一、背景的基础知识
1. 背景颜色基础知识
background-color属性:
background-color属性表示背景颜色。- 背景颜色可以用十六进制、rgb()、rgba()表示法表示。
- padding区域是有背景颜色的。
2. 背景图片基础知识
background-image属性:
background-image属性用来设置背景图片,图片路径要写到url()圆括号中,可以是相对路径,也可以是http://开头的绝对路径。cssbackground-image: url(images/bg1.jpg);
二、背景图片高级属性
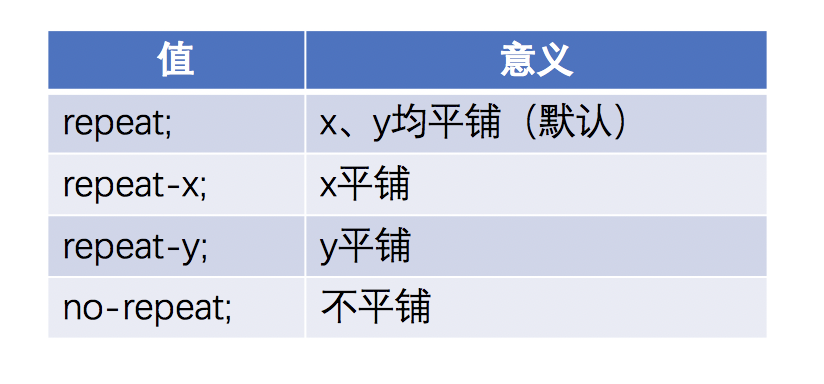
背景图片的重复模式:
background-repeat属性用来设置背景的重复模式。
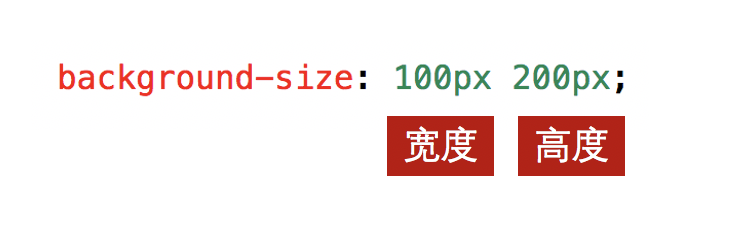
背景尺寸:
background-size属性用来设置背景图片的尺寸,兼容到IE9。
- 值也可以用百分数来设置,表示为盒子宽、高的百分之多少。
- 需要等比例设置的值,写
auto。 contain和cover- contain和cover是两个特殊的background-size的值
- contain表示将背景图片智能改变尺寸以
容纳到盒子里 。 - cover表示将背景图片智能改变尺寸以
撑满盒子。
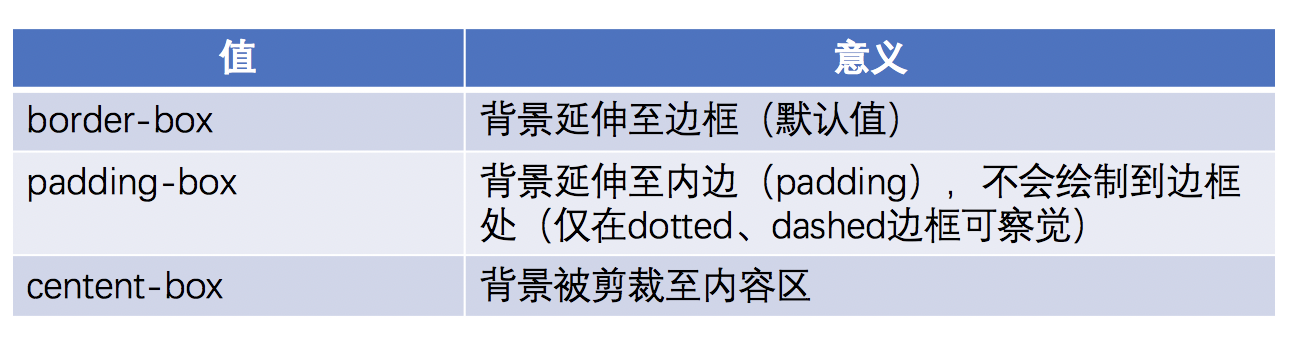
背景裁切:
background-clip属性用来设置元素的背景裁切到哪个盒子。兼容到IE9。
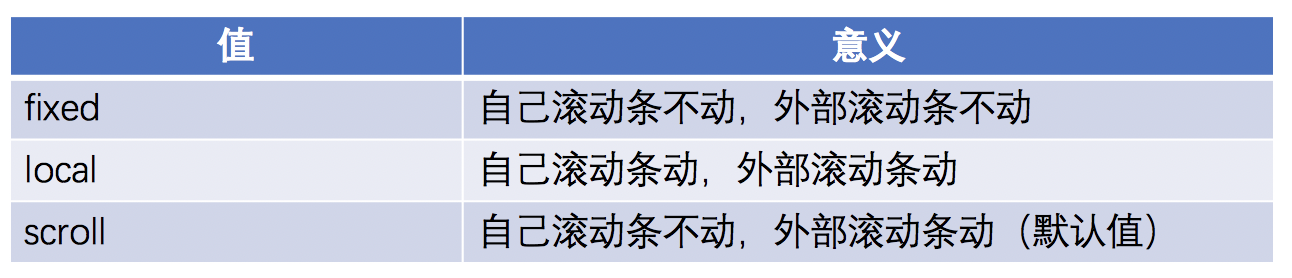
背景固定:
background-attachment属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
背景位置:
background-position属性可以设置背景图片出现在盒子的什么位置。cssbackground-position: 100px 200px;- 可以用top、bottom、center、left、right描述图片出现的位置。
CSS精灵:
- CSS精灵:
将多个小图标合并制作到一张图片上,使用 background-position属性单独显示其中一个,这样的技术 叫做CSS精灵技术,也叫作CSS雪碧图。 - CSS精灵可以减少HTTP请求数,加快网页显示速度。缺点也 很明显:不方便测量、后期改动麻烦。
background综合属性:
- 一些常用的背景相关小属性,可以合写到一条background 属性中。

三、渐变背景
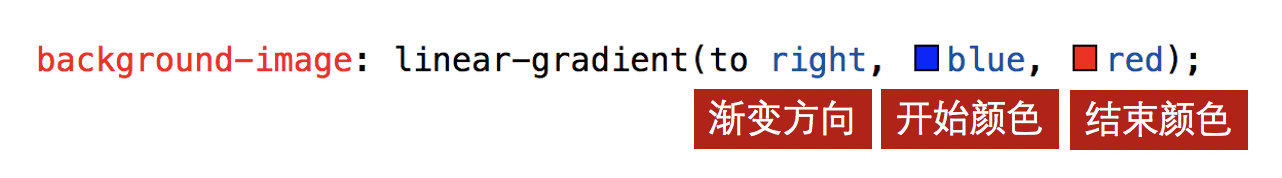
线性渐变:
- 盒子的background-image属性可以用
linear-gradient()形式创建线性渐变背景。
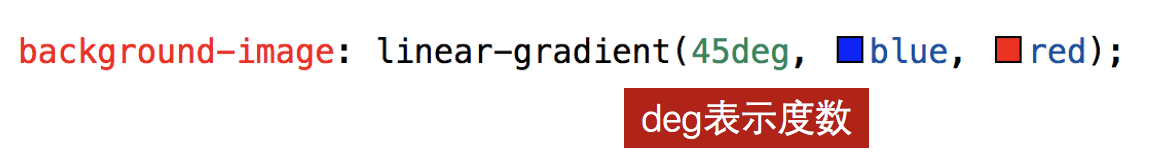
- 渐变方向也可以写成度数

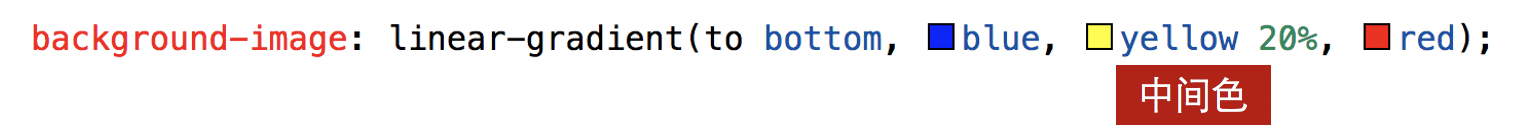
- 可以有多个颜色值,并且可以用百分数定义它们出现的位置 。

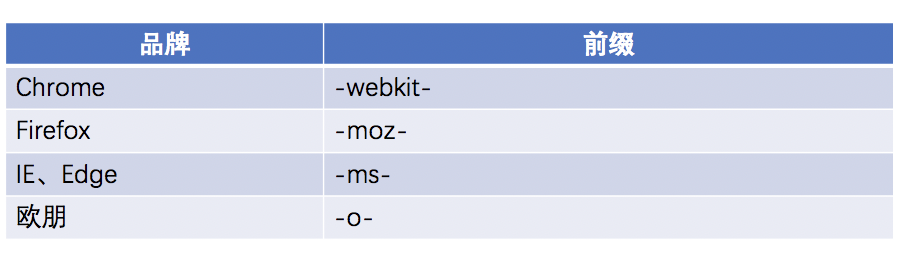
浏览器私有前缀:
- 不同浏览器有不同的私有前缀,用来
对实验性质的CSS属性加以标识。
- 如果使用webpack打包,有相关插件可以自动添加这些厂商前缀。
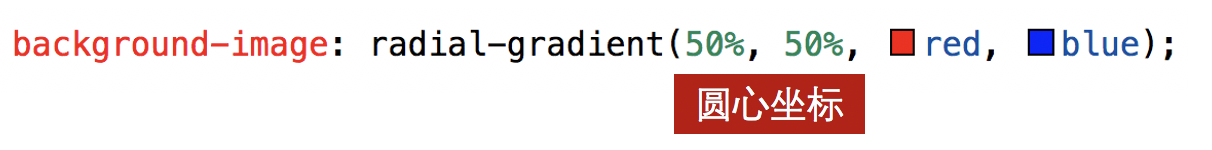
径向渐变:
- 盒子的background-image属性可以用
radial-gradient()形式创建径向渐变背景。