一、UI引入
1. 引入UI组件【Element Plus】
安装:
- 本地安装版shell
npm install element-plus --save 或者 yarn add element-plus - 其他方式: 参考官网
引入: 参考官网
note: 引入分为全量引入和按需引入,真实项目中,全量引入不考虑! 按需也分为:自动导入(Auto import)和手动导入(Manually import)
按需引入[自动] 官网推荐方式,这边选择官网提供的webpack的引入方式

安装相关插件 [node 版本 14 以上]
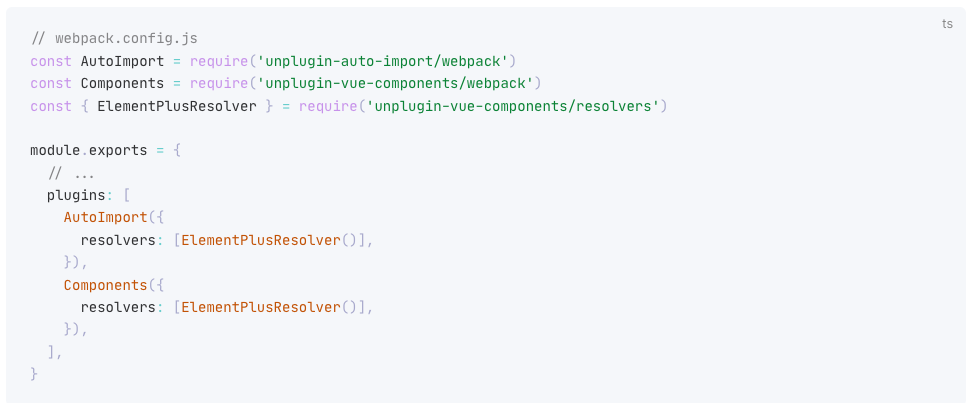
在项目目录下新建vue.config.js文件, 添加如下配置
typescript// eslint-disable-next-line import/extensions,import/no-unresolved const AutoImport = require('unplugin-auto-import/webpack'); // eslint-disable-next-line import/extensions,import/no-unresolved const Components = require('unplugin-vue-components/webpack'); // eslint-disable-next-line import/extensions,import/no-unresolved const { ElementPlusResolver } = require('unplugin-vue-components/resolvers'); module.exports = { configureWebpack: { plugins: [ AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ], }, };配置完成之后,在页面中就可以引入element-plus提供的UI组件了。
html<template> <div> <el-button type="primary">确定</el-button> </div> </template>运行项目,发现根目录下多出一个auto-imports.d.ts的声明文件
 typescript
typescript// Generated by 'unplugin-auto-import' // We suggest you to commit this file into source control declare global { const ElButton: typeof import('element-plus/es')['ElButton']; } export {};
- 注意:unplugin-vue-components 会自动导入 'src/components'下以 .vue 结尾的组件。