一、百度api-webgis可视化首屏加载处理

**场景:**在做webgis的时候,尤其是大屏可视化的时候,地图一般是放在首屏上。那就需要考虑首屏加载的问题,一般地图加载完成之后,需要在地图上做一些特定的操作,比如给特定的省份加一些不同的色块相当于热力图的效果,至于为什么这么做,主要还是因为百度原生的热力图实在太丑了,不堪入目的那种,完全满足不了客户审美要求,看到就想换。再比如给排名靠前的省份打上标记,或者只显示中国地图等等,尤其是高密集的打点,这种更需要判断出地图是否加载完成。如果,不判断地图加载完成,那就会以下几种场景:
- 数据准备完成,地图未加载
- 地图虽已加载,但是哪些首次就需要加载在地图上的操作就会一点一点地加载地图上,给人感觉就是卡顿,如果用户网速环境不是很好,这种现象更加的明显。
**解决方案:**分为两步
**第一步:**使用加载进度页 **第二步:**监听地图是否加载完成,加载完成则将进度页关闭。
注意:
- 对应百度api:map实例tilesloaded事件,注意该api只存在JavaScript 2.0、JavaScript 3.0中,在JSAPI WebGL v1.0的api中没有出现,所以找的时候注意下。
- 不可将百度地图先隐藏,否则会出现,中心点在左上原点位置。正确流程是:使用进度页,盖在百度地图上,地图加载完成,隐藏进度页即可。
二、具体实现
1. 基于vue整合【也可以替换,无伤大雅】
项目工程准备,创建一个基本的工程骨架,删除自带的一些组件和无用的样式,后面随着功能的叠加再进行调整。创建完之后,使用yarn管理依赖。yarn install、yarn run serve调试环境是否正常显示。

加入前面介绍的异步加载
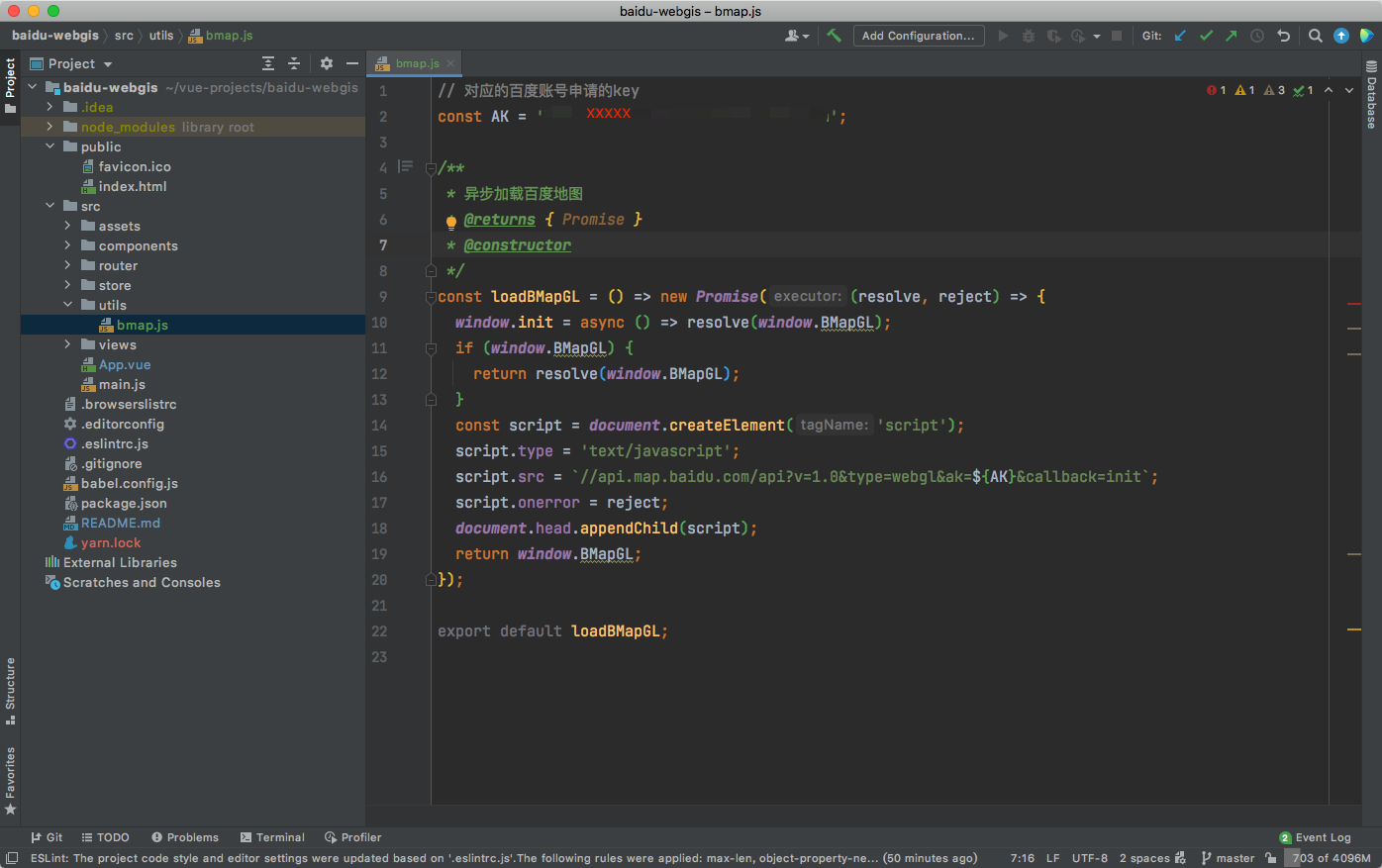
在src目录下创建utils/bmap.js文件,统一处理百度map这边的js加载

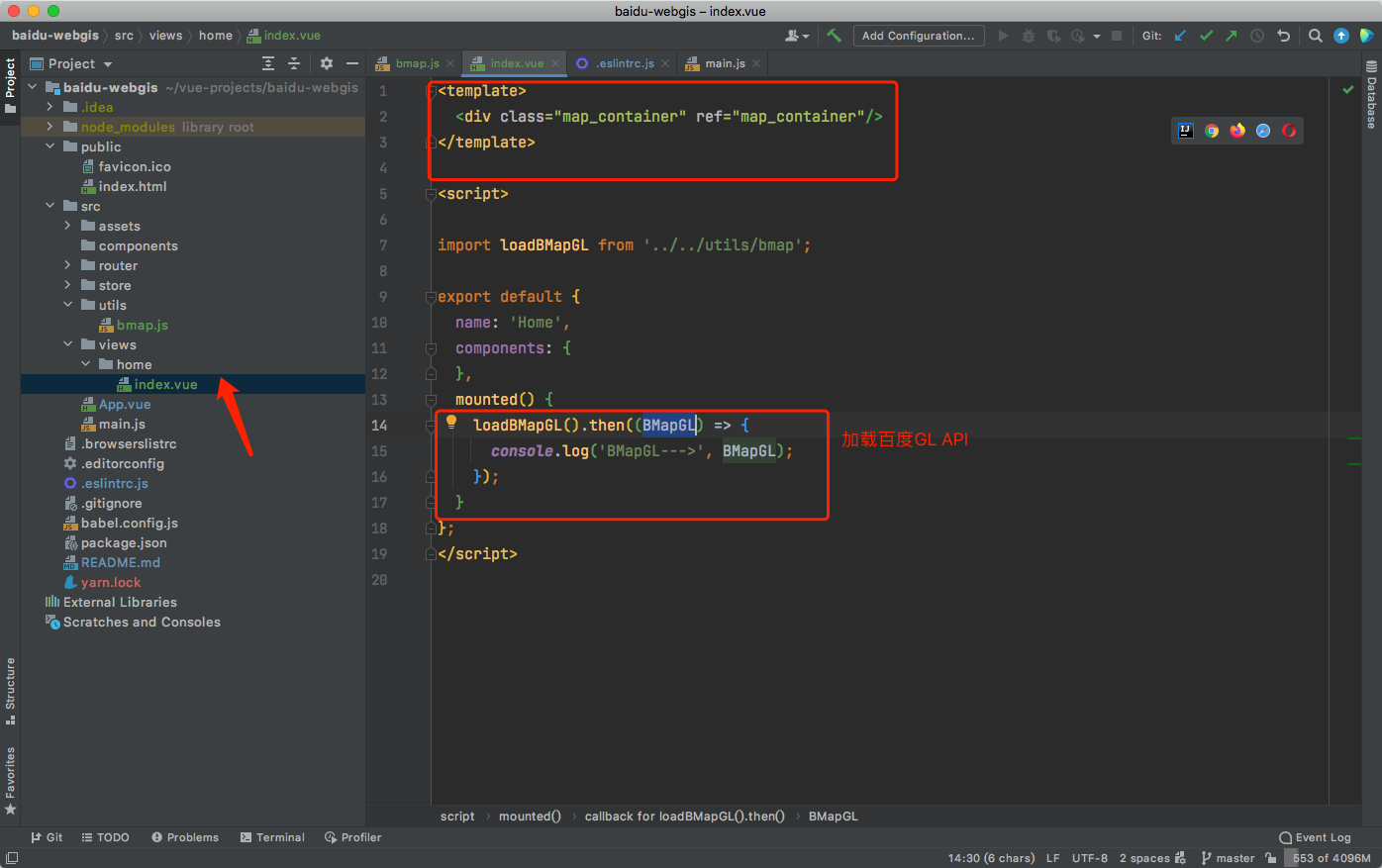
创建map容器节点


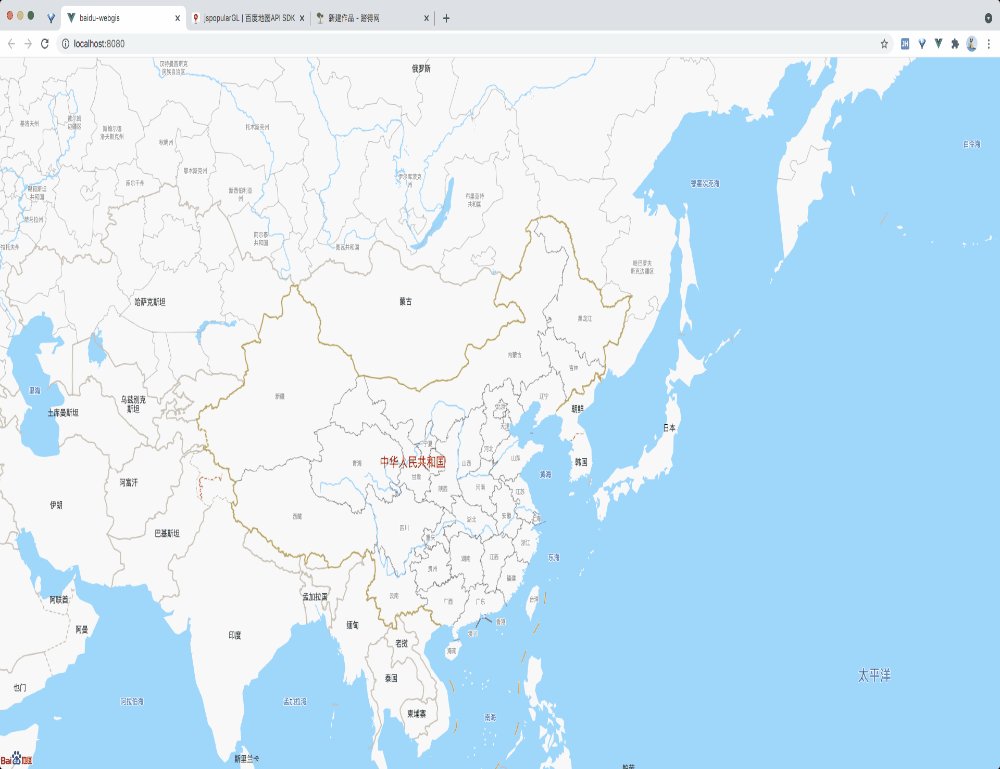
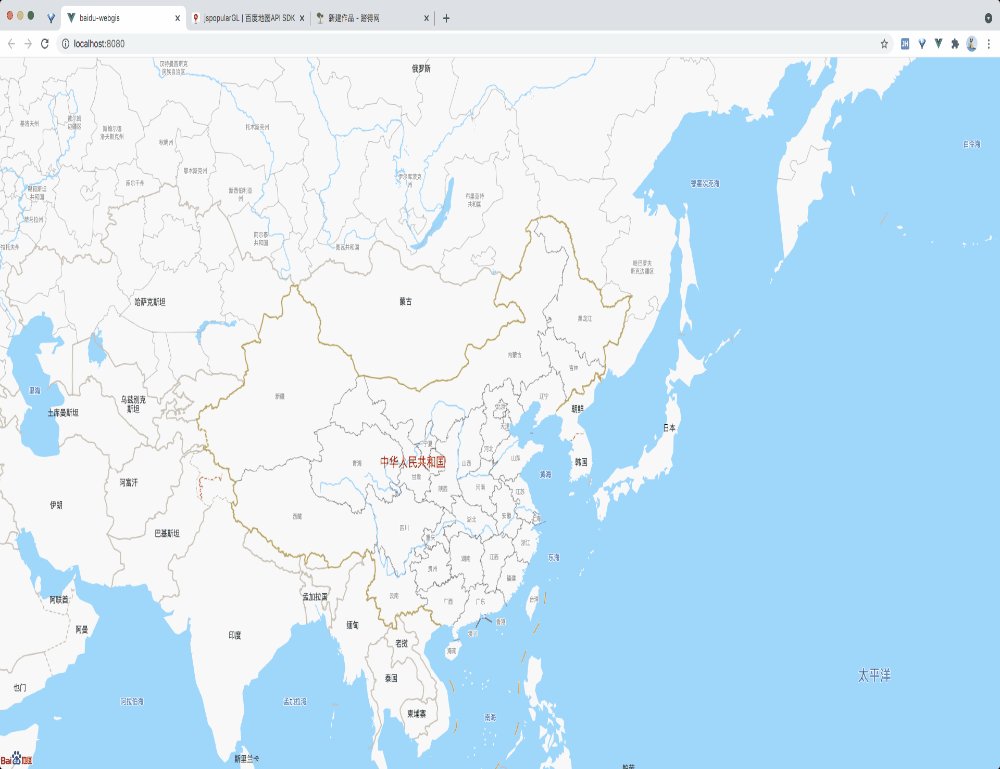
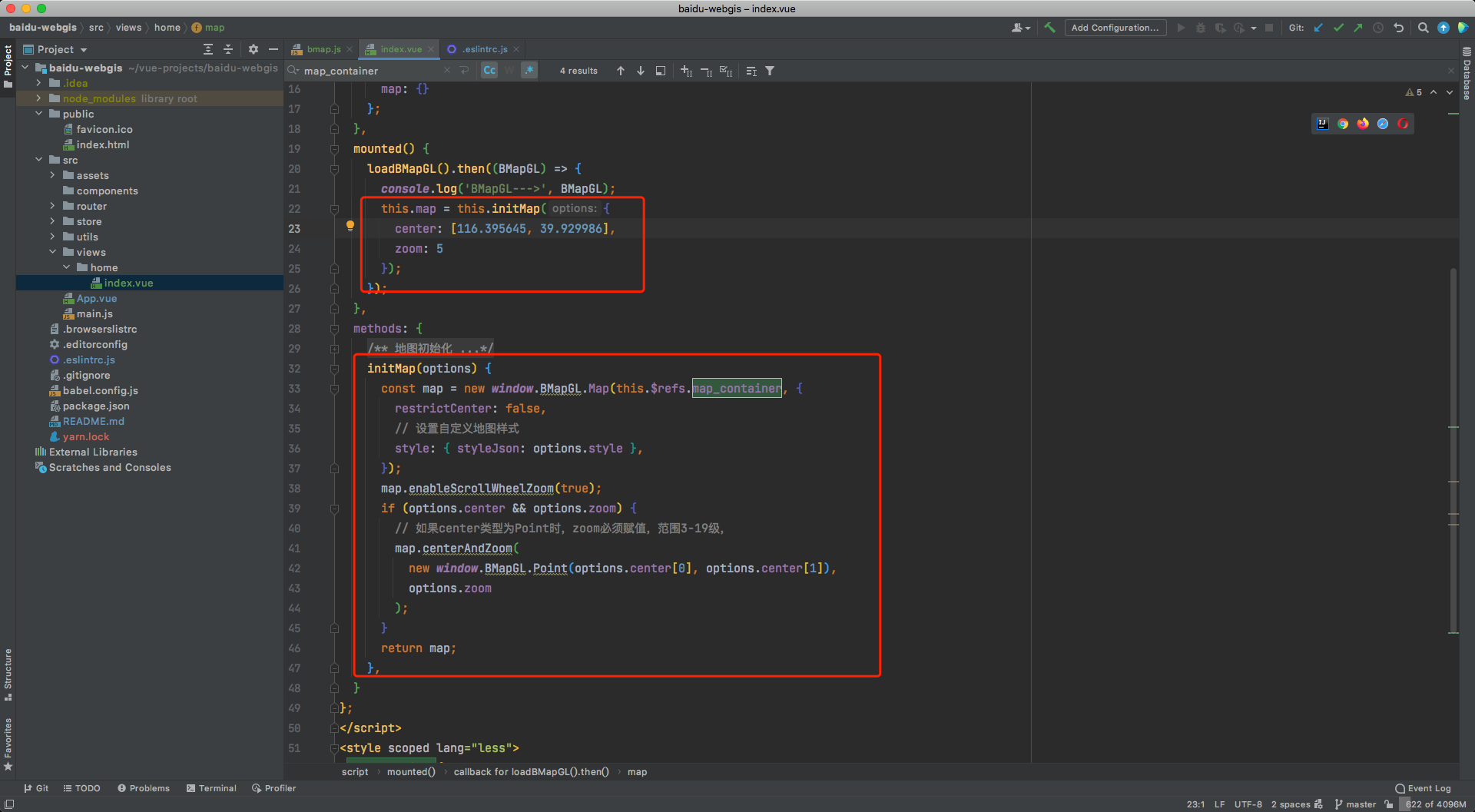
初始化地图

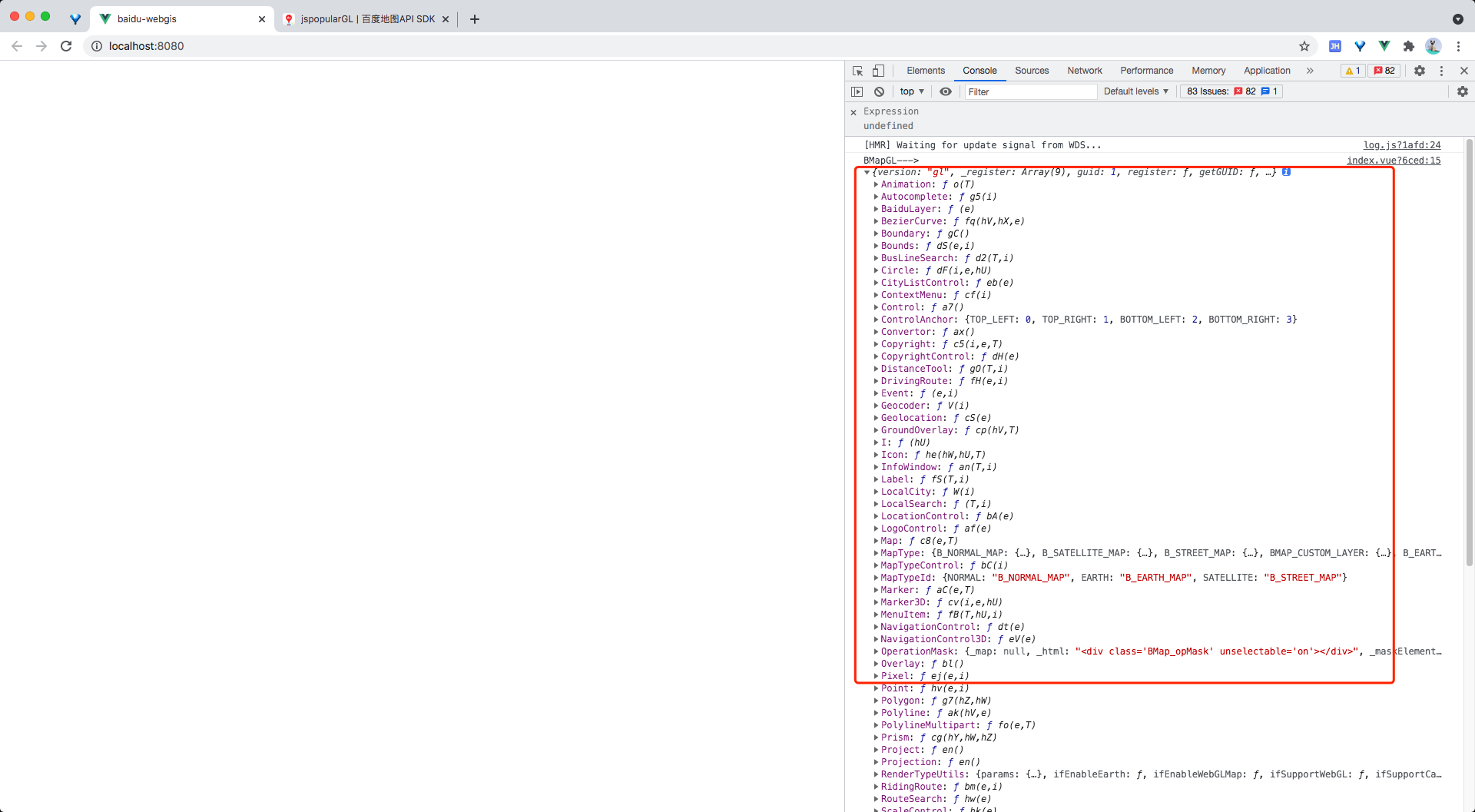
- 说明:因为通过js加载的时候,地图的api是挂在window上的,所有通过window就可以访问到百度地图的api
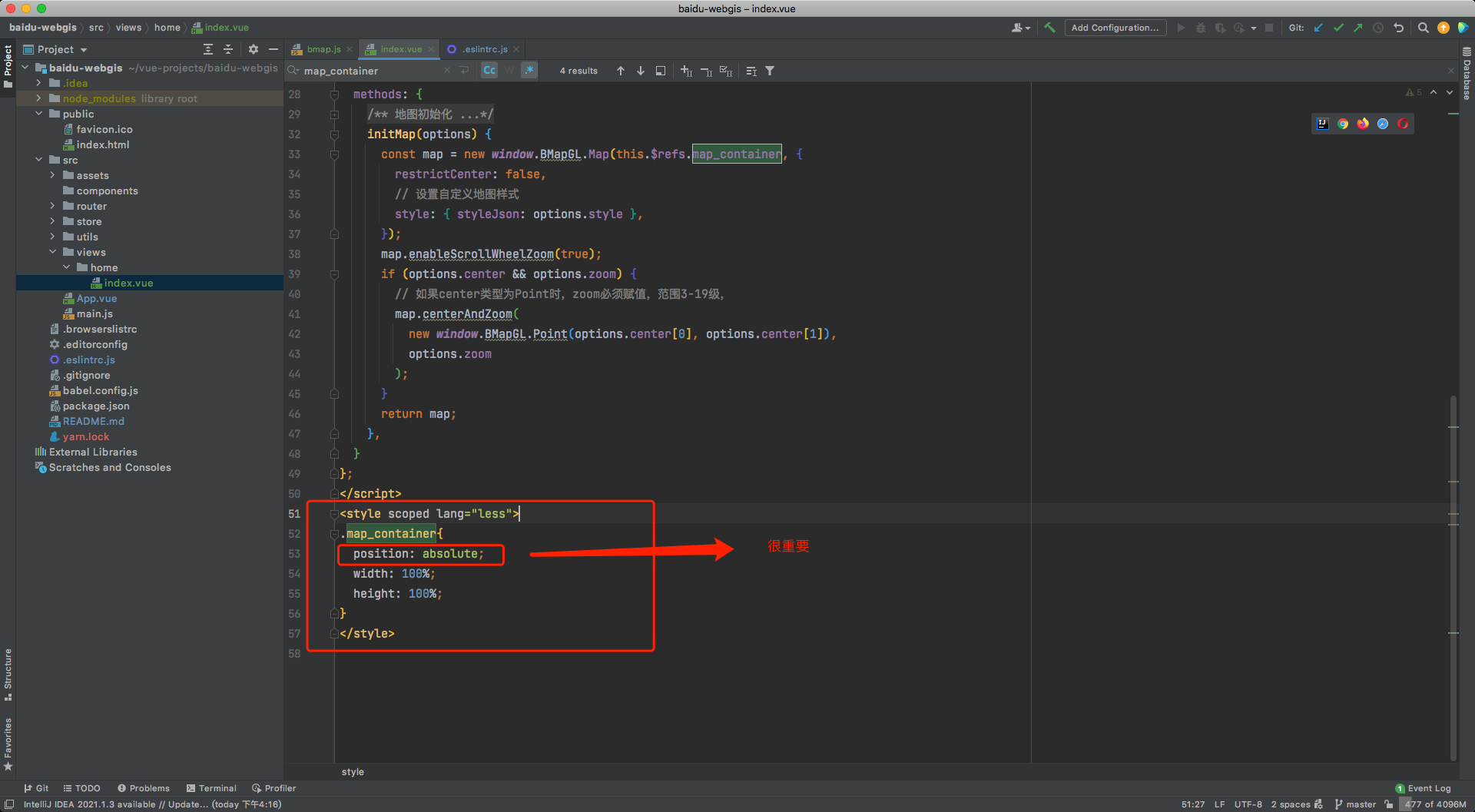
设置地图样式


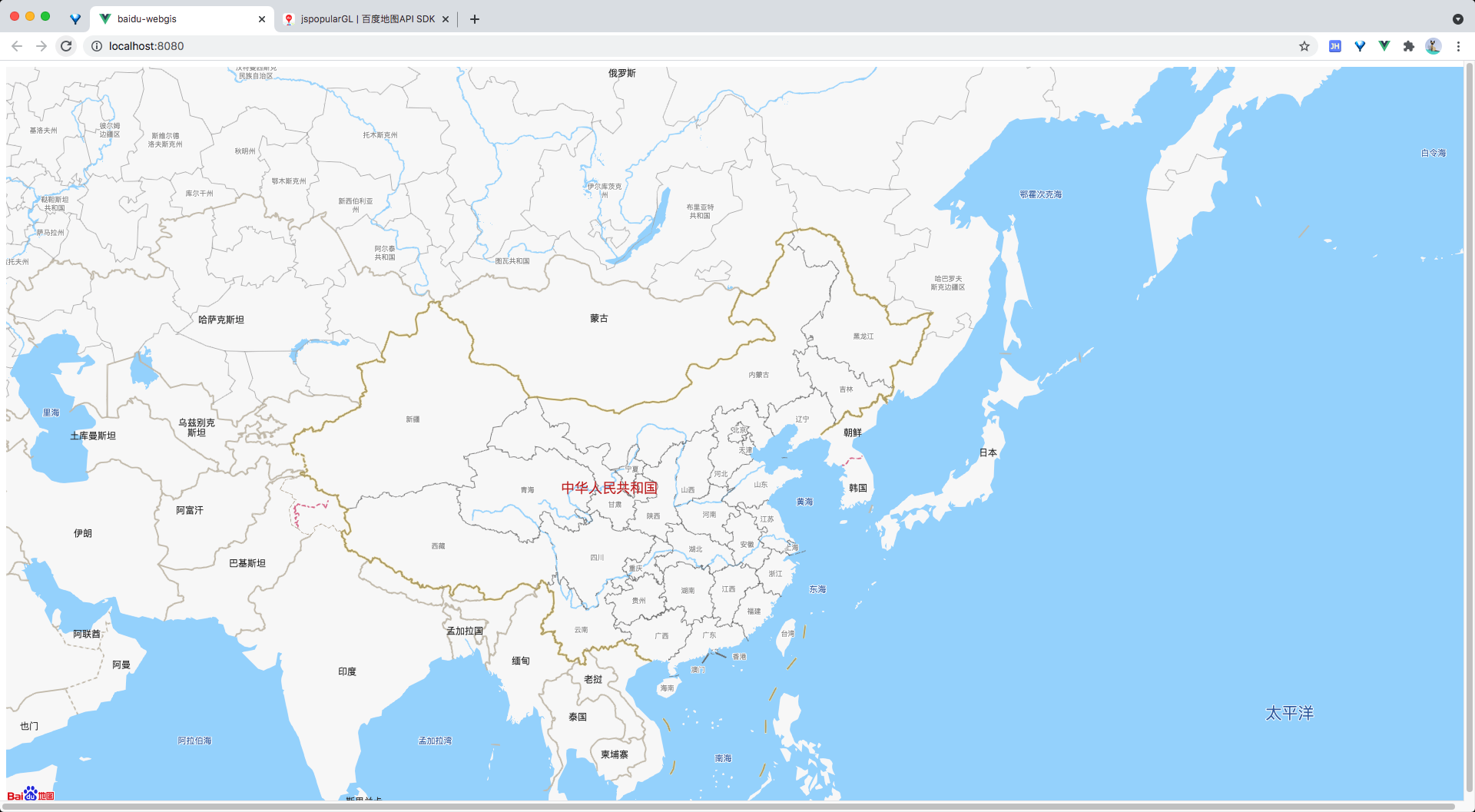
- 当宽高设置成100%的时候,会发现地图不显示了,但是当高度设置成固定值的时候,地图有显示出来了。主要还是因为百度样式存在问题,打开控制台可以看到,基本上每一个节点都含有定位属性。
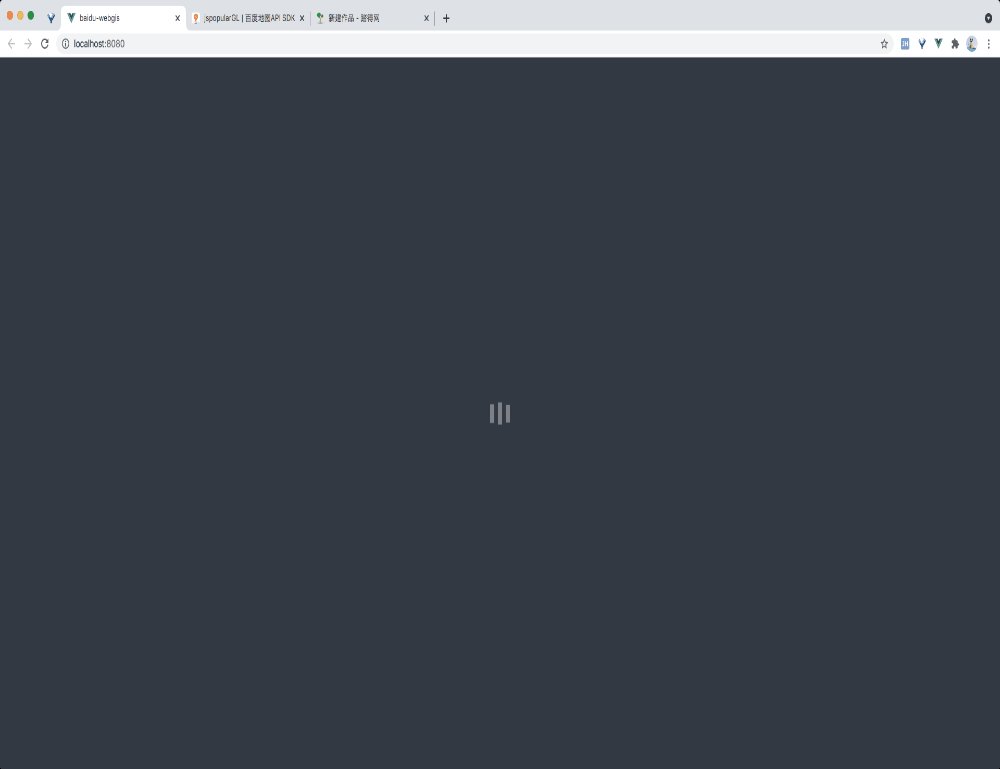
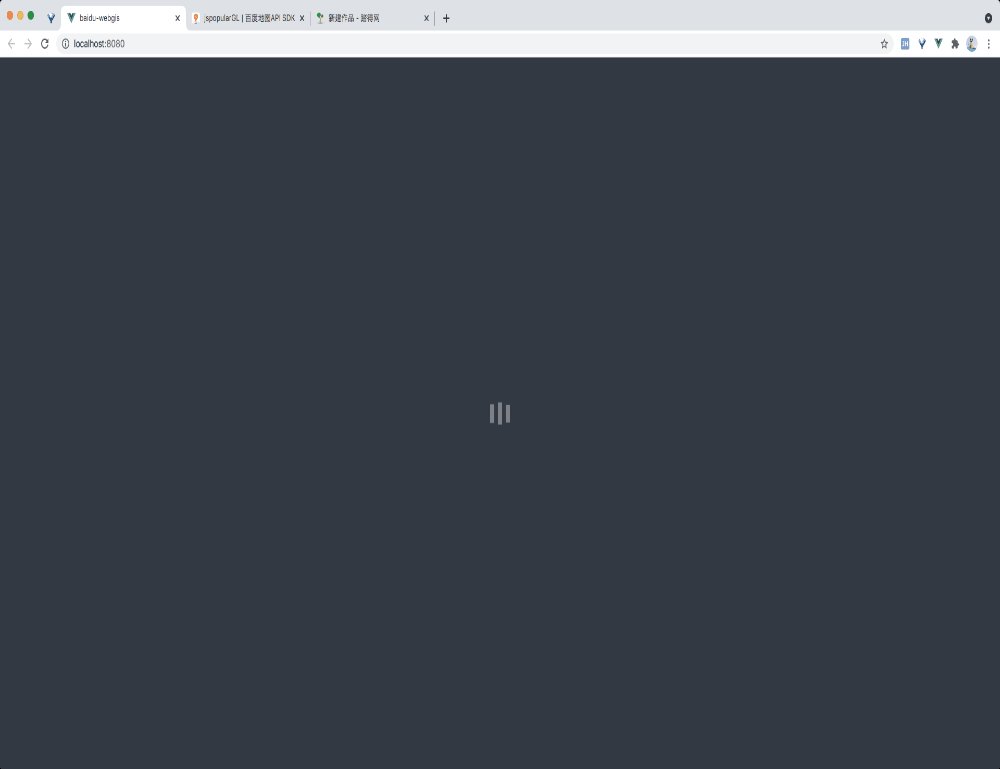
2. 制作Loading页
更改目录结构,将原src/home/index.vue 的地图组件,单独封装出来src/map/index.vue
在home中引入地图组件Map
在线调试一个Loading页面,移植到项目中

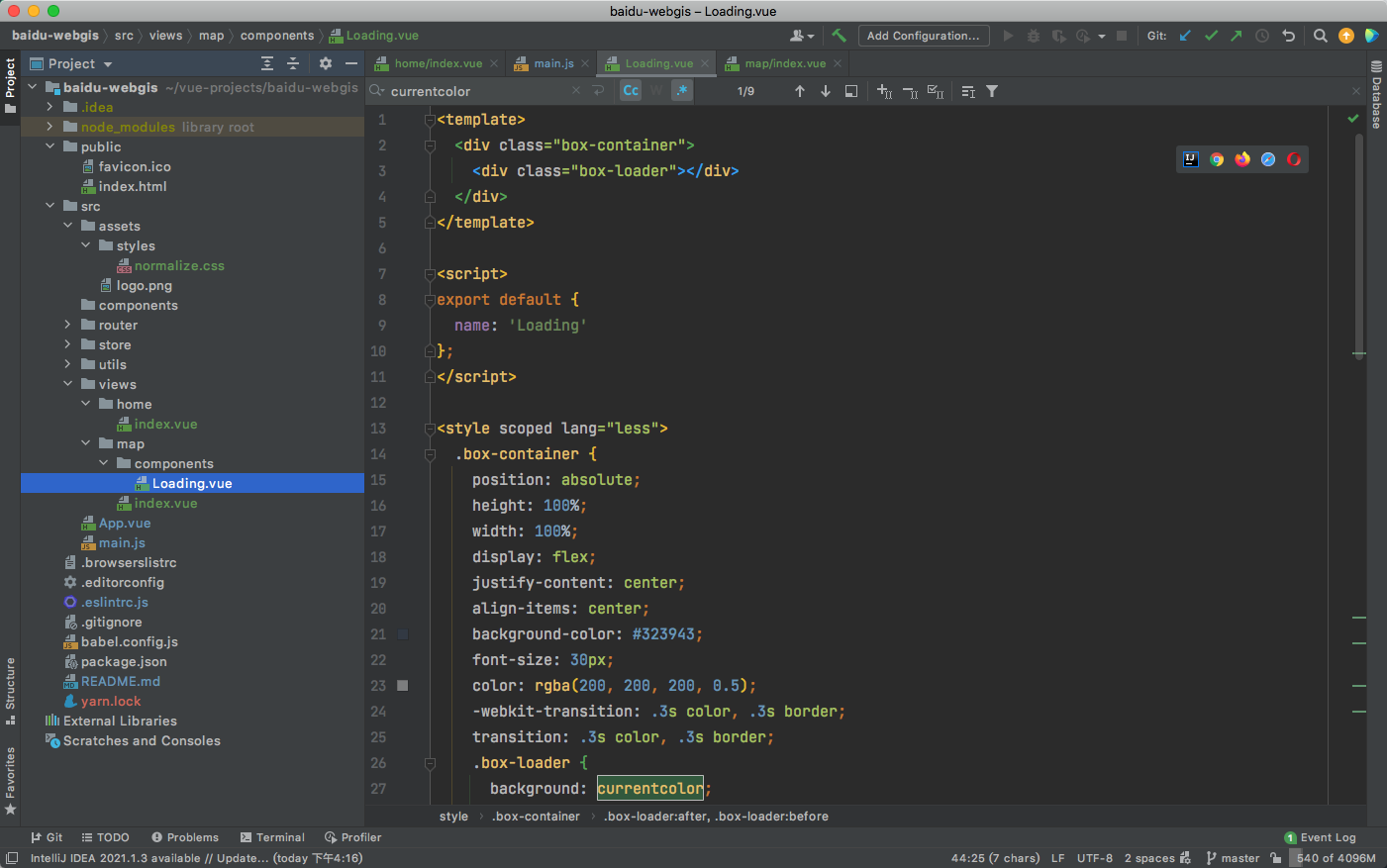
在地图组件中新建src/map/components/Loading.vue

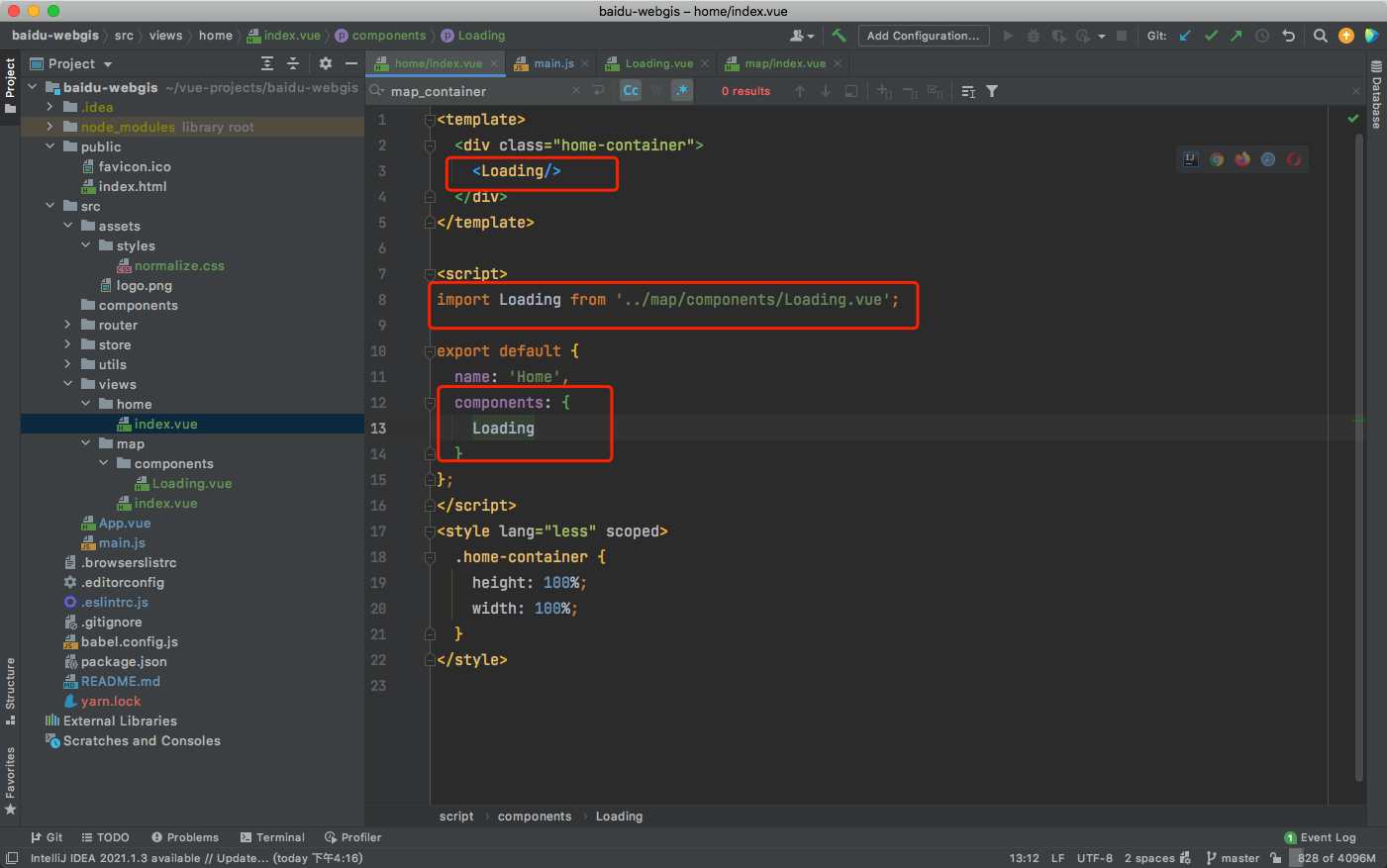
项目中调试组件,将地图Map组件和Loading组件,分别加入home页中调试。


当加入地图组件的时候,发现没有盖住地图,那是因为Loading组件没有设置z-index的关系,在Loading组件.box-container样式中设置z-index: 1000;
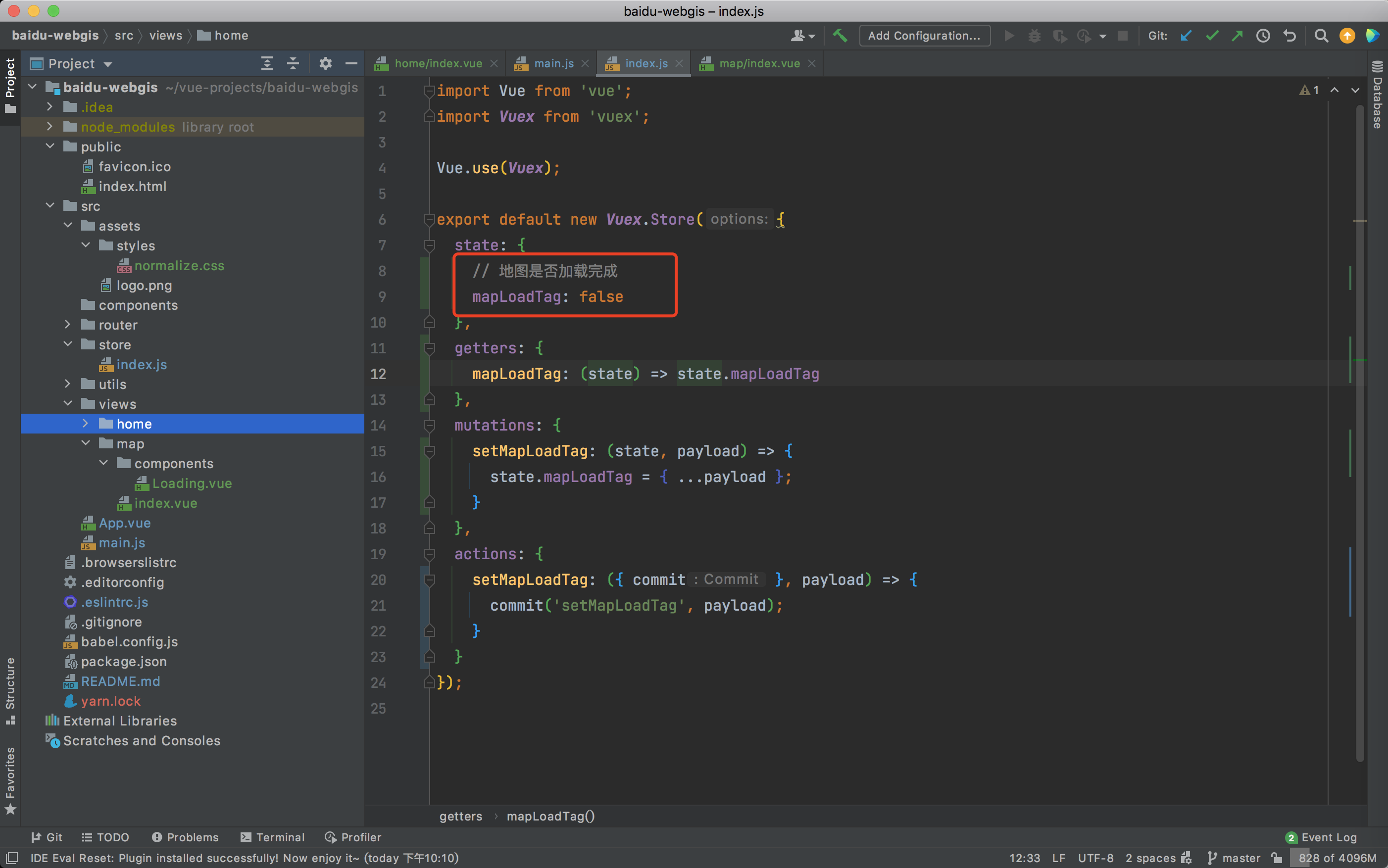
3. 添加vuex缓存状态【也可以使用其他组件传值的方式,不限于文中提到的方式】
定义一个标识,表示地图是否加载完成。默认为false

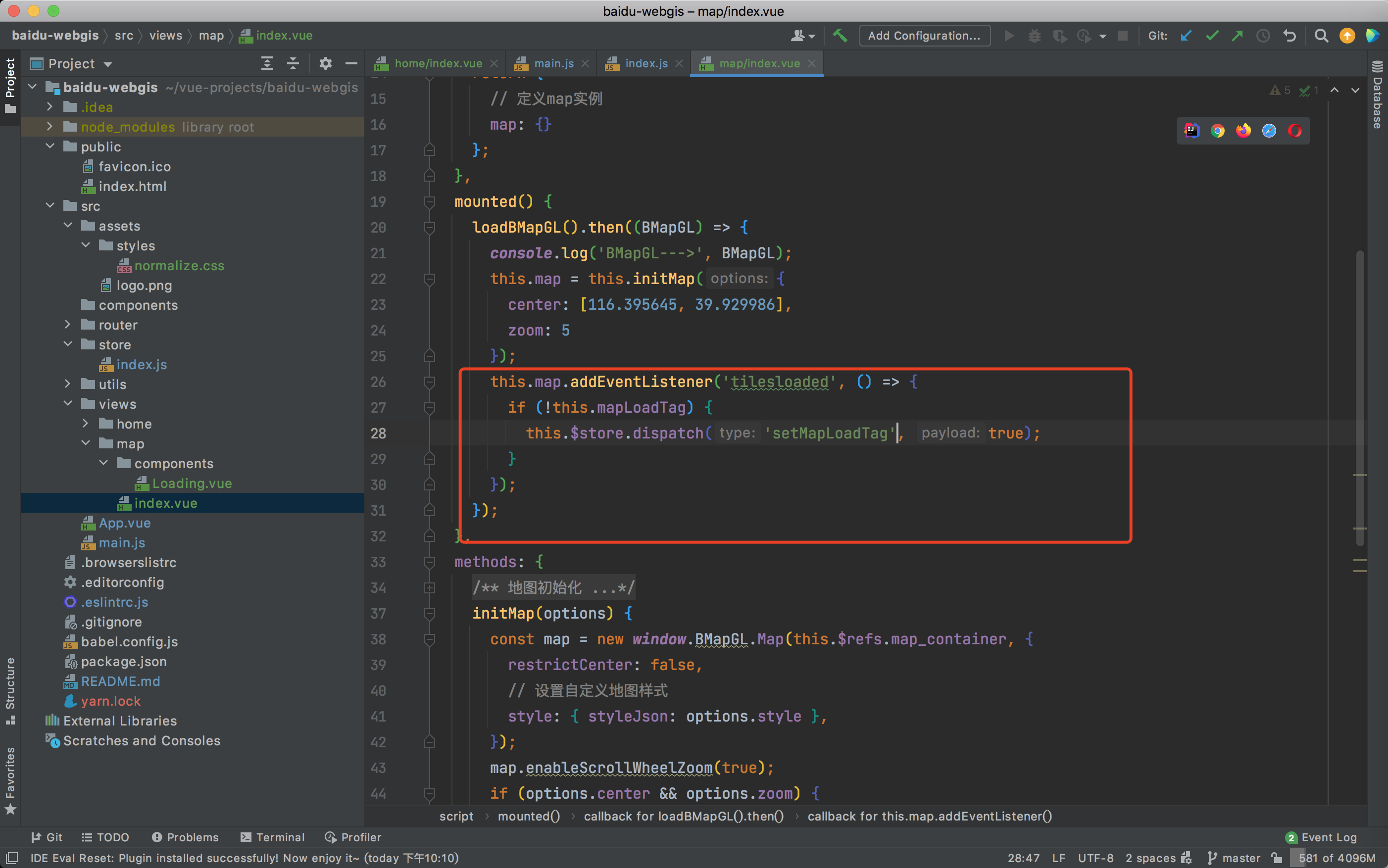
4. 监听百度api加载完成
地图加载完成之后,更新vuex中的地图加载完成标识。

home组件代码

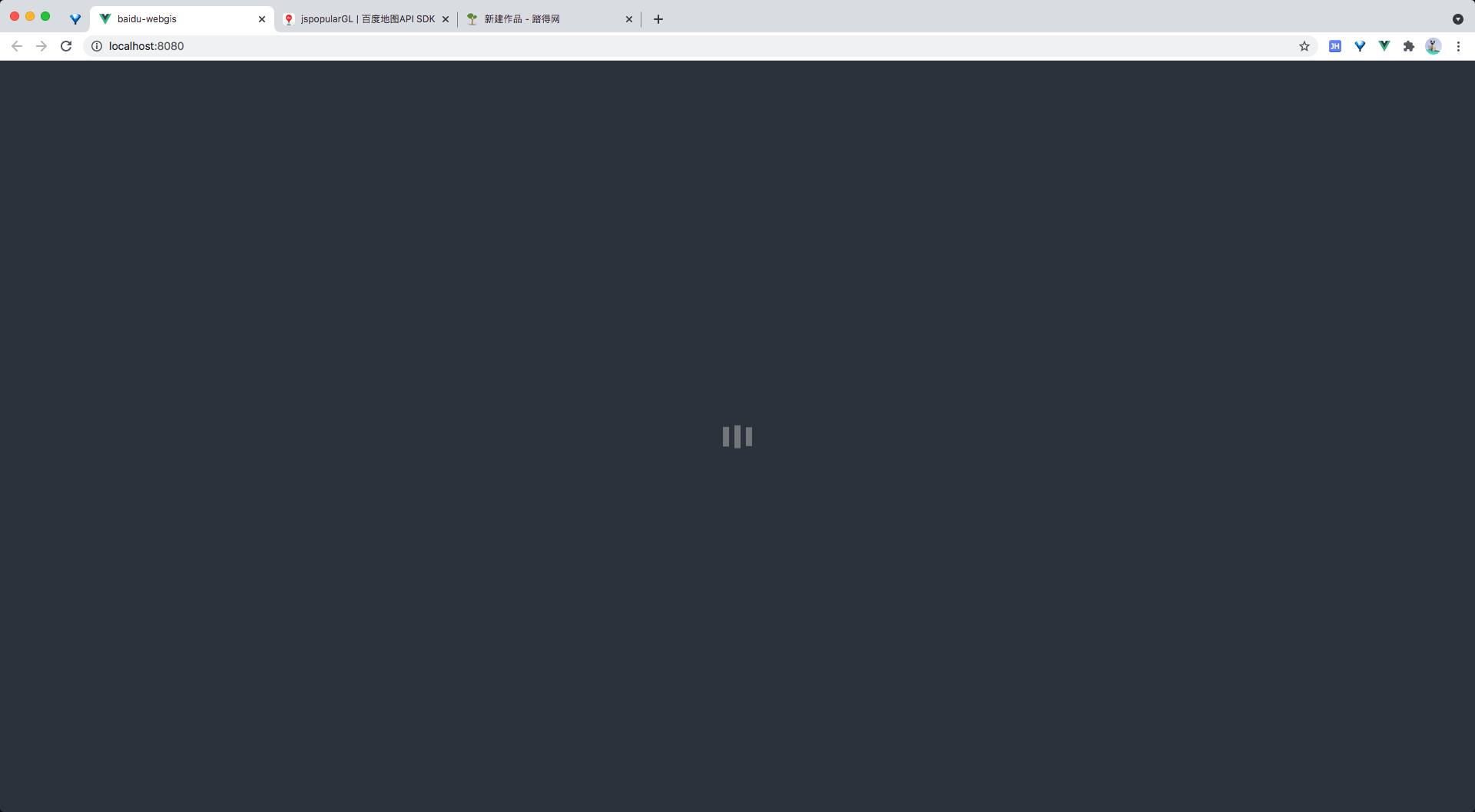
5. 最终效果