一、表单
1. 表单的创建
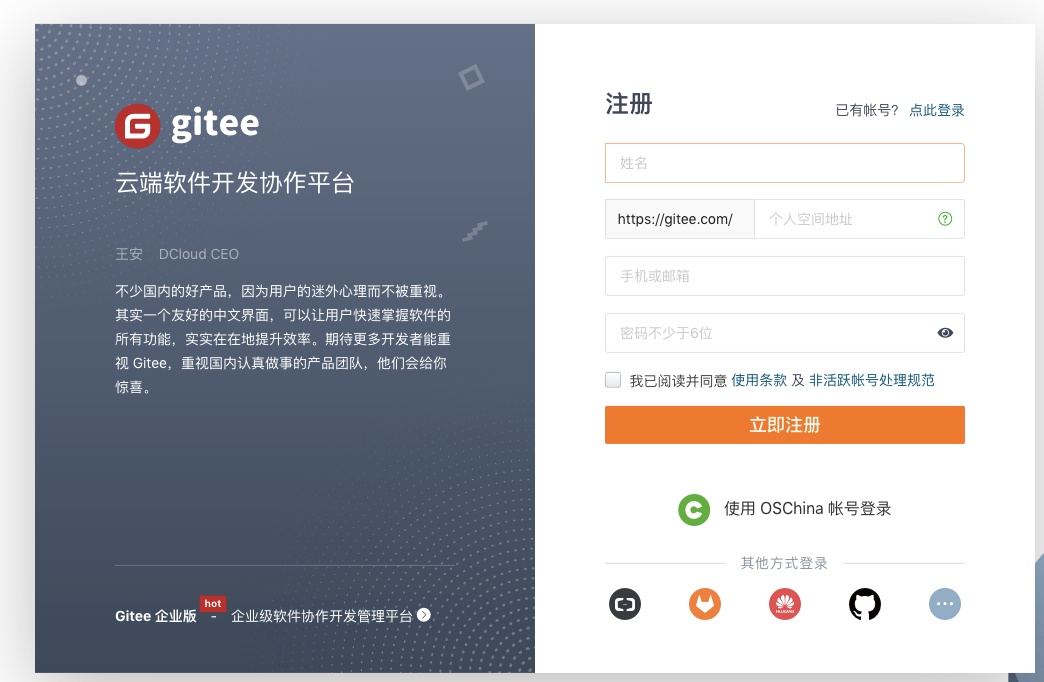
定义: 表单是用来收集信息,比如注册、登录、发表评论、购买商品等  表单的创建
表单的创建
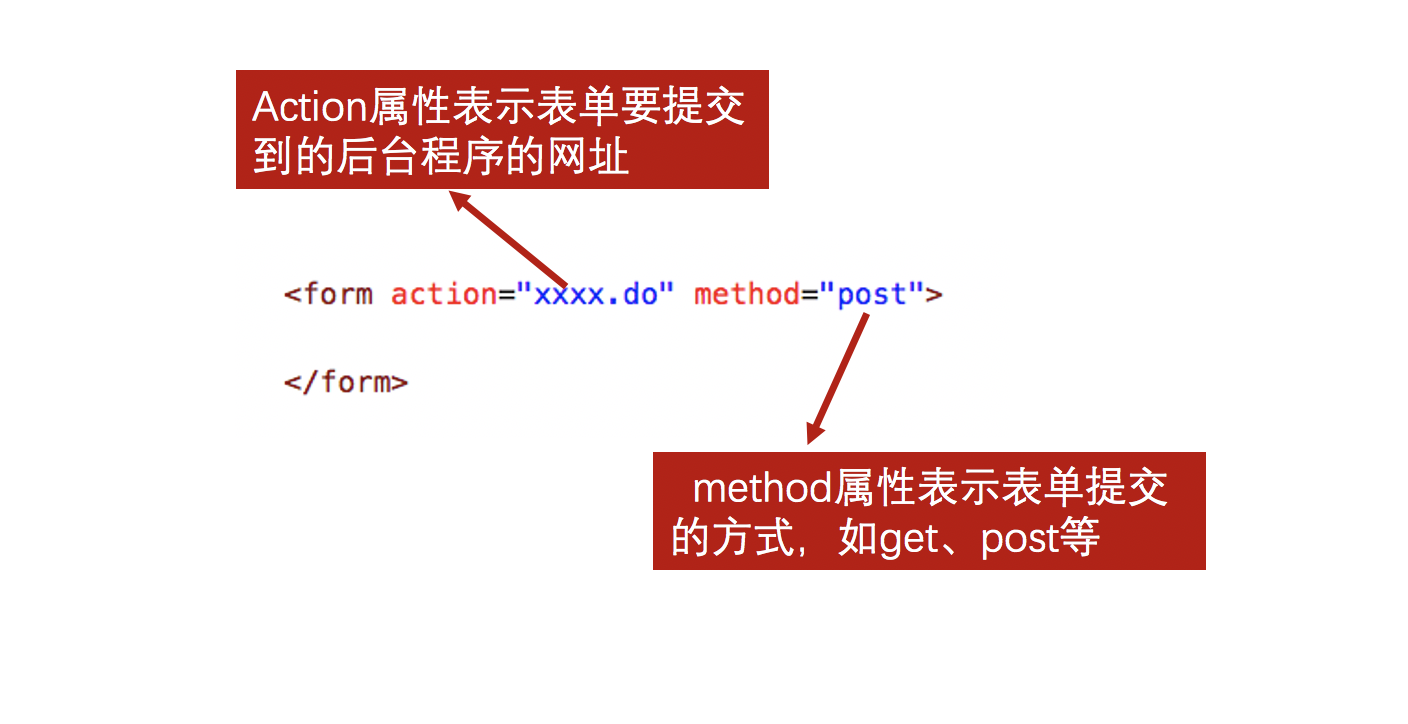
- 所有HTML表单都以一个
<form>元素开始
2. 基本控件
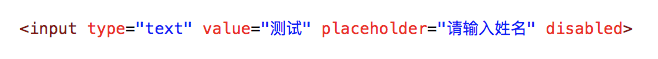
单行文本框
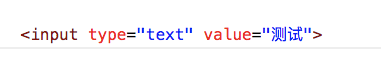
- 使用
type属性值被设置为text的<input>元素可以创建单行文本框,它是一个单标签
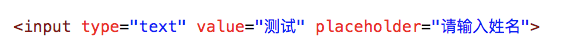
- placeholder属性表示提示文本,将以浅色文字写在文本框中,并不是文本框的值

- disabled属性表示用户不能与元素交互,即“锁死”

单选按钮
- 使用type属性值被设置为radio的
<input>元素可以创建单选按钮 - 互斥的单选按钮应该设置它们的name为相同值
- 单选按钮要有
value属性值,向服务器提交的就是value值 - 单选按钮如果加上了
checked属性,表示默认被选中
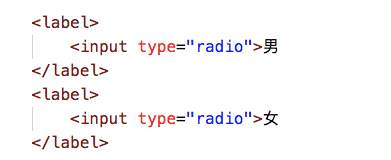
lable标签
- label标签用来
将文字和单选按钮进行绑定,用户单击文字的时候也视为点击了单选按钮
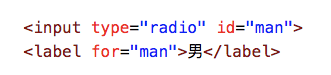
- 在HTML4时代,lable标签是通过for属性和单选按钮的id属性进行绑定的

复选框
- 使用type属性值被设置为checkbox的
<input>元素可以创建复选框 - 同组复选框应该设置它们的name为相同值
- 复选框要有value属性值,向服务器提交的就是value值
密码框
- 使用type属性值被设置为password的
<input>元素可以创建密码框
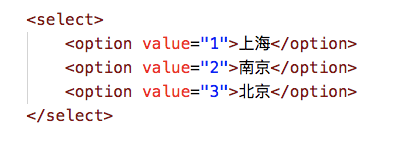
下拉菜单
<select>标签表示下拉菜单,<option>是它内部的选项
多行文本框
<textarea></textarea>表示多行文本框- rows和cols属性,用于定义多行文本框的行数和列数

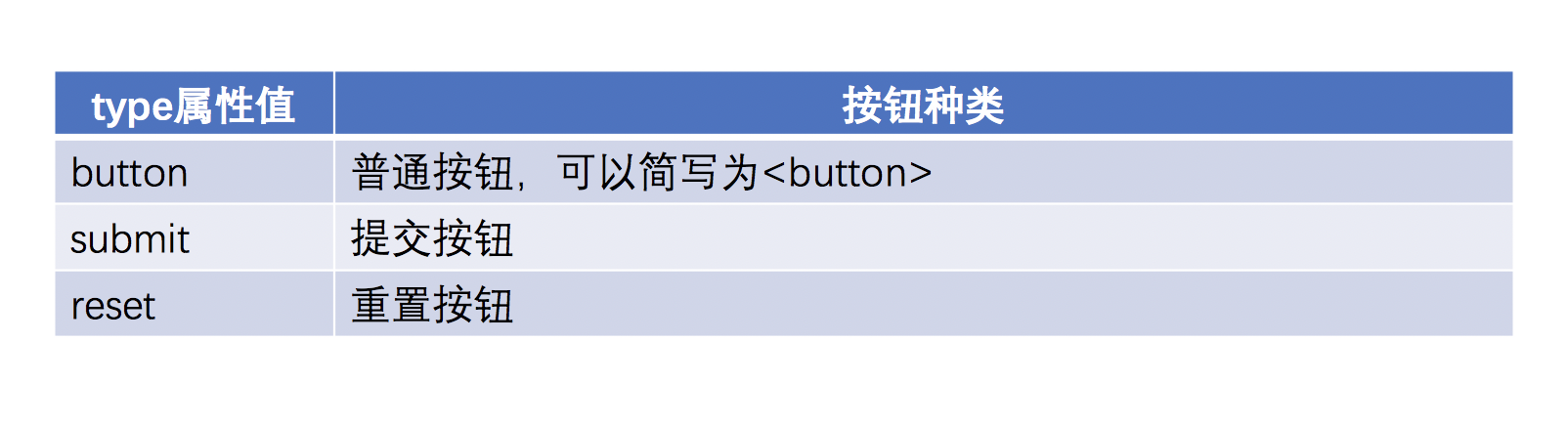
三种按钮
- 表单中常见三种按钮,它们都是
<input>标签,type属性值不同
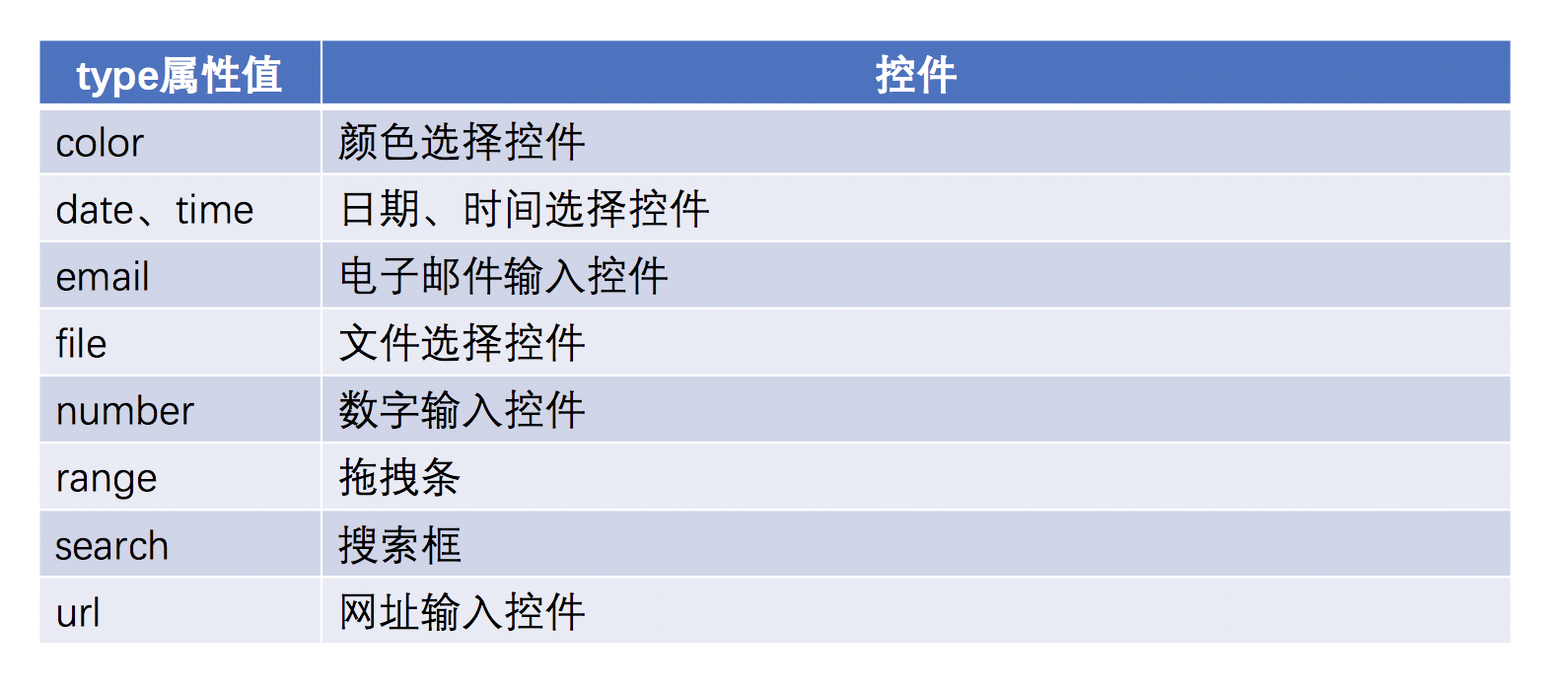
3. HTML5新增控件
更多的input种类 datalist控件
datalist控件
<datalist>控件可以为输入框提供一些备选项,当用户输入的内容与备选项文字相同时,将会显示只能感应。