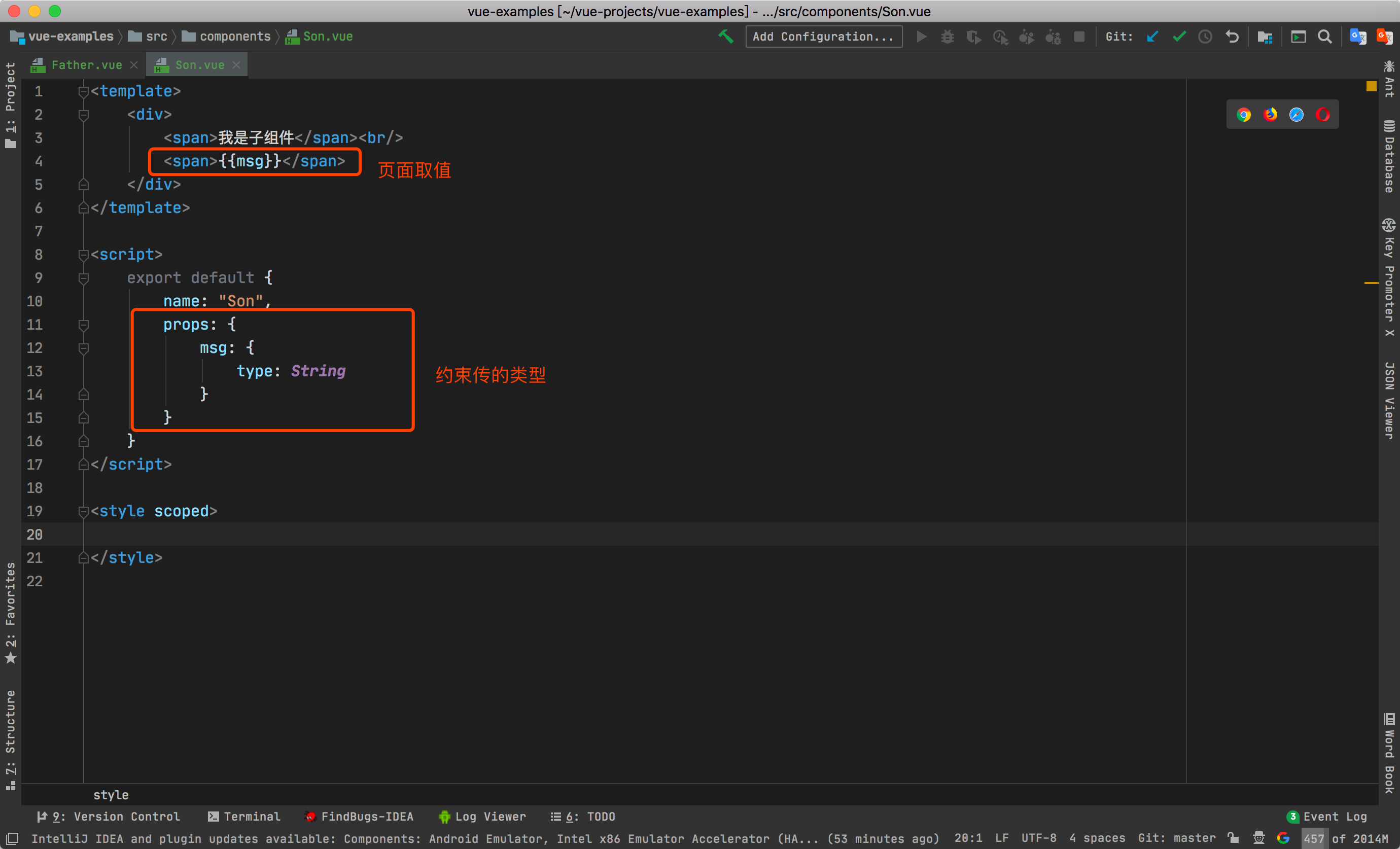
子组件定义: 
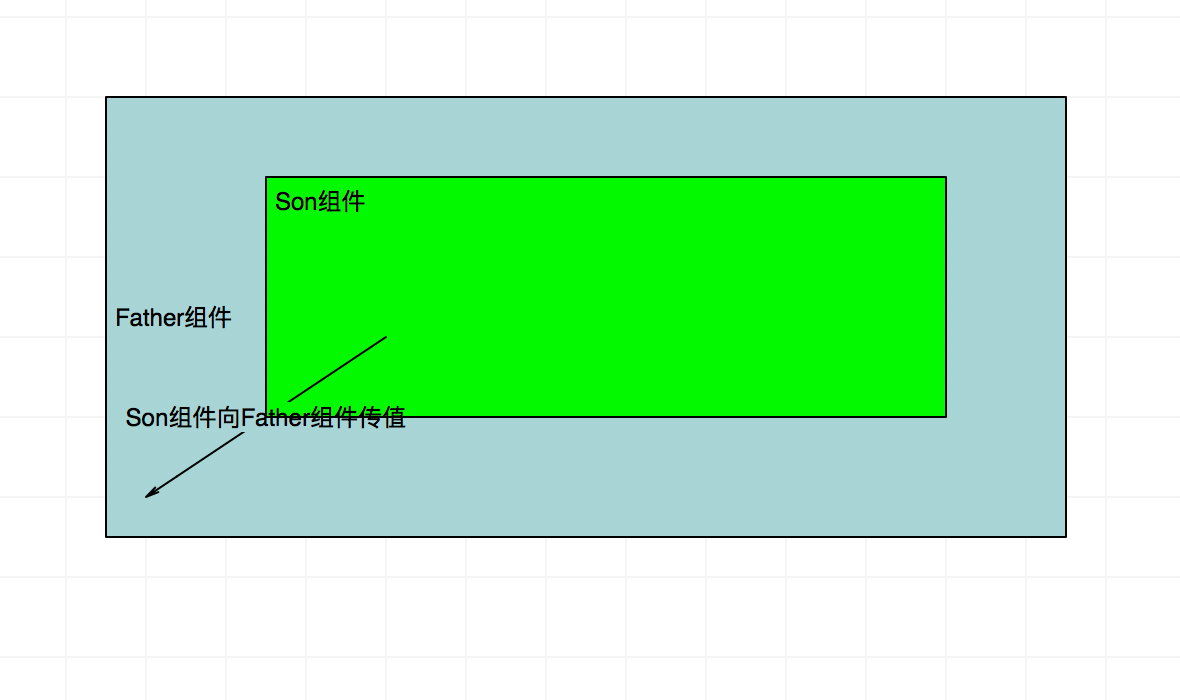
子传父:事件触发的方式 场景:  子组件:
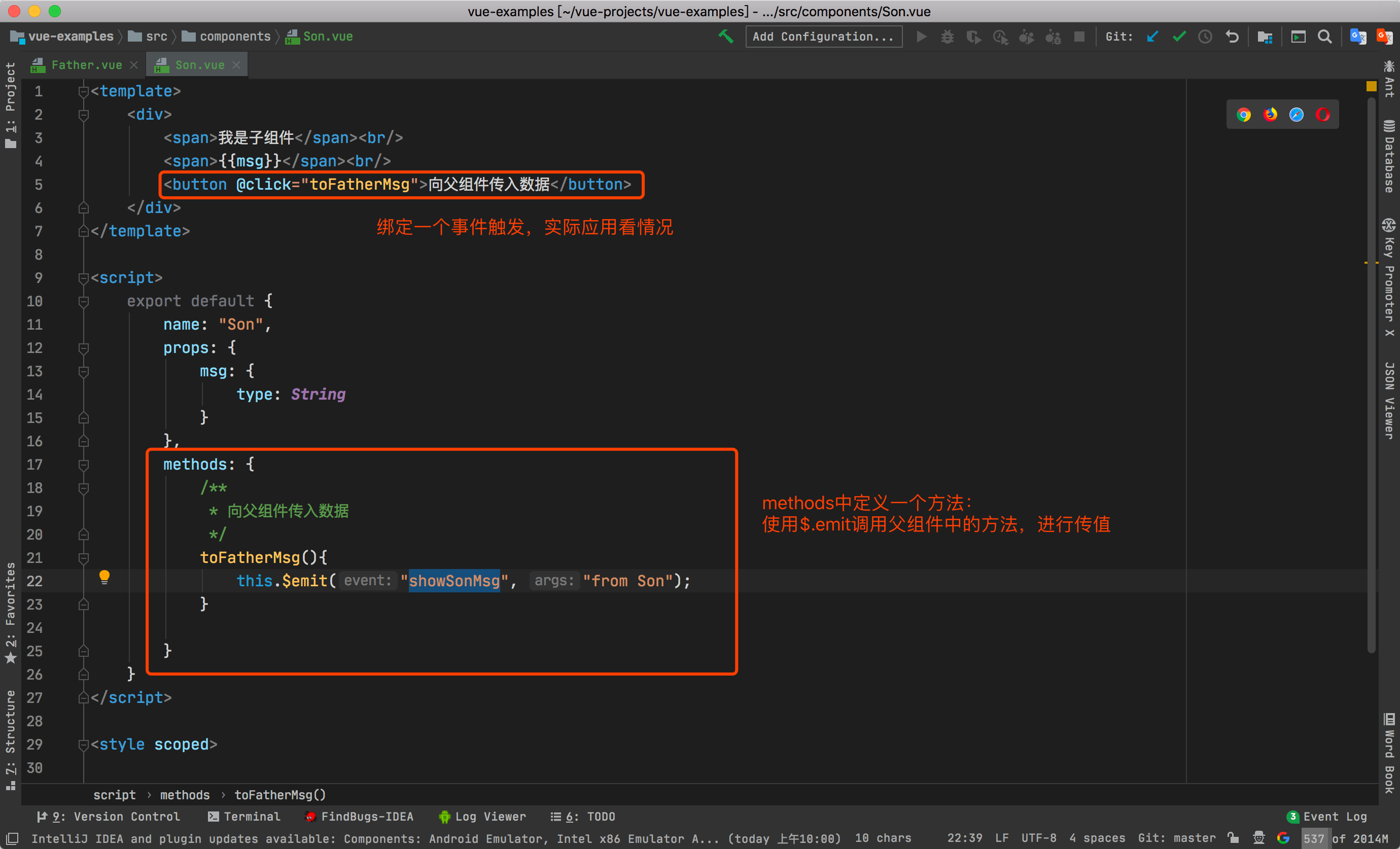
子组件:
this.$emit('事件名',参数值)父组件:
- 引用子组件上绑定子组件调用的事件名
- 父组件定义引用子组件上绑定子组件调用的事件
- 父组件引用传递的属性 举例: 子组件代码实现:
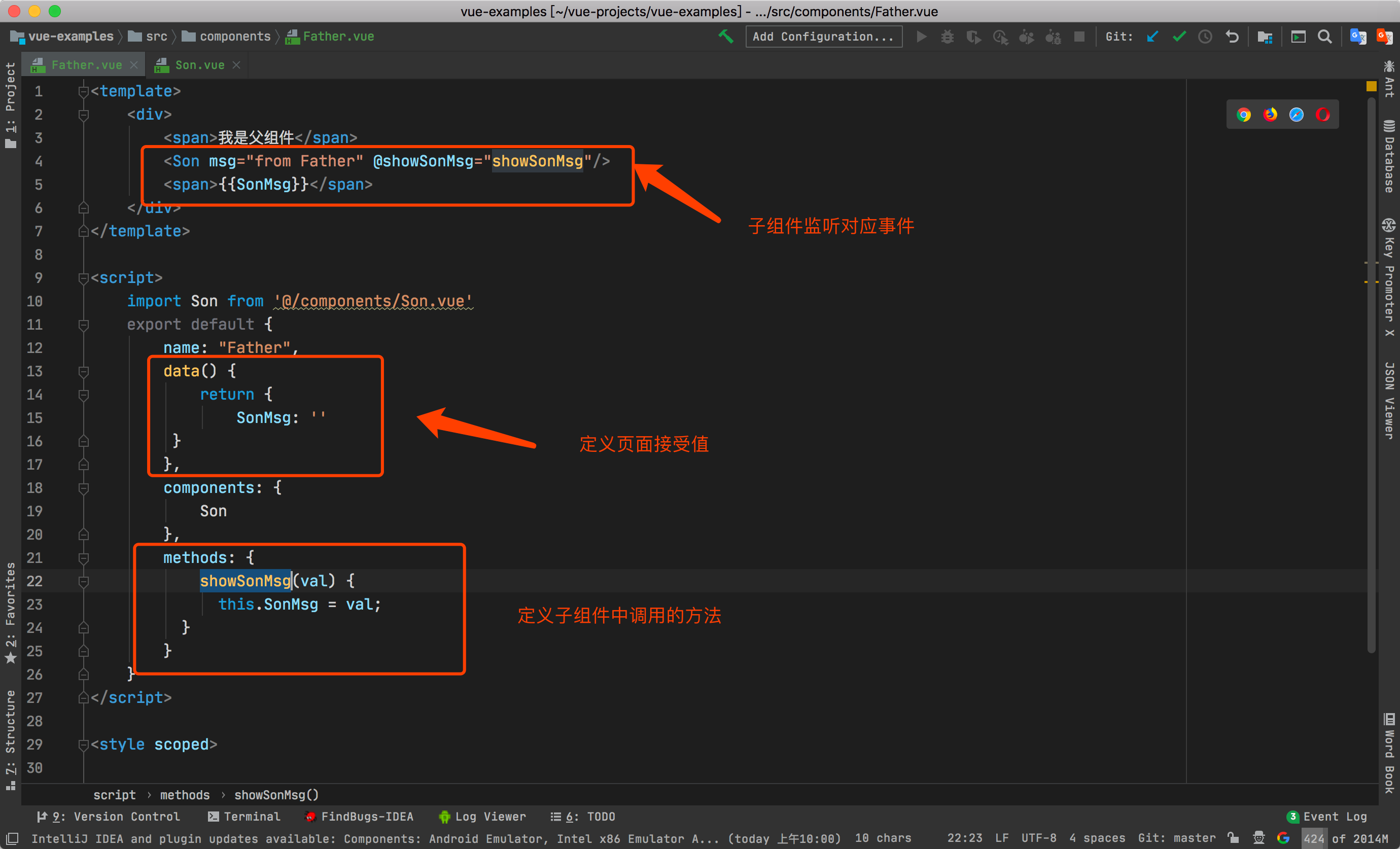
 父组件代码实现:
父组件代码实现: 
2. 父子组件传值-方式二 【$parent/ children 】
语法:
获取父组件:this.$parent
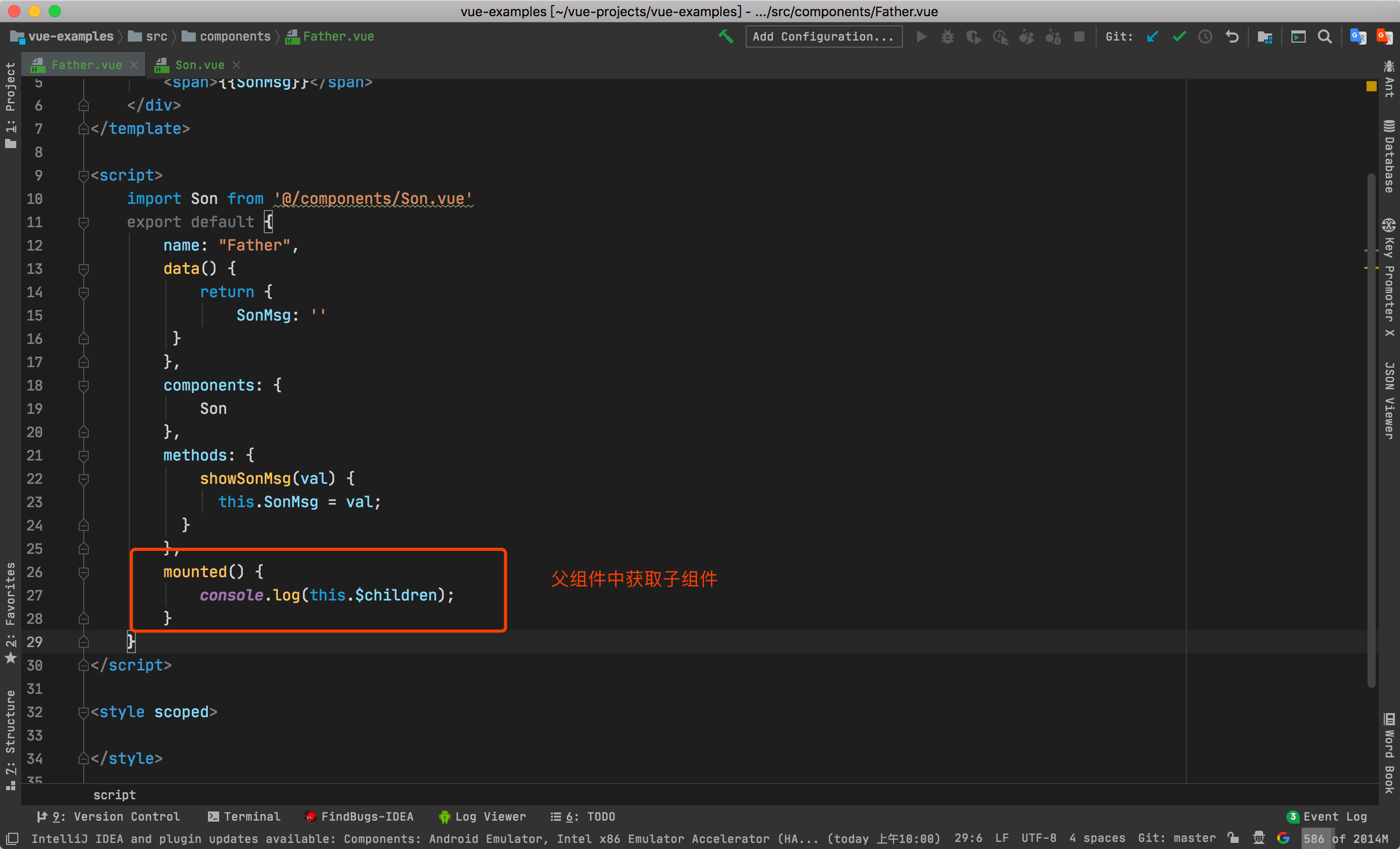
获取子组件:this.$children举例:父组件获取子组件
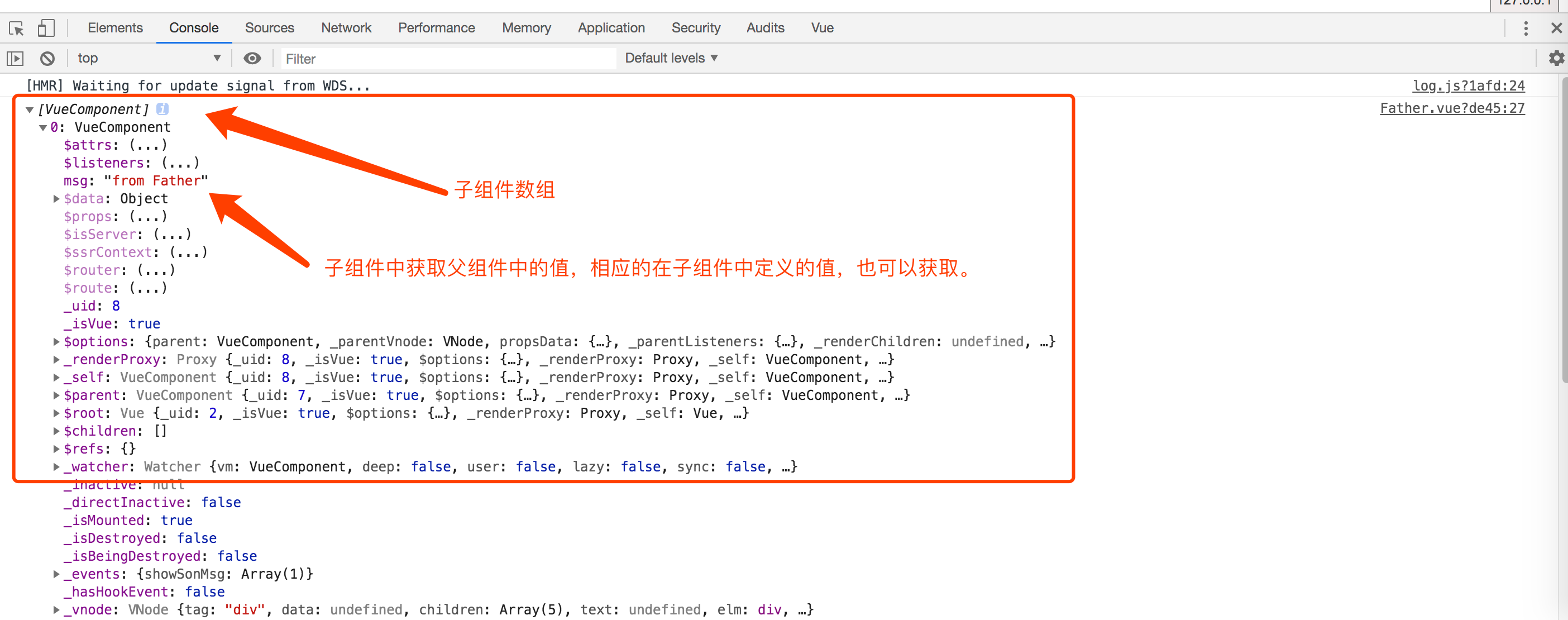
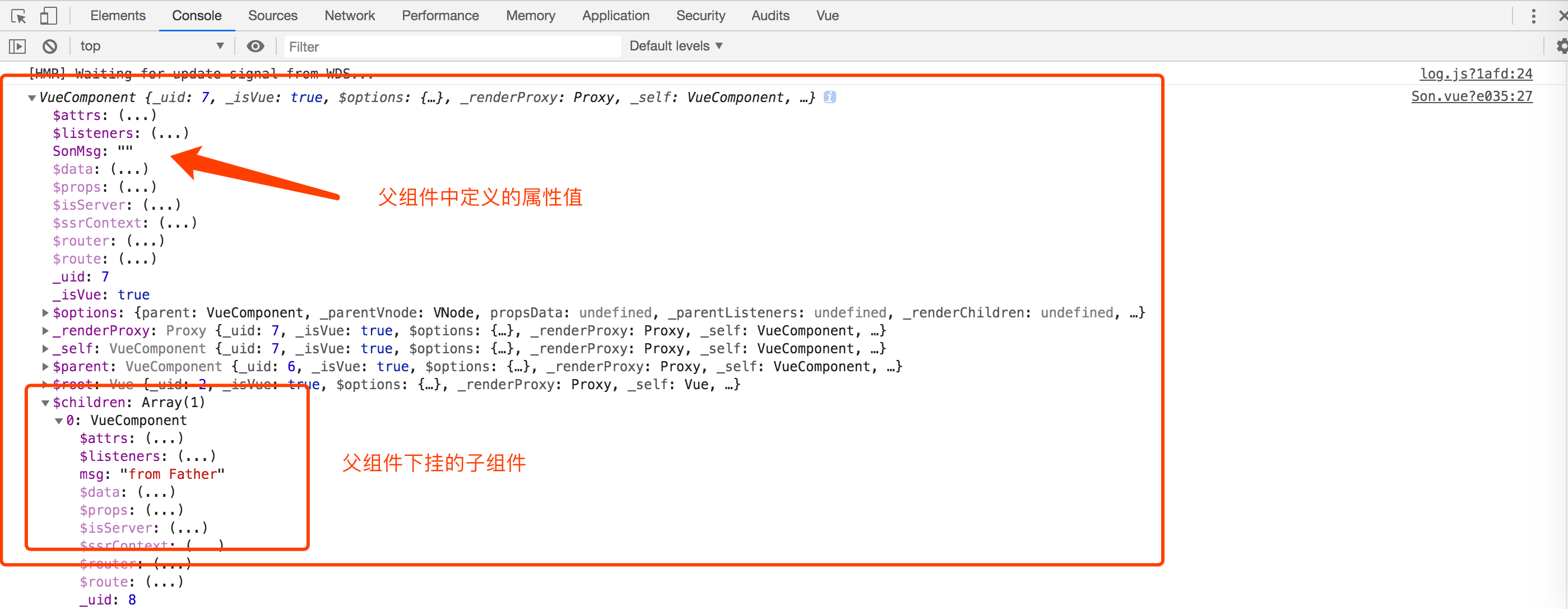
 结果显示:
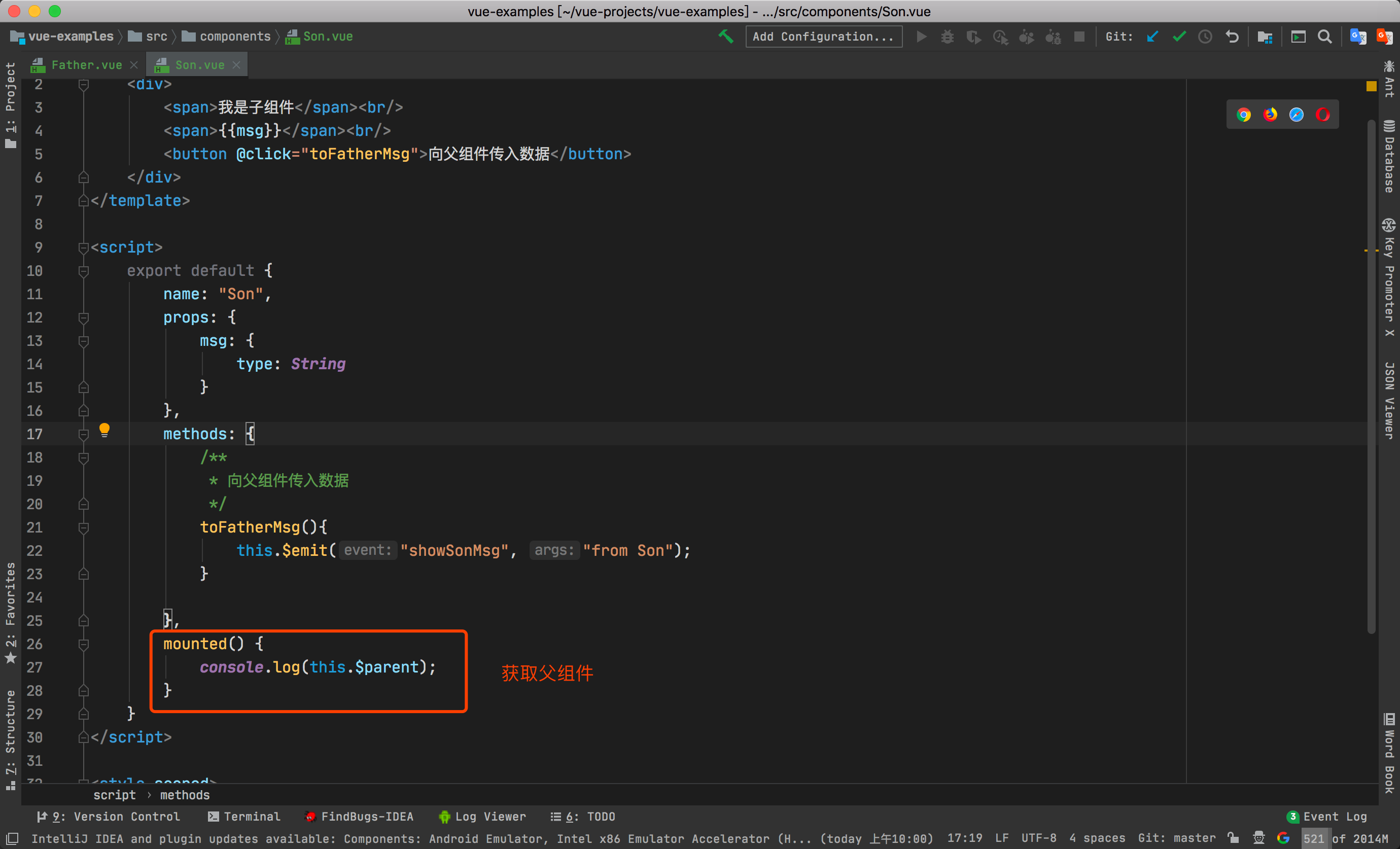
结果显示:  子组件获取父组件
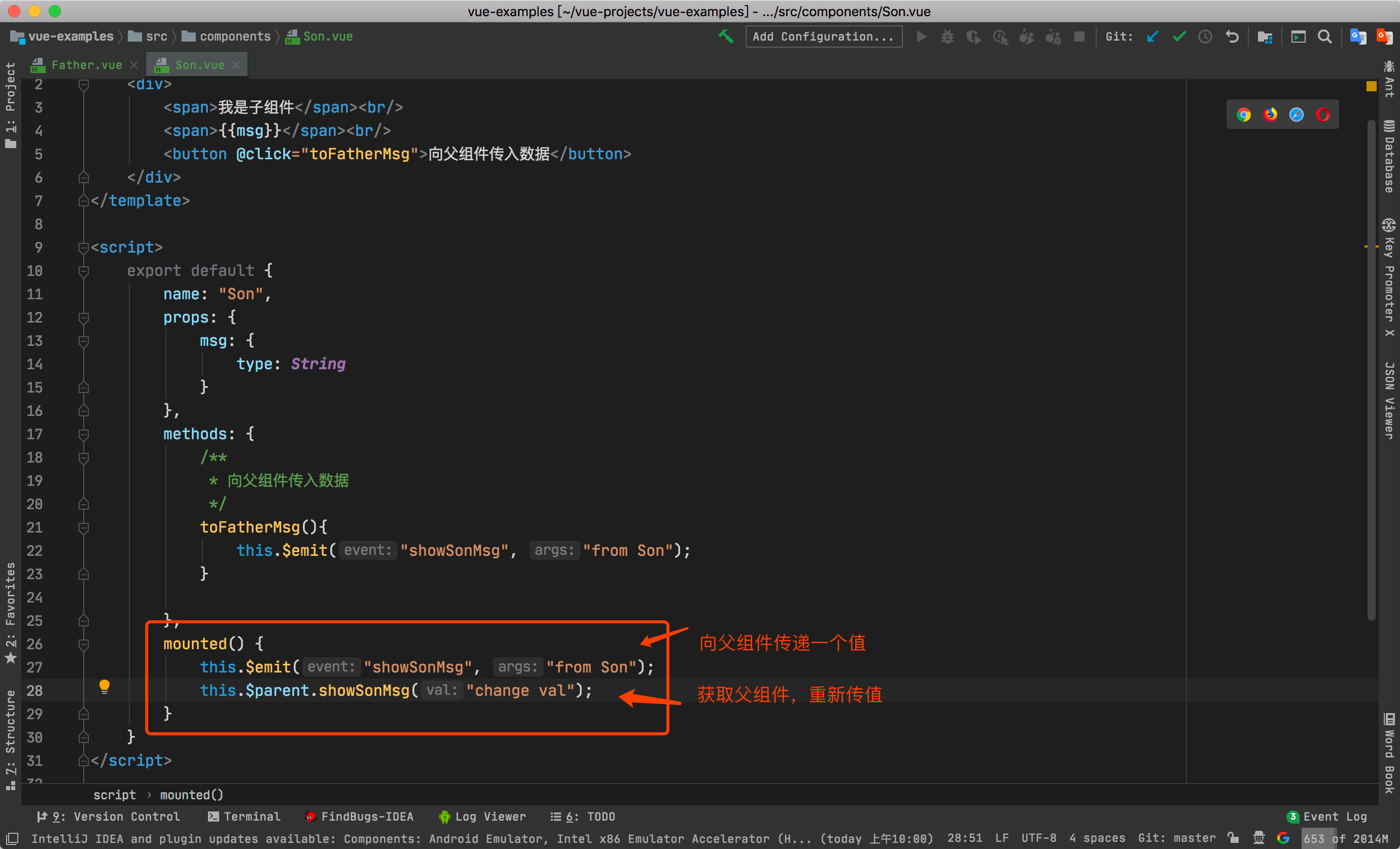
子组件获取父组件  结果显示:
结果显示:  除了获取属性,方法或者其他也是可以在子或者父组件中触发的。
除了获取属性,方法或者其他也是可以在子或者父组件中触发的。 
3. 父子组件传值-方式三 【$ref 】
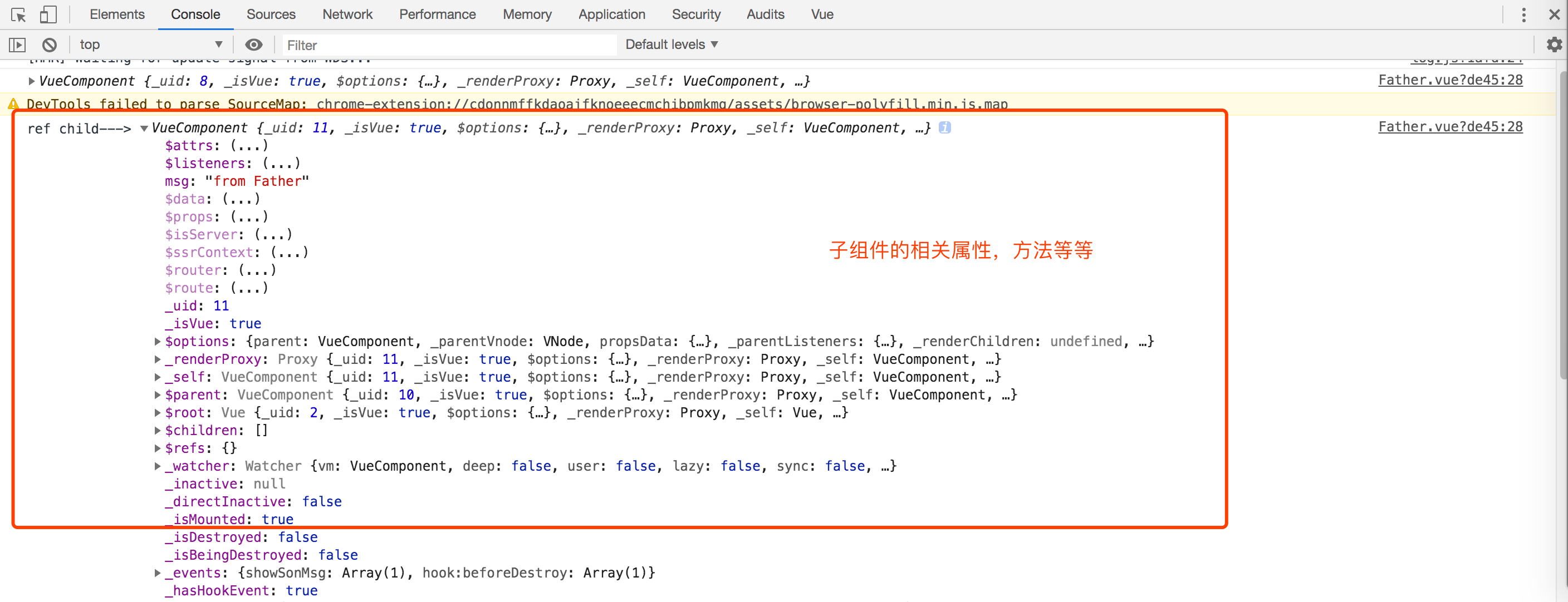
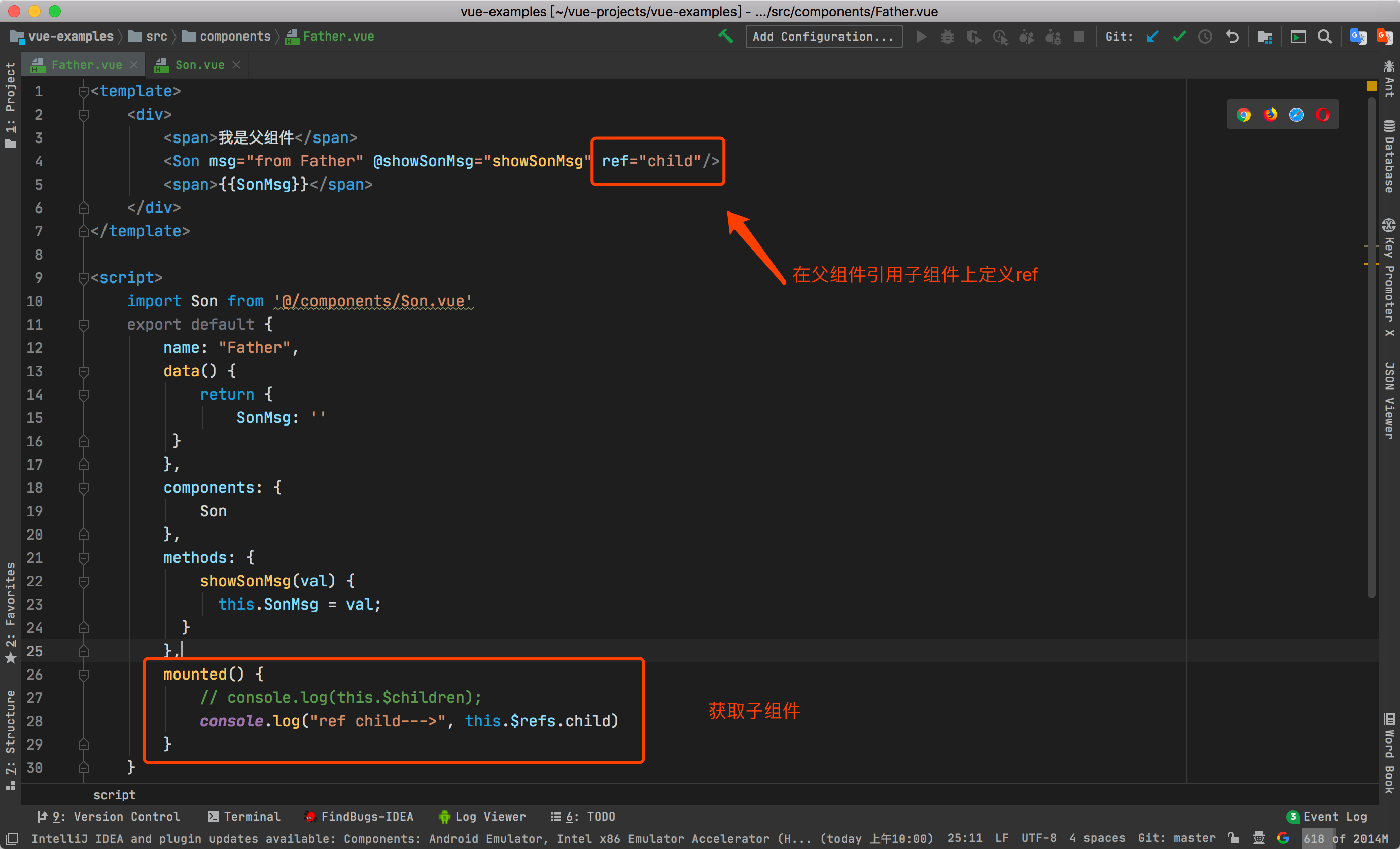
父获取子组件属性、方法 实现方式:父组件引用子组件的时候 ref定义名字 在父组件引用:this.$refs.[ref定义的名字]  结果:
结果: