一、边框
1. 边框的三要素
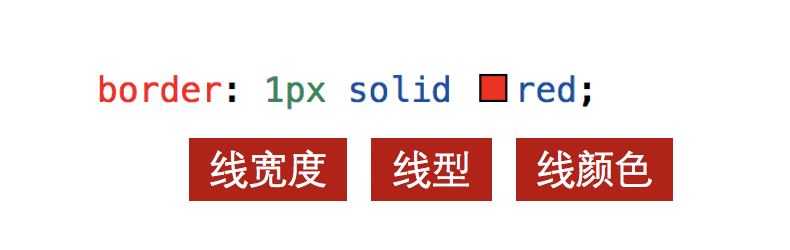
- border属性需要三要素

- 线型

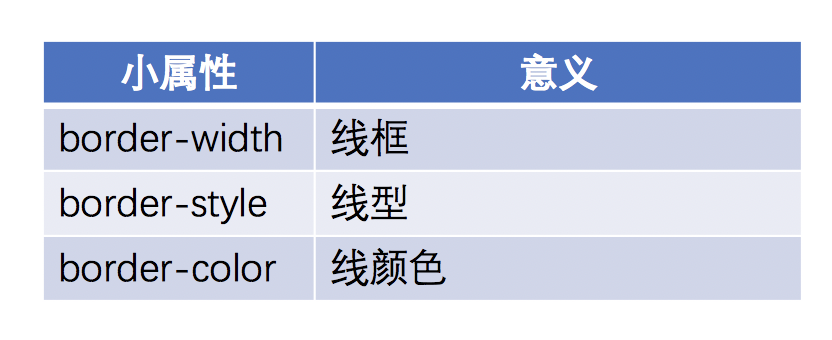
- 边框的三要素小属性

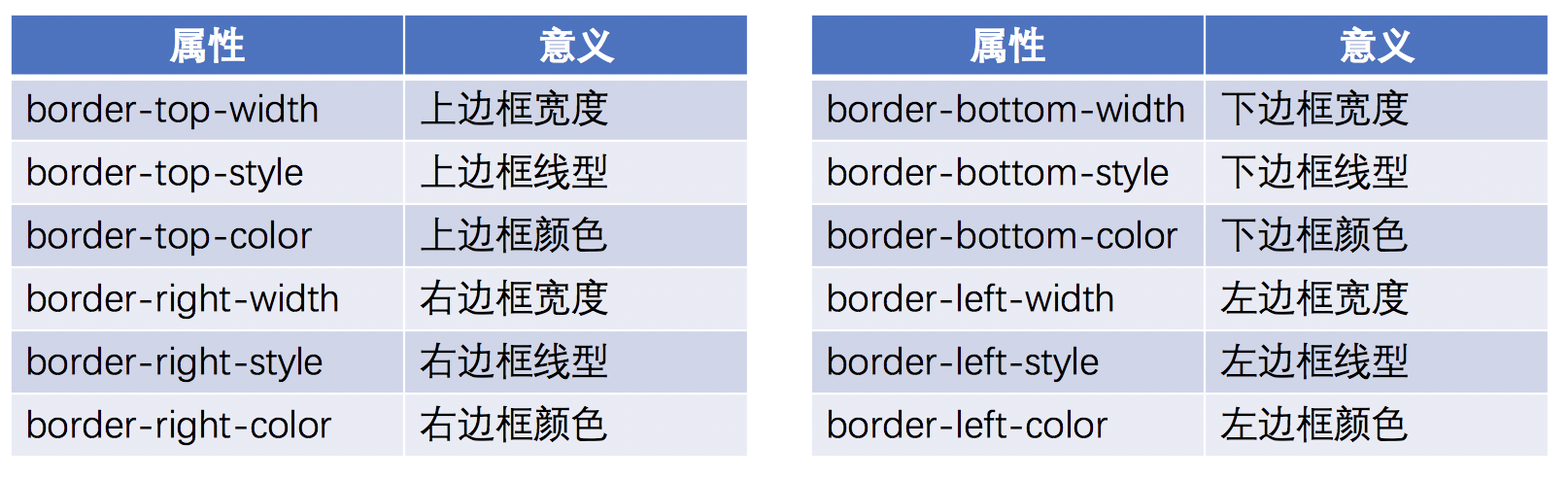
2. 四个方向的边框

四个方向边框的三要素小属性

去掉边框
border-left:none;属性即可去掉左边框,以此类推。
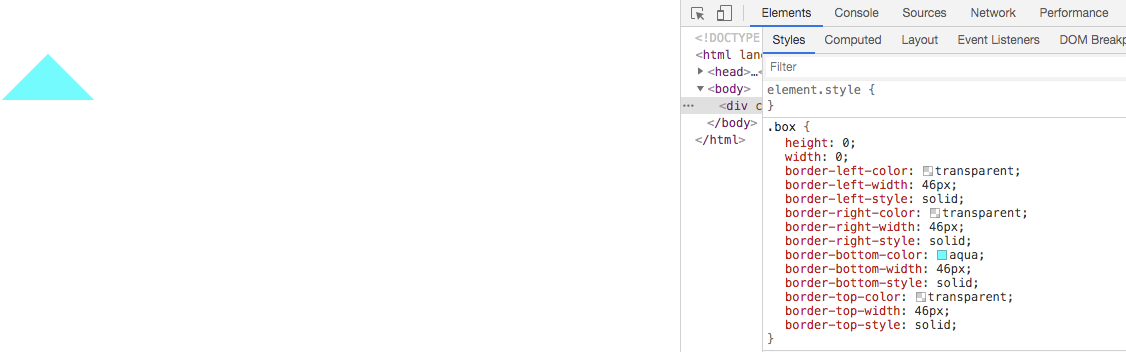
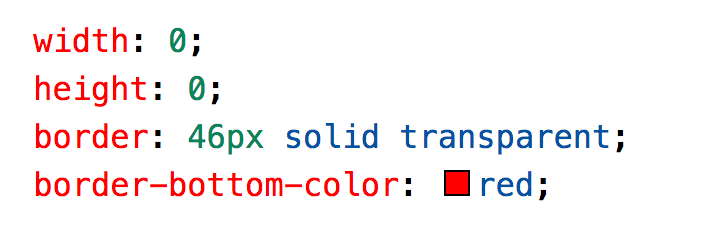
利用边框制作三角形
口诀:宽度为0,三边透明,大小调边 比较好的推荐写法:
比较好的推荐写法: 
二、圆角
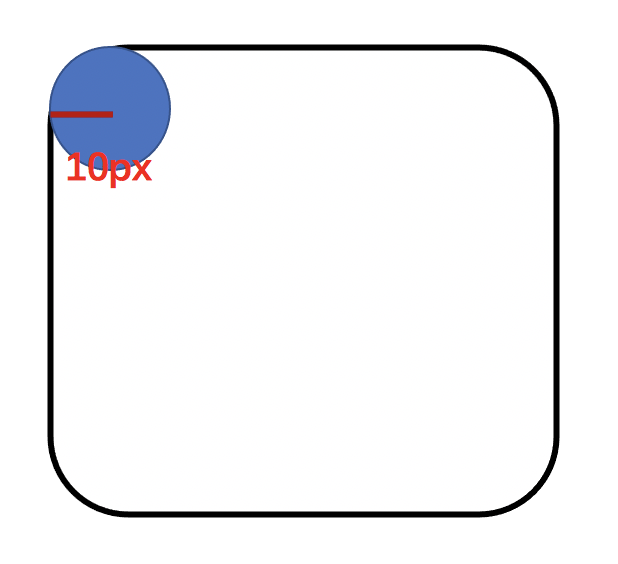
border-radius属性的值通常为px单位,表示圆角的半径。
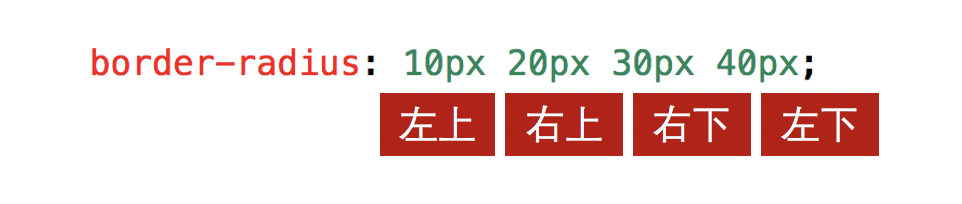
border-radius属性可以单独设置四个圆角。
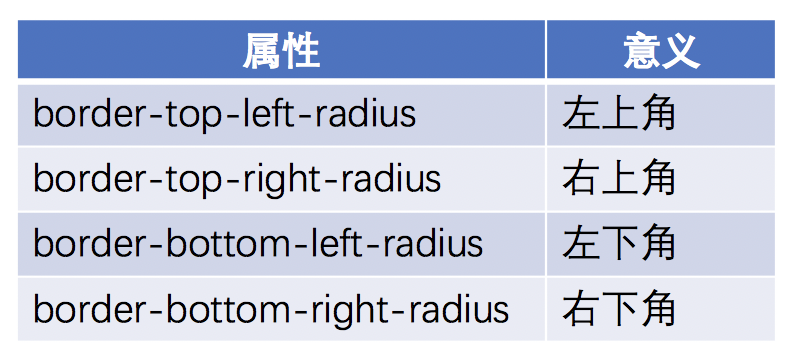
也可以使用小属性

百分比为单位border-radius属性的值也可以用百分比做单位,表示圆角起始于每条边的哪里。 通俗的讲就是边长的百分比border-radius:20%
正圆形
- 正方形盒子如果设置的
border-radius属性为50%,就是正圆形。 border-radius: 50%;
- 正方形盒子如果设置的
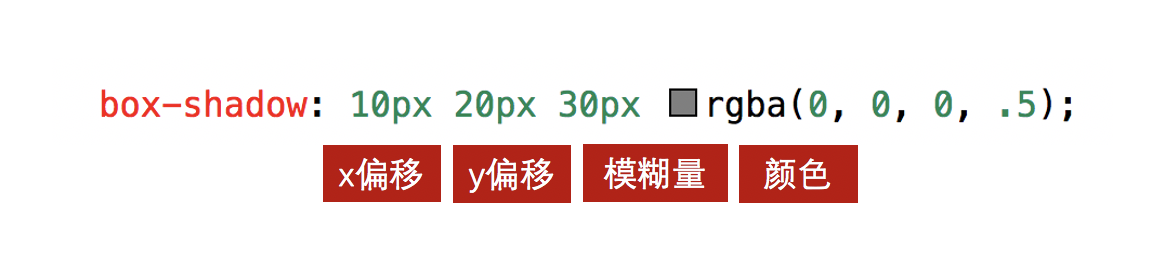
三、盒子阴影
box-shadow属性用来实现盒子的阴影。
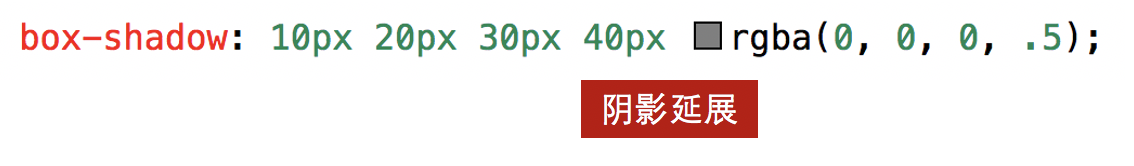
阴影延展

- 当延展为负值的时候,表示缩小。
- 当延展为正值的时候,表示扩大。
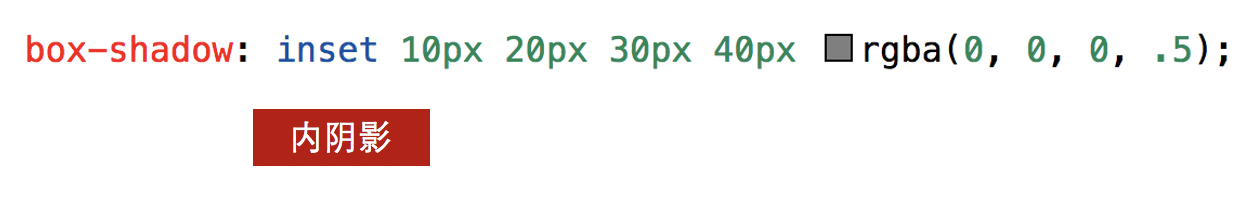
内阴影
box-shadow属性值前加inset单词,表示内阴影。
多阴影
box-shadow属性值可以用逗号隔开多个,表示携带多个阴影。