一、this.$nextTick-现象及原因
作用:this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待DOM更新。
案例:
html
<div>$nextTick:</div>
<div ref="msg">{{msg}}</div>
<div v-if="msg1">msg1 $nextTick: {{msg1}}</div>
<div v-if="msg2">msg2 $nextTick: {{msg2}}</div>
<div v-if="msg3">msg3 $nextTick: {{msg3}}</div>
<van-button type="primary" @click="changeMsg">点击</van-button>事件:
javascript
data() {
return {
msg: 'zhangsan',
msg1: '',
msg2: '',
msg3: ''
}
},
methods: {
changeMsg() {
this.msg = 'lisi' // 这种是双向绑定
this.msg1 = this.$refs.msg.innerHTML // this.$refs.msg.innerHTML的值依旧是zhangsan
this.$nextTick(() => { // 下一次DOM更新完成之后更新
this.msg2 = this.$refs.msg.innerHTML // this.$refs.msg.innerHTML的值为lisi
})
this.msg3 = this.$refs.msg.innerHTML // this.$refs.msg.innerHTML的值依旧是zhangsan
}
}结果:
点击前:
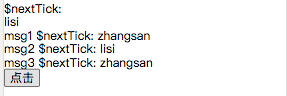
点击后:
产生的根本原因是:vue中的DOM更新是异步的。
vue更新DOM的过程:
- vue在观察数据变化时并不是直接更新DOM,而是开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。
- 在缓冲时会去除重复数据,从而避免不必要的计算和DOM操作
- 然后,在下一个事件循环tick中,Vue刷新队列并执行实际(已去重的)工作。所以,如果你用一个for循环来动态改变数据100次,其实它只会应用最后一次改变,如果没有这种机制,DOM就要重绘100次,这绝对是扯蛋的事情。
##二、this.$nextTick-应用场景
在Vue生命周期的
created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中- 原因:在
created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted()钩子函数,因为该钩子函数执行时所有的DOM挂载和渲染都已完成,此时在该钩子函数中进行任何DOM操作都不会有问题 。
- 原因:在
在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进
Vue.nextTick()的回调函数中,虽然Vue的核心思想就是数据驱动DOM,但是我们在实际开发的很多业务里,避免不了需要更新DOM操作,还有有时也会使用一些第三方库,也避免不了需要更新DOM操作。