一、代码逻辑书写规范
1. 禁止系列
- 禁止一个方法超过200行,单一职能原则。
- 禁止大量的 if else 嵌套。
- 禁止三层以上的循环操作。
- 禁止在初始化列表过程中列表项加载请求。
- 禁止 this.$parent.$parent.$parent 这种类似的代码
2. 推荐系列 【一个好的习惯很难去养成,但是一个不好的习惯就在一念之间,代码永远不是怕麻烦就行】
- 如果使用 ts 进行业务逻辑的编码,请勿 大量使用 any 类型,请使用准确的类型定义。
- 当 一个值 需要被2个以上的组件共享时,请使用相关缓存技术进行处理,推荐 vuex。
- 两层循环时,推荐数量少的循环在外层。
- 数组过滤请使用 filter、find 等相关数组方法,不推荐使用 for + if 组合。
- 无特殊场景,推荐使用 forEach、map、some、every 等方式进行数组的遍历操作。
- 当存在多值判断的包含的场景,请使用数组的 includes 操作 如 ['1', '2', '3'].includes(item), 请不要出现 if (item === '1' || item === '2' || item === '3')。
- 对于 等值 判断 请使用 '==='。
- 接口数据返回,具备 ETL 操作,提升页面渲染效率和代码的健壮性。
- 函数定义,推荐使用箭头函数
- 推荐使用解构赋值、扩展运算符、rest参数、可选链、空值合并运算符、逻辑或 等提高代码质量,减少无效代码。
- 推荐使用Symbol,去除代码中的魔术字符串,常用场景:switch case 中的 case
- 对于非首页加载的资源,请使用动态导入方式进行导入
- v-for 和 v-if 同时使用的场景,推荐使用 computed 进行数据过滤,提升渲染效率。虽然在vue3 优先级已经做了调整,但是依旧不建议同时出现的场景。
- 不需要响应式监听的值,请使用 Object.freeze() 进行固化 或者 在 vue2 的版本中可以写在 data 函数中的 return 之外。
- 推荐使用 唯一 ID 作为渲染数组的key,不推荐使用 index 更不推荐使用随机数
- props 中的类型、默认值、是否必须 尽量将其完善。
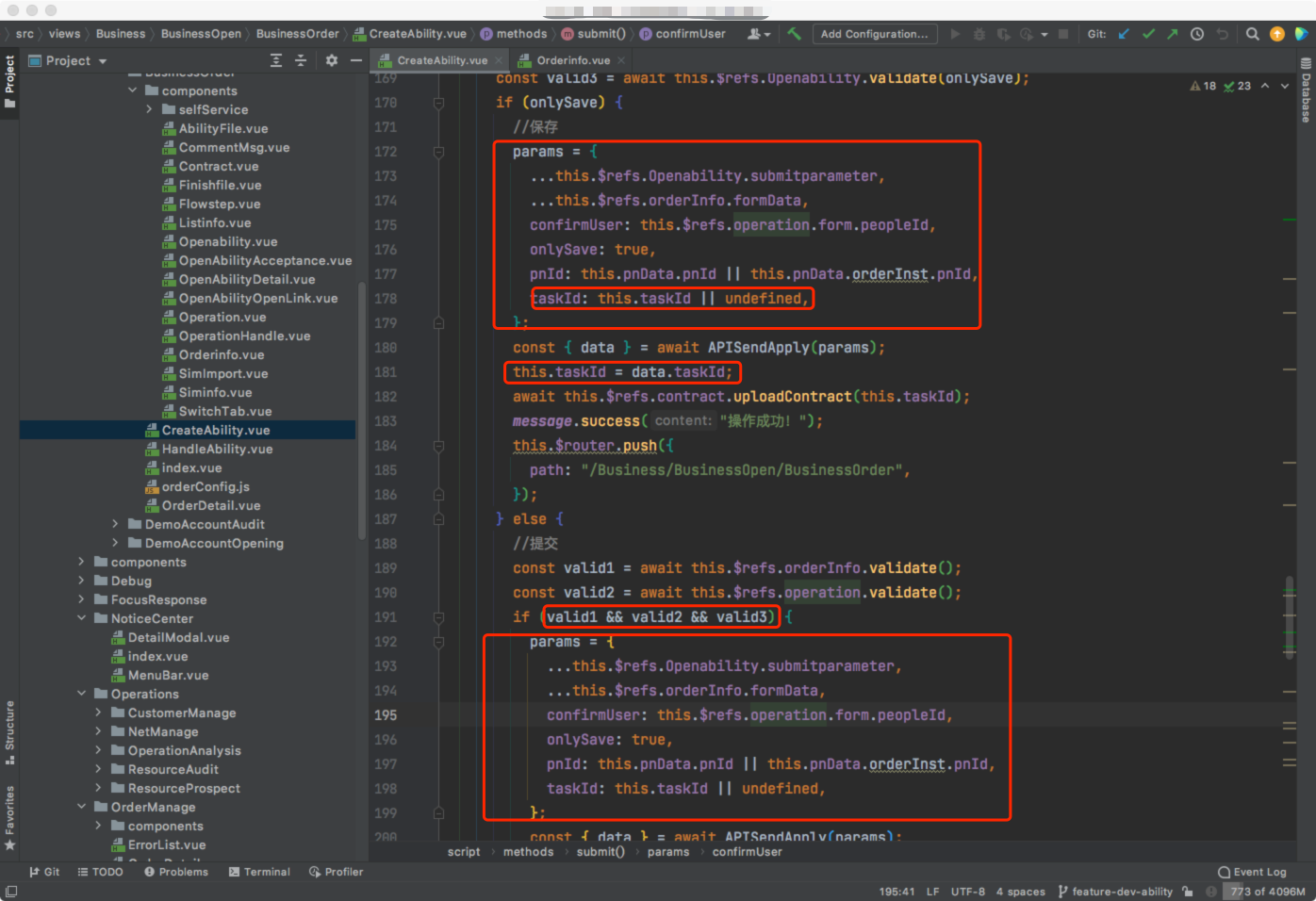
- 针对于请求参数,请使用请求参数对象进行包裹,同时针对无效参数,进行属性剔除。
- 针对于 form 表单的验证,请优先使用 表单的 validate 进行校验。
- 常见的内存泄漏的点:
- 存储大量数据的全局变量,确保用完以后,设置为 null 或者 重新定义。
- 被遗忘的计时器。
- 脱离 DOM 的引用。
- 当你保存一个 dom 的引用,然后将该 dom 从 html 中删除后,应该将这个引用赋为 null,否则 GC 不会回收,这个 dom 仍然在内存中。
- 对象的私有属性,以 _ 命名
- 不推荐使用 children parent 操作子组件
- 推荐使用模板字符串拼接字符串
3. 坏味道代码示例
- 变量名不规范、相同代码未进行抽取、乱用逻辑运算、代码逻辑混乱