一、多媒体标签
1. 图片标签
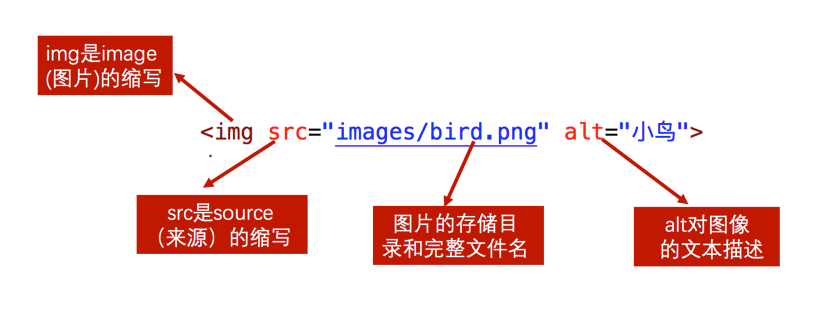
表示:
注意:
- 图片必须要复制到项目文件夹中,一般将图片保存到项目文件夹中的images子文件夹中
- 图片的本质上没有被插入到网页中,只是被引入到了网页中。
相关属性:
- alt
- alt属性是alternate"代替品"的缩写,它是对图像的文本描述,不是强制的。
- 如果由于某种原因无法加载图像,浏览器会在页面上显示alt属性中的备用文本。
- 供视力不方便的人使用的网页朗读器,也会朗读alt中的文本。
- width、height
- width、height属性分别设置宽度和高度,单位是像素,但是不需要写单位
- 如果省略其中一个属性,则表示按原始比例缩放图片
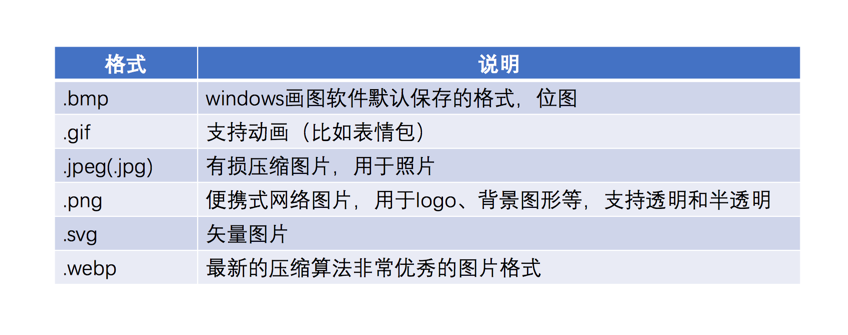
- 网页上支持的图片格式

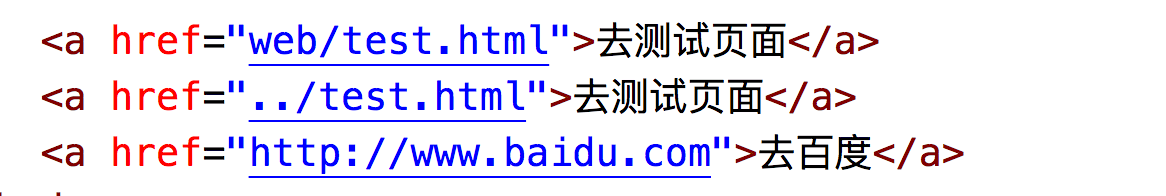
相对路径:
- 相对路径:
描述从网页出发,如何找到图片。 - 随着网页和图片的位置关系不同,插入图片的代码随之改变。
如果需要回退层级,使用"../"这样的写法。
绝对路径:
- 绝对路径:
描述图片精准地址。 - 不管网页在哪里,绝对路径不需要改变。
2. 超链接
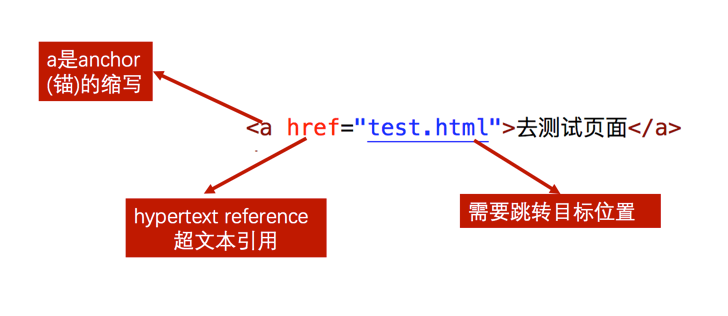
表示: 相关属性:
相关属性:
- href属性支持相对路径和绝对路径

- title属性
- 用于设置鼠标的悬停文本
- target属性
- blank,即可在新的标签页中打开网页
- _blank【HTML4的写法】
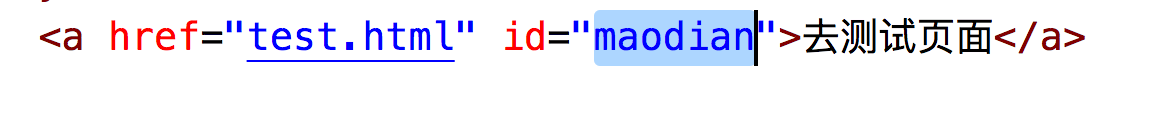
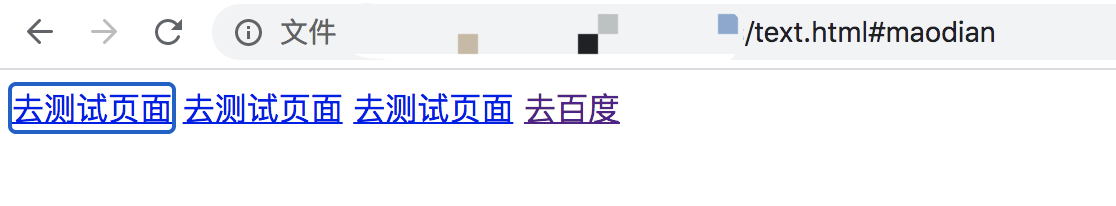
- 锚点
- 在标签上添加id属性,它将成为页面的"锚点",当网址后面添加#时,页面将自动滚动到锚点所在位置。


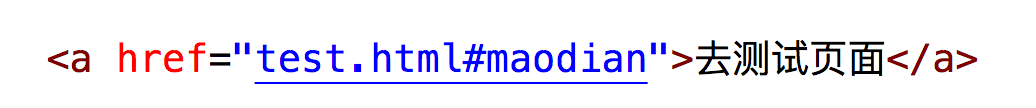
- 其他的页面的超链接,可以链接到指定锚点,表示的是到目标的页面的对应锚点。

- 在标签上添加id属性,它将成为页面的"锚点",当网址后面添加#时,页面将自动滚动到锚点所在位置。
- 下载链接
指向exe、zip、rar等文件格式的链接,将自动成为下载链接
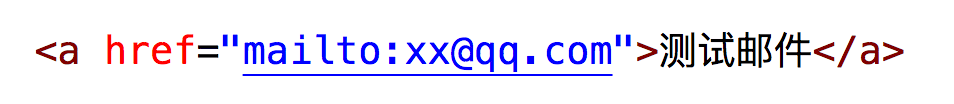
- 邮件链接
- 有
mailto:前缀的链接是邮件链接,系统将自动打开Email相关软件
- 有
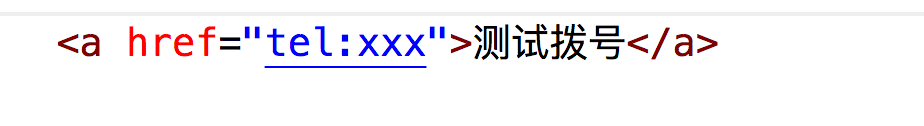
- 电话链接
- 有
tel:前缀的链接是电话链接,系统将自动打开拨号盘
- 有
3. 音频
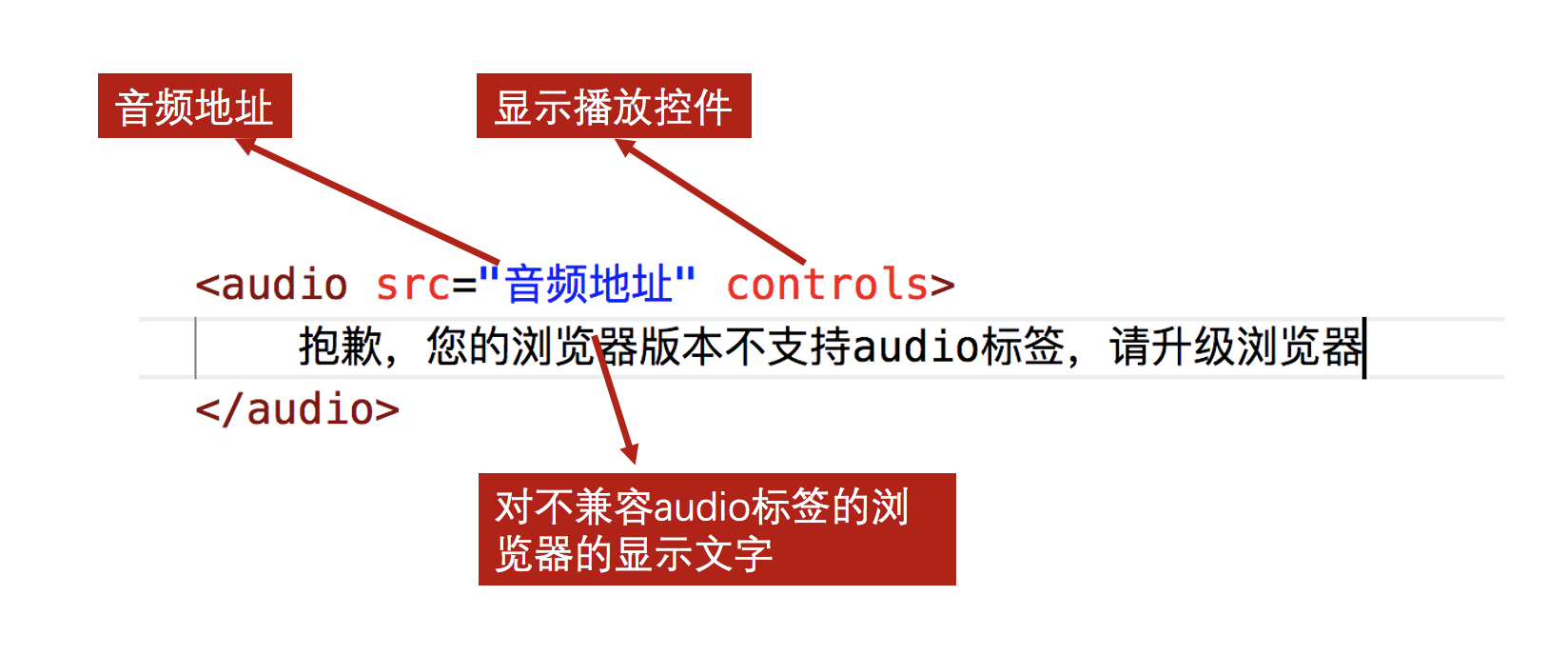
表示:
- 在浏览器中插入音频需要使用
<autio>标签,兼容到IE9 - 常用的音频格式是
mp3和ogg格式
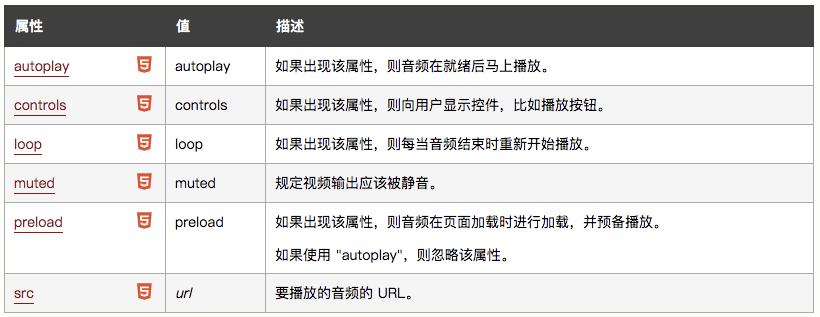
相关属性:
- 常用的浏览器为了不打扰用户,可能会不允许自动播放音乐,必须让用户手动点击之后才能播放
4. 视频
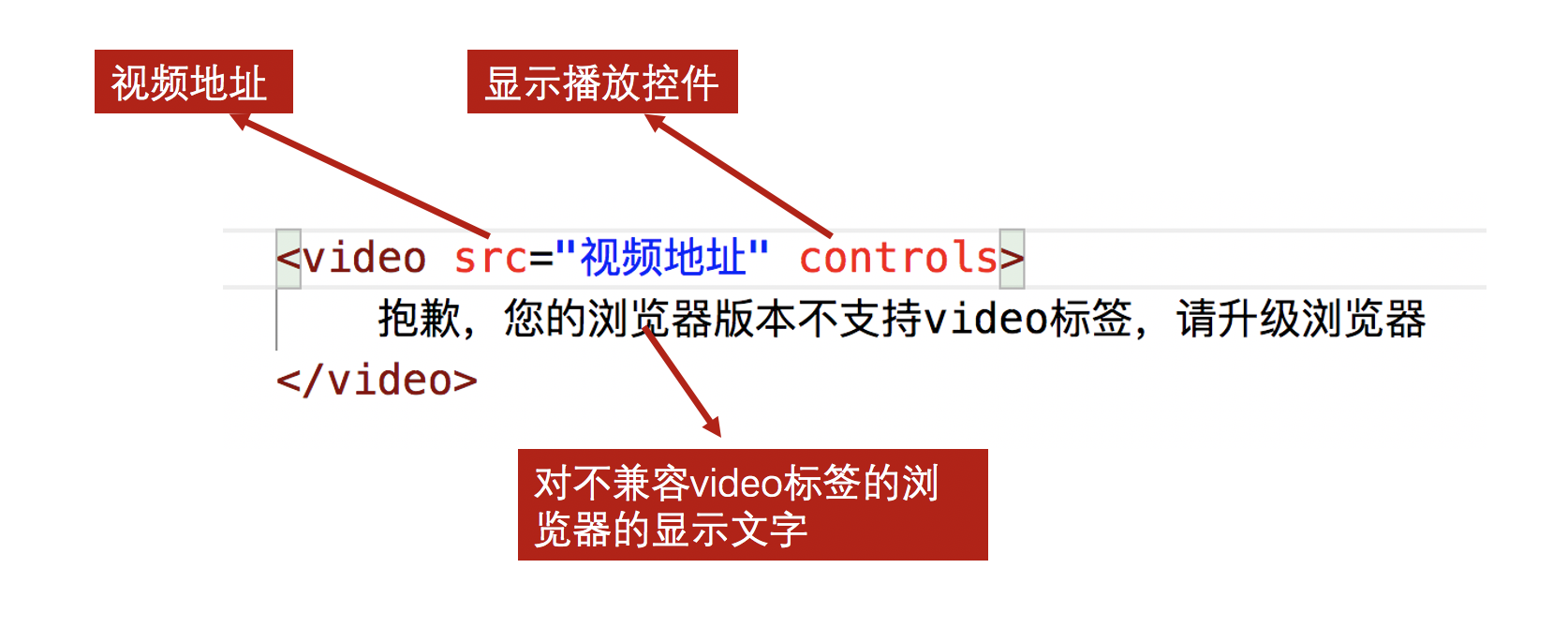
表示:
- 在浏览器中插入视频需要使用
<video>标签,兼容到IE9 - 常用的视频格式是
mp4、ogv、webm等格式
相关属性: