一、浮动
1. 浮动的基本概念
浮动的最本质功能:
用来实现并排。
浮动使用要点:
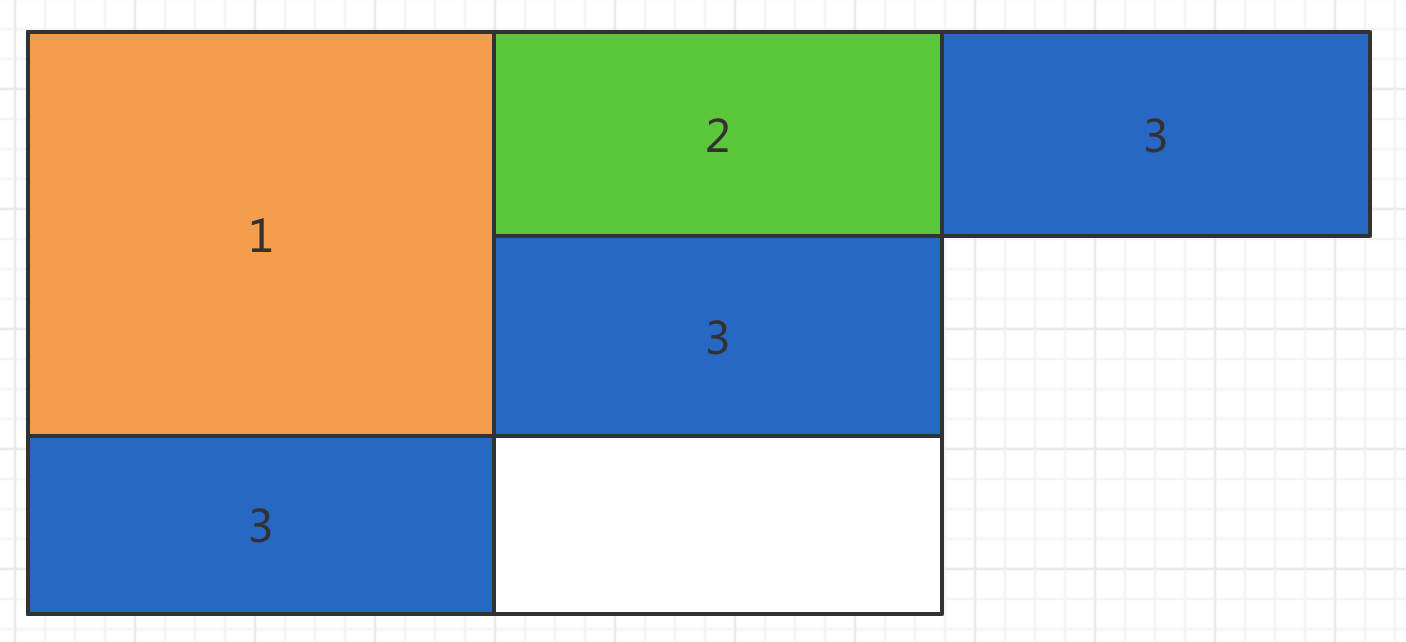
要浮动,并排的盒子都要设置浮动父盒子要有足够的宽度,否则子盒子会掉下去。子盒子会按顺序进行贴靠,
如果没有足够空间,则会寻找再前一个兄弟元素
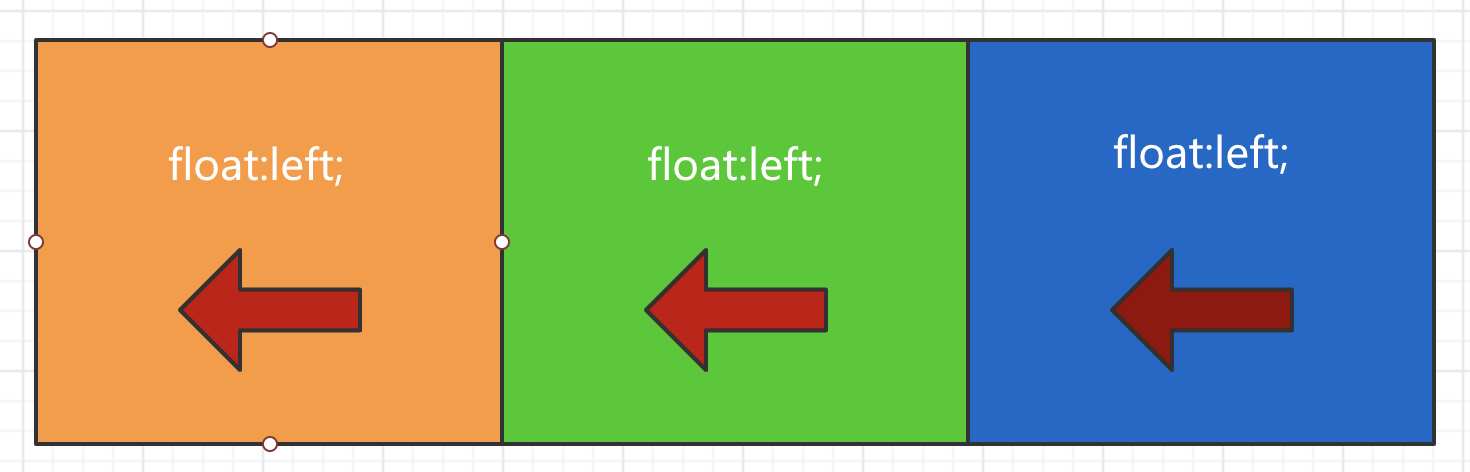
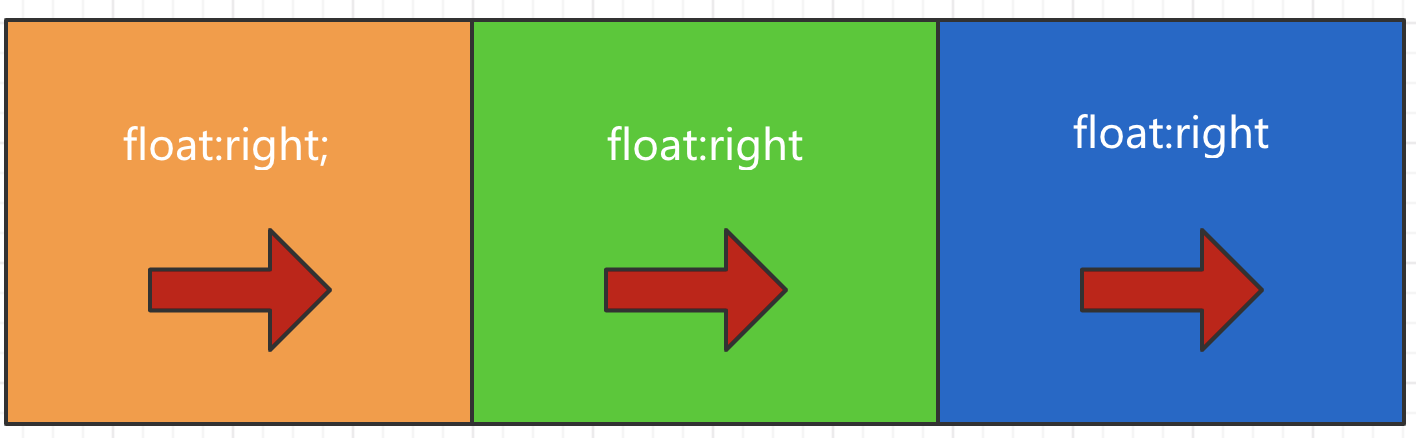
浮动的元素不再区分块级元素、行内元素,已经脱离了标准文档流,一律能够设置宽度和高度,即使它是span或者a标签等。float:right;即可设置右浮动。
2. 使用浮动实现网页布局
注意事项:
- 垂直显示的盒子,不要设置浮动,只有并排显示的盒子才要设置浮动!
“大盒子带着小盒子跑”,一个大盒子中,内部可以继续使用浮动。
3. BFC规范和浏览器差异
BFC规范: 具体参看:5分钟看懂BFC以及实际应用
浏览器差异:
- IE6、7浏览器使用haslayout机制,和BFC规范略有差异,比如IE浏览器可以使用zoom:1属性“让盒子拥有layout”
- 如果要制作兼容到IE6、7的网页时,尽量让网页布局变得简单,内部有浮动的盒子要设置height属性,规范编程,不要玩杂技。
4. 清除浮动
清除浮动:
- 为什么要清除浮动
- 浮动一定要封闭到一个盒子中,
否则就会对页面后续元素产生影响。
- 浮动一定要封闭到一个盒子中,
清除浮动姿势:
- 姿势一:
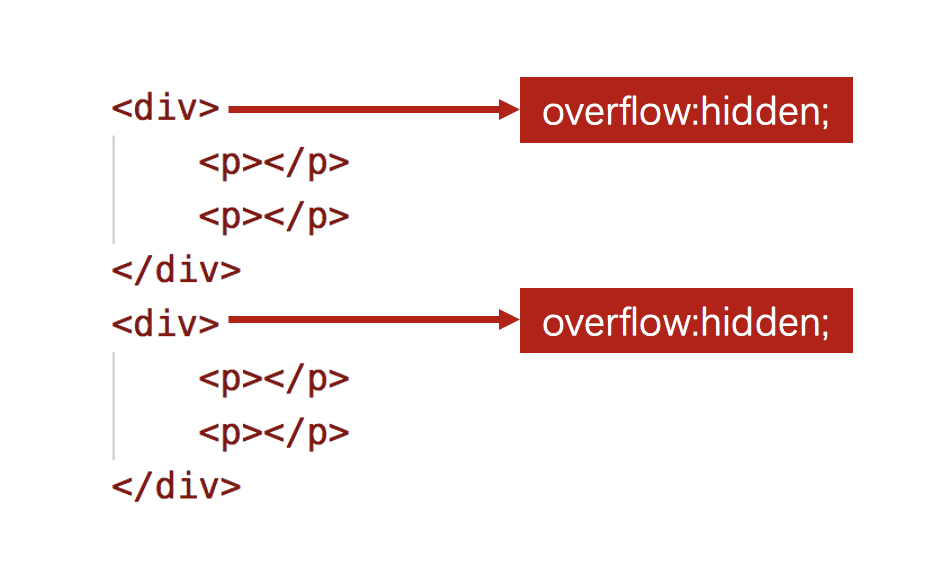
- 让内部有浮动的父盒子形成BFC,它就能关闭内部的浮动。此时最好的方法就是
overflow:hidden属性。
- 让内部有浮动的父盒子形成BFC,它就能关闭内部的浮动。此时最好的方法就是
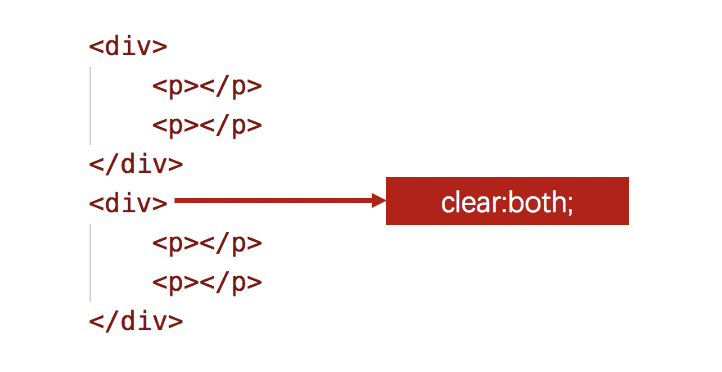
- 姿势二:
- 给后面的父盒子
设置clear:both属性。clear表示清除浮动对自己的影响,both表示左右浮动都清除。
- 给后面的父盒子
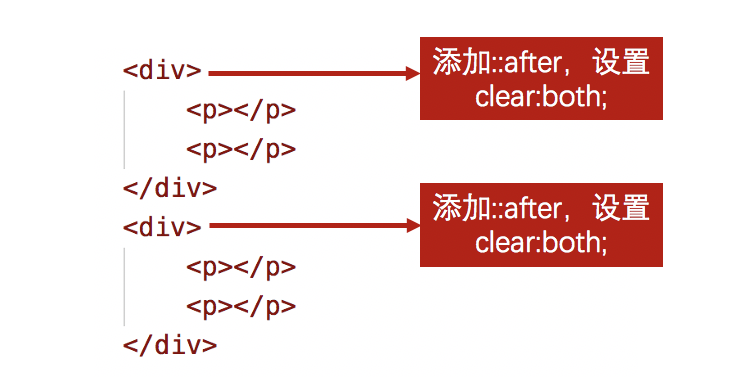
- 姿势三
- 使用
::after伪元素给盒子添加最后一个子元素,并且给::after设置clear:both。
- 使用
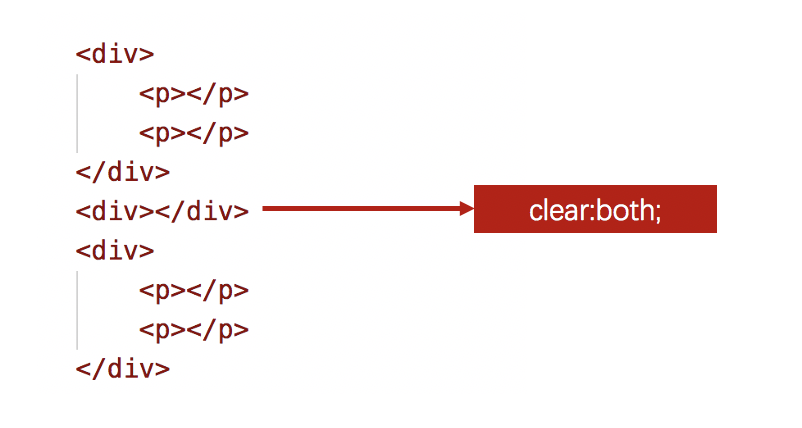
- 姿势四:
- 在两个父盒子之间”隔墙“,隔一个携带clear:both的盒子。

- 在两个父盒子之间”隔墙“,隔一个携带clear:both的盒子。
二、定位
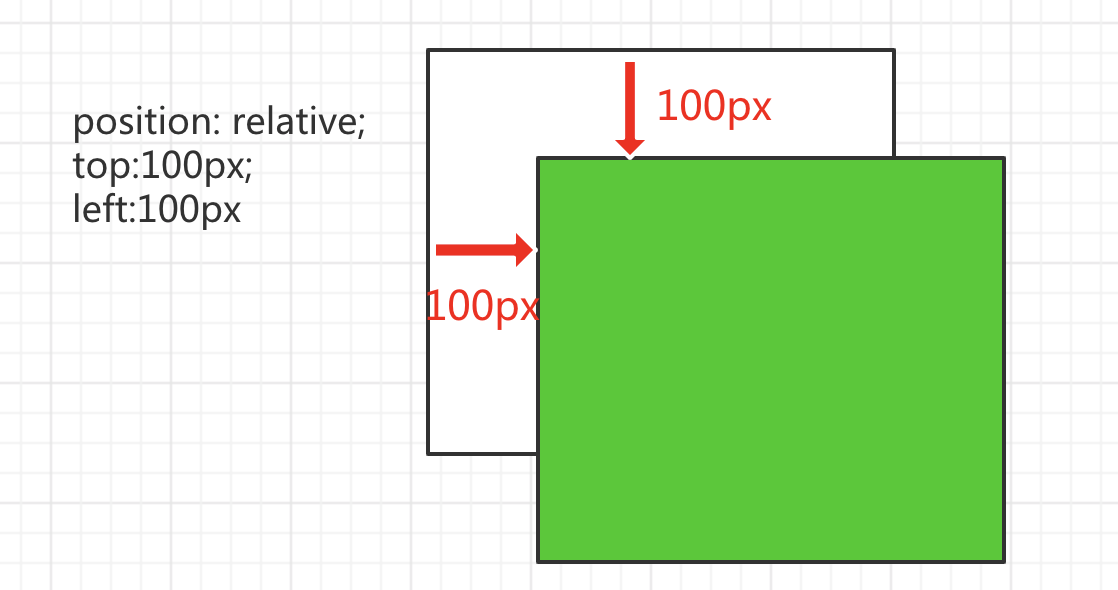
1. 相对定位
- 相对定位:盒子可以
相对自己原来的位置进行位置调整,称为相对定位。
位置描述词:
left:向右移动;right:向左移动;top:向下移动;bottom:向上移动;- 值可以为负数,即往规定方向相反移动。
相对定位的性质:
- 相对定位的元素,会在
“老家留坑”,本质上仍然是在原来的位置,只不过渲染在新的地方而已,渲染的图形可以比喻成“影子”,不会对页面其他元素产生任何影响。
相对定位的用途:
- 相对定位用来微调元素位置。
- 相对定位的元素,可以当做绝对定位的参考盒子。
2. 绝对定位
- 绝对定位:盒子可以浏览器中
以坐标进行位置精准描述,拥有自己的绝对位置。
位置描述词:
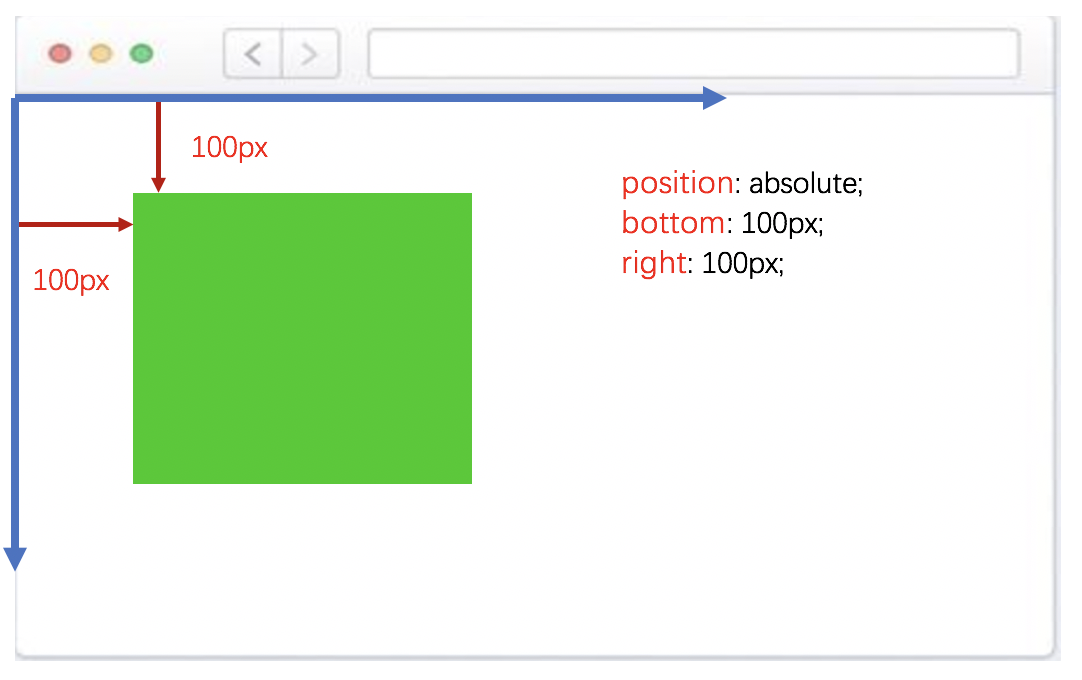
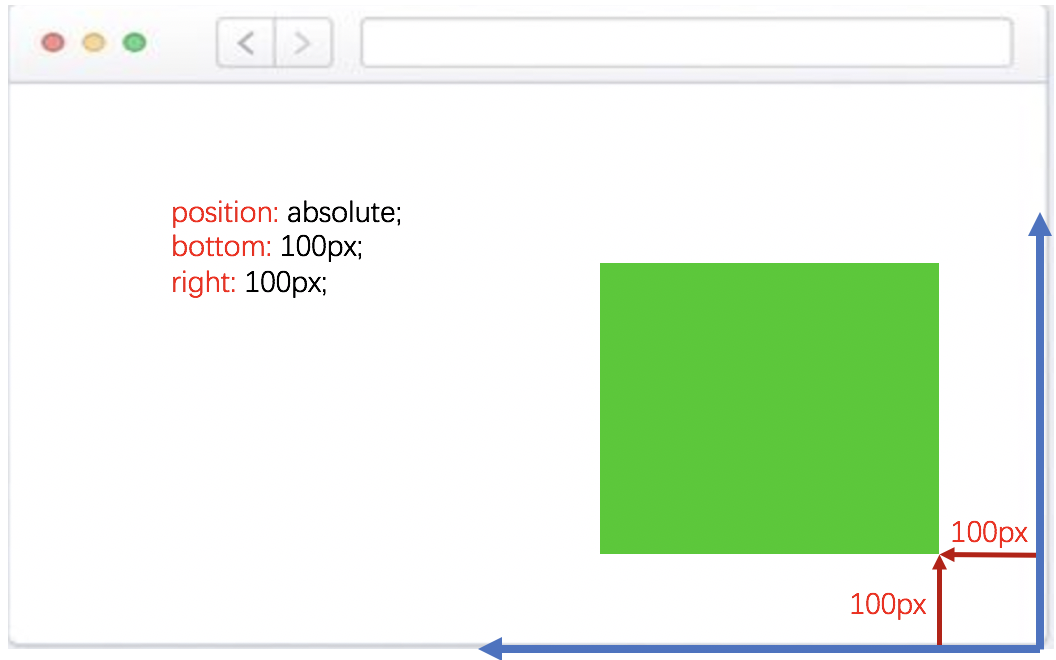
left:到左边的距离;right:到右边的距离;top:到上边的距离 ;bottom:到下边的距离
绝对定位脱离标准文档流:
- 绝对定位的元素脱离标准文档流,将释放自己的位置,对其 他元素不会产生任何干扰,而是对它们进行压盖。
- 脱离标准文档流的方法:浮动、绝对定位、固定定位。
绝对定位的参考盒子:
- 绝对定位的盒子并不是永远以浏览器作为基准点。
- 绝对定位的盒子会以
自己祖先元素中,离自己最近的拥有定 位属性的盒子,当做基准点。这个盒子通常是相对定位的, 所以这个性质也叫作“子绝父相”。
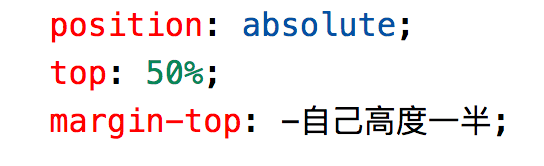
绝对定位的盒子垂直居中:
- 绝对定位的盒子垂直居中是一个非常实用的技术。

堆叠顺序z-index属性:
- z-index属性是一个没有单位的正整数,数值大的能够压住数值小的。
绝对定位的用途:
- 绝对定位用来制作“压盖”、“遮罩”效果。
- 绝对定位用来结合CSS精灵使用
- 绝对定位可以结合JS实现动画
3. 固定定位
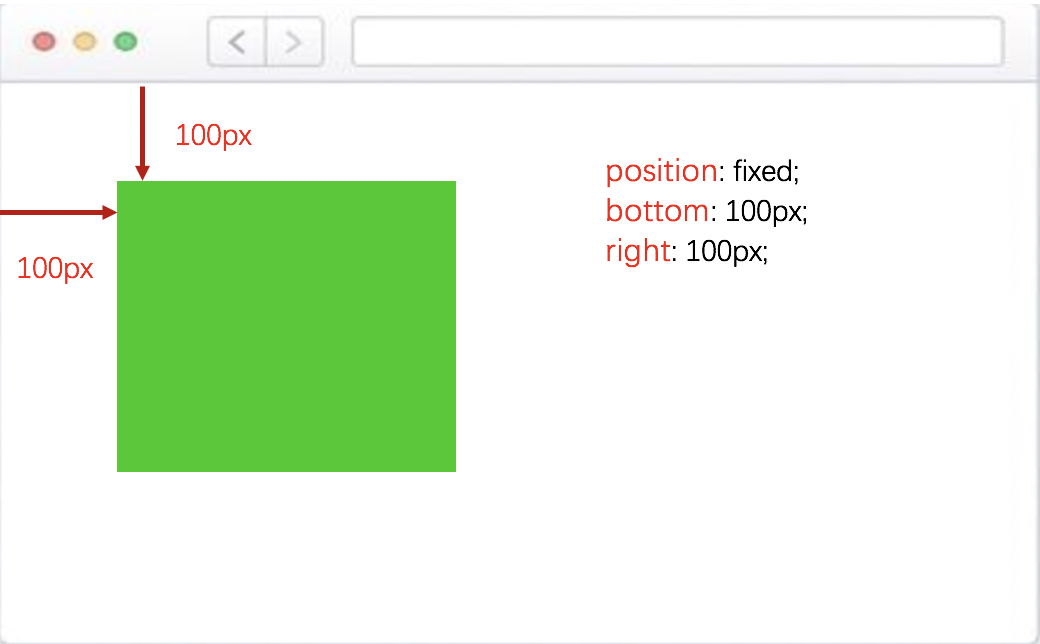
- 固定定位:不管页面如何卷动,它永远固定在那里

固定定位注意事项:
- 固定定位只能以页面为参考点,
没有子固父相这个性质。 - 固定定位脱离标准文档流
固定定位的用途:
- 固定定位的用途:“返回顶部”、“楼层导航”