一、vue实例的生命周期钩子
vue实例在某个时间点会自动执行的函数。 
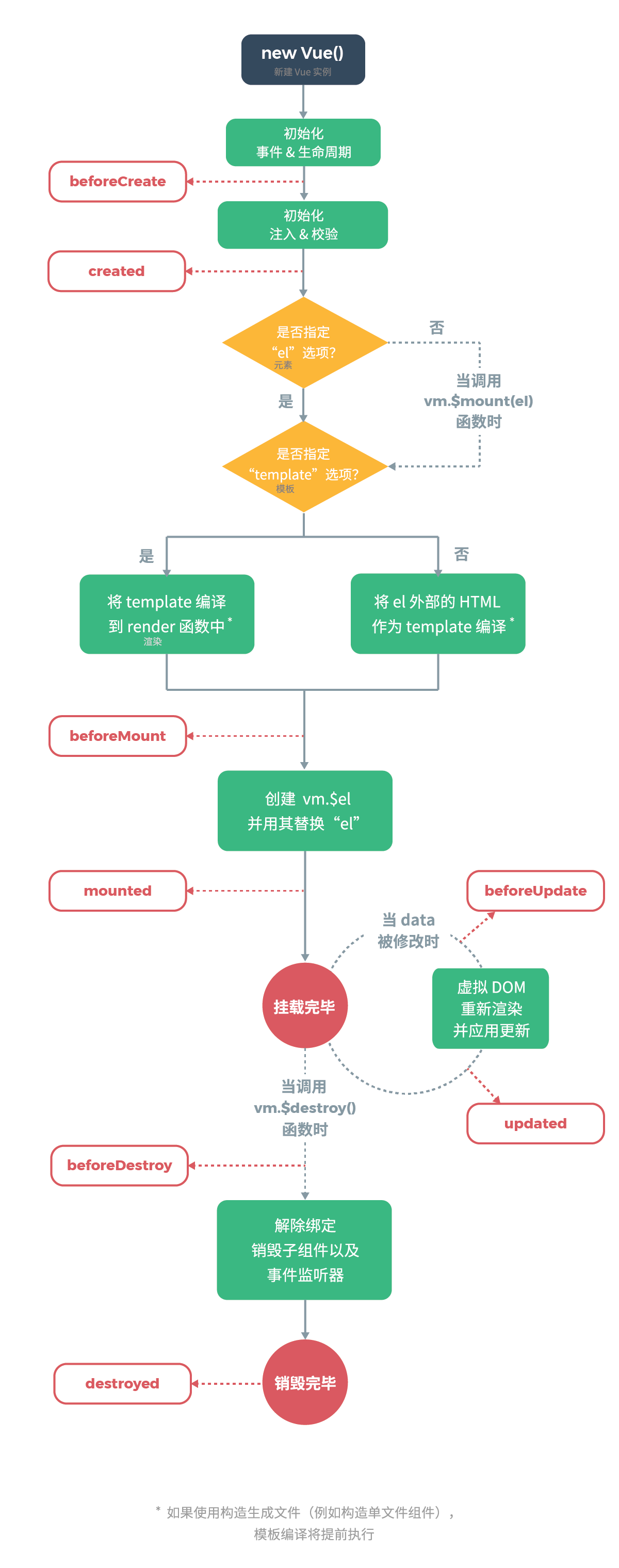
从图中可以看出生命周期函数有: beforeCreate(); create();
- 模版和数据挂载之前 页面还未被渲染 beforeMount();
- 模版和数据挂载之后 页面已渲染 mounted();
- 实例销毁前 beforeDestroy
- 实例销毁后 destroyed
- 数据发生改变,还未被渲染之前 beforeUpdate
- 数据发生改变,页面渲染 upate 图中之外的3个函数:
- activated
- deactivated
- errorCaptured
注意:
- 钩子函数直接放在实例里,不单独放在实例中的method方法里。