一、git 提交规范化工具
产生背景:如果每一次提交都严格按照约定式提交规范去手动的提交代码的话,是一件极其痛苦的事情, 任何一个程序员都将会崩溃的。但是git提交规范的处理又必不可少,在这样的环境下也就产生了 git 提交规范化工具。 而 Commitizen 就在众多的工具中脱颖而出, github仓库地址
1. Commitizen
当你使用
commitizen进行代码提交(git commit)时,commitizen会提交你在提交时填写所有必需的提交字段! 提供了一个git cz的指令用于代替git commit
- 全局安装
Commitizenshellnpm install -g commitizen@4.2.4 - 安装并配置
cz-customizable插件- 使用
npm下载cz-customizableshellnpm i cz-customizable@6.3.0 --save-dev - 添加以下配置到
package.json中text... "config": { "commitizen": { "path": "node_modules/cz-customizable" } }
- 使用
- 项目根目录下创建
.cz-config.js自定义提示文件javascriptmodule.exports = { // 可选类型 types: [ { value: 'feat', name: 'feat: 新功能' }, { value: 'fix', name: 'fix: 修复' }, { value: 'docs', name: 'docs: 文档变更' }, { value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' }, { value: 'refactor', name: 'refactor: 重构(既不是增加feature,也不是修复bug)' }, { value: 'perf', name: 'perf: 性能优化' }, { value: 'test', name: 'test: 增加测试' }, { value: 'chore', name: 'chore: 构建过程或辅助工具的变动' }, { value: 'revert', name: 'revert: 回退' }, { value: 'build', name: 'build: 打包' } ], // 消息步骤 messages: { type: '请选择提交类型:', customScope: '请输入修改范围(可选):', subject: '请简要描述提交(必填):', body: '请输入详细描述(可选):', footer: '请输入要关闭的issue(可选):', confirmCommit: '确认使用以上信息提交?(y/n/e/h)' }, // 跳过问题 skipQuestions: ['body', 'footer'], // subject文字长度默认是72 subjectLimit: 72 } - 使用
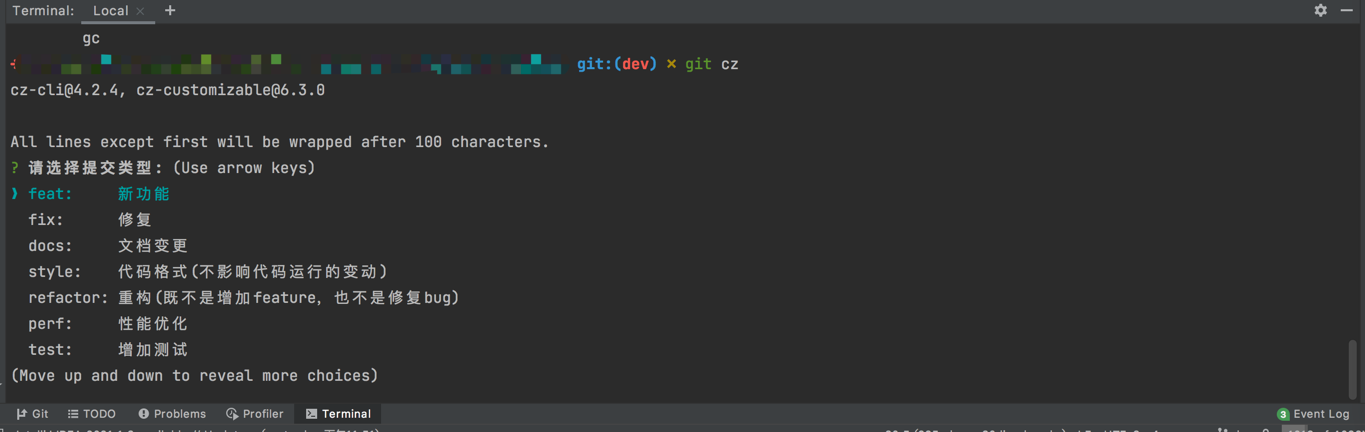
git cz代替git commit - 效果