一、文本与字体属性
1. 常用文本样式属性
color属性:
color属性可设置文本内容的前景色color属性主要可以用英语单词、十六进制、rgb()、rgba()等表示法。英语单词表示法,比如color:red;仅仅用于学习时临时设置一下颜色,工作时基本不用设置这样的形式,因为追求精确。十六进制表示法,是所有设计软件中都通用的颜色表示法,设计师给我们的设计图上面的标注的颜色,通常是十六进制表示法:
- 如图十六进制
ff就是十进制的255,每种颜色分量都是0~255的数字。 - 如果颜色值是
#aabbcc的形式,可以简写成#abc - 黑色是
#000,白色是#fff,常见的灰色有#ccc、#333、#2f2f2f
- 如图十六进制
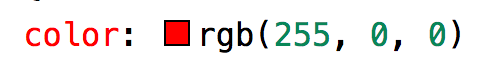
rgb()表示法,括号里面其实是三原色红、绿、蓝,rgb(red,green,blue)
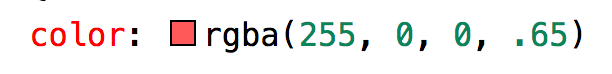
rgba()表示法,最后一个参数表示透明度,介于0到1之间,0表示纯透明,1表示纯实心。
rgba()表示法从IE9开始兼容。
font-size属性:
font-size属性用来设置字号,单位通常为px。- 网页文字正文字号通常是
16px,浏览器最小支持10px字号。
- 网页文字正文字号通常是
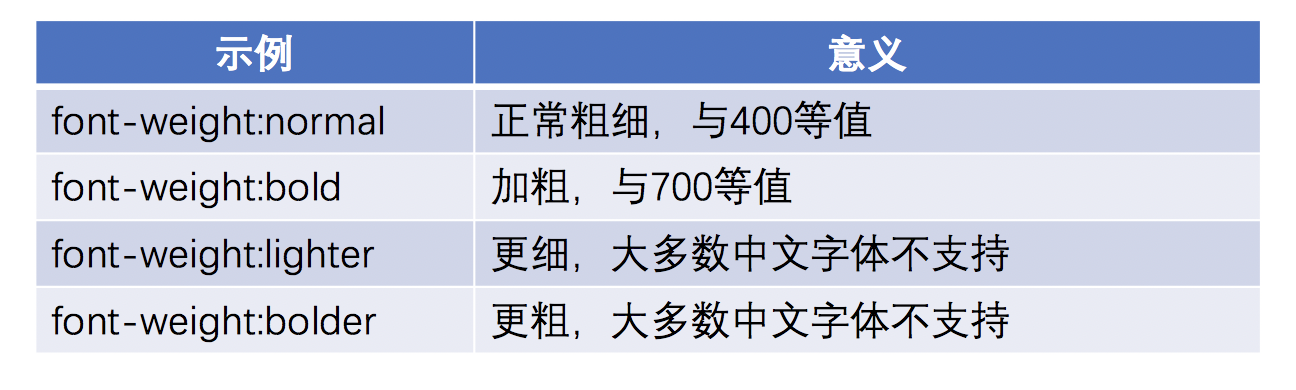
font-weight属性:
font-weight属性设置字体的粗细程度,通常就用normal和bold两个值。
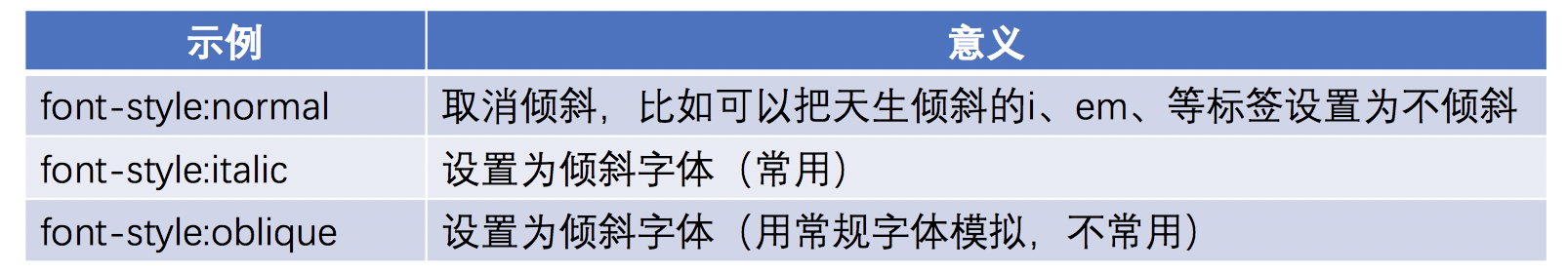
font-style属性:
font-style属性设置字体的倾斜。
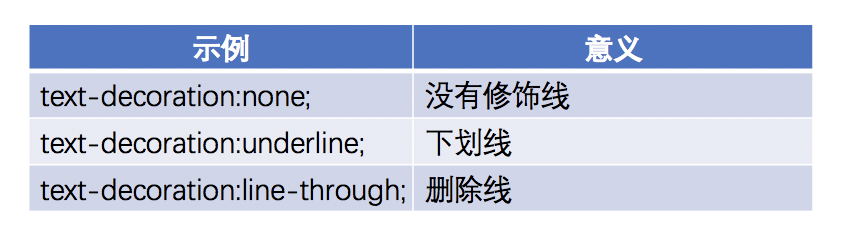
text-decoration属性:
text-decoration属性用于设置文本的修饰线外观的(下划线、删除线)
2. 字体属性详解
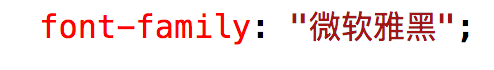
font-family属性:
font-family属性用于设置字体
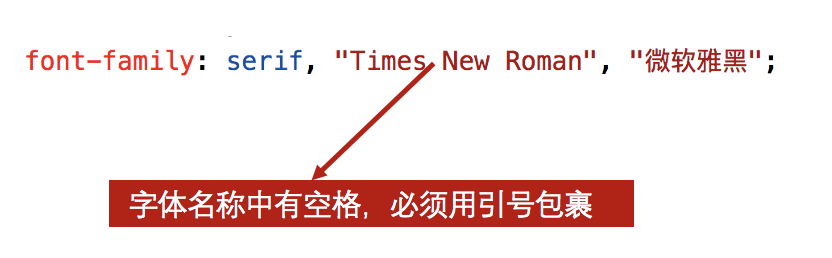
字体可以是列表形式,一般
英语字体放到前面,后面的字体是前面的字体的“后面字体”
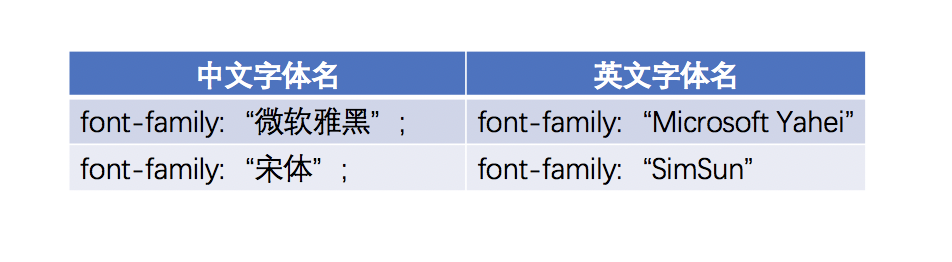
中文字体也可以称呼它们的英文名字

字体
通常必须是用户计算机中已经安装好的字体,所以一般来说设置为微软雅黑和宋体较多,设置成其他的字体较少,因为用户计算机中可能没有对应的字体。如何设置为用户计算机没有的字体?那就
必须自己定义新字体,打开页面的时候,加载相应的字体文件进行显示。定义字体:- 字体文件根据操作系统和浏览器不同,有
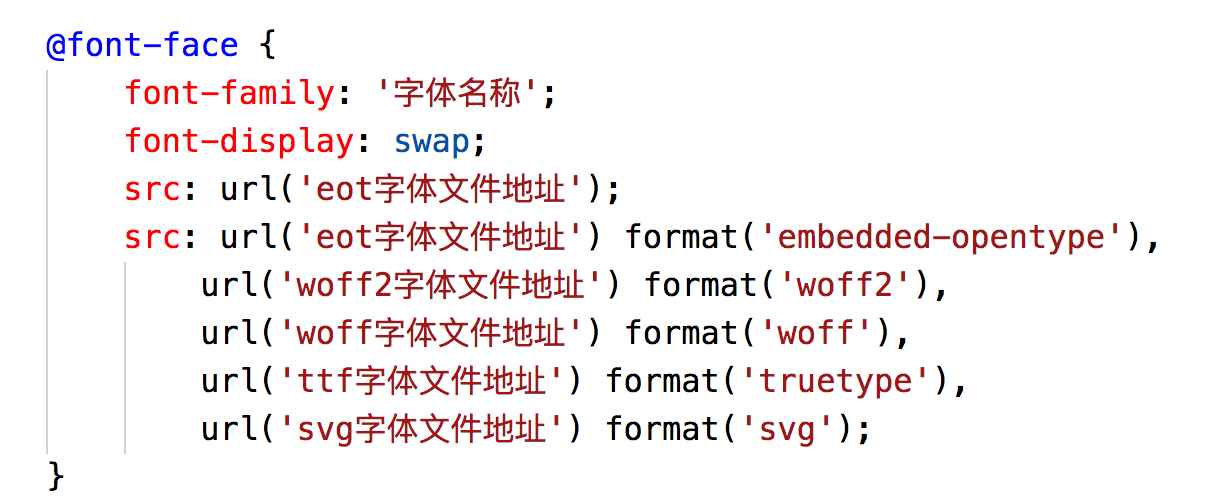
eot、woff2、woff、ttf、svg文件格式,需要同时有这5种文件。 - 当我们拥有字体文件之后,就可以用
@font-face定义字体
- 字体文件根据操作系统和浏览器不同,有
题外:一般字体都是有版权的,不要在项目中随意使用,很容易被告侵权。
[开源免费]阿里巴巴普惠体:https://www.iconfont.cn/webfont
3. 段落和行相关属性
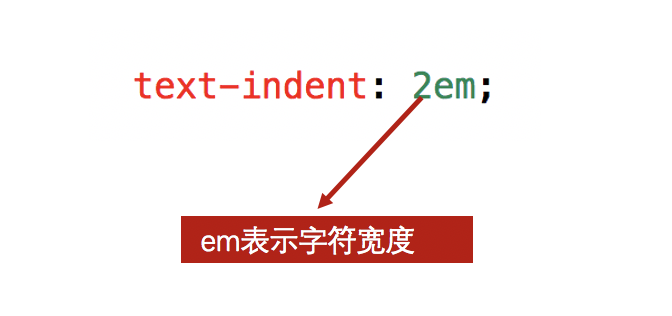
text-indent属性:
text-indent属性:定义首行文本内容之前的缩进量,缩进两个字符
line-heigh属性:
line-heigh属性用于定于行高。什么是行高,顾名思义就是一行的高度。line-heigh属性的设置line-heigh属性的单位可以是以px为单位的数值。
line-heigh属性也可以是没有单位的数值,表示字号的倍数,这是最推荐的写法。
line-heigh属性也可以是百分比,表示字号的倍数。
** 单行文本垂直居中**
- 设置
行高=盒子高度,即可以实现单行文本垂直居中。 注意这边的是盒子的高度,不是单纯的height属性值
** 单行文本水平居中**
- 设置
text-aligin:center
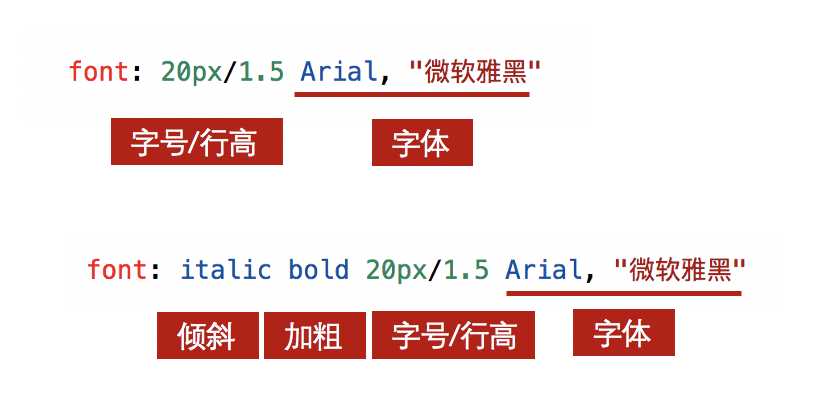
font合写属性
- font属性可以用来作为font-style, font-weight, font-size, line-height和font-family属性的合写。

4. 继承性
- 文本相关的属性普遍具有
继承性,只需要给祖先标签设置,即可在后代所有标签中生效- color
- font-开头的
- list-开头的
- text-开头的
- line-开头的
- 因为文字相关的属性有
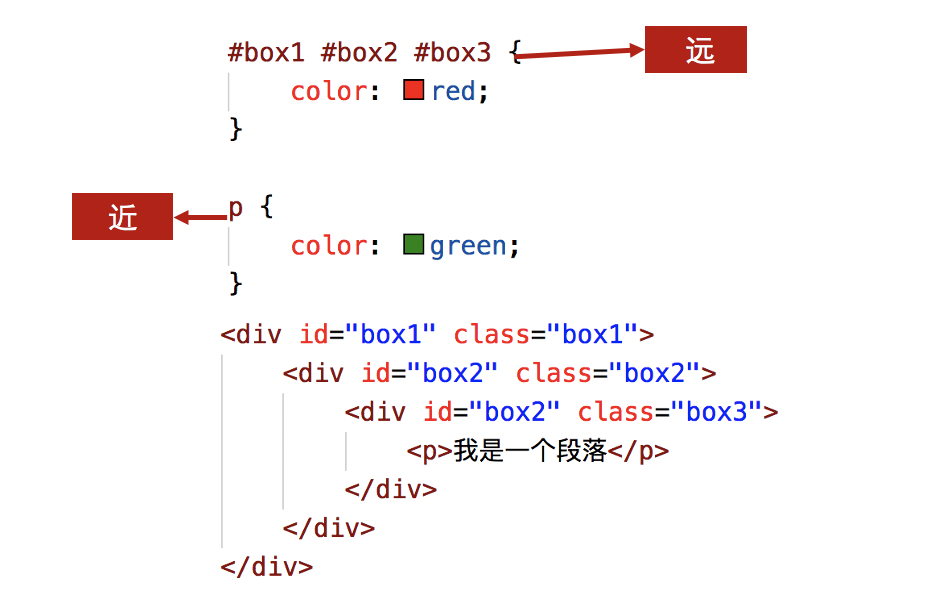
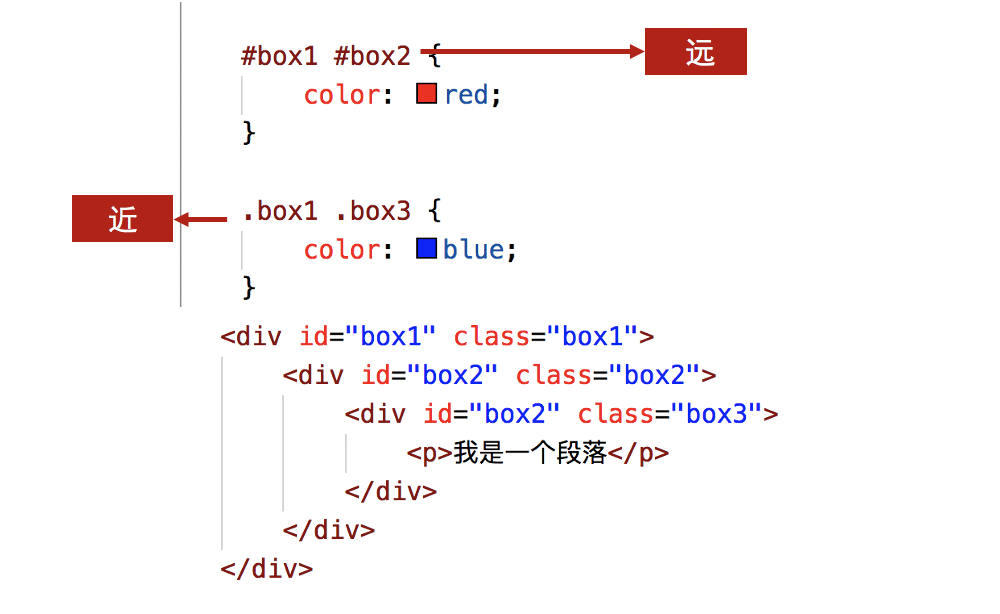
继承性,所以通常会设置body标签的字号、颜色、行高等,这样就能当做整个网页的默认样式了 就近原则- 在继承的情况下,选择器权重计算失效,而是采用
就近原则

- 在继承的情况下,选择器权重计算失效,而是采用