效果一:

一、需求背景
在百度地图上只显示中国地图的部分,其他的不显示。
分析:加载百度地图的时候,其实是全部加载的,不光有中国地图的部分,也包含了中国边界以外的部分,且百度api没有提供相关api的支持,能够屏蔽边界以外的其他部分。
思路:可以自定义百度底图,将中国以外的区域全部不显示。
二、相关技术支持
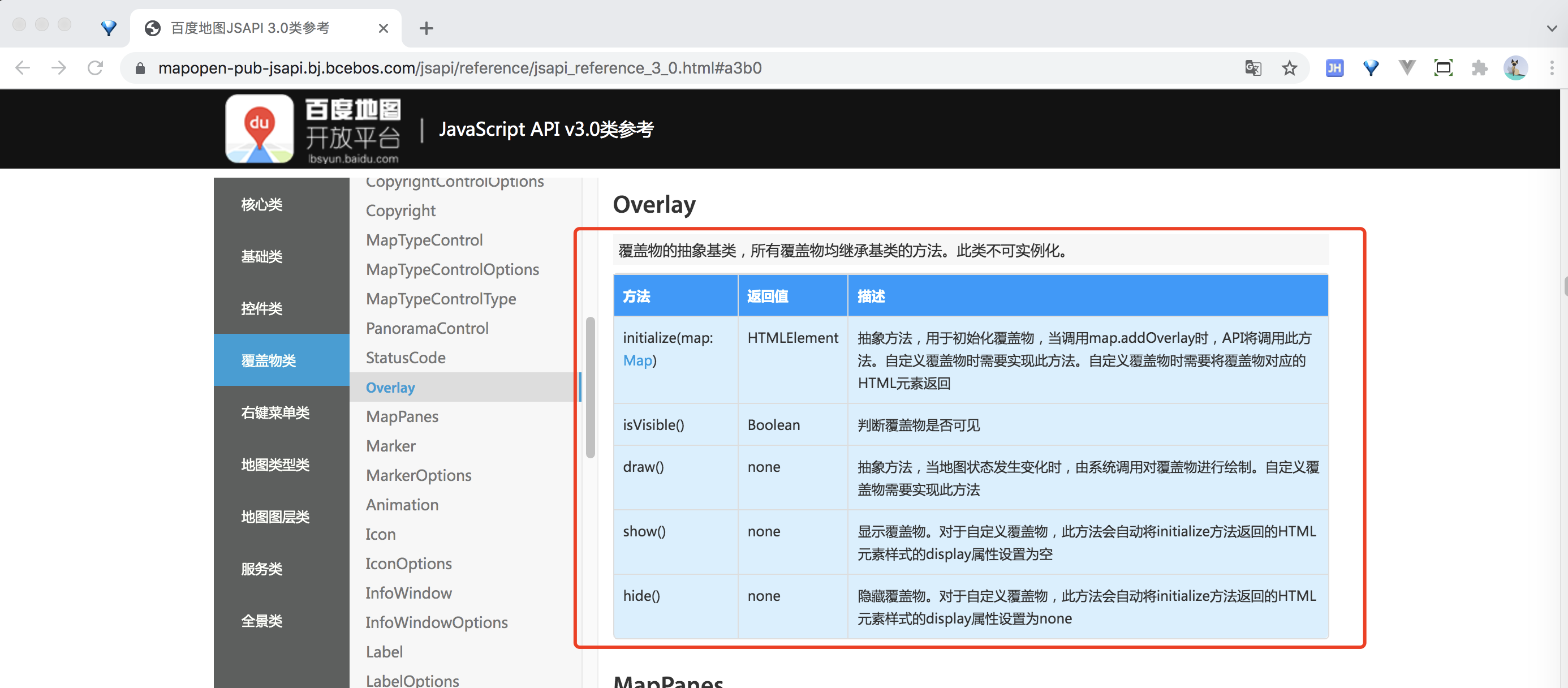
1. 技术支持一:使用Overlay的方式【以3.0的API为例,GL版本基本没有改变】
基类:简单看下,最终的实现不是它,但是这个基类很重要。了解它,后面基于它实现的各种实现类很有帮助。

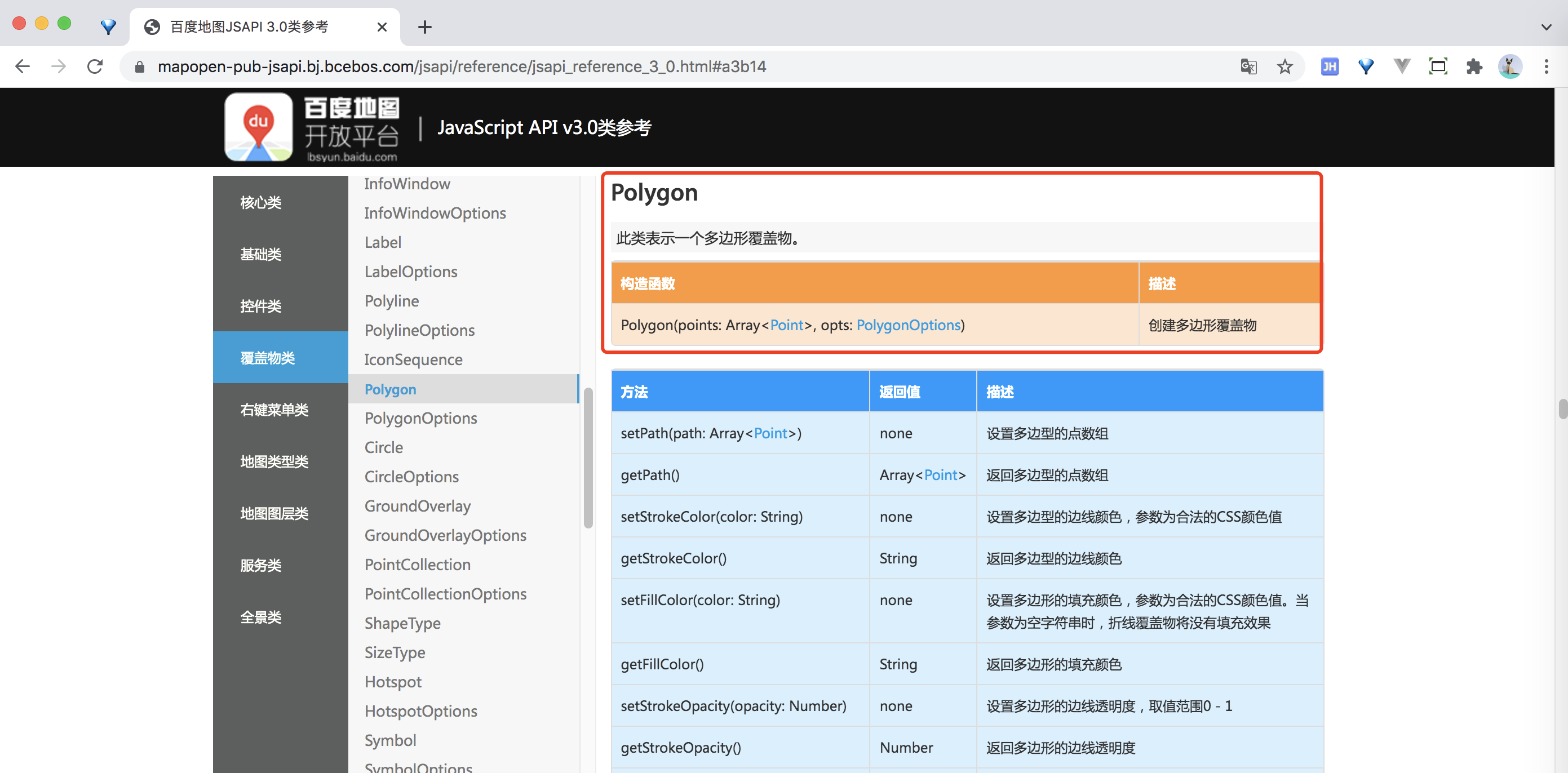
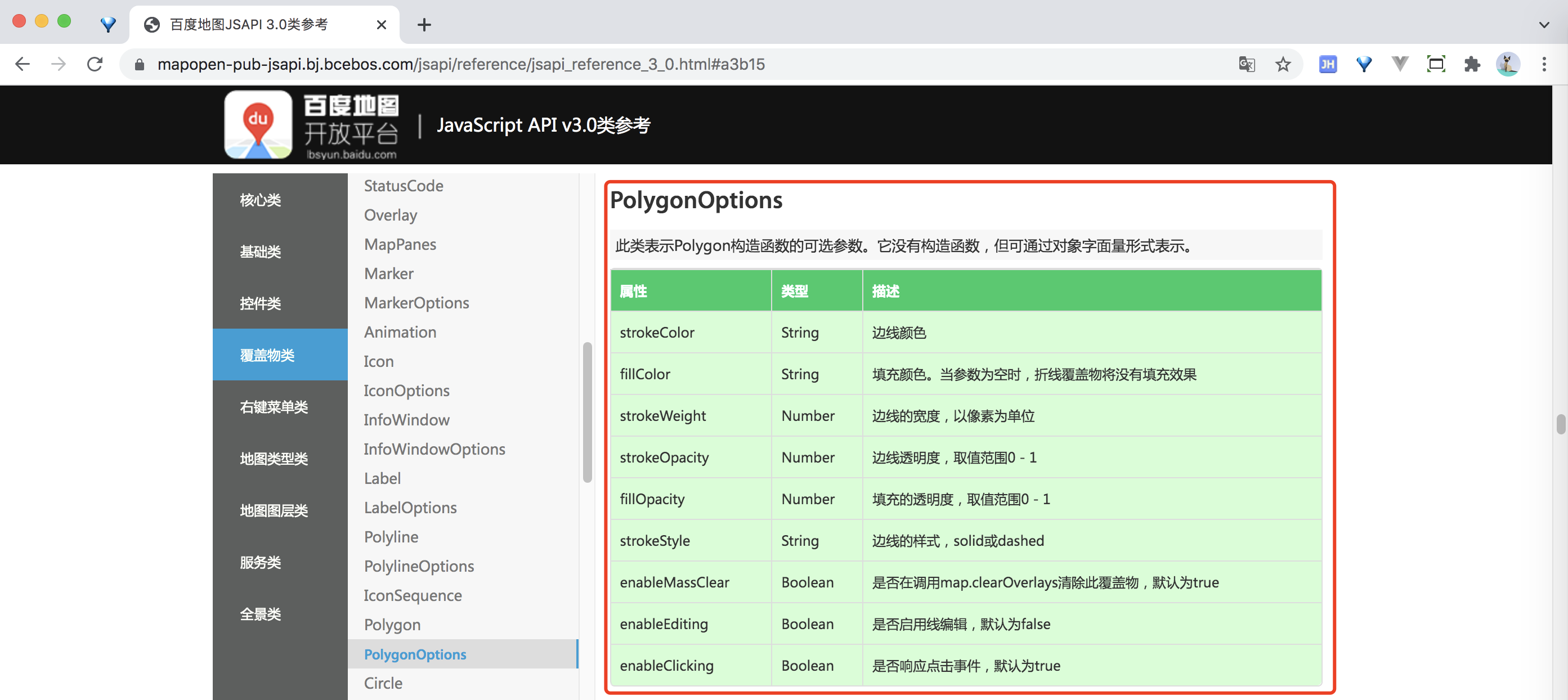
具体实现类:多边形覆盖物

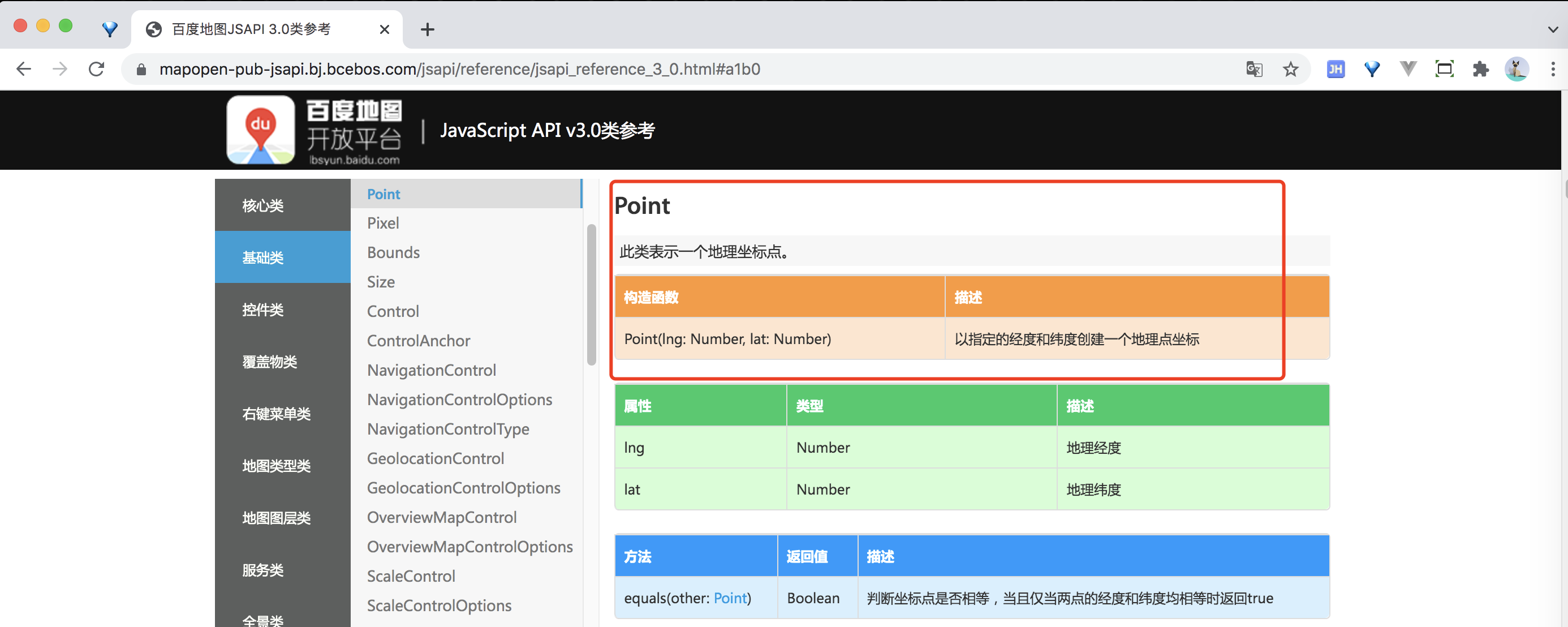
看到多边形的构造函数,可以知道构造多边形需要传入两个对象,一个是point数组,一个是PolygonOptions可选配置参数。


2. 技术支持二:使用百度提供的地理信息可视化开源库
- 可以查看mapv可视化开源库博文
三、具体实现【基于vue】
1.基于Overlay实现:
逻辑思路一【比较笨拙】:
- 读取所有省份的genjson文件
- 根据geojson文件中的边界经纬度,生成多边形覆盖物。
- 将生成好的多边形覆盖物加载到地图上。
代码实现步骤:
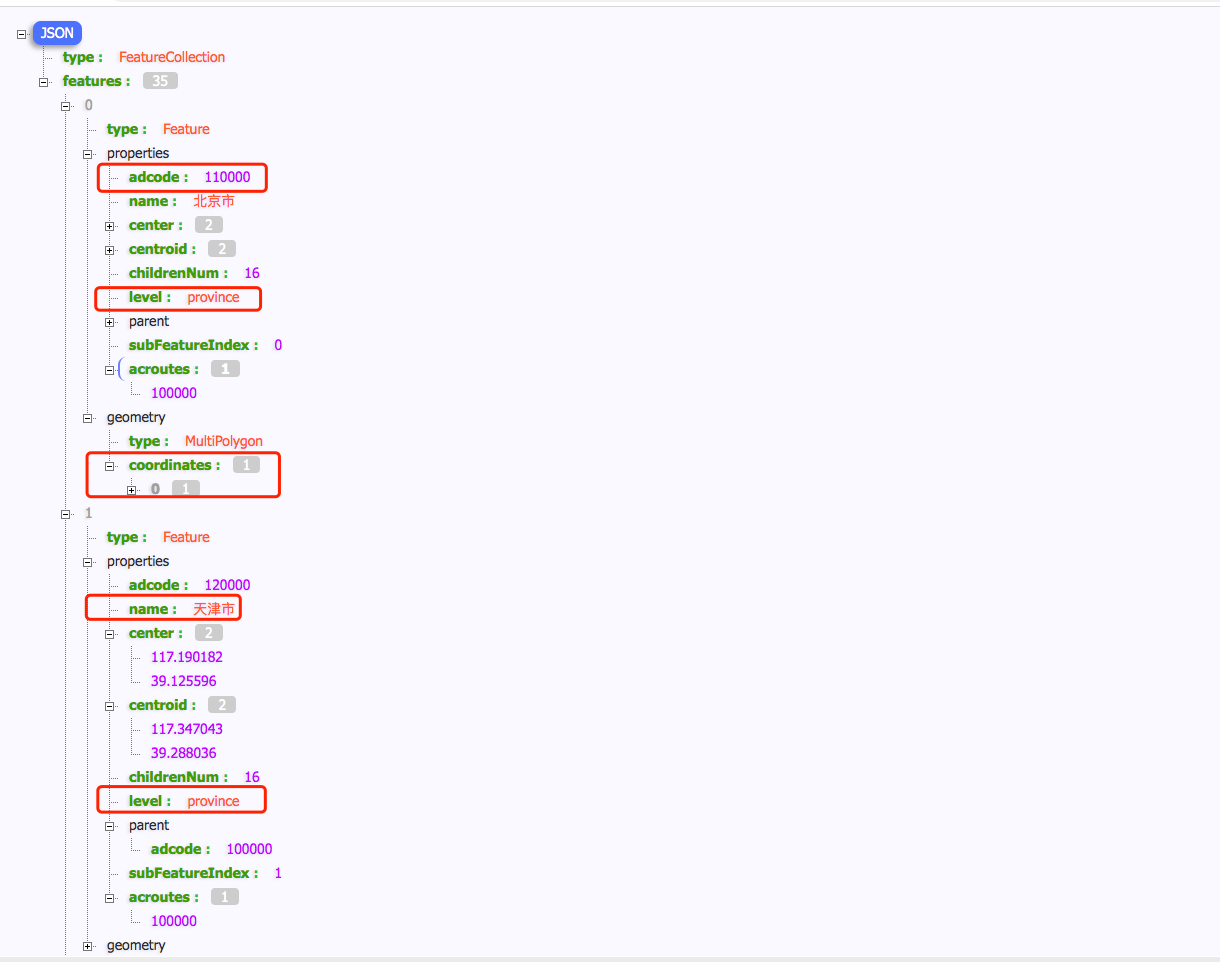
- 获取所有的省份geojson文件,拿到geojson中的各省份的边界数据
- 下载所有的省份geojson文件到本地,使用国标编码命名。
- 数据资源可以通过datav.aliyun.com获取,不过这是高德开发平台的数据。跟真正的百度地图数据,还是有点误差的。
- 百度也提供了获取省份边界的经纬度方法Boundary,但是千万别依赖该api实时加载,返回是需要时间的,会明显看到卡顿现象。
- 注意本地文件的压缩,去除文件中的空格部分。
- 使用axios,http请求根据国标编码动态获取本地的geojson文件,将各省份的地图数据加载到内存中。
- axios使用参考:http://www.axios-js.com/
- 搭配promise.all一次请求所有数据。
- 根据内存中的geojson文件,获取各省份的边界,从而生成多边形覆盖物数组。
- 使用百度api Polygon
- 地图实例 addOverlay
- 循环多边形数据,加入地图中
逻辑思路二【常规操作】:
- 获取中国饱含所有省份的经纬度的geojson
- 使用axios读取geojson,解析geojson获取里面的省份,拿到对应的边界数据
- 生成多边形覆盖物数据,循环添加到地图上即可。

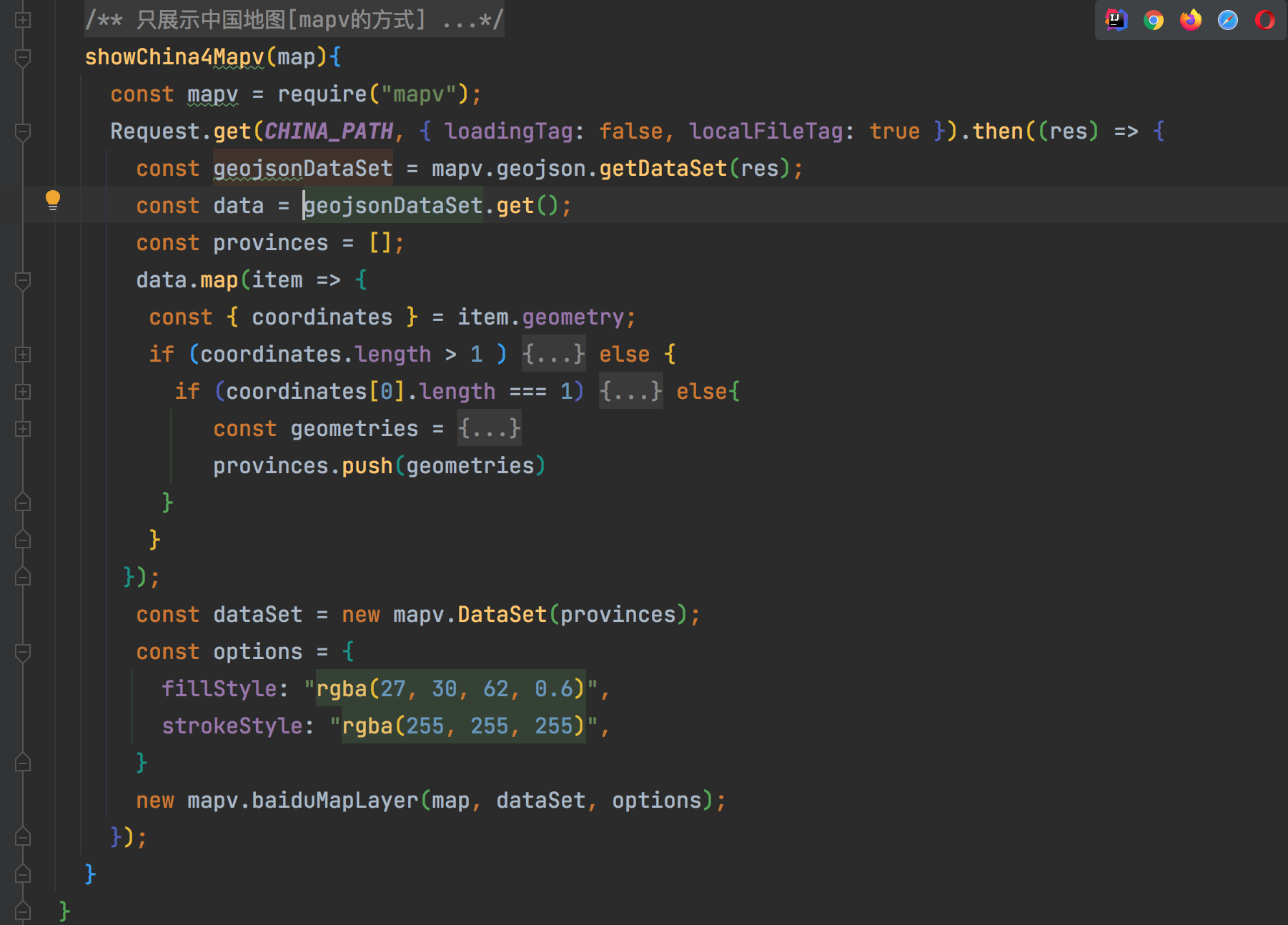
2. 基于mapv来实现:
逻辑思路一:
- 获取中国饱含所有省份的经纬度的geojson
- 那到所有省份的边界数据
- 生成多边形覆盖物图层
代码实现逻辑:
- 使用axios获取全国的geojson文件。
- 使用mapv.geojson.getDataSet()方法,加载获取到的geojson文件
- 调用mapv.geojson.getDataSet()返回对象的get方法,获取所有省份经纬度。
- 遍历所有省份,生成多边形数组
- 通过new mapv.DataSet()构造生成图层的dataSet对象。
- 设置options
- 最后通过new mapv.baiduMapLayer(map, dataSet, options);构造图层
具体操作:
引入mapv【官网提供了两种引入方式】
- npm安装:npm install mapv
脚本直接引入:
<script src="http://mapv.baidu.com/build/mapv.min.js"></script>项目中使用【注意项目中必须这么使用,否则会报错】
- 采用import * as mapv from ‘mapv’,会报告警[Vue warn]: Error in v-on handler: “TypeError: this.show is not a function”)
- 采用 const mapv = require("mapv");方式引入
核心代码