一、2D变形
1. 旋转变形
transform属性的rotate():
- 将
transform属性的值设置为rotate(),即可实现旋转变形。
- 若角度为正,则顺时针方向旋转,否则逆时针方向旋转。
transform-origin属性:
- 可以使用transform-origin属性设置自己的自定义变换原点。
css
/* 以左上角为中心点进行旋转 */
transform-origin: 0 0;
transform: rotate(30deg);2. 缩放变形
transform属性的scale():
- 将
transform属性的值设置为scale(),即可实现缩放变形。
- 当数值小于1时,表示缩小元素;大于1表示放大元素。
3. 斜切变形
transform属性的skew():
- 将
transform属性的值设置为skew(),即可实现斜切变形。
4. 位移变形
transform属性的translate():
- 将
transform属性的值设置为translate(),即可实现位移变形。
- 和相对定位一样,位移变形原来的位置还会存在。
二、3D变形
1. 3D旋转
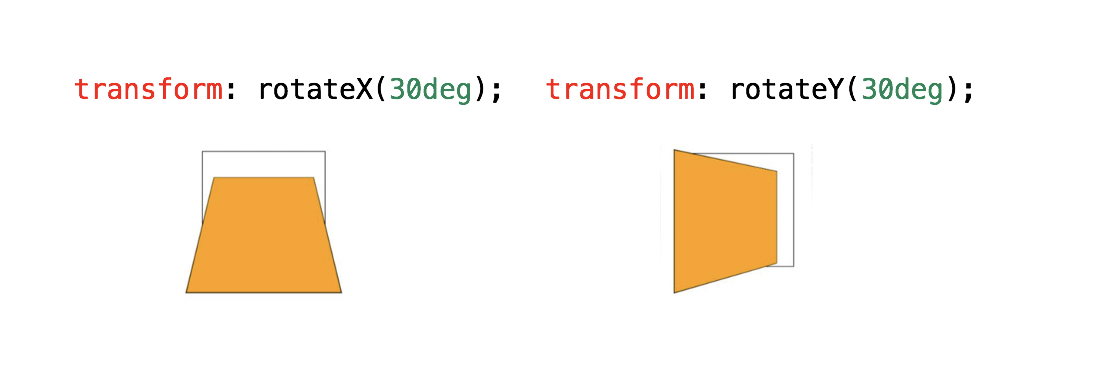
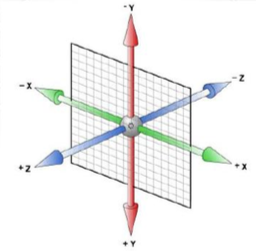
transform属性的rotateX()、rotateY()
- 将transform属性的值设置为
rotateX()或者rotateY(), 即可实现绕横轴、纵轴旋转。
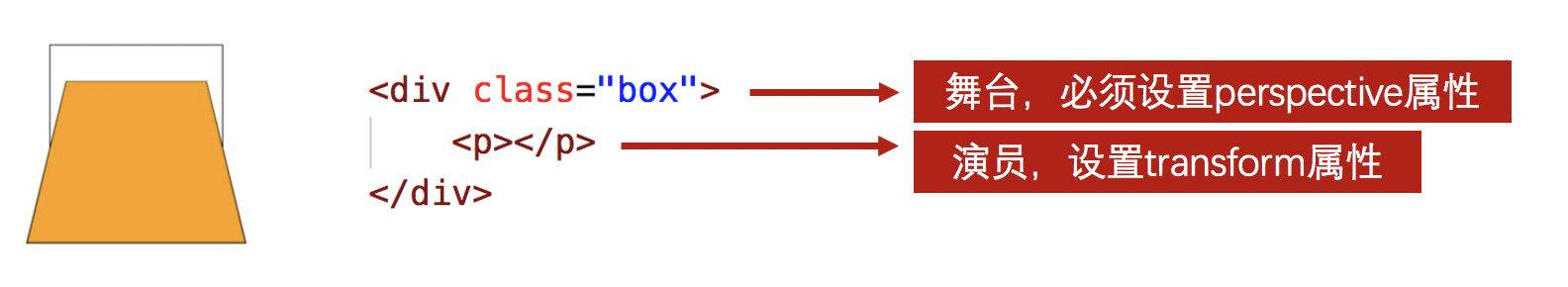
perspective属性:
- perspective属性用来定义透视强度,可以理解为“人眼到 舞台的距离”,单位是px。

2. 空间移动
当元素进行3D旋转后,即可
继续添加translateX()、translateY()、translateZ()属性让元素在空间进行移动。
一定记住,
空间移动要添加在3D旋转之后。csstransform: rotateX(30deg) translateX(30px) translateZ(100px);
3. 制作一个正方体
- 正方体的每个面都是从舞台经过不同的3D旋转、空间移动到自己的位置的。html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .box { width: 200px; height: 200px; border: 1px solid #000; margin: 100px auto; perspective: 300px; position: relative; } .box p { position: absolute; top: 0; left: 0; width: 200px; height: 200px; } .box p:nth-child(1) { background-color: rgba(219, 56, 211, 0.486); /* 前面 */ transform: translateZ(100px); } .box p:nth-child(2) { background-color: rgba(42, 128, 199, 0.486); /* 顶面 */ transform: rotateX(90deg) translateZ(100px); } .box p:nth-child(3) { background-color: rgba(56, 219, 83, 0.486); /* 背面 */ transform: rotateX(180deg) translateZ(100px); } .box p:nth-child(4) { background-color: rgba(213, 216, 32, 0.486); /* 底面 */ transform: rotateX(-90deg) translateZ(100px); } .box p:nth-child(5) { background-color: rgba(236, 82, 102, 0.486); /* 侧面 */ transform: rotateY(90deg) translateZ(100px); } .box p:nth-child(6) { background-color: rgba(119, 17, 236, 0.486); /* 侧面 */ transform: rotateY(-90deg) translateZ(100px); } </style> </head> <body> <div class="box"> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </div> </body> </html>