一、选择器
1. 传统CSS2.1选择器
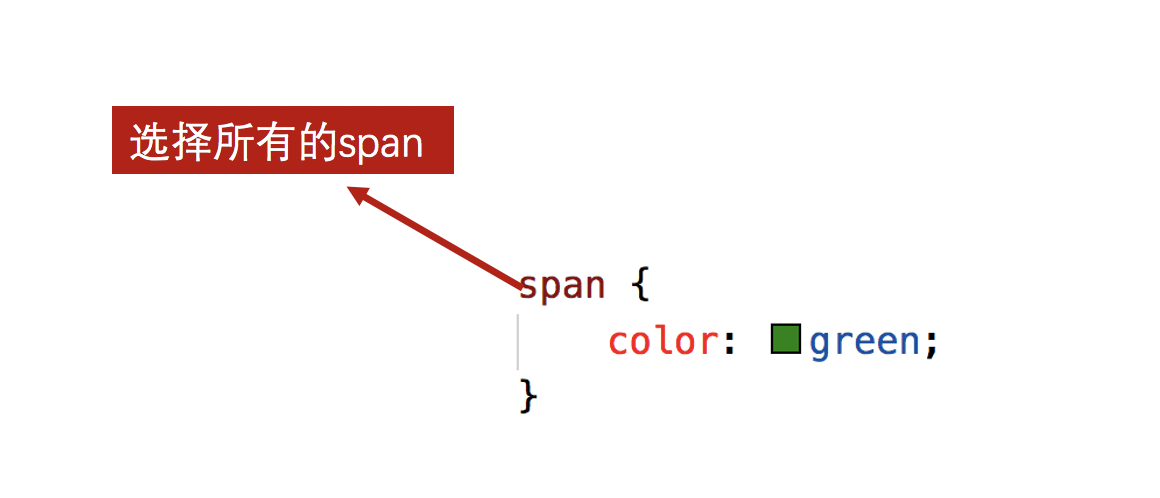
标签选择器:
标签选择器也称为元素选择器、类选择器,它
直接使用元素的标签名当做选择器,将选择页面上所有该种标签
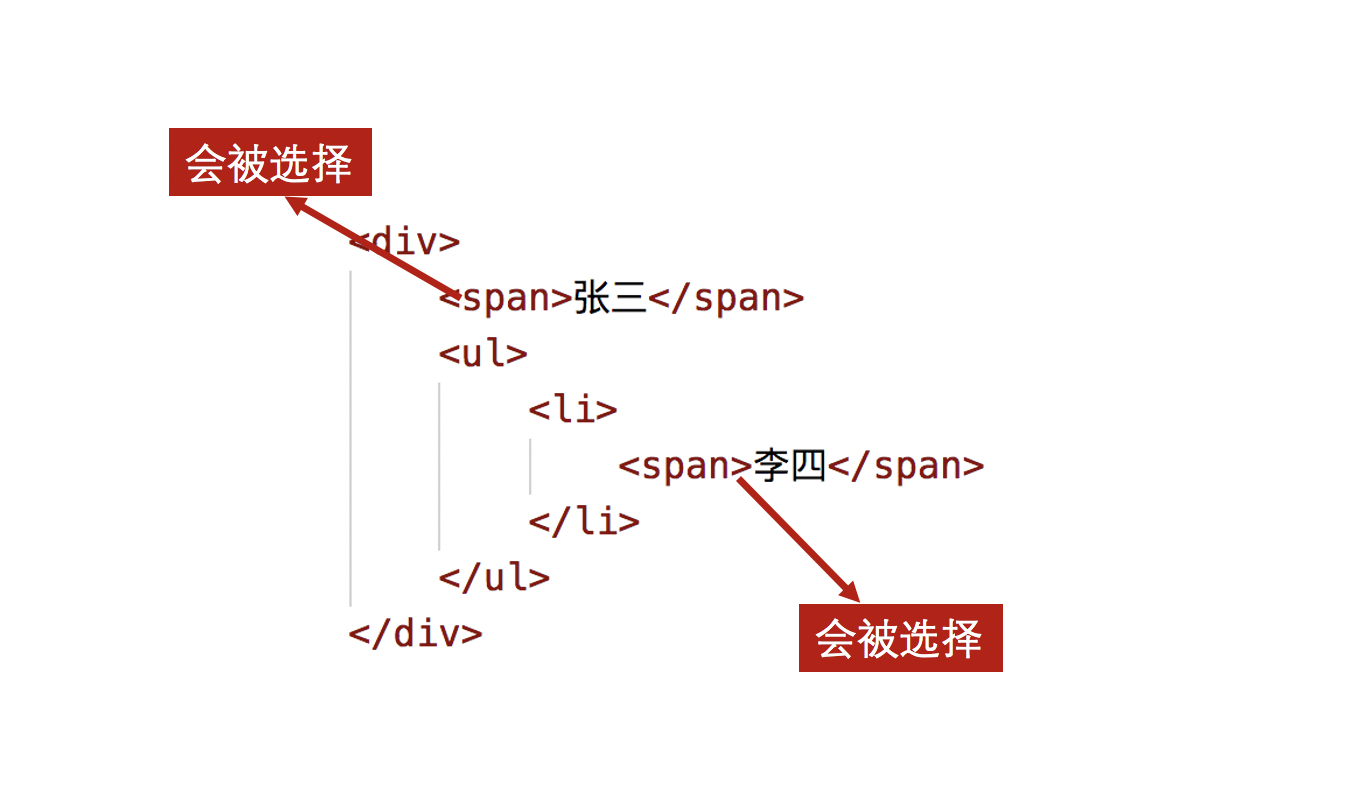
标签选择器将选择页面上所有该种标签,无论
这个标签所处位置的深浅。
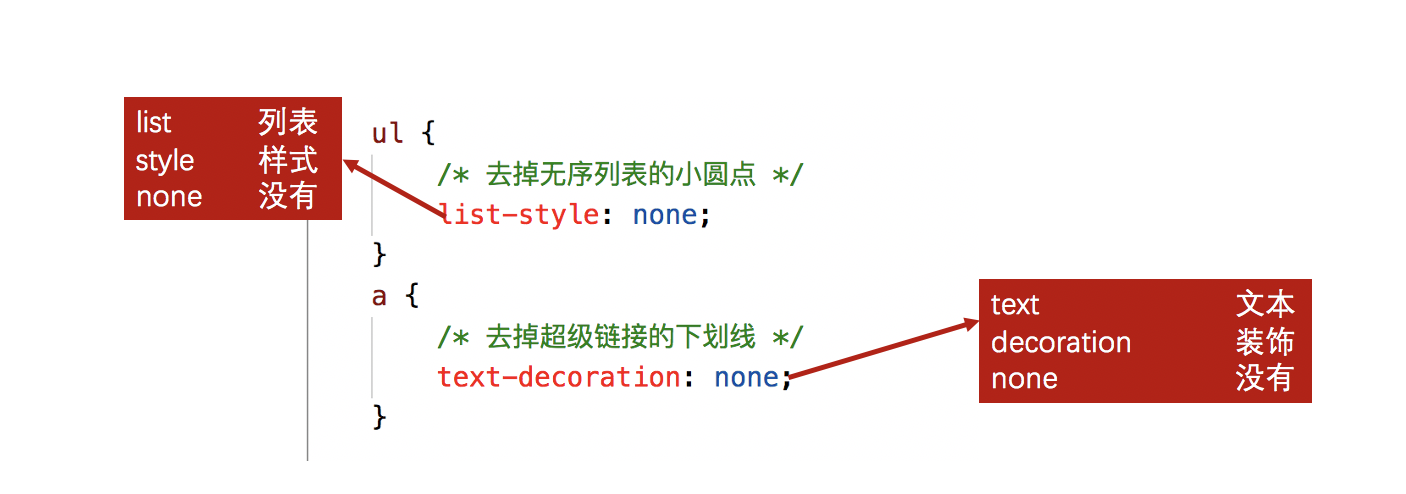
标签选择器的常见作用:标签选择器“覆盖面”非常大,所以通常用于标签的初始化
ID选择器:
- 标签可以有id属性,是这个标签的唯一标识

- id的名称只能由
字母、数字、下划线、短横构成,且不能以数字开头,字母区分大小写,但习惯上一般为小写字母 - 同一个页面上不能有相同id的标签。
- CSS选择器可以使用
井号#前缀,选择指定id的标签。
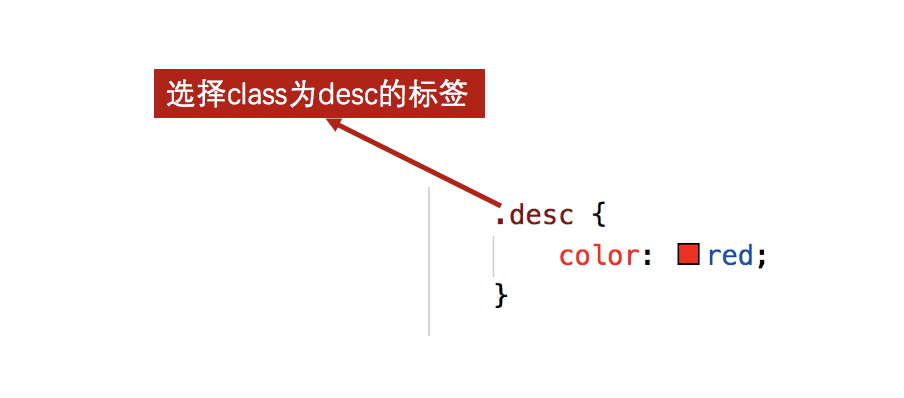
class选择器:
class属性表示“类名”

类名的命名规范和id的命名规范相同
使用
点.前缀选择指定class的标签
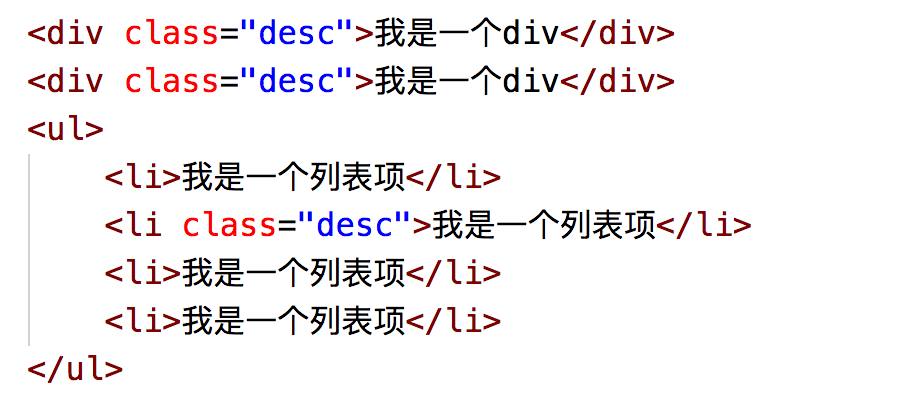
class类名非常灵活- 多个标签可以为相同类名

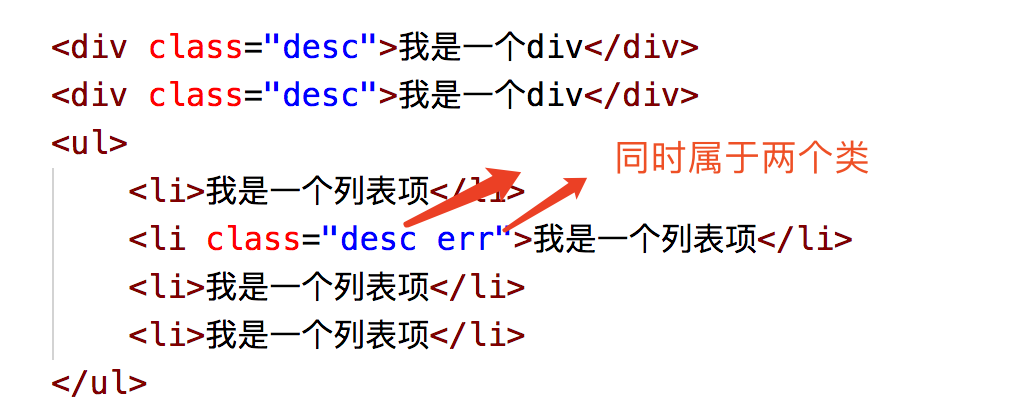
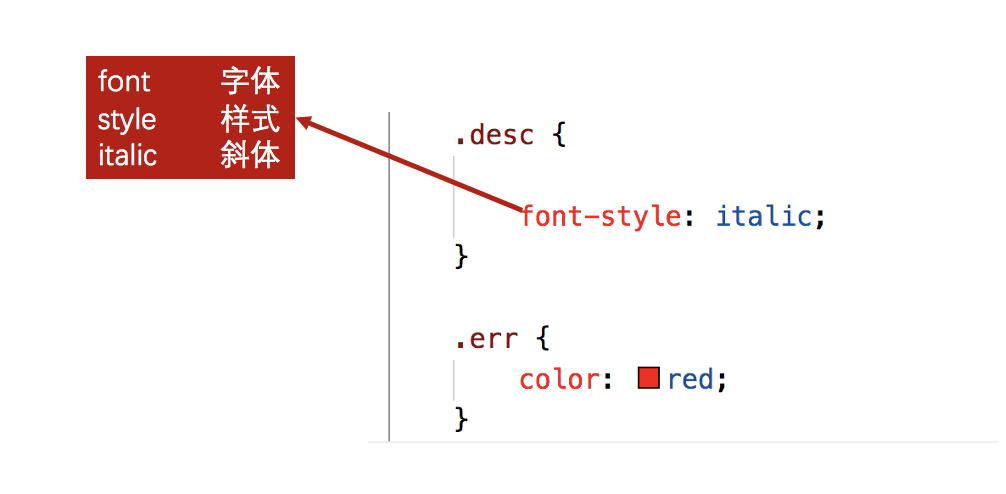
- 同一个标签可以同时属于多个类,类名用空格隔开


- 多个标签可以为相同类名
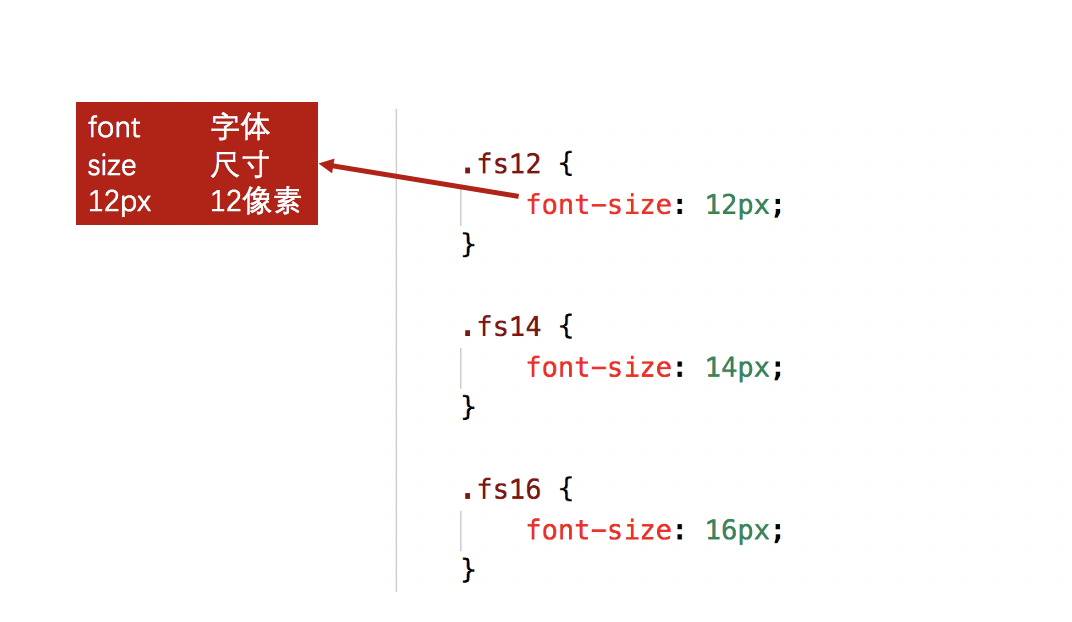
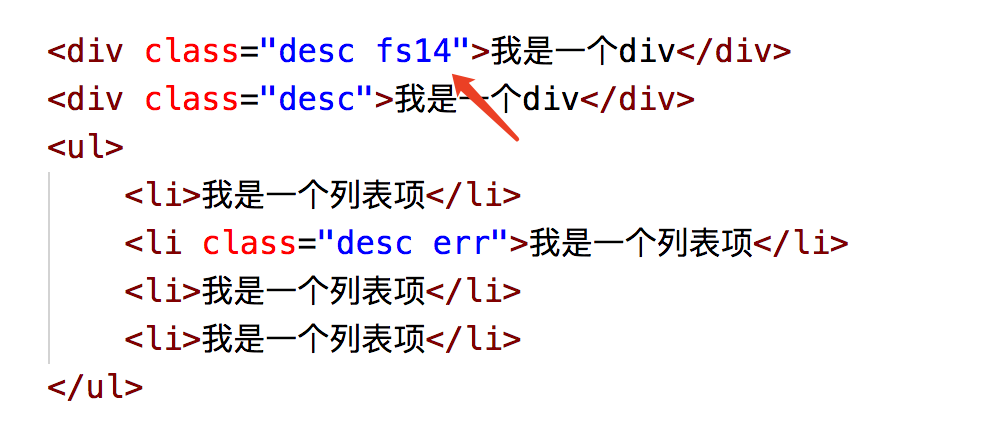
原子类在做网页项目前,可以将所有常用字号、文字颜色、行高、外边距、内边距等都设置为单独的类

HTML标签就可以“择需选择”它的类名了,这样可以非常快速的添加一些常见样式。

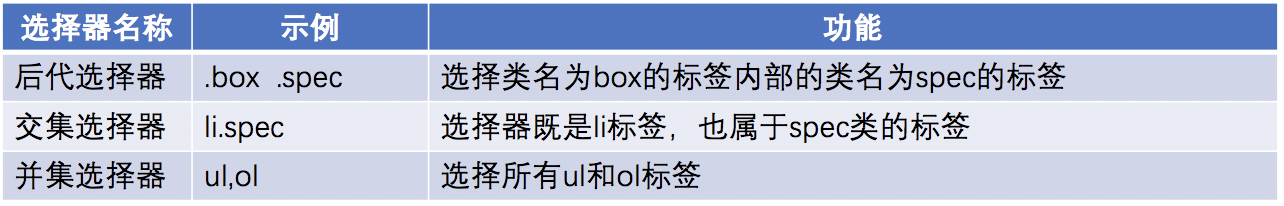
复合选择器:
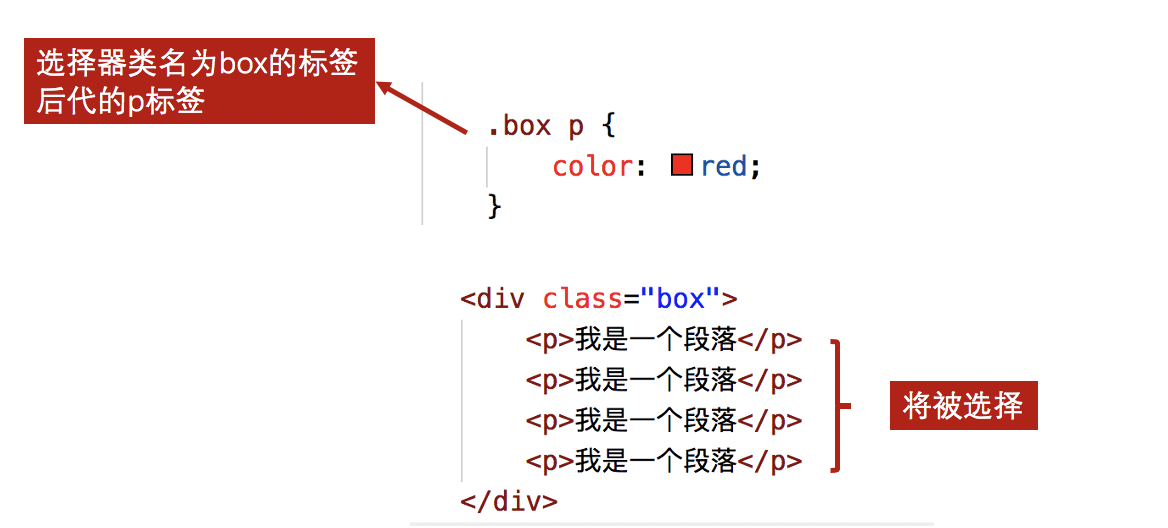
后代选择器- css选择器中,使用空格表示
“后代”。
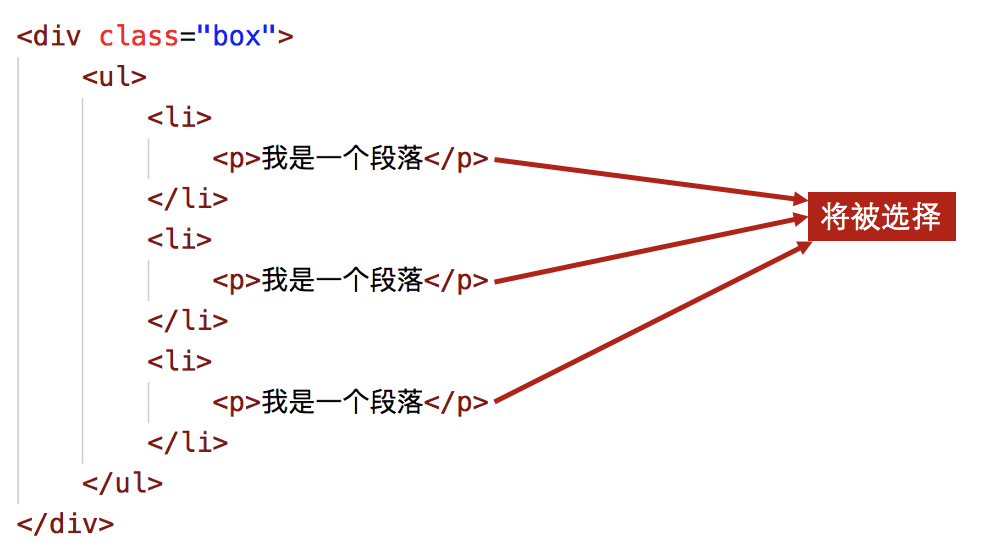
“后代”不一定是儿子。
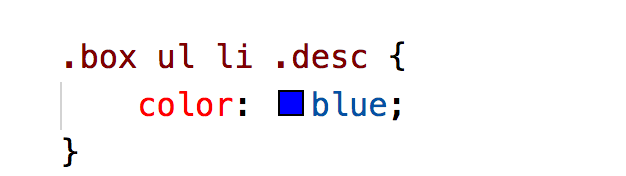
“后代”选择器可以有很多空格,隔开好几代。
- css选择器中,使用空格表示
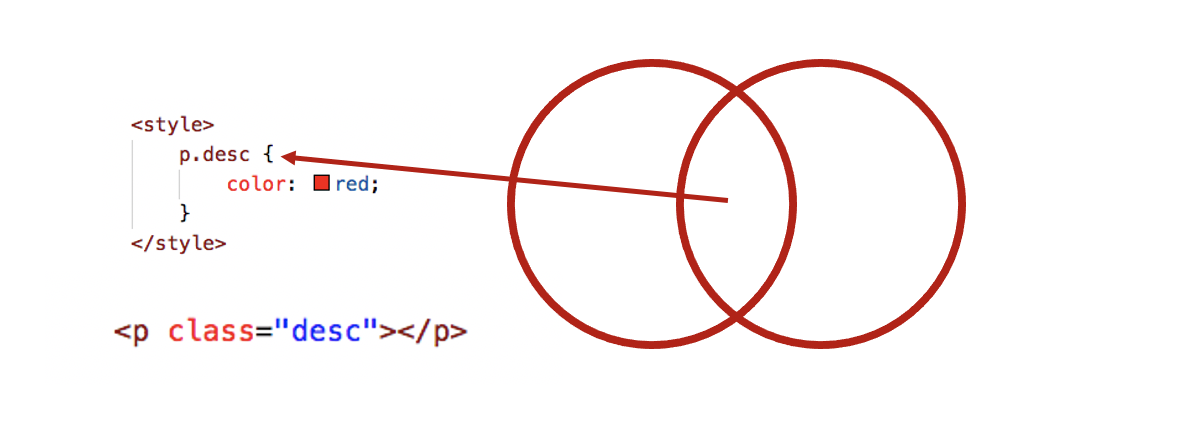
交集选择器- 选择有
.desc类的p标签,此时就应该使用交集选择器了。
- 选择有
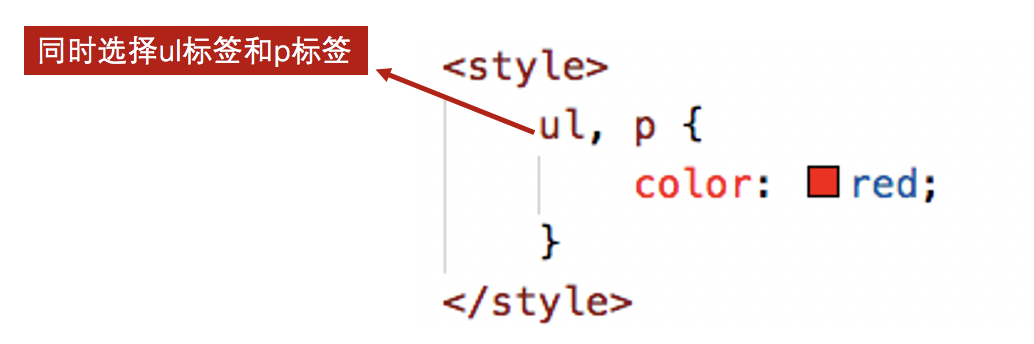
并集选择器也叫作分组选择器,逗号表示分组
伪类:
- 伪类是添加到选择器的描述性词语,
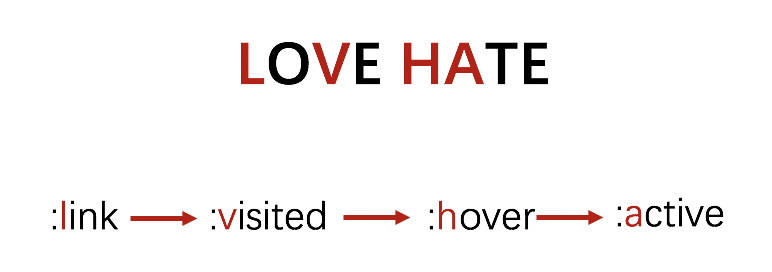
指定要选择的元素的特殊状态,超级链接拥有4个特殊状态。
爱恨准则:a标签的伪类书写,要按照“爱恨准则”的顺序,否则会有伪类不生效。
2. CSS3新增选择器
元素关系选择器:
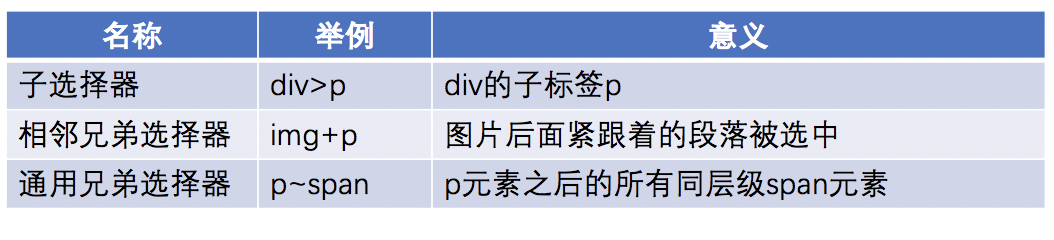
子选择器:- 当使用
>符号分隔两个元素时,它只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系
- 后代选择器不一定限制是
子选择器。
- 当使用
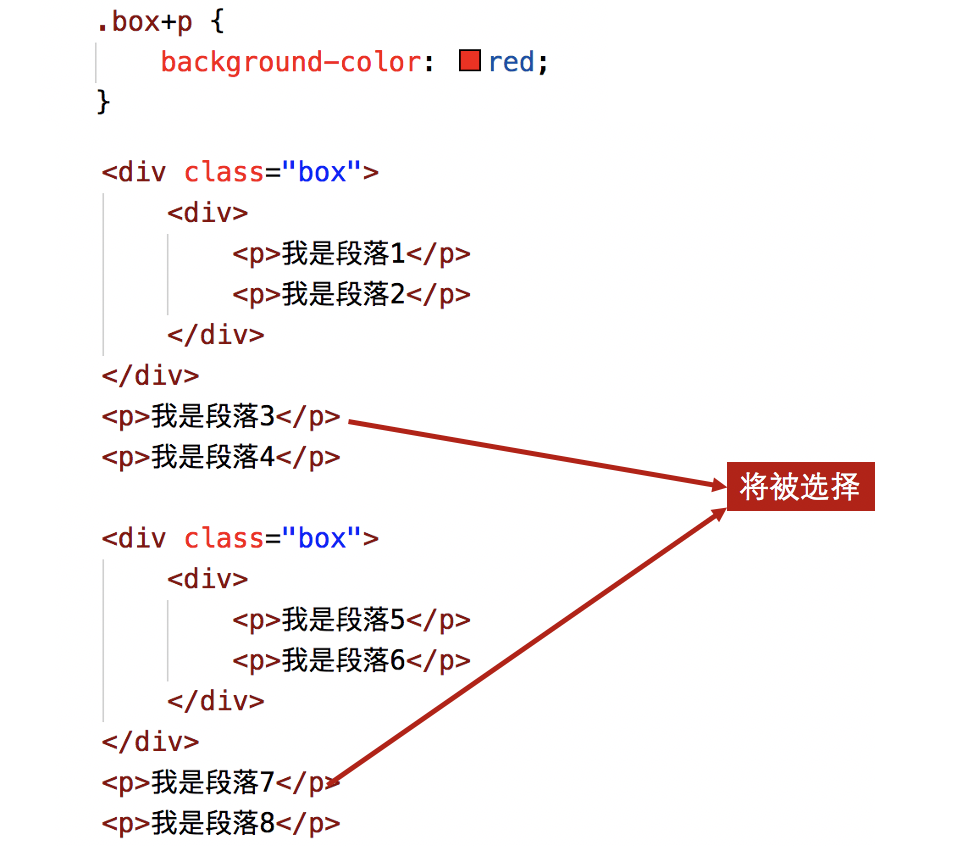
相邻兄弟选择器:- 相邻兄弟选择器(+)介于两个选择器之间,当第二个元素紧跟在第一个元素之后,并且两个元素都是属于同一个父元素的子元素,则第二个元素将被选中。
- 通俗讲:
a+b就是选择‘紧跟在a后面的一个b’ - 相邻兄弟选择器从IE7开始兼容

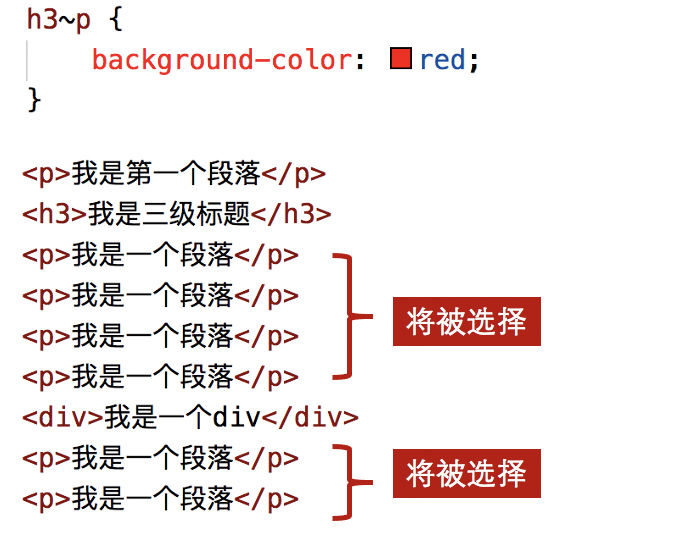
通用兄弟选择器:- 通用兄弟选择器(~),
a ~ b选择a元素之后所有同层级b元素。 - 通用兄弟选择器从IE7开始兼容

- 通用兄弟选择器(~),
序号选择器:
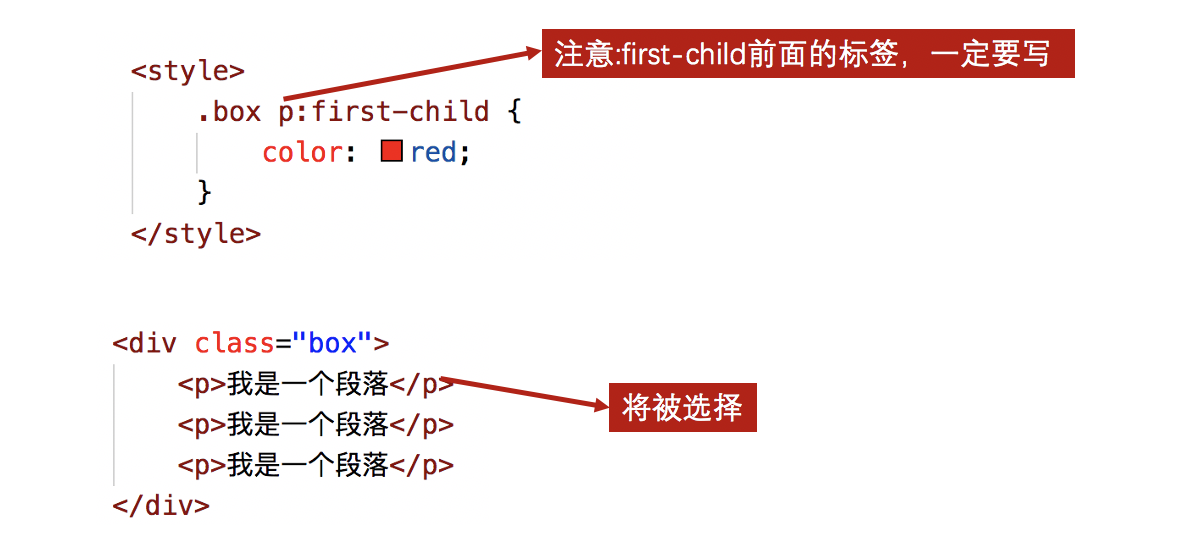
:first-child表示“选择第一个子元素”
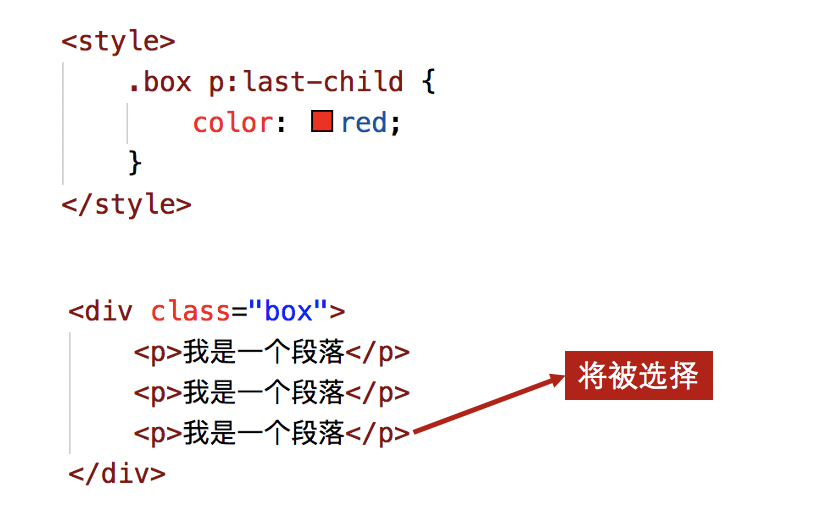
:last-child表示“选择最后一个子元素”
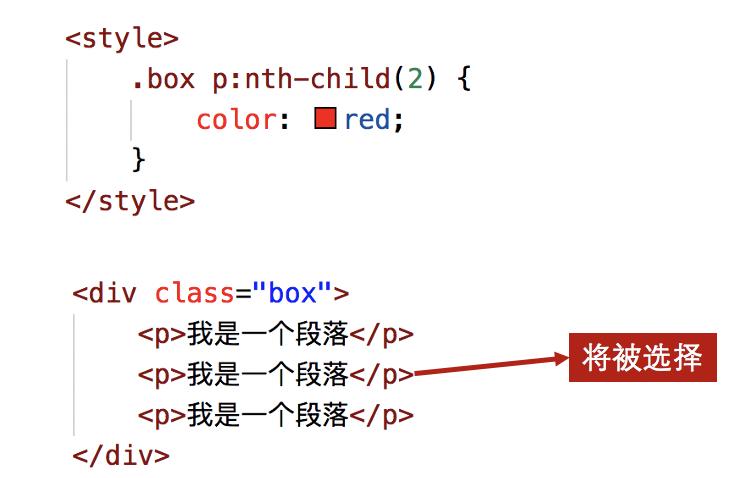
:nth-child可以选择任意序号的子元素,下标从1开始
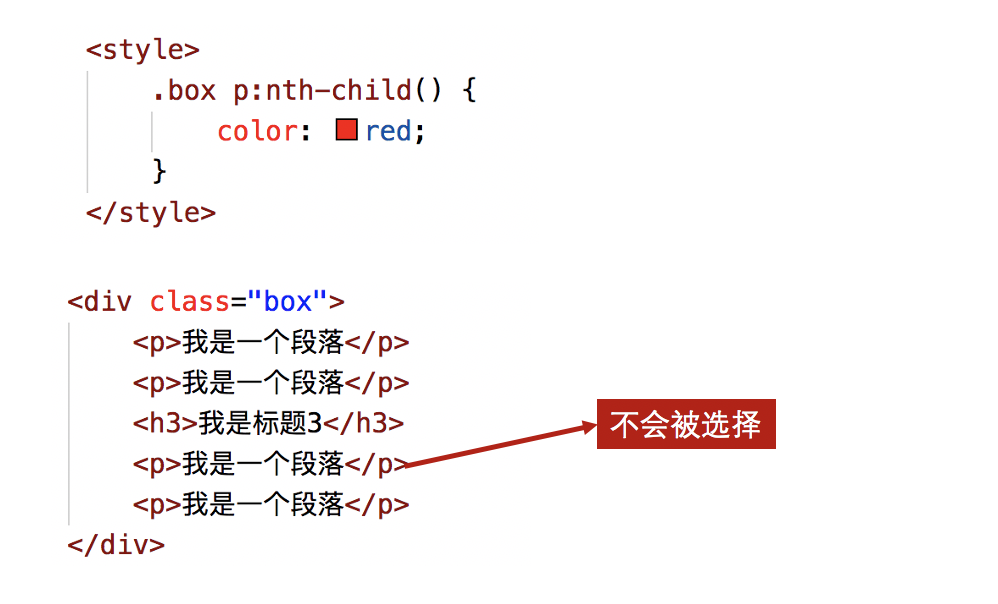
:nth-child()可以写成an+b的形式,表示从b开始每a个选一个,注意不能写成b+an2n+1等价于odd,表示奇数。css.box p:nth-child(2n+1) { color: red; } /* 等价于 */ .box p:nth-child(odd) { color: red; }2n等价于even,表示偶数。css.box p:nth-child(2n) { color: red; } /* 等价于 */ .box p:nth-child(even) { color: red; }
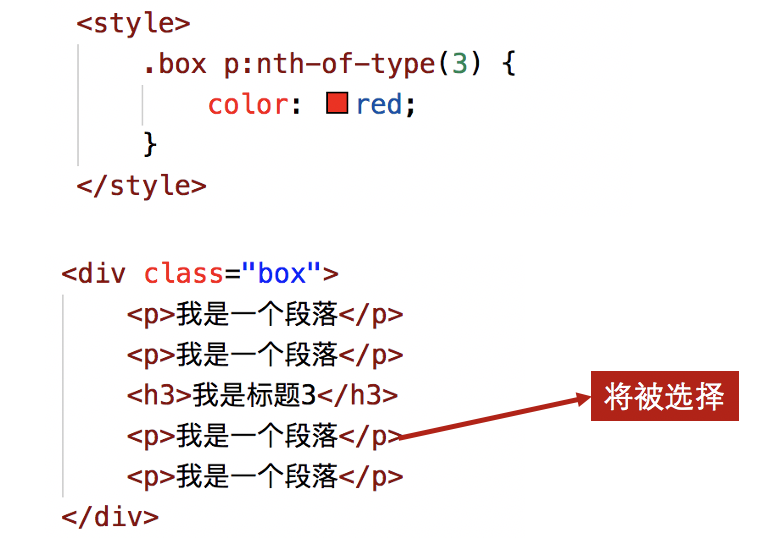
:nth-of-type()将选择同种标签指定序号的子元素
正确写法:
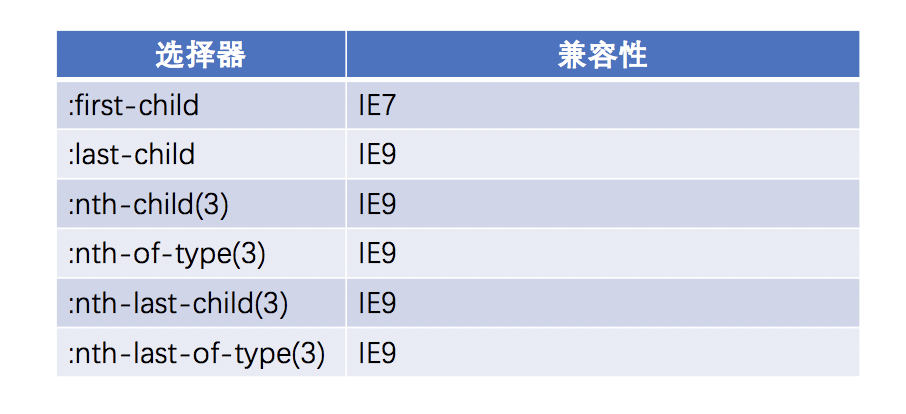
:nth-last-child(n)和:nth-last-of-type都是倒数选择序号选择器的兼容性

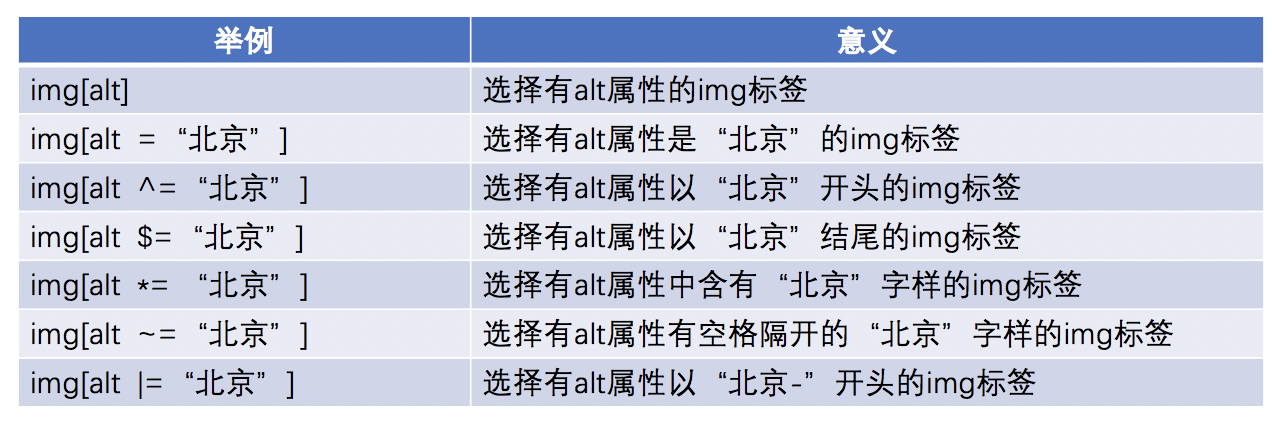
属性选择器:
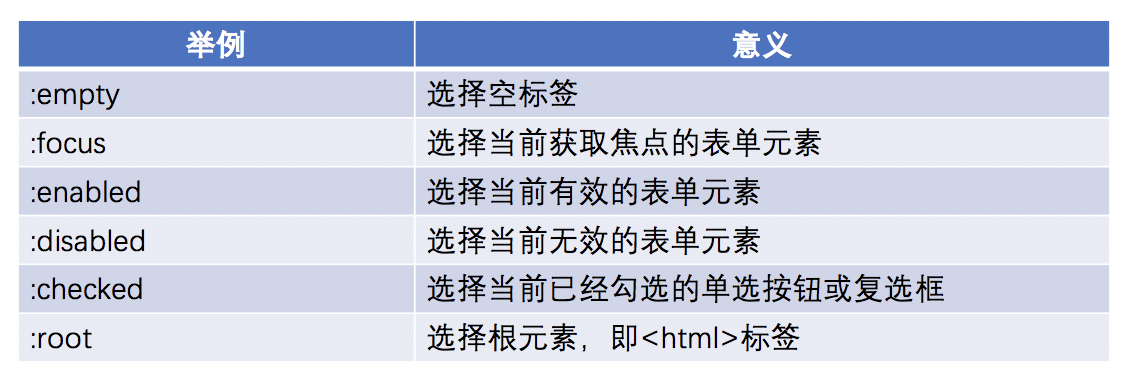
CSS3新增伪类:
伪元素:
- CSS3新增了“伪元素”特性,顾名思义,表示虚拟动态创建的元素。
- 伪元素用
双冒号表示,IE8可以兼容单冒号。
::before创建一个伪元素,其将成为匹配选中的元素的第一个子元素,必须设置content属性表示其中的内容。::after创建一个伪元素,其将成为匹配选中的元素的最后一个子元素,必须设置content属性表示其中的内容。::selectionCSS伪元素应用于文档中被用户高亮的部分(使用鼠标圈选的部分)::first-letter会选中某元素中(必须是块级元素)第一行的第一个字母::first-line会选中某元素中(必须是块级元素)第一行全部文字
3. 层叠性和选择器权重计算
层叠性:
- CSS全称叫"层叠样式表",层叠性是它很重要的性质。
- 层叠性:
多个选择器可以同时作用于同一个标签,效果叠加。 - 如果多个选择器定义的属性有冲突:
CSS有严密的处理冲突的规则。- id权重
>class权重>标签权重
- id权重
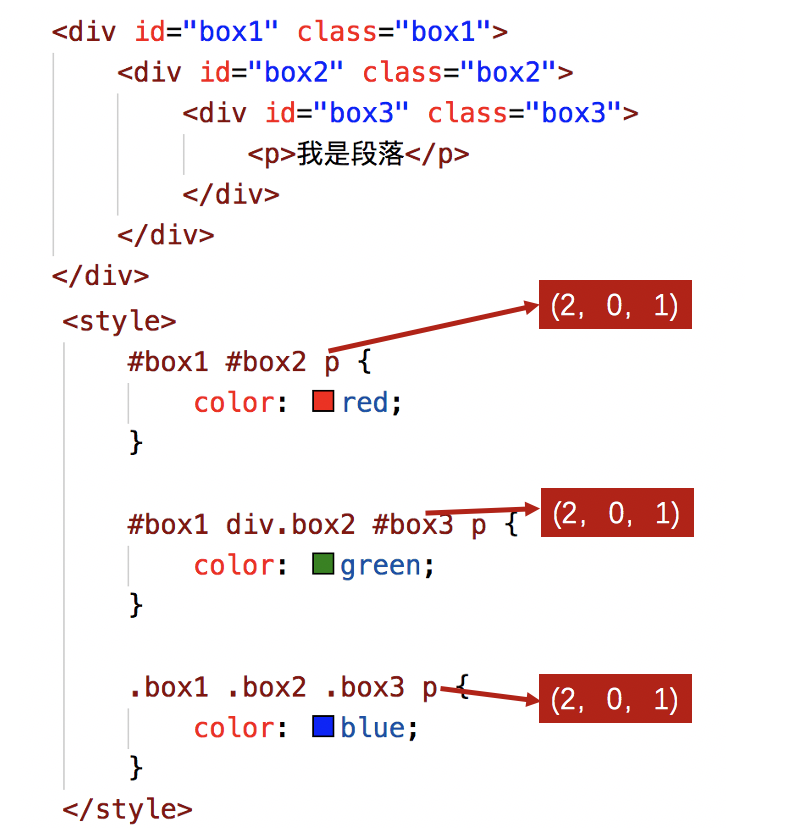
- 复杂的选择器可以通过(
id的个数,class的个数,标签的个数)的形式,计算权重
由此可见:页面应该显示绿色
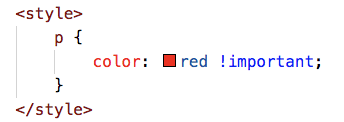
!important提升权重:
如果我们需要
将某一个选择器的某条属性提升权重,可以在属性后面写!important
但是不推荐使用,不经意就产生样式冲突。