一、Prettier
疑问:既然已经有了ESLint的代码风格校验的工具, 为什么还需要Prettier
两者做的事情存在差异:
- ESLint 主要是代码风格的校验,不会帮你自动的去格式化本地代码,除非编写一个自动执行的脚本,使用 eslint --fix xxx 半自动的去格式化代码,使其满足eslint规范要求。
- Prettier 主要做的是本地自动执行格式化代码脚本,使其满足eslint规范要求。
- ESLint告诉你本地代码不规范,Prettier当你保存的时候自动帮你修复本地不符合规范的代码。
参考官网
1. IDEA 配置
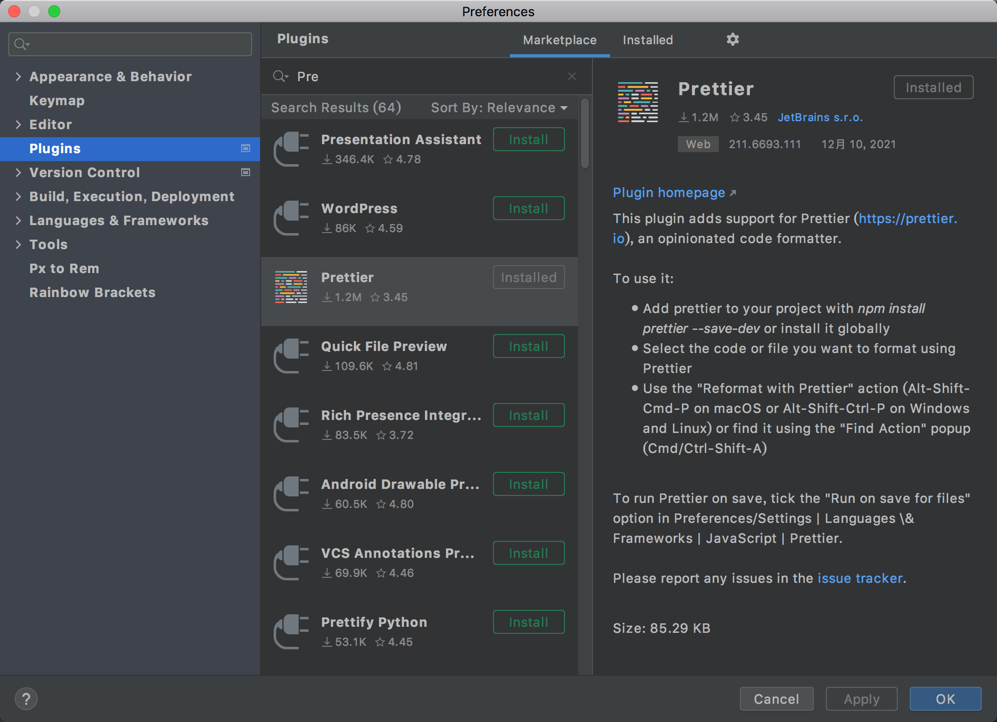
安装Prettier插件

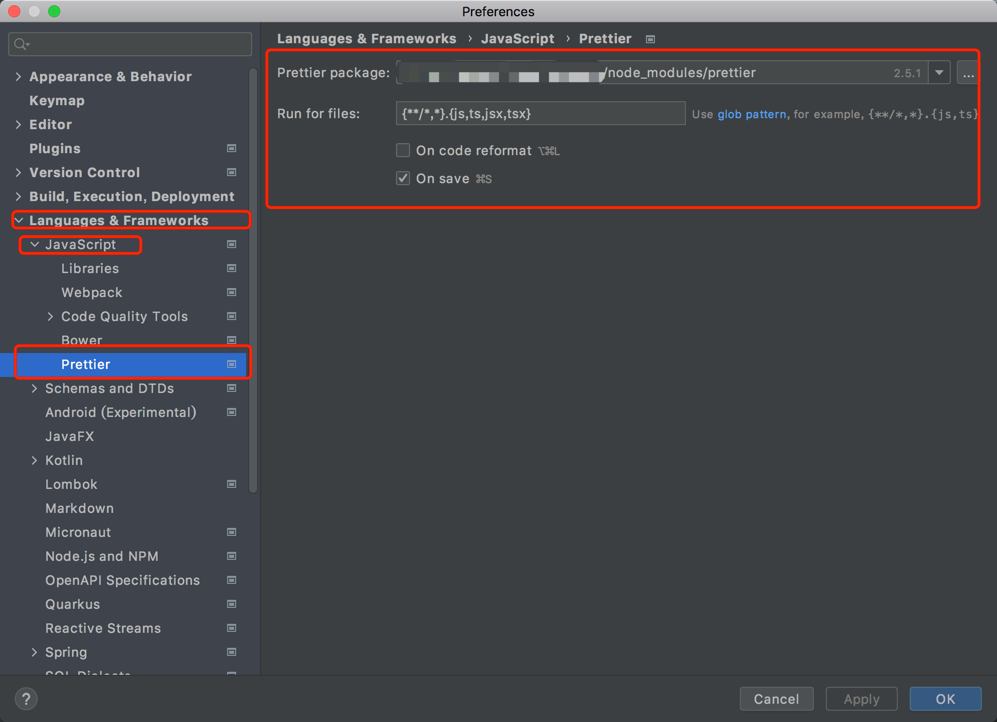
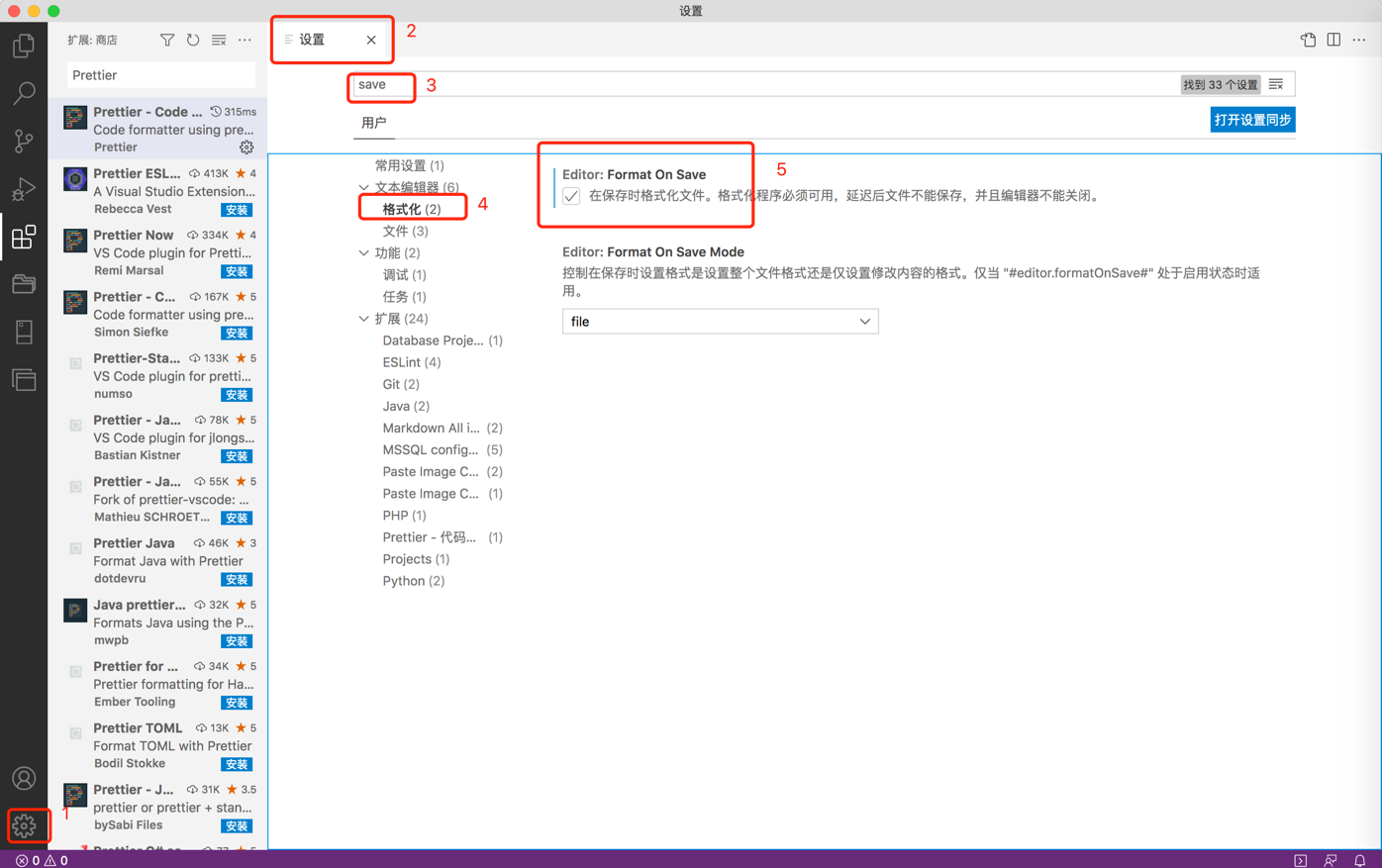
勾选配置

在项目根目录添加 .prettierrc配置文件, 该文件为
Prettier默认配置文件, 并且如下配置:json{ "tabWidth": 2, "semi": false, "singleQuote": true, "trailingComma": "none" }使用快捷键 MAC: Opt-Shift-Cmd-P Windows: Alt-Shift-Ctrl-P
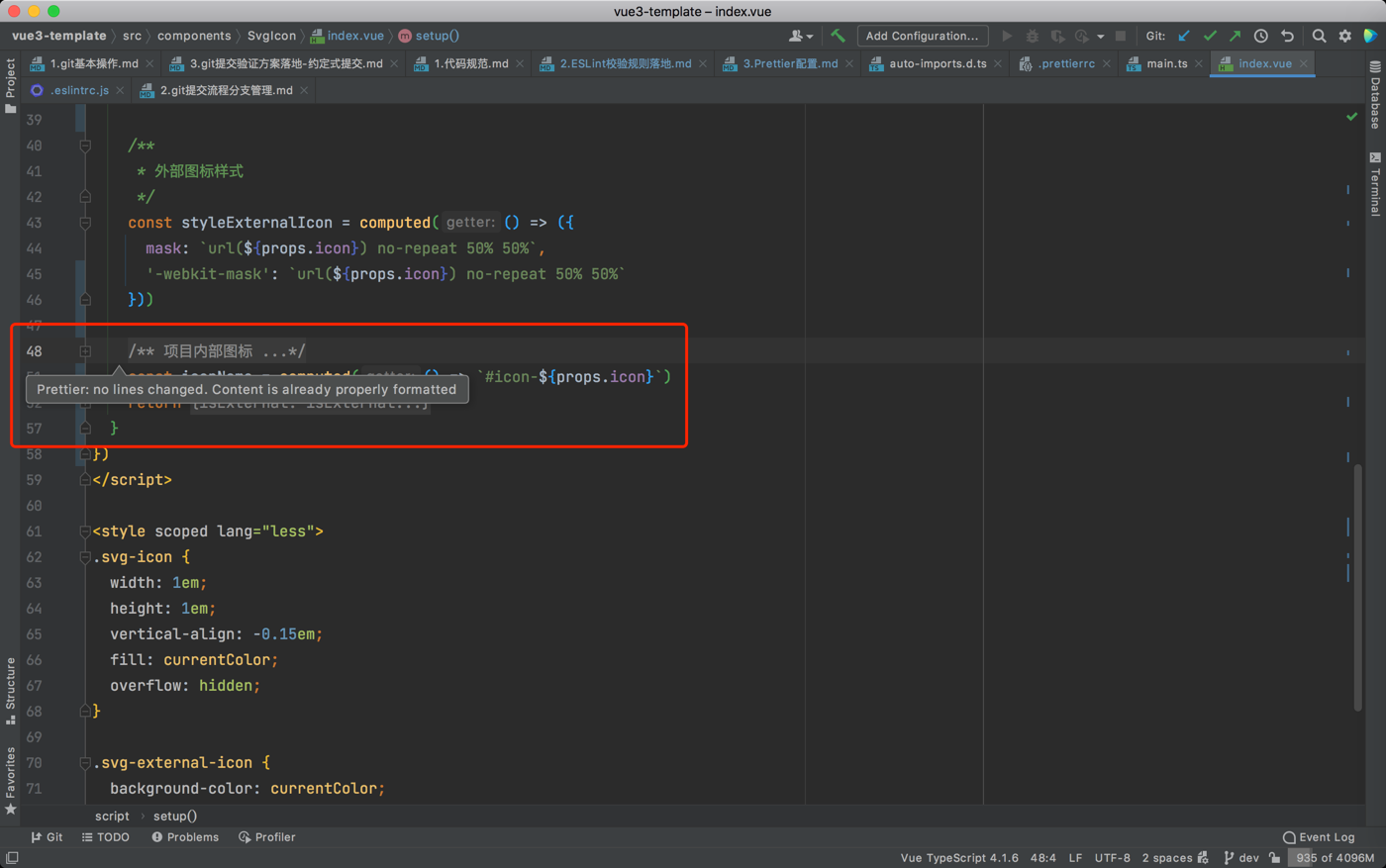
效果如下:

2. VSCode 配置
在
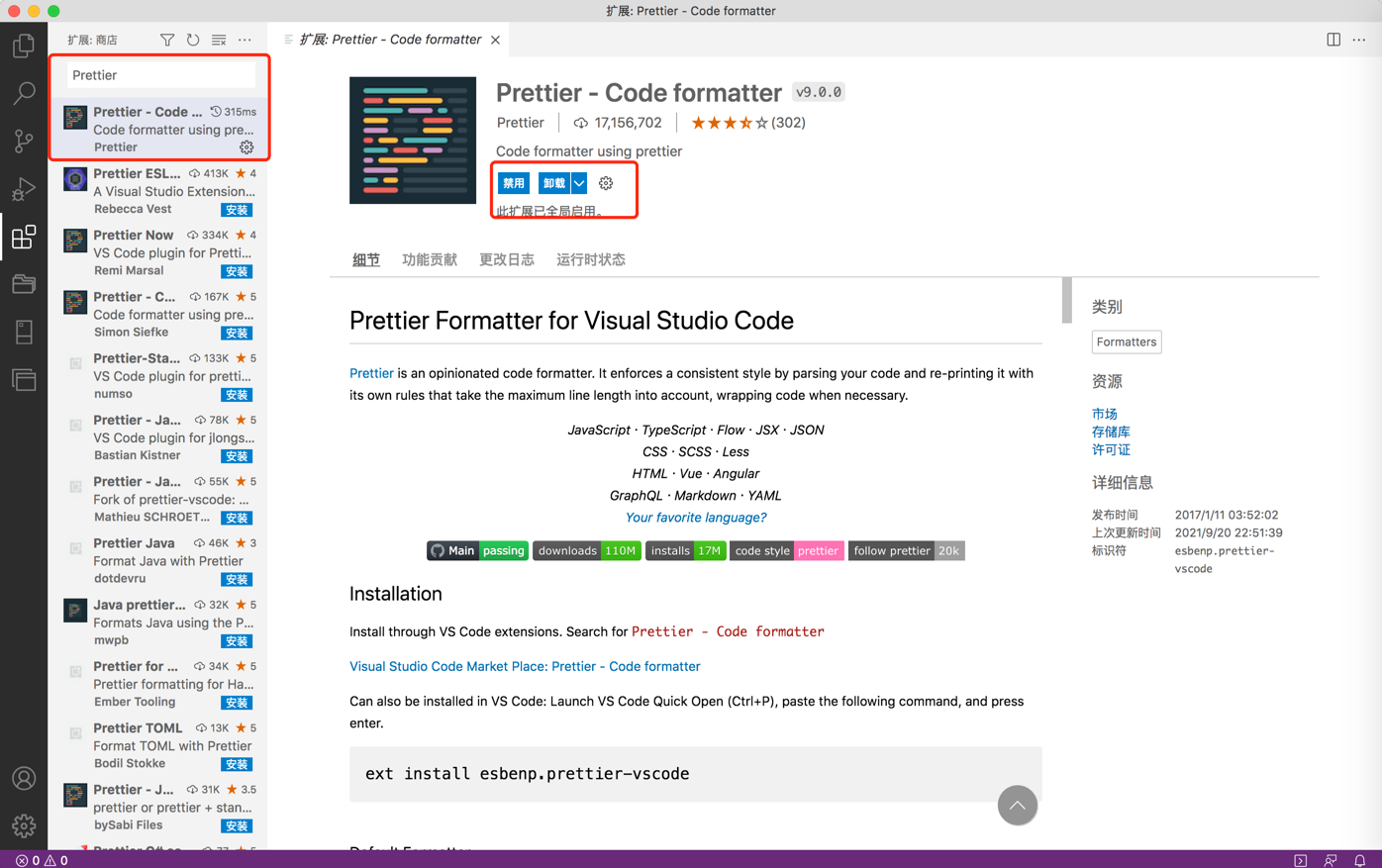
VSCode中安装prettier插件(搜索prettier),这个插件可以帮助我们在配置prettier的时候获得提示
在项目中新建
.prettierrc文件,该文件为perttier默认配置文件【IDEA一致】打开 VSCode 操作如下:

至此,即可在
VSCode保存时,自动格式化代码!其余配置
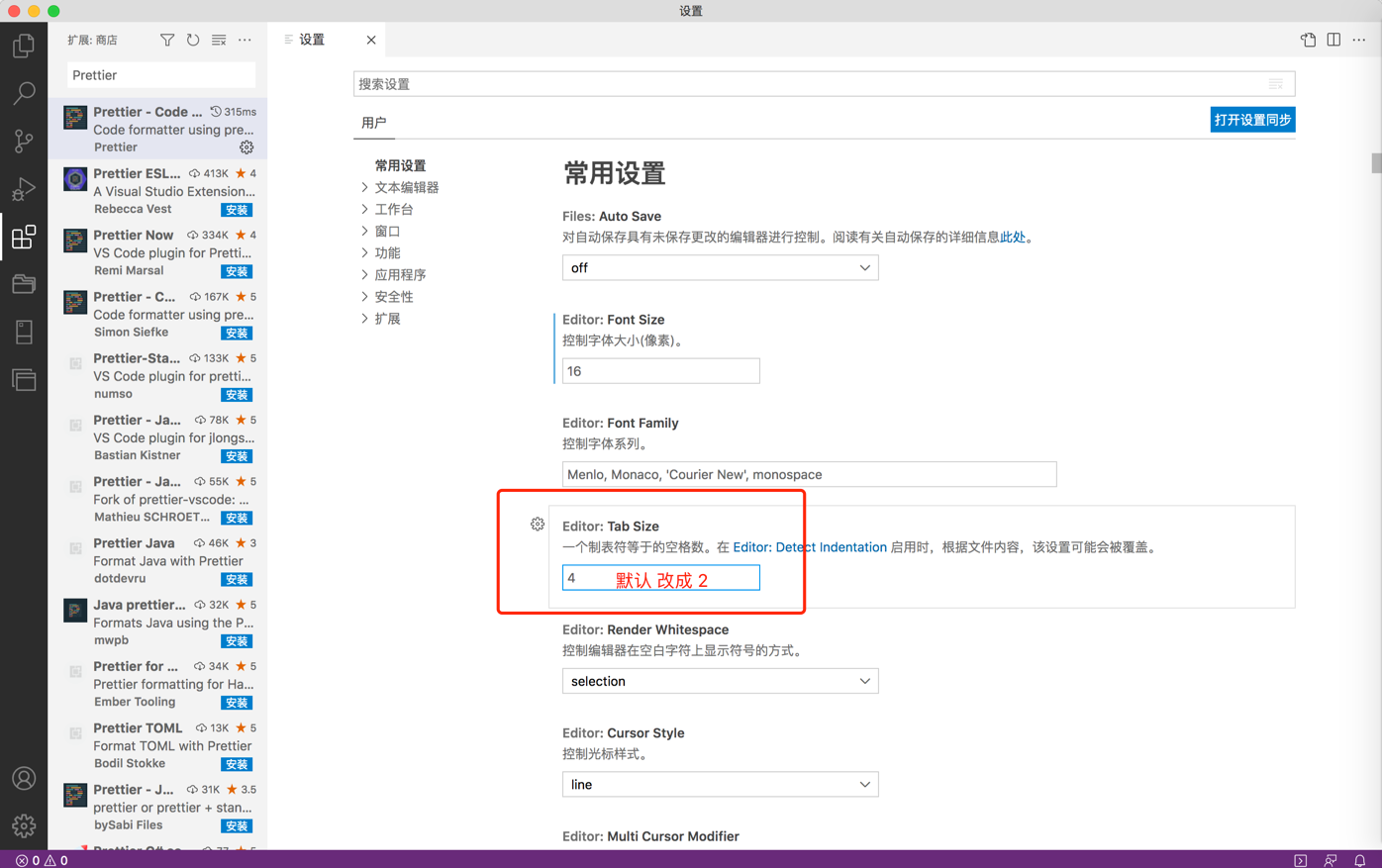
- tab缩进

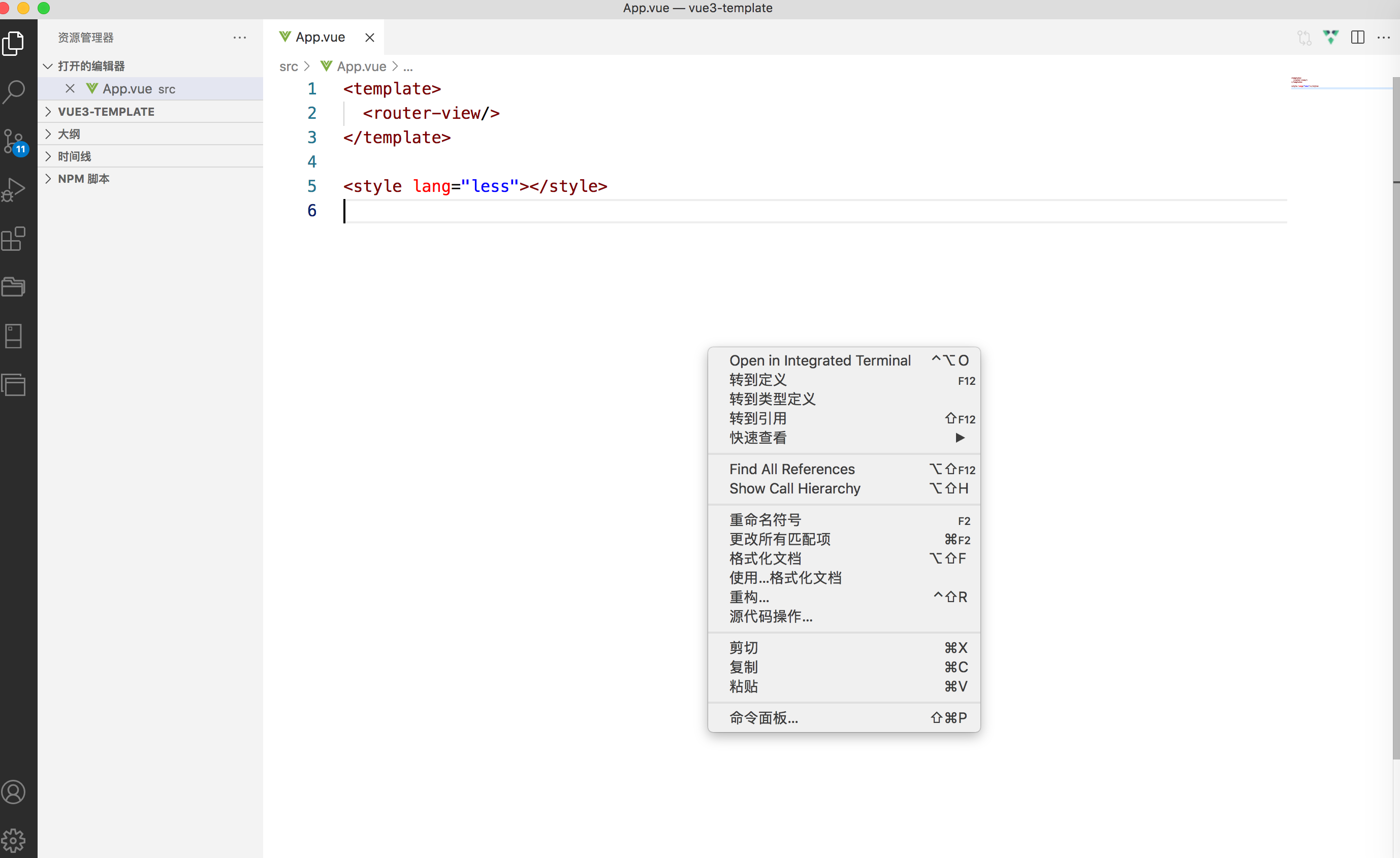
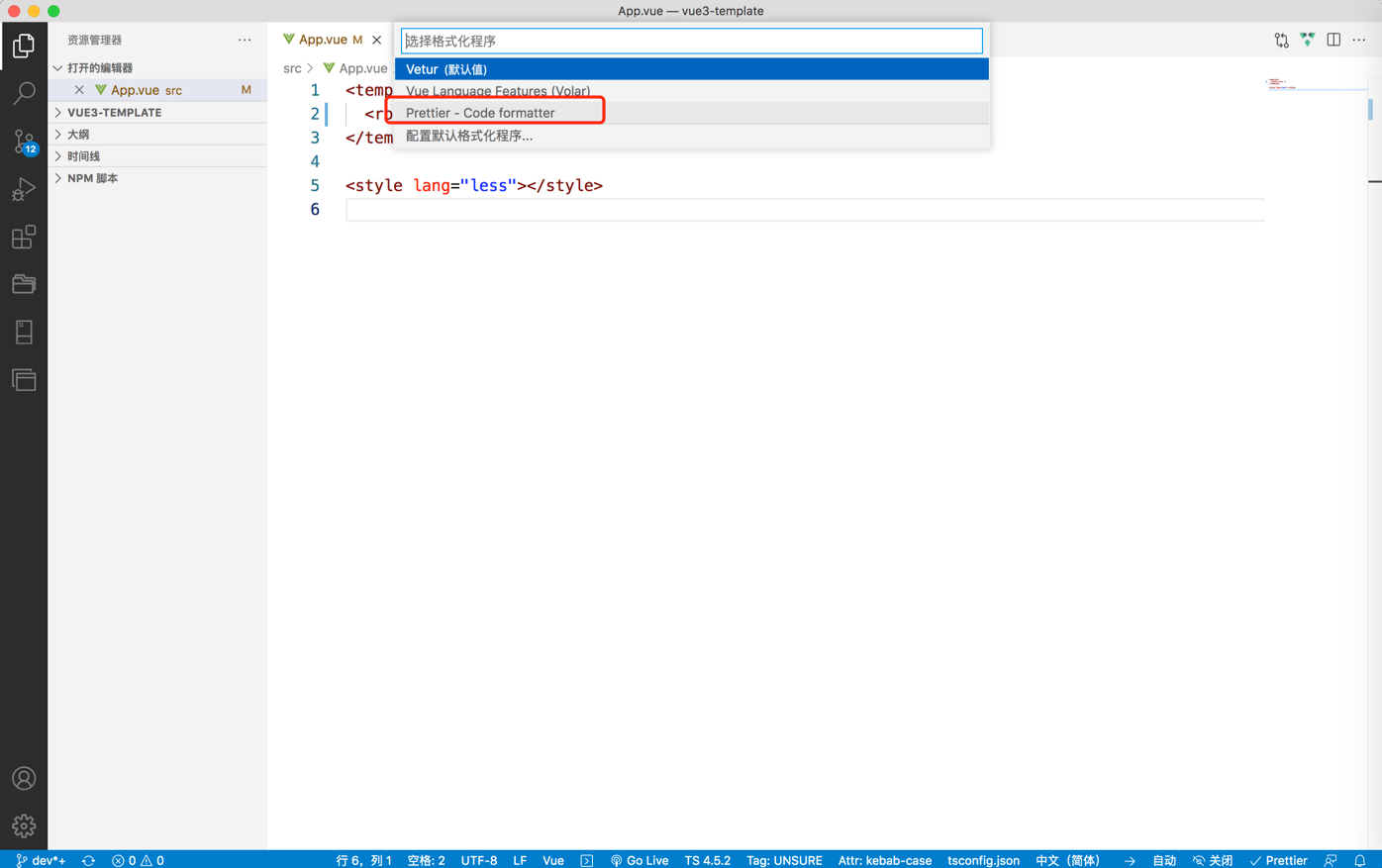
- 更改选择默认格式化


- tab缩进