一、加载自定义样式

1. 百度自带的样式
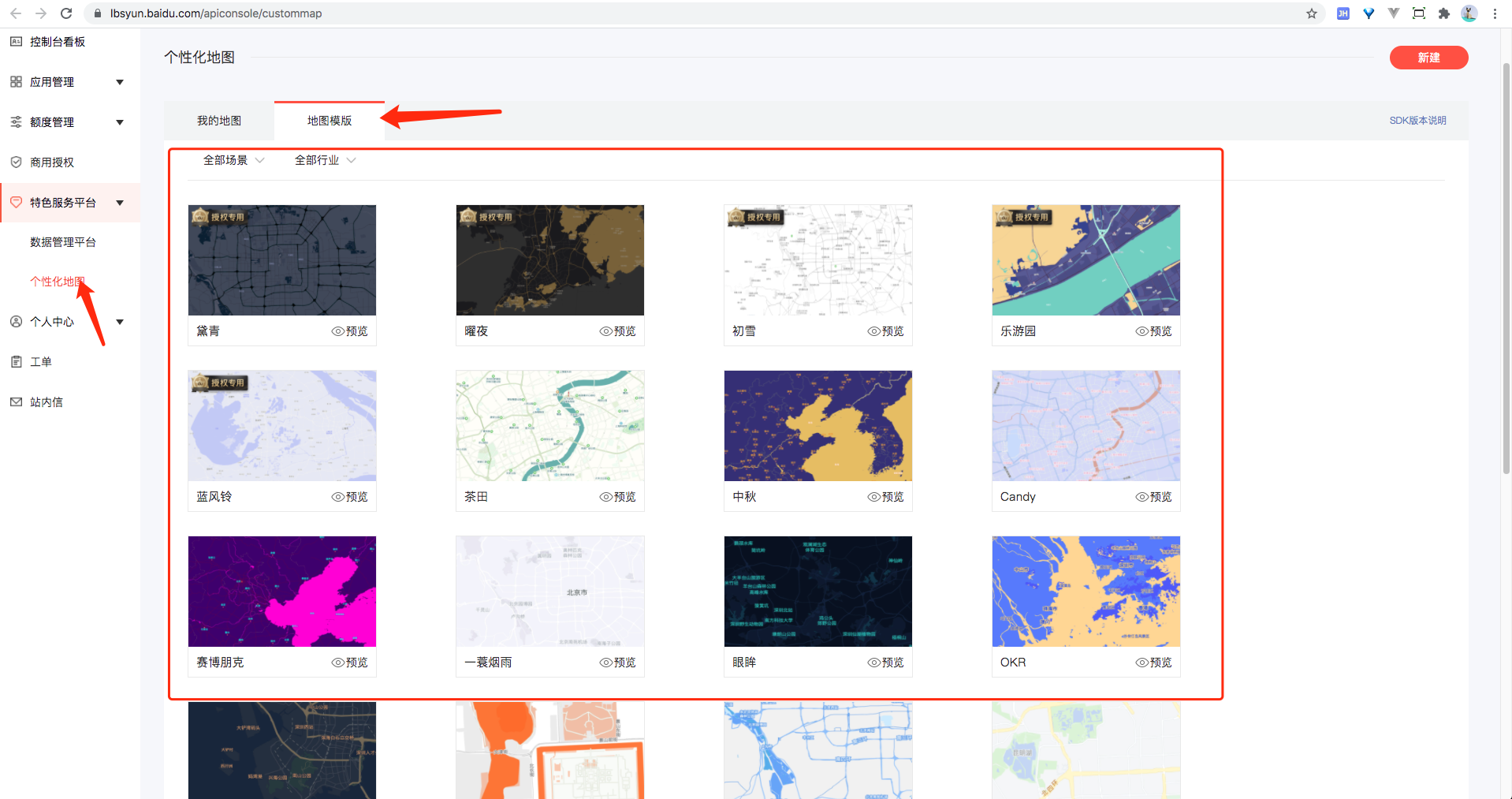
第一种:登录自己的百度账号,点击特色服务平台,点开个性化地图就能看到一些百度自带的地图模版。

第二种:看到上面那些授权专用,是不是很恶心。找官方demo中引用的资源,找到对应的文件也可以找到自带的样式,关键还没有授权限制。
不知道怎么找?
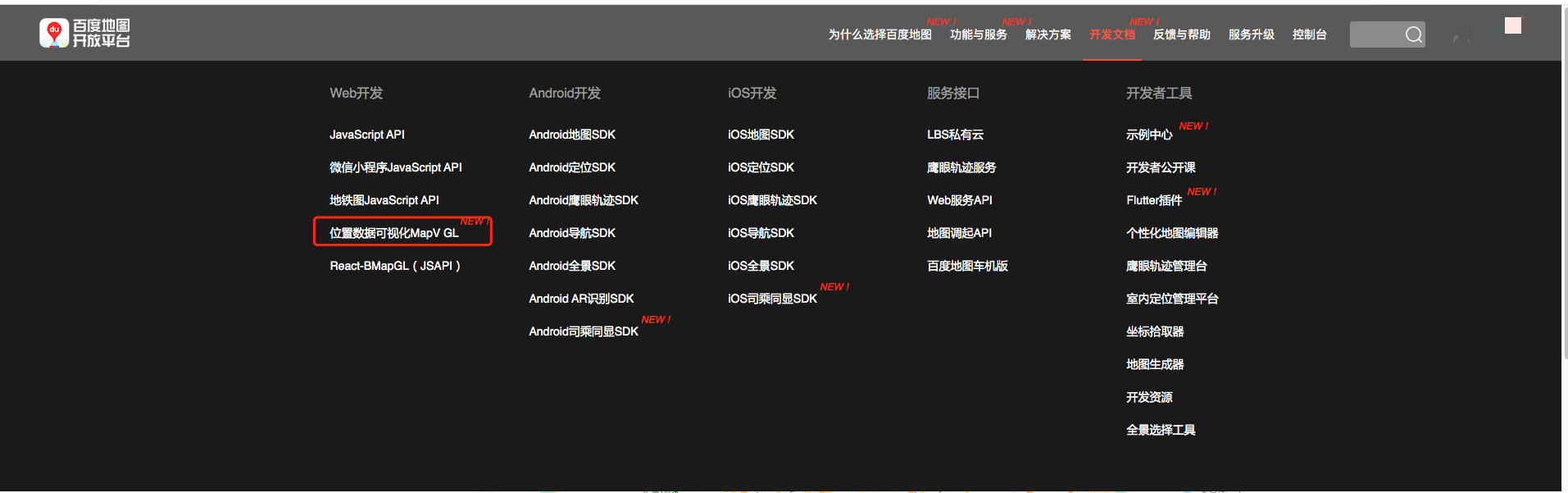
找到开发文档菜单,点开找到位置数据可视化MapV GL,点开

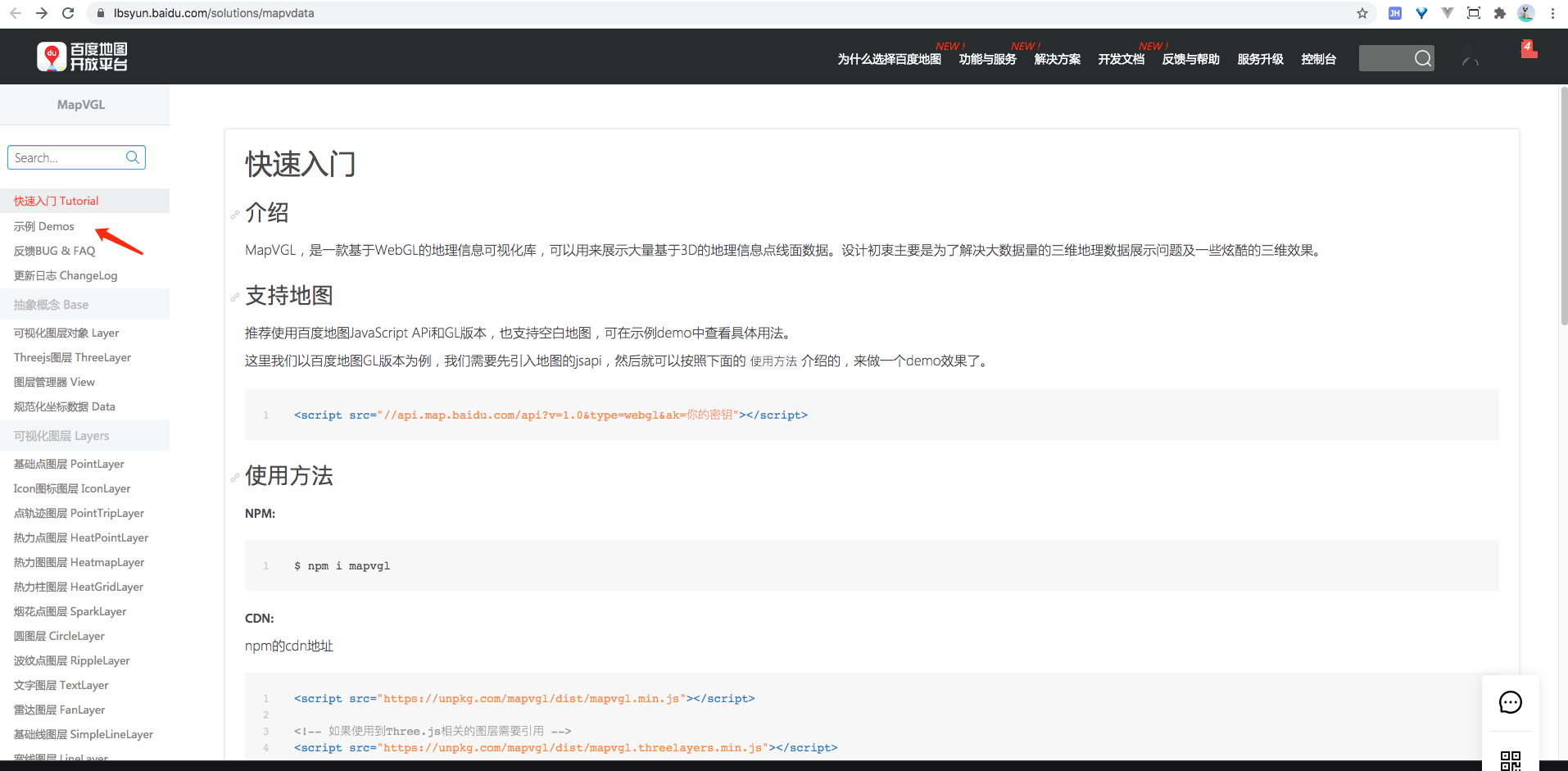
找到文档中的demo菜单

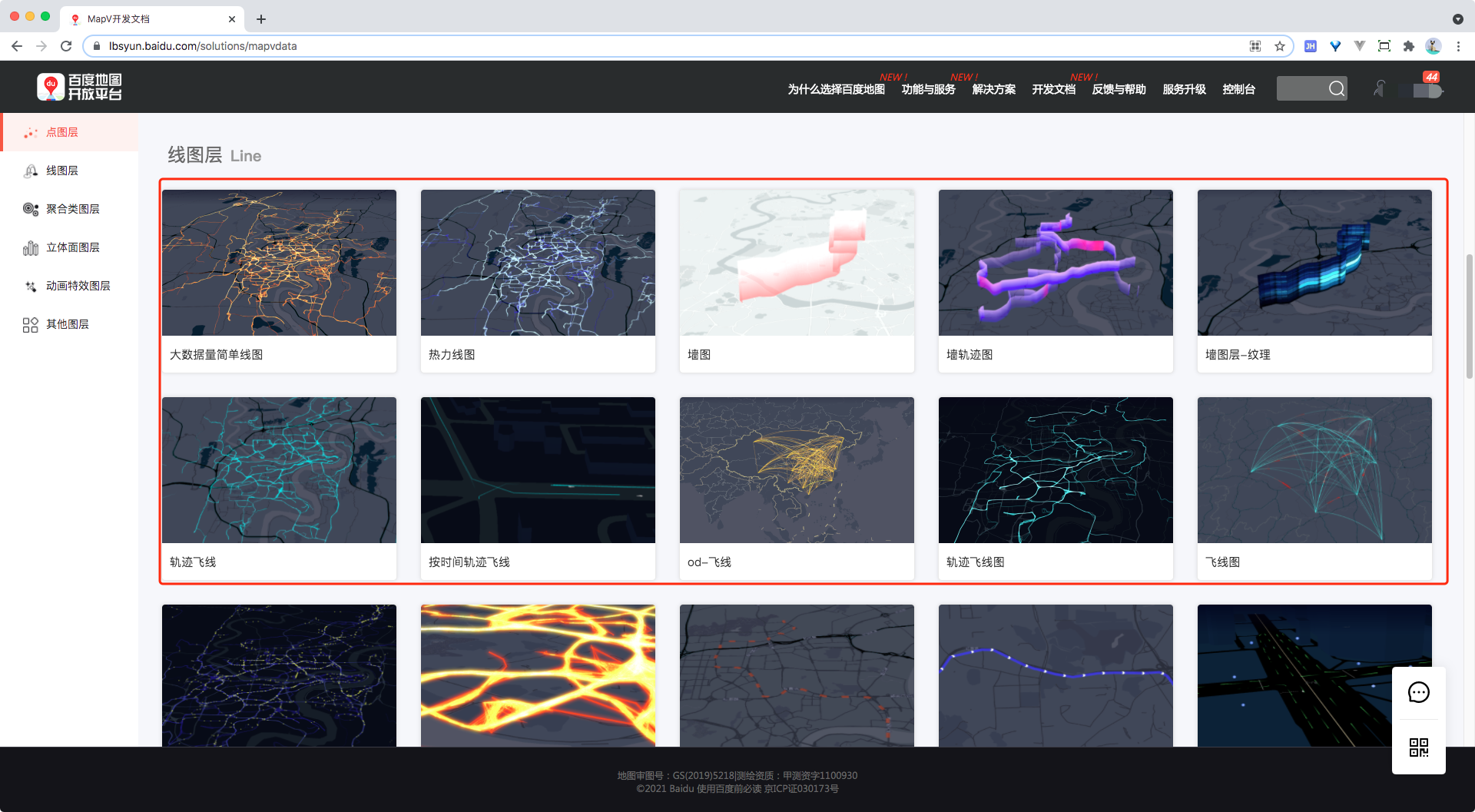
选择你想用的地图样式

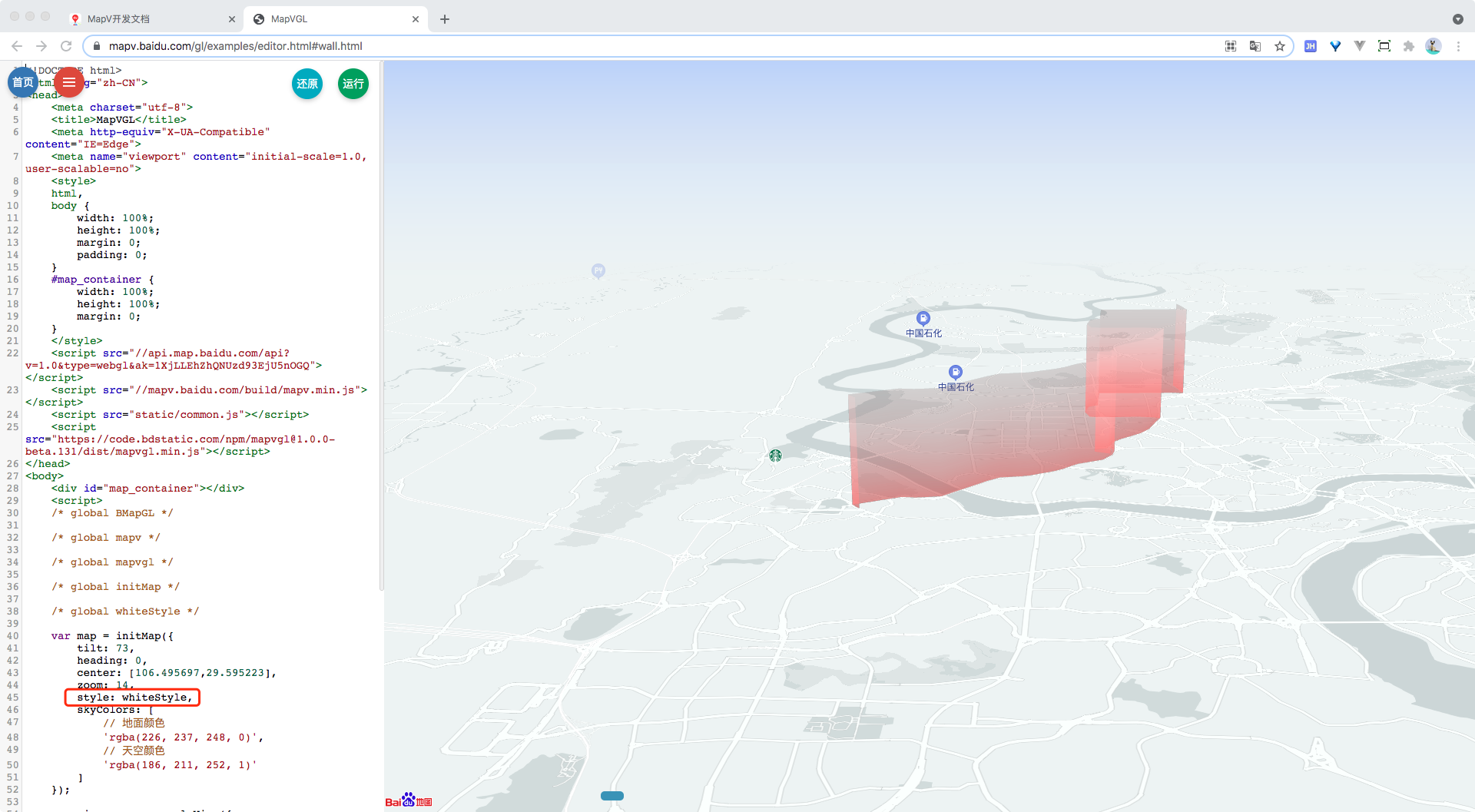
点开查看源码,找到initMap方法,其中的style就是具体的样式

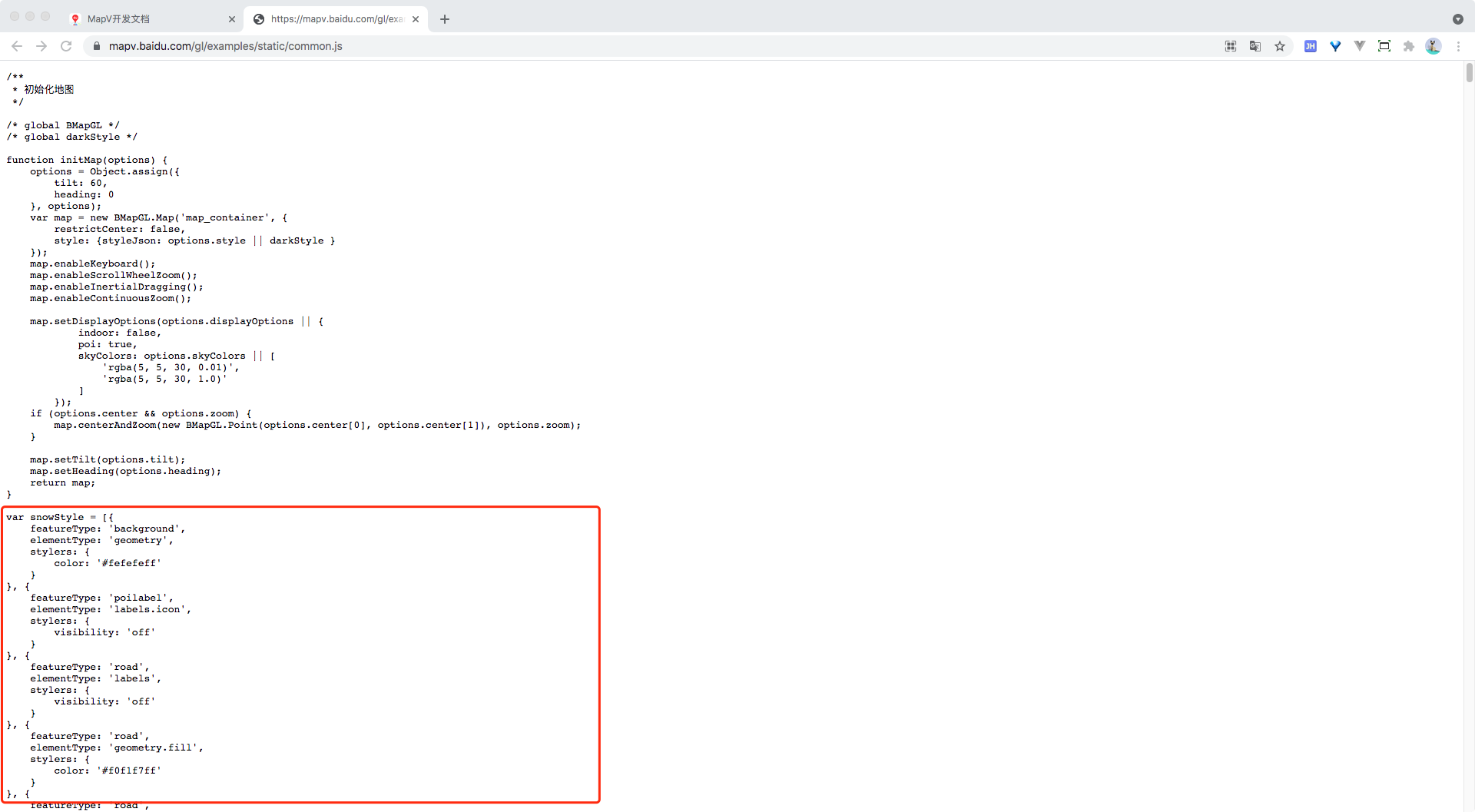
查看全部样式,头部有一个static/common.js,拼上前缀,直接打开该文件,所有的样式都在这。

我们还可以这么找:
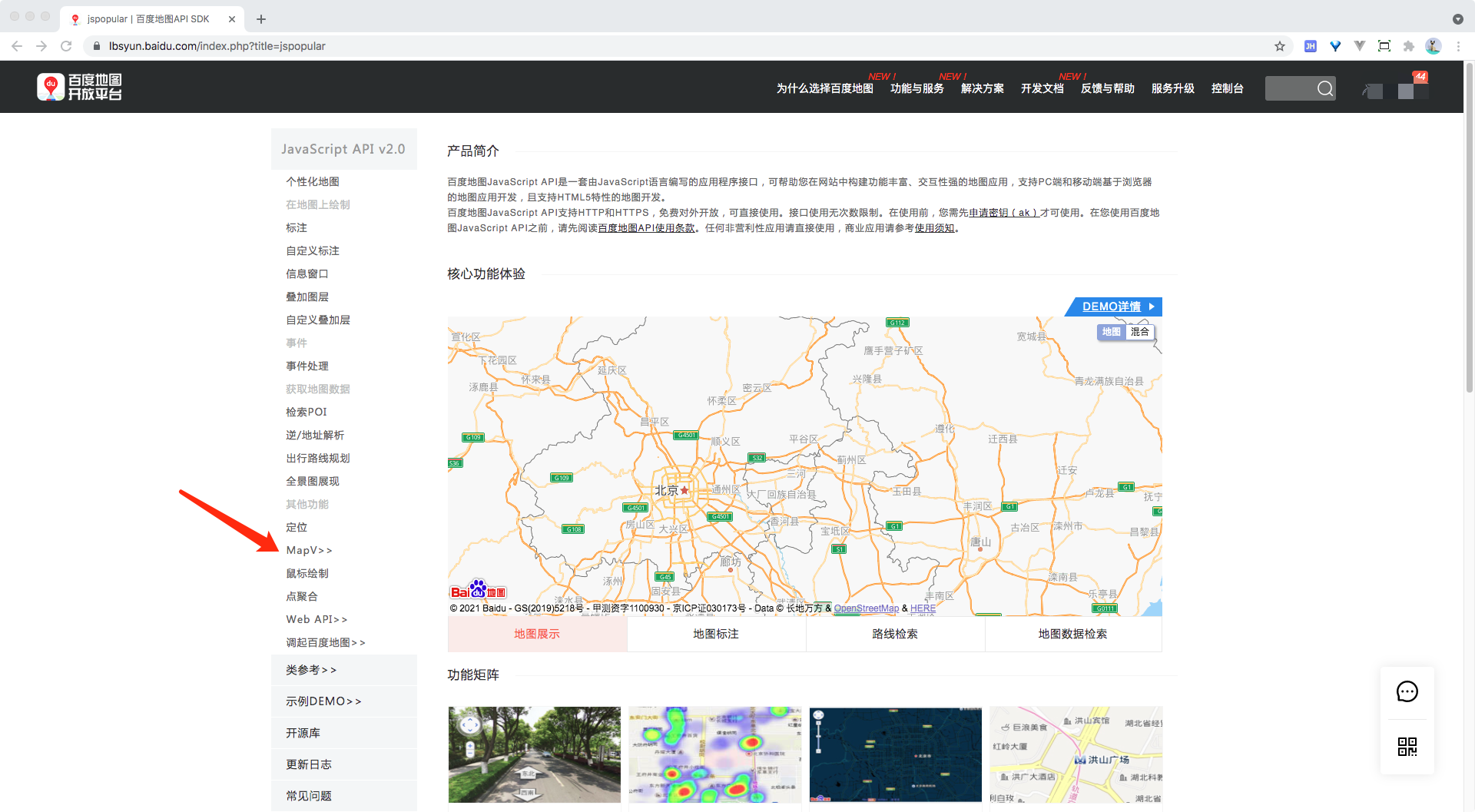
在JavaScript 2.0的API文档中有个开源的MapV可视化开源库,打开它

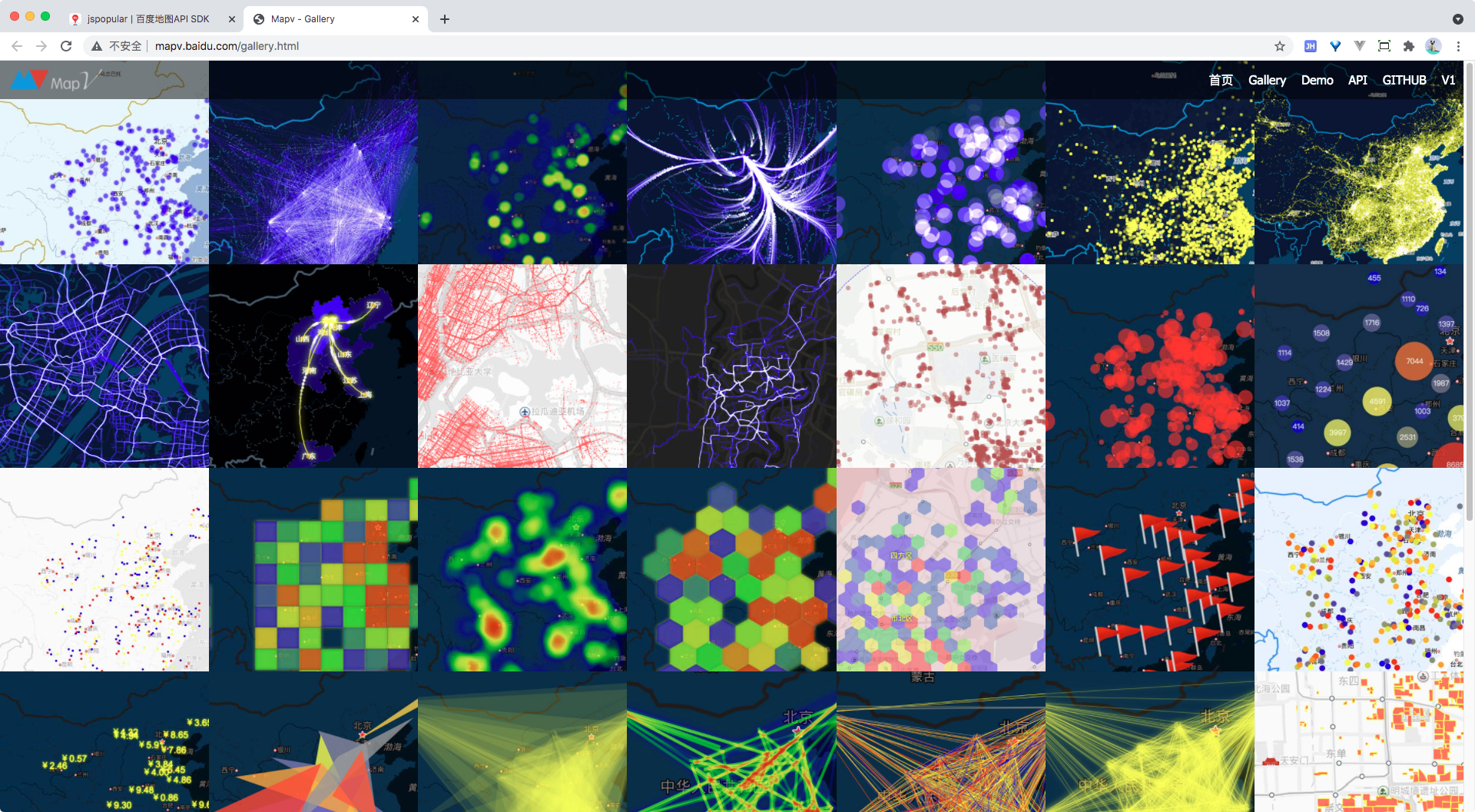
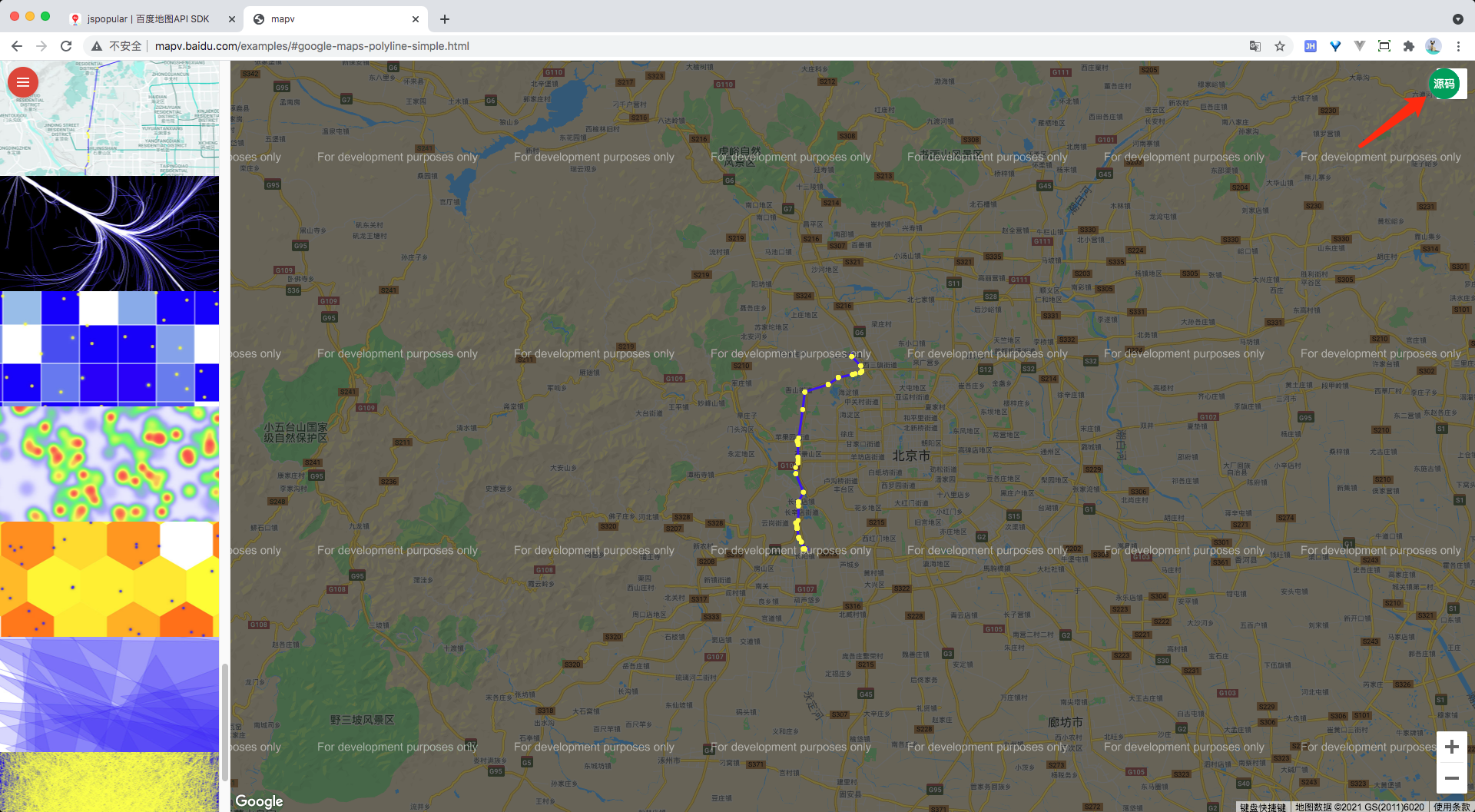
选择自己喜欢的样式,打开它

点击源码按钮

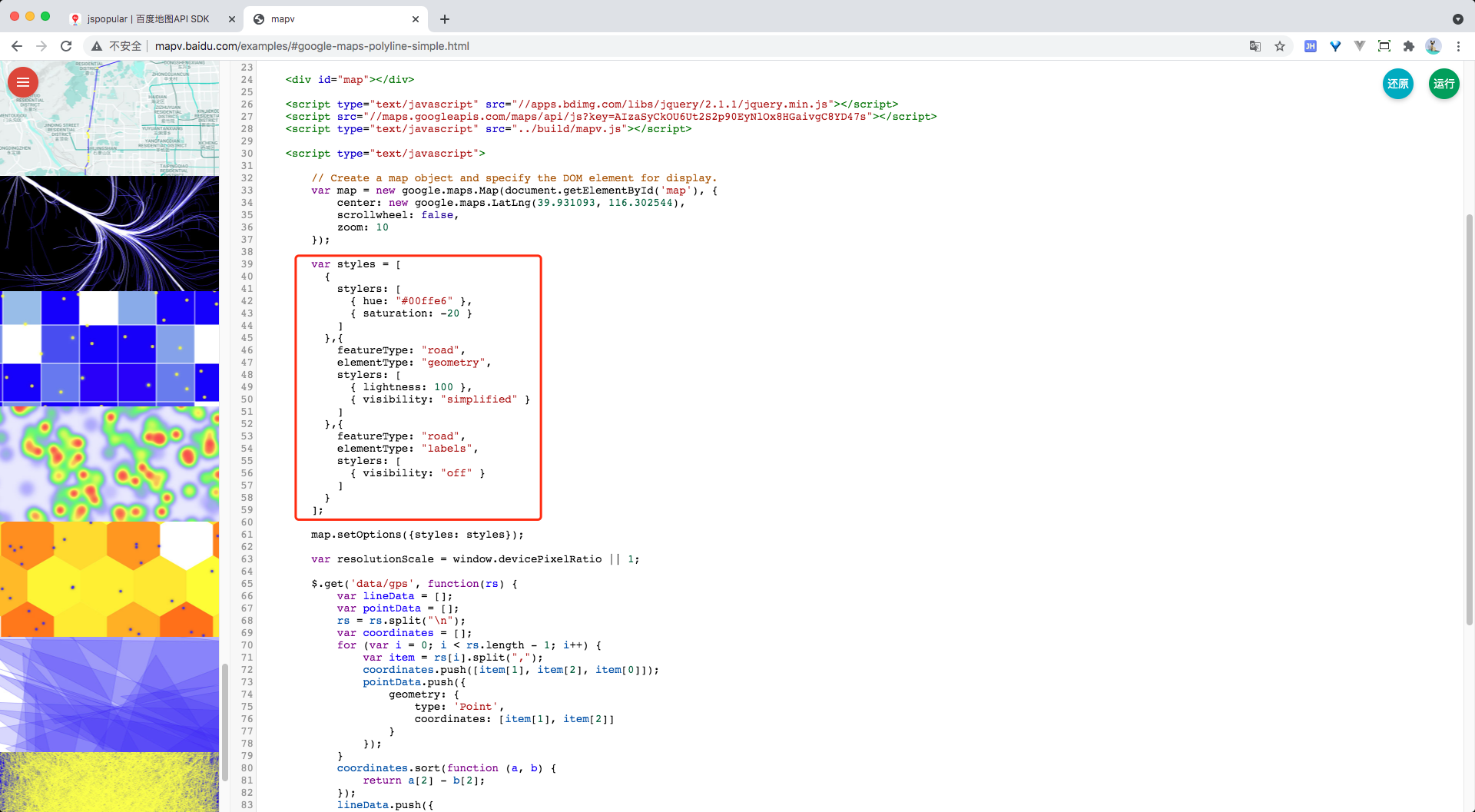
查看源码中的样式

2. 自己定义的样式
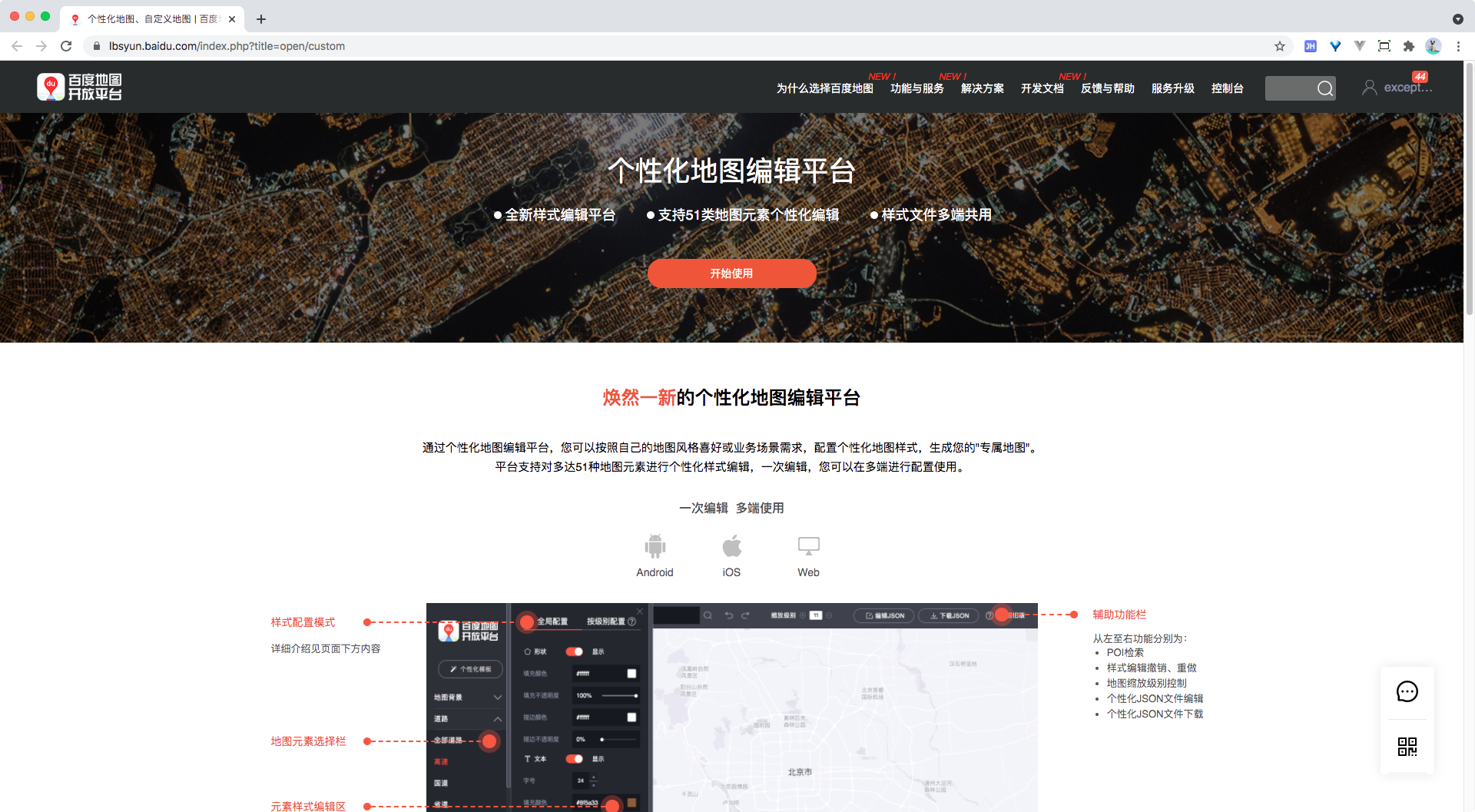
还有一种就是觉得百度自带的都不满意,那你就可以自己定义
**地址:**https://lbsyun.baidu.com/index.php?title=open/custom

具体加载API

3. 代码实现
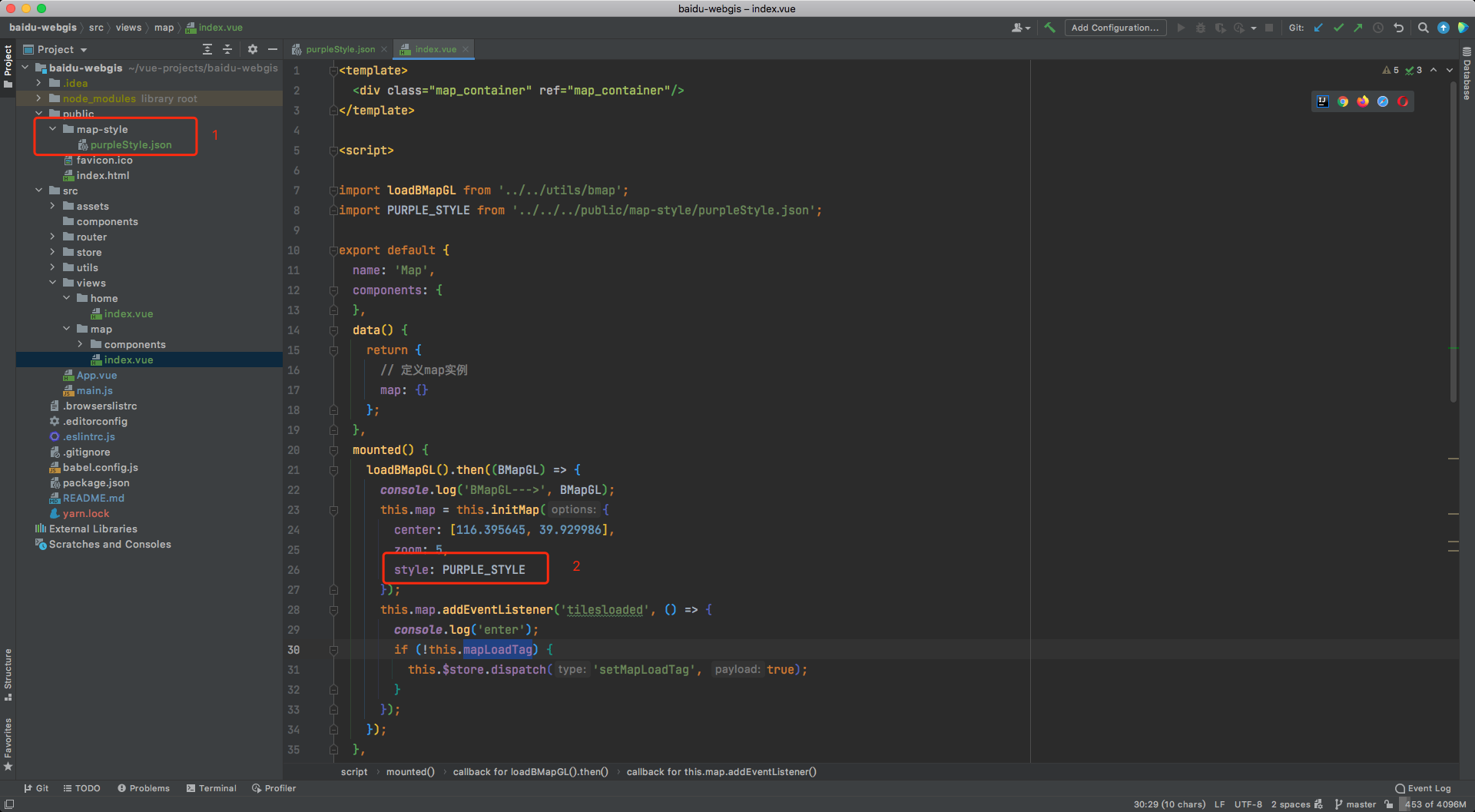
在public文件夹中新建map-style且将处理好的自定义样式文件拖拽进去。
地图组件初始化地图时,添加样式。

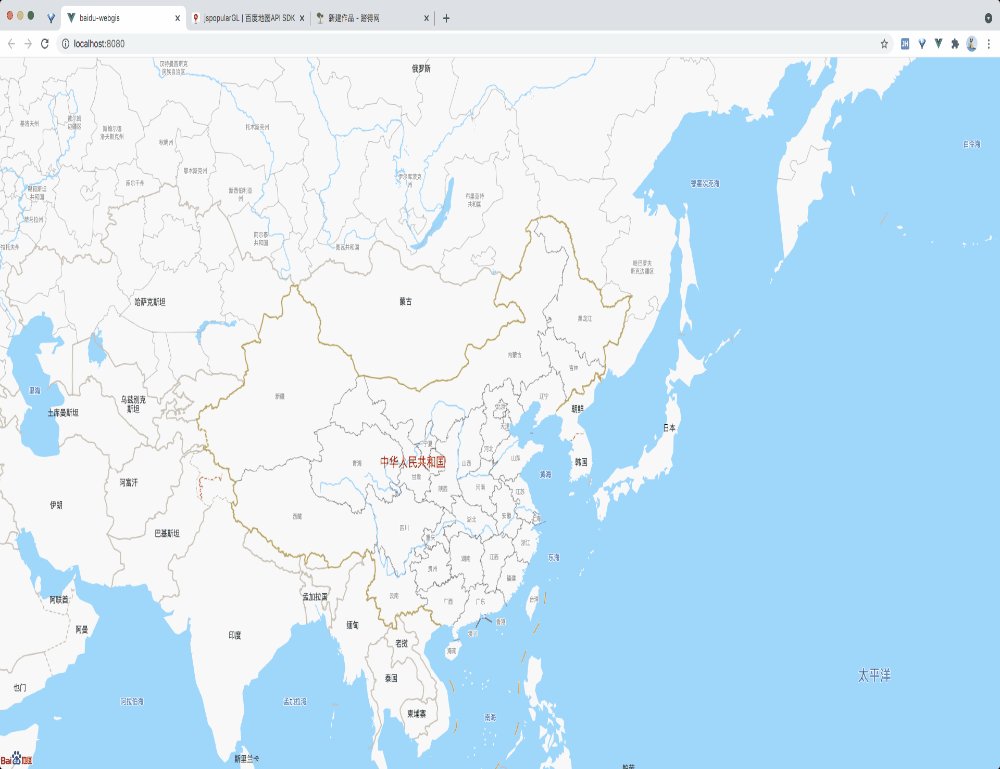
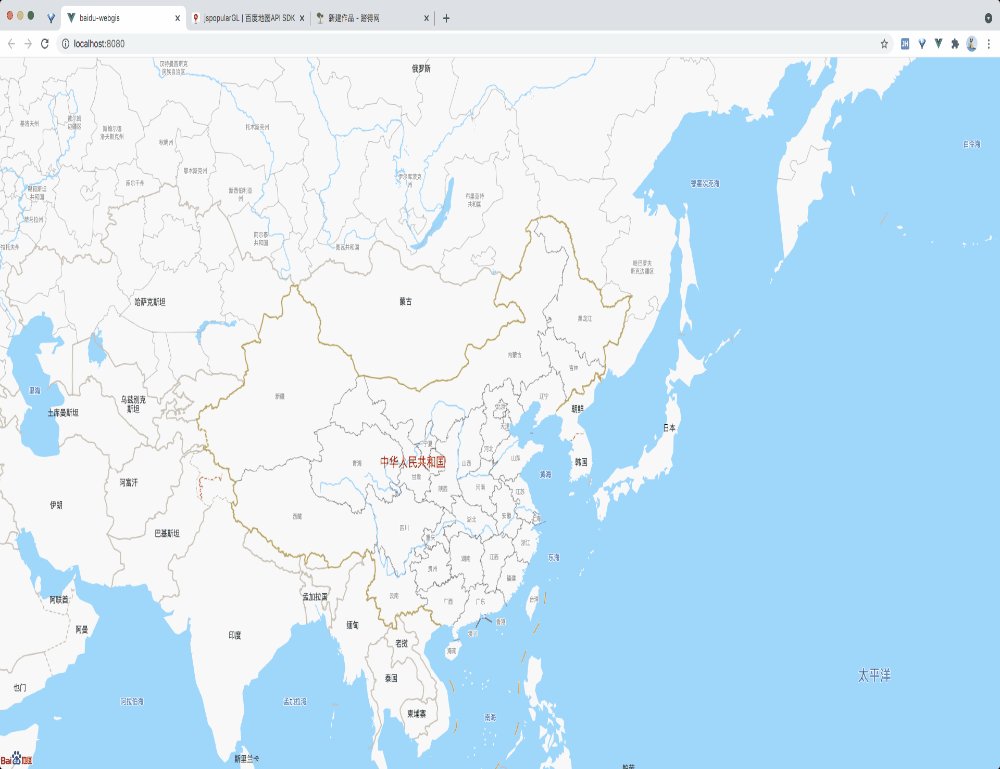
具体效果