一、MapV地理信息可视化开源库
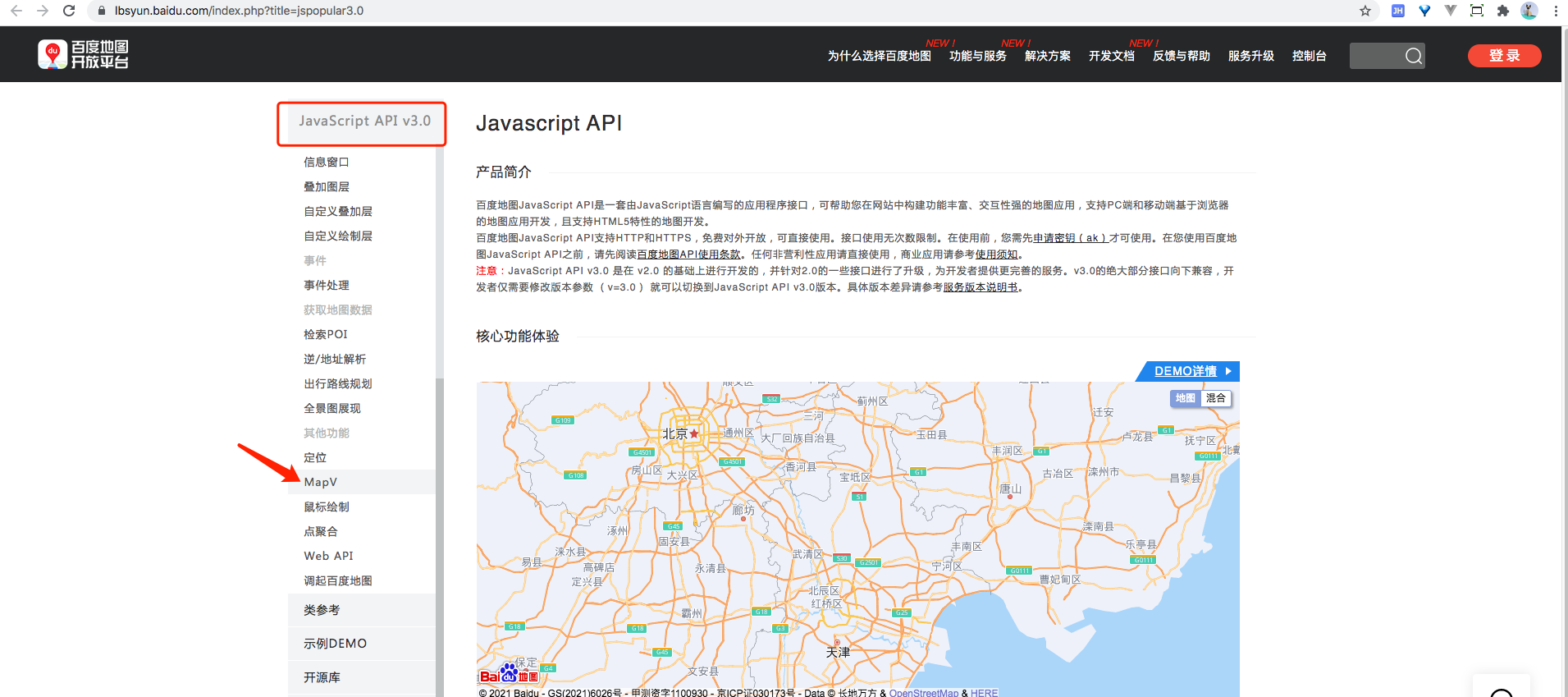
入口:找到api3.0的文档,点击开发指南就能看到MapV的入口地址

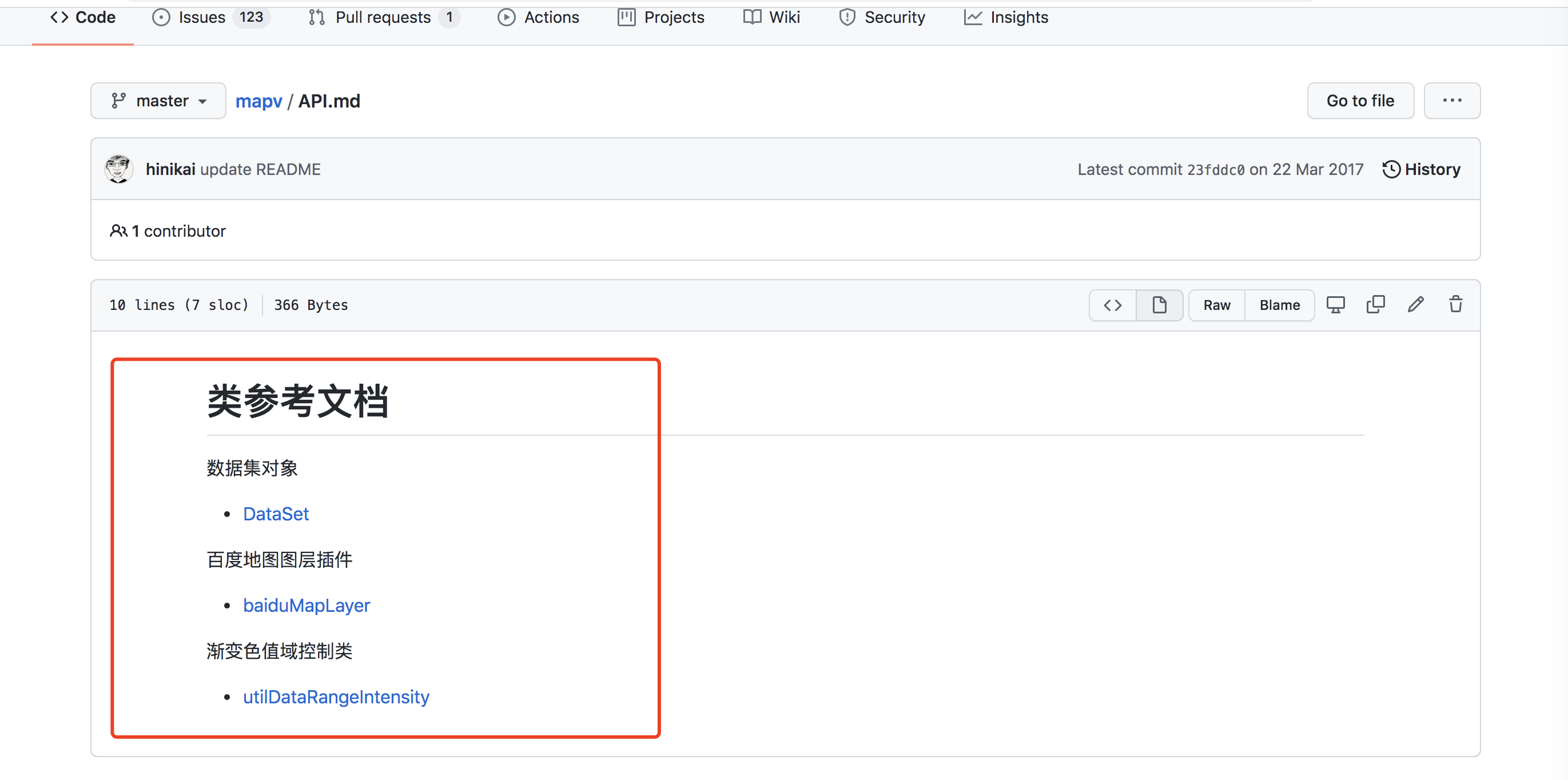
查看API文档:

DataSet: 数据集对象
DasetSet是mapv中统一规范的数据对象,用来保存json数据对象。可以增删改查数据,并且可以订阅数据修改事件。
【简单示例】:
js
const data = [
{
city: '北京',
count: 30
},
{
city: '南京',
count: 30
}
];
const dataSet = new mapv.DataSet(data);【地理信息数据】:
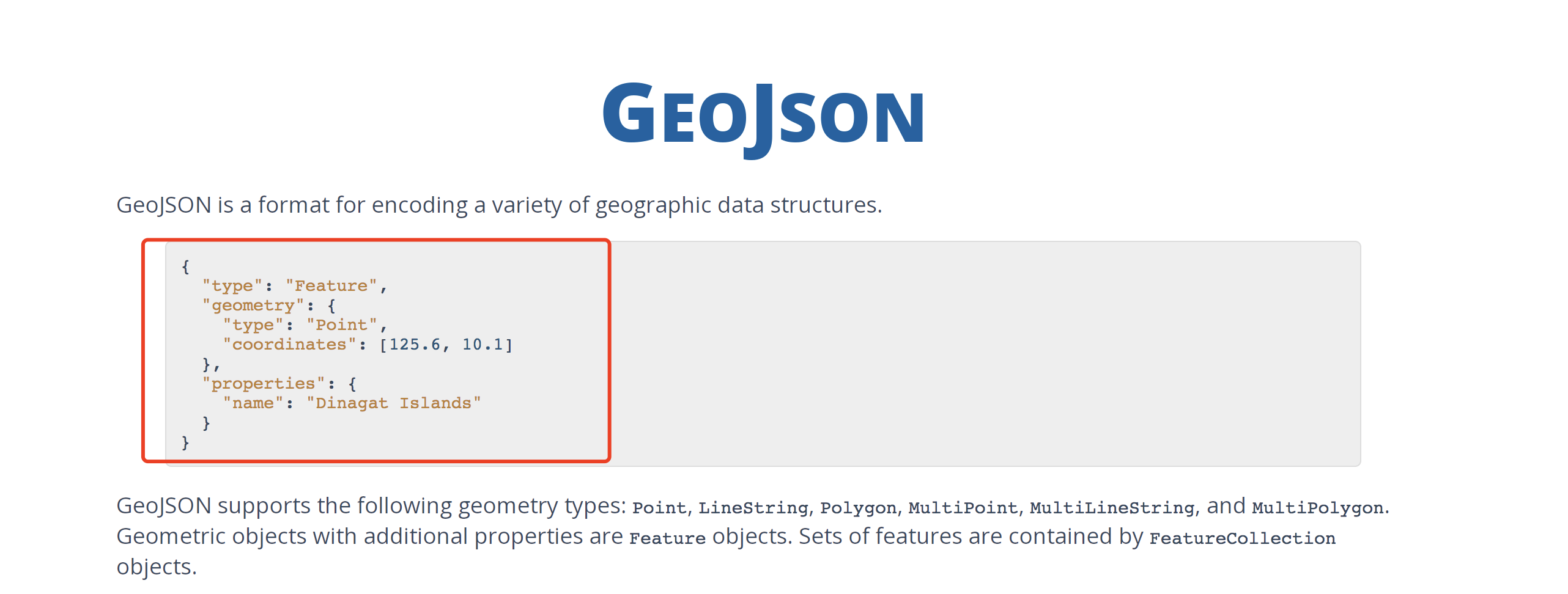
mapv中主要都是展示地理信息数据用的,需要在数据中加个geometry字段,geometry字段的内容统一使用Geojson的规范。

【地理信息数据示例】:
js
const data = [
// 点数据
{
geometry: {
type: 'Point',
coordinates: [123, 23]
},
fillStyle: 'red',
size: 30
},
{
geometry: {
type: 'Point',
coordinates: [121, 33]
},
fillStyle: 'rgba(255, 255, 50, 0.5)',
size: 90
},
// 线数据
{
geometry: {
type: 'LineString',
coordinates: [
[123, 23],
[124, 24]
]
},
count: 30
},
// 面数据
{
geometry: {
type: 'Polygon',
coordinates: [
[
[123, 23],
[123, 23],
[123, 23]
]
]
},
count: 30 * Math.random()
}
];
const dataSet = new mapv.DataSet(data);【dataSet的方法】:
dataSet.get:通过此方法可以获取当前数据集的数据。
js
const data = dataSet.get();同时可通过filter参数方法获取过滤后的数据。
js
const data = dataSet.get({
filter: function(item) {
if(item.count > 10 && item.count < 50) {
return true;
} else {
return false;
}
}
})dataSet.set:通过此方法可以修改数据集的内容
js
dataSet.set([{
geometry: {
type: 'Point',
coordinates: [123, 23]
},
fillStyle: 'red',
size: 30
}])baiduMapLayer: 添加百度地图可视化叠加图层。参看:https://github.com/huiyan-fe/mapv/blob/master/src/map/baidu-map/Layer.md
分别是三个参数:new mapv.baiduMapLayer(map, dataSet, options)
map实例:创建可以参看【可视化首屏加载处理】
dataSet:就是上文介绍的参数
options: 配置参数
js
{
zIndex: 1, // 层级
size: 5, // 大小值
unit: 'px', // 'px': 以像素为单位绘制,默认值。'm': 以米制为单位绘制,会跟随地图比例放大缩小
mixBlendMode: 'normal', // 不同图层之间的叠加模式,参考[https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode](https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode)
fillStyle: 'rgba(200, 200, 50, 1)', // 填充颜色
strokeStyle: 'rgba(0, 0, 255, 1)', // 描边颜色
lineWidth: 4, // 描边宽度
globalAlpha: 1, // 透明度
globalCompositeOperation: 'lighter', // 颜色叠加方式
coordType: 'bd09ll', // 可选百度墨卡托坐标类型bd09mc和百度经纬度坐标类型bd09ll(默认)
shadowColor: 'rgba(255, 255, 255, 1)', // 投影颜色
shadowBlur: 35, // 投影模糊级数
updateCallback: function (time) { // 重绘回调函数,如果是时间动画、返回当前帧的时间
},
shadowOffsetX: 0,
shadowOffsetY: 0,
context: '2d', // 可选2d和webgl,webgl目前只支持画simple模式的点和线
lineCap: 'butt',
lineJoin: 'miter',
miterLimit: 10,
methods: { // 一些事件回调函数
click: function (item) { // 点击事件,返回对应点击元素的对象值
console.log(item);
},
mousemove: function(item) { // 鼠标移动事件,对应鼠标经过的元素对象值
console.log(item);
},
tap: function(item) {
console.log(item) // 只针对移动端,点击事件
}
},
animation: {
type: 'time', // 按时间展示动画
stepsRange: { // 动画时间范围,time字段中值
start: 0,
end: 100
},
trails: 10, // 时间动画的拖尾大小
duration: 5, // 单个动画的时间,单位秒
}
}
其中options.draw也有具体参数
simple 最直接的方式绘制点线面
time 按时间字段来动画展示数据
heatmap 热力图展示
grid 网格状展示
honeycomb 蜂窝状展示
bubble 用不同大小的圆来展示
intensity 根据不同的值对应按渐变色中颜色进行展示
category 按不同的值进行分类,并使用对应的颜色展示
choropleth 按不同的值区间进行分类,并使用对应的颜色展示
text 展示文本
icon 展示icon查看源码发现文档竟然是滞后的:

【简单用法】:
js
const options = {
fillStyle: 'rgba(55, 50, 250, 0.6)',
shadowColor: 'rgba(55, 50, 250, 0.5)',
shadowBlur: 10,
size: 5,
draw: 'simple'
}
const mapvLayer = new mapv.baiduMapLayer(map, dataSet, options);【对应方法】:
js
// 修改配置
mapvLayer.update({
options: {}
});
// 重新设置配置
mapvLayer.setOptions({
size: 1
});
mapvLayer.show(); // 显示图层
mapvLayer.hide(); // 隐藏图层
mapvLayer.destroy(); // 销毁当前图层